Bildformate: Vor- und Nachteile
Das richtige Bild kann eine Idee oder ein Gefühl besser vermitteln, als hundert Worte! Es ist auch kein Geheimnis, dass es die echte Kunst ist und nicht jeder schaffen kann, ein geeignetes Bild in ein Web-Layout, eine Infografik oder ein Banner einzufügen.

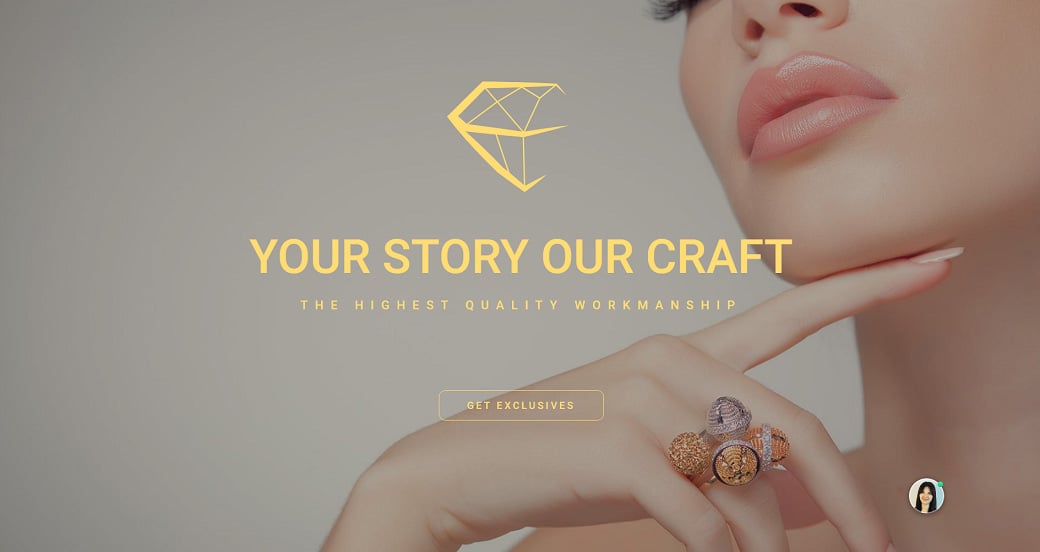
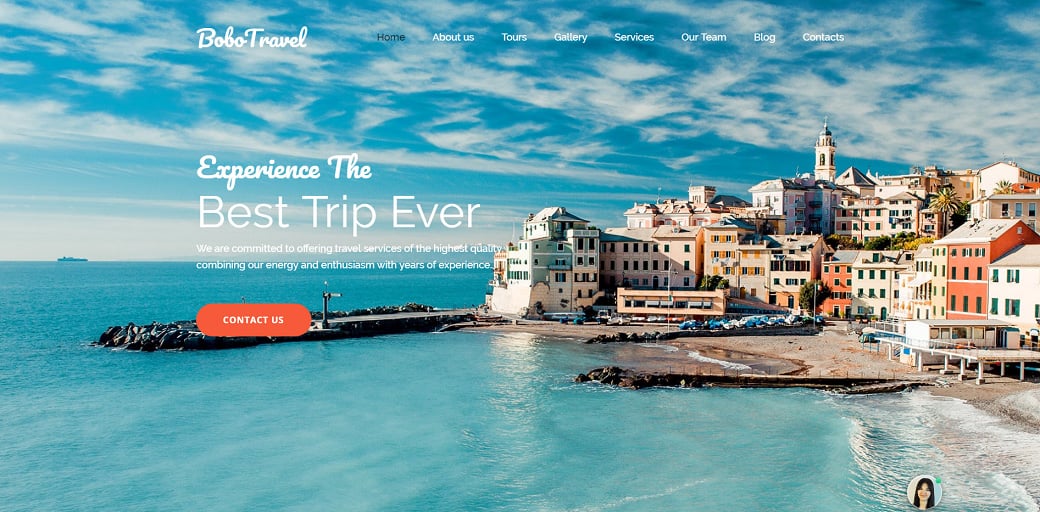
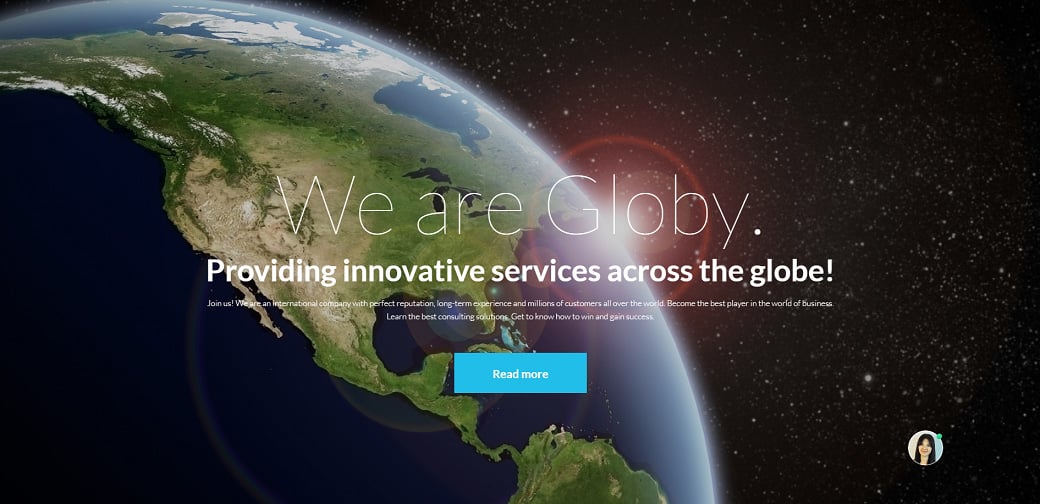
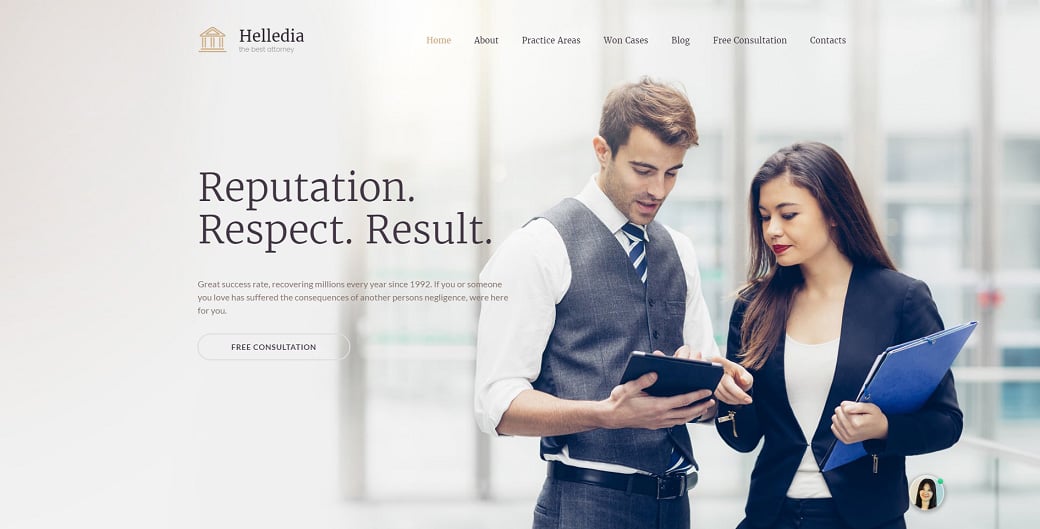
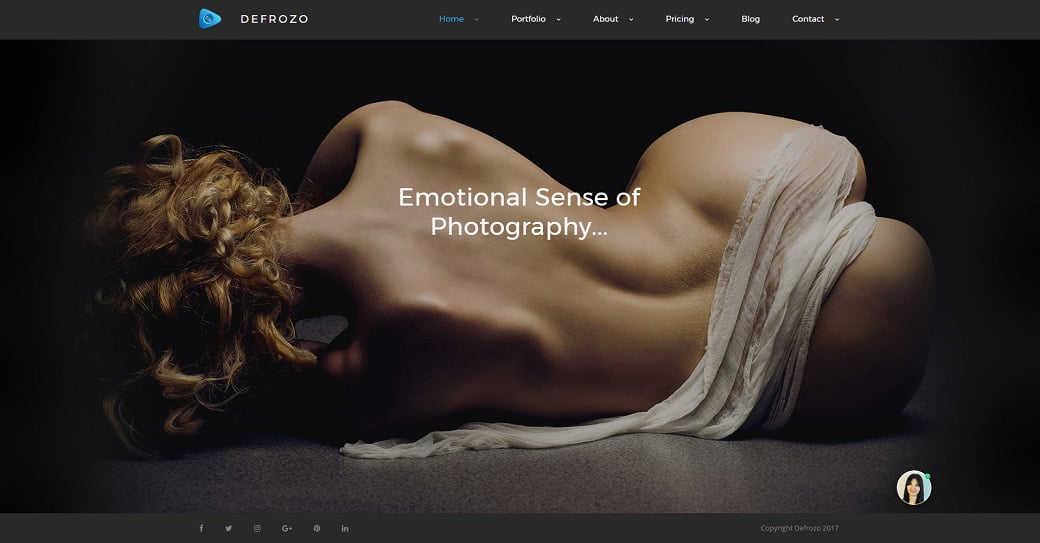
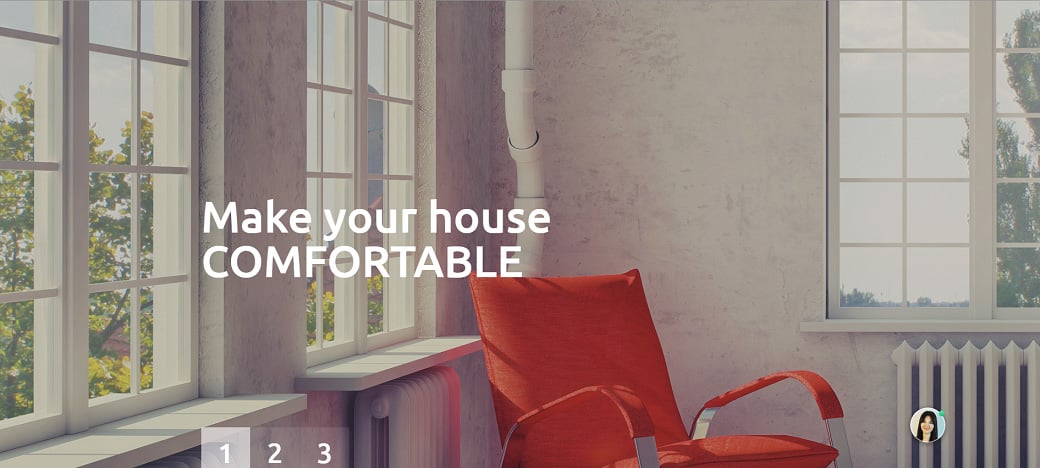
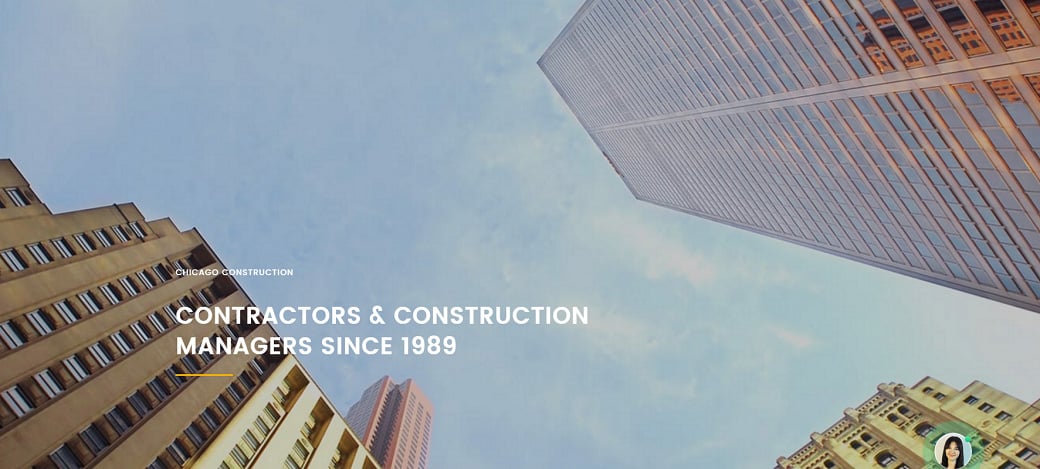
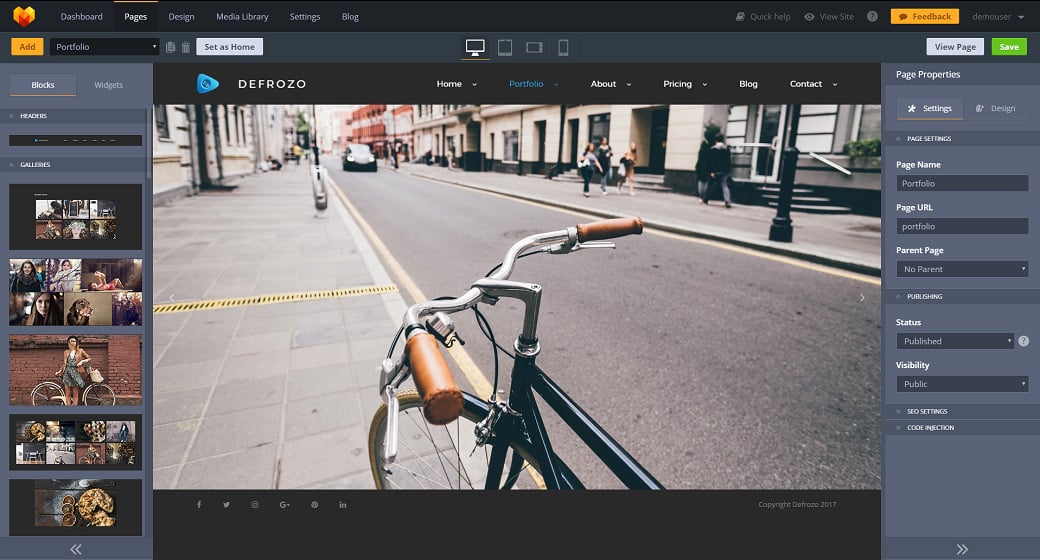
