Einen professionellen Blog erstellen: praktische Anleitung
In den letzten Jahren ist das Bloggen beliebt geworden. Dafür gibt es eine einfache Erklärung — Menschen haben verstanden, dass sie von eigenen Erfahrungen profitieren und Gleichgesinnten finden können. In der Regel hängen die Positionen der Website in den Suchergebnissen von der Einzigartigkeit des Inhalts ab.

Hauptgründe zur Erstellung eines Blogs sind klar. Aber die folgende Frage bleibt offen — Wie kann man einen Blog erstellen? Diese Frage ist besonders für diejenigen aktuell, die keine Vorstellung von der Webentwicklung und dem Webdesign haben.
Von Grund auf einen Blog erstellen
Für angehende Blogger ist MotoCMS die beste Lösung. Der Erstellungsprozess eines Blogs über den Homepagebaukasten ist wirklich einfach und intuitiv verständlich. In dem Control Panel gibt es eine Reihe der nützlichen Hinweise/Fragezeichen. Sie helfen euch, zu verstehen, wie dieses oder jenes Element funktioniert und wofür es geeignet ist.
Außerdem legt das MotoCMS Team großen Wert auf die Bequemlichkeit der Kunden. Falls ihr sowieso Fragen habt, könnt ihr sie unseren technischen Spezialisten in dem Online-Chat stellen oder auf den Tab Schnelle Hilfe (Quick Help) drücken, um auf die ausführlichen Anleitungen zur Arbeit mit dem Blog zuzugreifen.

Auf der MotoCMS Website findet ihr eine Vielfalt an verschiedenen Homepage-Vorlagen, die über die Blog Funktionalität verfügen.
An der passenden Vorlage könnt ihr gewünschte Änderungen innerhalb von 14 Tagen kostenlos vornehmen. Dadurch könnt ihr mit der Erstellung des zukünftigen Projektes beginnen und die MotoCMS Funktionalität vor dem Kauf entdecken.
Mit einem eigenen Blog online gehen — die ersten Schritte
Nachdem Sie eine Vorlage ausgewählt habt, erhaltet ihr den Zugriff auf das Control Panel. Vor allem seht ihr die MotoCMS Werkzeugleiste. Hier findet ihr den Button “Blog bearbeiten”. Wenn ihr auf diesen Button drückt, wird der Bereich “Blog” geöffnet.

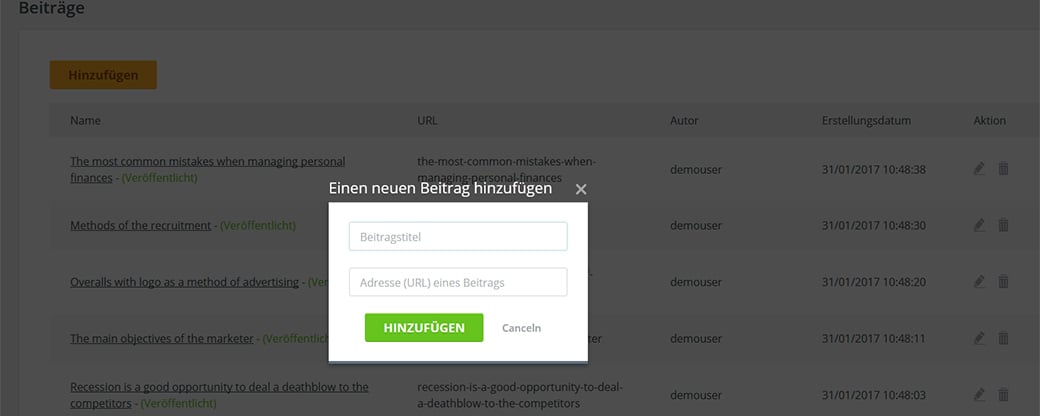
In diesem Bereich gibt es den Tab Beiträge, einen gelben Button Hinzufügen und ein DropDown Fenster. Hier solltet ihr den Beitragstitel und die URL festlegen. Je nach Bedarf könnt ihr diese Informationen ganz einfach ändern.

