Die 8 wichtigsten Webdesign Trends 2017
Das Webdesign bringt uns jedes Jahr wieder Änderungen und Neuerungen. Einige Trends verschwinden, die anderen entwickeln sich weiter, einige von ihnen werden verändert und natürlich erscheinen immer wieder Neue. Es ist wichtig zu verstehen, dass die Veränderungen im Webdesign nicht nur auf die neuen technologischen Errungenschaften sondern auch auf Mode, aktuelle Nachrichten und kulturelle Veranstaltungen wirken.

Aus diesem Grund ist es kompliziert, eine Vorhersage zu machen, welche Trends in diesem Jahr aktuell werden, aber wir können wenigstens die allgemeinen Tendenzen bestimmen. Lasst uns mit den neuesten Webdesign Trends 2017 beginnen.
Layouts, die den Inhalt hervorheben
Die erste faszinierende Tendenz, die großen Wert auf den Inhalt legt. Es ist schon klar geworden, dass Menschen Websites vor allem besuchen, um sich mit dem Inhalt bekannt zu machen. Aus diesem Grund besteht die wichtigste Aufgabe der Designer weltweit darin, Inhalte effizient zu präsentieren.
Als Ergebnis werden wir höchstwahrscheinlich im kommenden Jahr die Visualisierung von Inhalten beobachten. Gut möglich, dass Minimalismus, der 2016 in den Vordergrund gekommen ist, uns auch 2017 erhalten bleibt. Außerdem war die Personalisierung von Inhalten seit geraumer Zeit ein extrem wichtiges Thema.
Im kommenden Jahr wird die Aufmerksamkeit auf die potenziellen Webseitenbesucher gelenkt. Es wird Rücksicht auf die folgenden Aspekte (Alter, Land, berufliche und/oder persönliche Interessen) genommen.
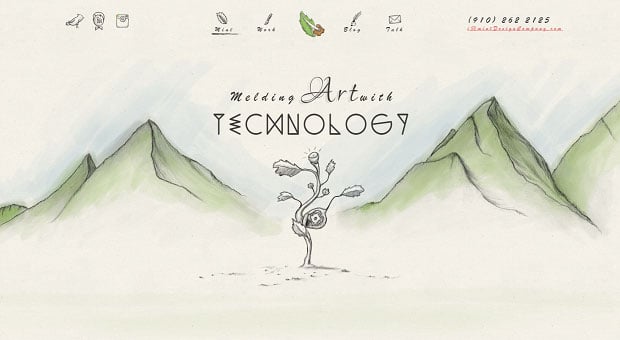
Handgemalte Bilder
Die Verwendung von handgemalten Bildern ist keine neue Idee im Webdesign, aber sie ist in letzter Zeit sehr populär geworden und diese Popularität wird sich wahrscheinlich im Laufe des nächsten Jahres nur erhöhen. Es scheint eine gute Idee zu sein, die handgemalten Bilder durch Animationen zum Leben zu erwecken.
Handgemalte Mikrointeraktionen werden eine wichtige Rolle im Web-Design im Jahr 2017 spielen. Die offensichtliche Erklärung dafür ist, dass sie perfekt sowohl auf mobilen und kleinen Endgeräten aussehen.
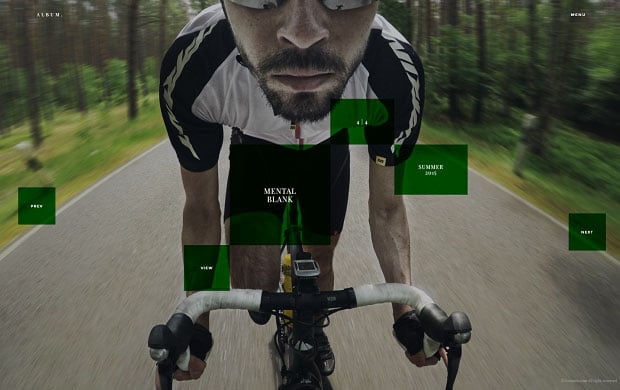
Einzigartige Layouts
Heutzutage sind Designer satt mit üblichen boxed Layouts, die wir häufig beim Surfen im Internet sehen. Im Moment merkt man, dass verschiedene Möglichkeiten gesucht werden, um dieses Muster zu brechen.
Zur Vermeidung dieses traditionellen Ansatzes werden unterschiedliche Techniken eingesetzt. Zufällige Bild- und Text-Platzierung ist ein perfekter Weg für diejenigen, die auf der Suche nach etwas Neuem und Frischem sind.
Und wahrscheinlich ist eine der vielversprechendsten Methoden die boxed Layouts im Jahr 2016 zu lassen, Inhalte auf dem Raster zu platzieren. Sicherlich werden wir mehr Varianten in der Zukunft haben, um dieses Problem zu lösen.
Es gibt einige wichtige Tendenzen, die auch 2017 aktuell werden:
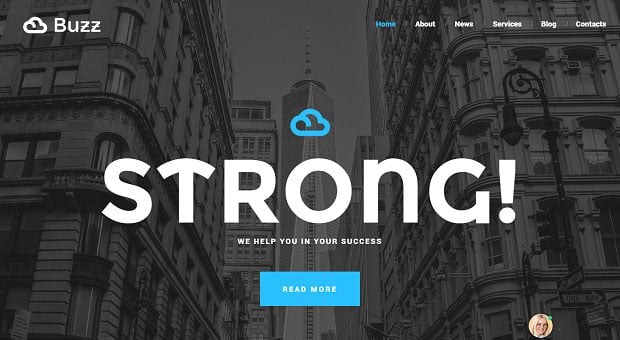
Typografische Experimente
Wie im vorigen Jahr wird großer Wert auf die Typografie gelegt. Aber die fette Typografie wird höchstwahrscheinlich immer beliebter. Fett ist in diesem Fall nicht unbedingt “groß”. Es geht darum, wie euer Produkt oder eure Dienstleistung auf dem Bildschirm aussehen wird.
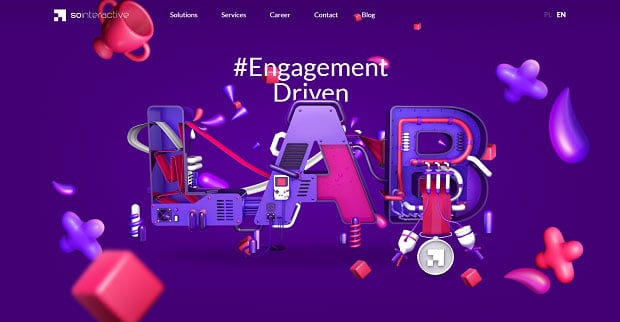
Bunte Farben
Bunte Farben, fette Gradienten, ungewöhnliche Kombination von markanten Farbtönen – alles wird verwendet, um einen neuen Weg eine Website noch bunter zu gestalten. Noch eine bunte Tendenz ist es, große farbige Schatten zu verwenden. Wir hoffen, sie noch mehr 2017 zu sehen.
Animationen und visuelle Effekte
Seit langem spielt die Animation eine wichtige Rollen in digitalen Schnittstellen und es gibt keinen Grund dafür, sie 2017 zu vergessen. Visuelle Effekte werden auch nicht vergessen. Obwohl einige Webdesigner der Meinung sind, dass dieser Trend wegen der Parallax-Effekte, die die Download-Geschwindigkeit verlangsamen, verschwinden können, scheint es nicht wahr zu sein.
Unsere Vorhersage ist, dass Parallaxeffekte noch beliebter 2017 werden. Einige Effekte sind zur Zeit im Internet verfügbar und sehen extrem inspirierend und atemberaubend aus. Darüber hinaus ist es möglich, mit Hilfe von diesen spezifischen Elemente eine gewisse Tiefe zur Website hinzuzufügen. Dasselbe kann man über Cinemagramme sagen.
Die Beliebtheit dieser beeindruckenden visuellen Effekte wird sicherlich erhöht, weil sie helfen, nicht nur die Website auffallend unter den anderen und noch attraktiver zu machen, sondern auch Vorteile eines Produktes oder Services hervorzuheben.
Mobilfreundlichkeit
Die perfekte Darstellung auf mobilen Geräten ist schon kein Trend sondern äußerste Notwendigkeit, da der größte Teil der Nutzer durch mobile Geräte online geht. Mehreren Unternehmen ist es klar geworden, wie wichtig es ist, über eine eigene Website zu verfügen und Inhalte auf kleinen Bildschirmen darzustellen.

Da die Inhaltsmenge auf mobilen Geräten begrenzt ist, veröffentlichen die Webseiteninhaber nur die wichtigsten Informationen. 2017 wird großen Wert darauf gelegt, damit jeder Webseitenbesucher eure Website über jedes Endgerät besuchen kann.
Skeuomorphismus ist schon vorbei
Der große digitale Trend, der als Skeuomorphismus bekannt ist, ist nicht mehr für das Jahr 2017 relevant. Es ist nicht mehr modern genug. Stattdessen werden 3D geometrische Formen als Hintergrund festgelegt. Und selbstverständlich wird Material Design 2017 wie immer beliebt.

Schließlich lässt sich sagen, dass 2017 uns viele neue Trends bringt, die jedes Design noch schöner und bequemer machen werden. Habt keine Angst, mit den neuen Webdesign Trends 2017 zu experimentieren und eure Website mit Rücksicht auf die neuen Tendenzen zu gestalten!
Ich wünsche euch frohe Weihnachten und alles Gute für’s neue Jahr!













Schreibe einen Kommentar