Für die optimale Wahl braucht man die richtige Erfahrung! Glücklicherweise werden unsere Vorlagen nur aus den besten Bildern erstellt. Genießen Sie die Screenshots, die unten sind, um eine kurze Vorstellung über Qualität und des Bildes zu erhalten!
In diesem Zusammenhang ist zu erwähnen, dass es trotzdem einige technische Anforderungen gibt, die die Kreativität des Designers einschränken können. In erster Linie sind diese Anforderungen mit unzähligen Bildformaten und ihren speziellen Einsatzbereichen verbunden: Wir verwenden .psd, wenn wir in Photoshop arbeiten, .ai braucht man in Illustrator; .gif-Dateiformat bevorzugt man, um Bilder zu animieren und der Fotograf, dessen Schaffen uns immer bewundert, gibt den Vorzug dem .jpeg. Wäre es aber keine gute Idee, ein einziges Format zu haben und die Kreativität ohne Einschränkungen funktionieren zu lassen?
Falls Sie Interesse an Hauptbildformaten haben, verraten wir Ihnen in diesem Beitrag, worin genau die Stärken und Schwächen der wichtigsten Formate liegen (wenn Sie ein guter Experte sind, ist es in jedem Fall keine Zeitverschwendung, sondern eine gute Möglichkeit, die früher erworbene Kenntnisse aufzufrischen). Bevor wir näher Bildformate kennenlernen, halten wir es für besser, klare Vorstellungen darüber zu machen, wie die zahlreichen Typen von Bildern klassifiziert werden … Wir sind uns sicher, dass Sie schon etwas von Raster- oder Vektorbildern gehört haben, nicht wahr?
1. Raster- vs. Vektorgrafik
Eine Rastergrafik besteht aus kleinen Punkten (sog. Pixeln). Ein mittelgroßes Bild kann Million Pixel beinhalten. Man kann sich also Rastergrafiken als eine Mischung von farbigen Bildpunkten in Zeilen und Spalten vorstellen. Je mehr Pixel das Bild hat, desto besser ist die Qualität und desto größer ist auch die Datei. Das heißt, dass der Speicherplatz direkt von der Auflösung des Bildes hängt. Noch ein Nachteil liegt in Vergrößerung der Rastergrafik. Man kann eine Rastergrafik nicht beliebig vergrößern, ohne dass man die einzelnen Bildpunkten sehen kann.