Nachdem ihr den Beitragstitel und die URL eingegeben habt, könnt ihr den Inhalt hochladen. Die Arbeit an dem Inhalt besteht darin, dass ihr fertige Elemente aus dem Panel links verschieben.
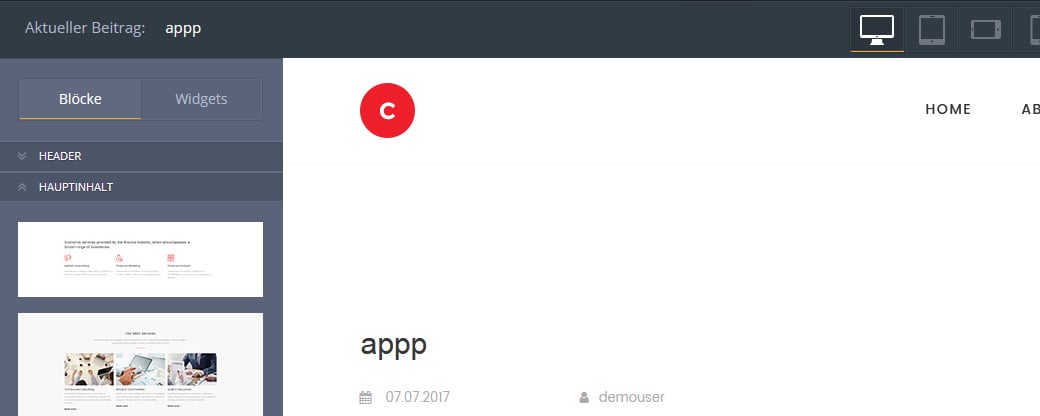
Bequemer Blockeditor
Dieses Panel besteht aus zwei Tabs. Der erste Tab ist Blöcke. Er besteht aus mehreren fertigen Elementen: Header (“Kopfzeile”), Galerien, Blöcke für den Hauptinhalt, Bereiche für Partner und Kunden, Blöcke für Bewertungen und Kontaktinformationen, Footer(“Fußzeile”) usw.

Kurz gesagt gibt es in diesem Tab alles, damit ihr einen interessanten Beitrag erstellen könnt. Ihr solltet nur Elemente an einer gewünschten Stelle platzieren.
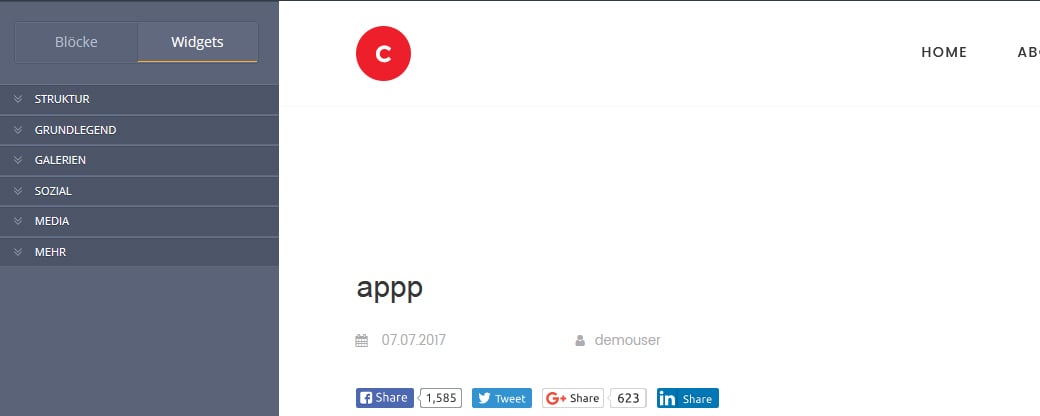
Widgets für die Online-Förderung
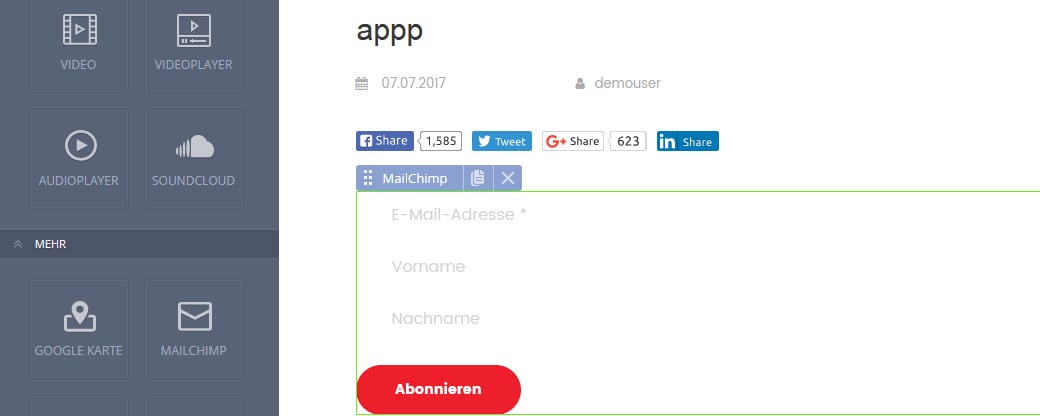
Der zweite Tab — Widgets. Hier findet ihr diejenigen Werkzeuge, die eure Beiträge dynamischer (Kontaktformular, Buttons der sozialen Netzwerke, Video und Audio Player und viele andere nützliche Widgets) machen.