Vektorgrafik löst dieses Problem: dieser Typ besteht aus einzelnen Linien und Kurven, deshalb kann man sie beliebig vergrößern oder verkleinern, ohne Qualität zu verlieren. Der größte Nachteil dieser Darstellungsart liegt aber in Zerlegung des Bilde in geometrische Objekte, weil sich nicht jedes Bild verlustfrei in geometrische Objekte zerlegen lässt, deshalb ist es auch schwerer einige Effekte hinzufügen.
2. Verlustbehaftete vs. verlustfreie Bildkompression
Abhängig von der Art der Datenkomprimierung gibt es zwei unterschiedliche Formate: Verlustbehaftete und verlustfreie Methoden. Die erste orientiert sich an der Wahrnehmungsfähigkeit des Betrachters, deshalb können die Informationen verändert oder entfernt werden, ohne dass man dem Betrachter die Veränderungen auffällt. Dieses Verfahren komprimiert stark, deswegen ist eine gute Lösung für online Hinzufügung. Je größer Bildgröße ist, desto mehr Zeit benötigt man zum Hochladen. Normalerweise haben die Menschen keine Geduld darauf zu warten.
Die gute Nachricht ist, dass die wichtigsten Content-Management-Systeme heutzutage viele Lösungen im Umgang mit Bildern anbieten. Sie könnten auch unser CMS ausprobieren! Zweifellos werden Sie von der endlosen Vielfalt der Manipulationsmöglichkeiten von Bilder begeistern!
Eine besonders benutzerfreundliche Lösung bietet z. B. Weblium, ein Website-Builder, der eine Vielzahl professioneller Vorlagen mit optimal angepassten Bildern zur Verfügung stellt und automatische Bildoptimierung für bessere Ladezeiten unterstützt.
Mit Moto CMS könnten Sie nicht nur übliche Transformationen, Anpassung oder Effekte für Bild finden, sondern auch es optimieren! Unabhängig davon, welches Bildformat das Bild hat, ist aber optimierte Bilddarstellung entscheidend für die suchmaschinenfreundliche Webseite; Ignorieren Sie das nie!
Worin besteht eigentlich der Unterschied? In einer kleinen Darstellung vergleichen wir nun die verschiedenen Formate untereinander!
Bildformate: Vor- und Nachteile
Bildformat: JPEG

Akronym: Joint Photographic Experts Group
Typ des Bildes: raster
Typ der Komprimierung: verlustfrei
Eigenschaften:
– Das ist sehr verbreitetes Bildformat, das man meistens für Fotos und komplexe Bilddateien verwendet;
– Es wurde eine verlustfreie Komprimierung für JPEG-Bilder entwickelt, die jedoch in den meisten Produkten nicht unterstützt wird.
Vorteile:
– Dieses Dateiformat wird von allen Betriebssystemen unterstützt;
– Eine sehr gute Lösung vor allem, wenn Sie besonders auf die Farbdetails achten müssen;
– Das gebräuchlichste Bildformat, das von allen Kameras, Fotodruckern oder Bearbeitungssoftware unterstützt wird;
– Das Verhältnis zwischen Kompression und Qualität ist ausreichend.
Nachteile:
– Wegen des Kompressionsalgorithmus ist dieses Format für Logos, ikonische Grafiken etc. nicht geeignet: man verwendet die scharfen Kontraste nicht;
– Es unterstützt keine Animation;
– Qualitätsverlust durch Komprimierung.
Bildformat: GIF

Akronym: Graphics Interchange Format
Typ des Bildes: raster
Typ der Komprimierung:verlustfrei
Eigenschaften:
– Dieses Format wird meist für Grafiken mit einer geringen Anzahl (maximal 256 ) von Farben verwendet;
Das GIF wurde 1987 von dem CompuServe als Farbformat eingeführt.
Vorteile:
– Die GIF-Komprimierung gewährleistet sehr geringe Bildgröße;
– Es lässt sich kurze Animationen darstellen;
– Transparente Hintergründe sind möglich;
– Das GIF-Format ist die beste Lösung für Buttons, Navigationsmenüs, Icons, grafische Texte usw.
Nachteile:
– Da GIF-Dateien nur 256 Farben darstellen können, ist es für Fotos vollkommen ungeeignet;
– Einige neue Bildformate können gute Alternative für das «alte» GIF sein und es ersetzen.
Bildformat: TIFF

Akronym: Tagged Image File Format
Typ des Bildes: raster
Typ der Komprimierung:: verlustbehaftet
Eigenschaften:
– Es wurde von Aldus (1994 von Adobbe übernommen) entwickelt;
– Ideale Variante für Printmedien.
Vorteile:
– Da TIFF nicht komprimiert, bleibt die Bildqualität konstant;
– TIFF-Bilder haben hohe Qualität.
Nachteile:
– Große Dateigröße ist für Web ungeeignet;
– Es wird immer noch nicht überall unterstützt;
– Motiv basiert auf Pixel und ist somit nicht verlustlos vergrößert.
Bildformat: PNG

Akronym: Portable Network Graphics
Typ des Bildes: raster
Typ der Komprimierung: verlustfrei
Eigenschaften:
– Das PNG-Format versucht die Vorteile von JPG und GIF zu vereinen;
– Das PNG-Bild kommt mit True-Color zurecht.
Vorteile:
– Im Vergleich zu GIFs kann PNG-Format eine Farbe transparenter anzeigen lassen;
– PNG-Bilder sind für Animationen geeignet.
Nachteile:
– Nicht alle Browser unterstützen dieses Format;
– PNG-Dateien sind meistens größer als JPEGs.
Bildformat: SVG

Akronym: Scalable Vector Graphics
Typ des Bildes: vektorial
Typ der Komprimierung: verlustfrei
Eigenschaften:
– Bilddateien im SVG-Format wurden von World Wide Web Consortium entwickelt und erstmals im September 2001 veröffentlicht;
-Dieses Format basiert auf XML.
Vorteile:
– Das Format ist beliebig skalierbar – völlig ohne Qualitätsverlust;
– SVG-Bilder können in hoher Qualität gedruckt werden.
Nachteile:
– Es ist nicht von allen Web-Browsern unterstützt.
Empfohlene Bildformate für verschiedene Anwendungsfälle
Nicht jedes Bildformat ist für jede Aufgabe geeignet. In dieser Übersicht sehen Sie, welches Format Sie je nach Einsatzzweck wählen sollten:
Für Website-Hintergründe
Verwenden Sie am besten JPEG oder WebP. Diese Formate bieten eine gute Balance zwischen Bildqualität und Dateigröße, was wichtig für schnelle Ladezeiten ist.Für Logos und Icons
Die Formate SVG und PNG sind ideal. SVG ist skalierbar und verliert auch bei Vergrößerung keine Qualität. PNG unterstützt transparente Hintergründe und liefert scharfe Kanten – perfekt für grafische Elemente.Für Animationen
GIF, APNG oder animierte SVGs sind hier zu empfehlen. GIF ist weit verbreitet, aber neuere Formate wie APNG bieten bessere Farbtiefe.Für Druckmaterialien wie Flyer oder Broschüren
Setzen Sie auf TIFF oder PDF, da sie eine hohe Auflösung ohne Qualitätsverlust ermöglichen – ideal für den professionellen Druck.Für Screenshots oder UI-Designs
PNG eignet sich hervorragend, da es verlustfrei ist und alle Details gestochen scharf darstellt.Für Social-Media-Posts
Verwenden Sie JPEG für Fotos und PNG für Grafiken. Beide Formate liefern bei richtiger Optimierung eine gute Qualität bei geringer Dateigröße.
***
Im Internet stoßen wir immer auf verschiedene Bildformate und es wird uns keine Überraschung, dass diese Information in unserem Artikel nächstes Jahr schon veraltet sein kann oder ganz andere Formate auf der Spitze sein können. Es ist richtig, dass es nicht so wichtig für Designer ist, fundierte technische Kenntnisse zu haben, es ist aber obligatorisch, ein gutes Verständnis über Bildformate zu haben, da es Zeit spart, wenn man an verschiedenen Projekten arbeitet. Schicken Sie Ihre Kommentare und Ideen, die Sie mit anderen teilen möchten! Benutzen Sie das Kommentar-Feld! Wir freuen uns über Ihre Kommentare!













Schreibe einen Kommentar