Das mächtigste Widget für Blogger ist es MailChimp. Dieses Werkzeug hilft euch, neue Zielkunden auf die Website zu bringen und E-Mails an Abonnenten zu senden.

Mit Hilfe von diesem Widget steht ihr mit eurer Zielgruppe ständig in Kontakt. Und es spielt eine wichtige Rolle für jeden Blogger, oder?
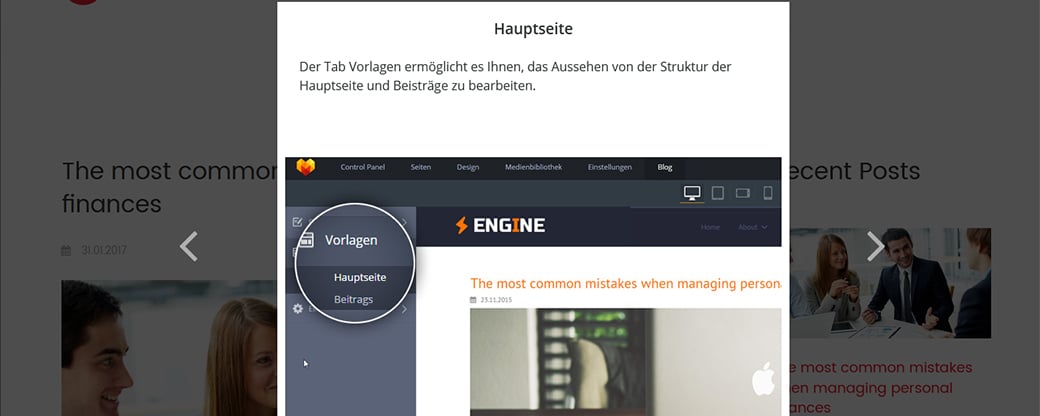
Startseite
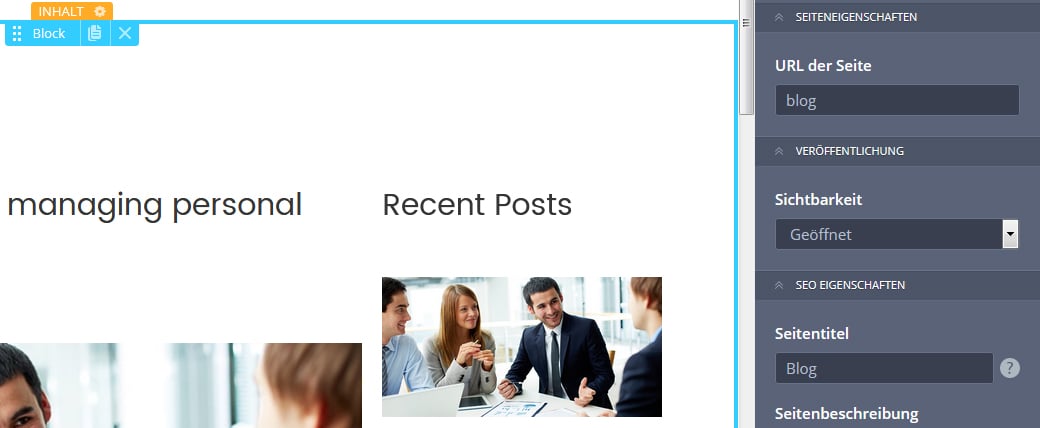
Nachdem ihr gewünschte Änderungen an dem Tab Beiträge vorgenommen habt, öffnet den Bereich Vorlagen. Dort könnt ihr mit Leichtigkeit die Hauptseite bearbeiten. Damit hilft euch das versteckte Panel rechts.

In dem Bereich Vorlagen könnt ihr mit den erweiterten Einstellungen eurer Seite arbeiten, den Titel und die URL des Beitrags eingeben. Außerdem könnt ihr den Zugriffsmodus für bestimmte Beiträge aktivieren – Öffentlich oder Passwortgeschützt.
SEO Einstellungen befinden sich auf in diesem Bereich. Vergesst nicht, den Seitentitel einzugeben, Indizierungseinstellungen zu ändern, und Seitenbeschreibung und Schlüsselwörter festzulegen.
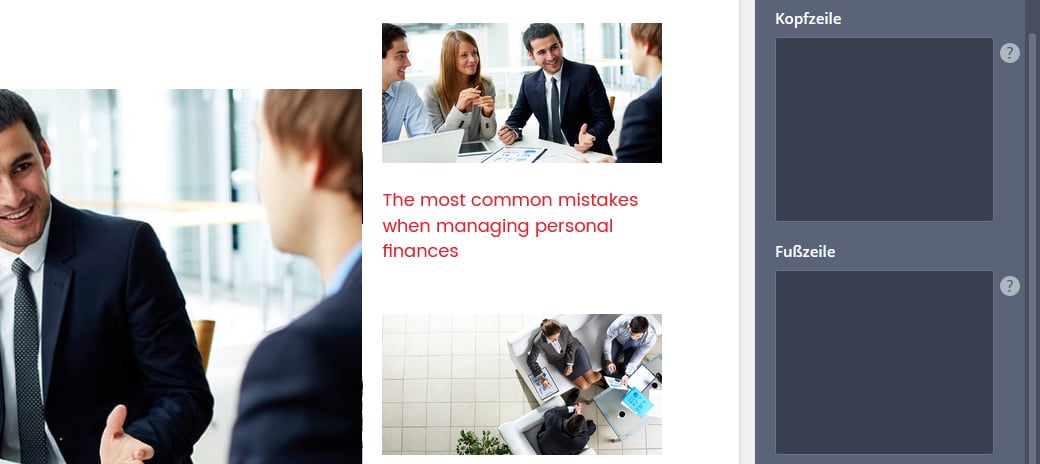
Neben den SEO Einstellungen gibt es den Button Code-Einschleusung. Es ist eine nützliche Funktion, die euch in MotoCMS Einstellungen zur Verfügung steht. Dank diesem Werkzeug könnt ihr jedes Widget zu eurem Blog mit zwei Klicks hinzufügen.

Ihr solltet nur ein notwendiges Widget finden. Danach kopiert den Code des Widget in das Textfeld Header oder footer und drückt auf den Button “Speichern”. Zwei Klicks und ein notwendiges Widget funktioniert auf eurer Website! Faszinierend, oder?
Hauptelemente
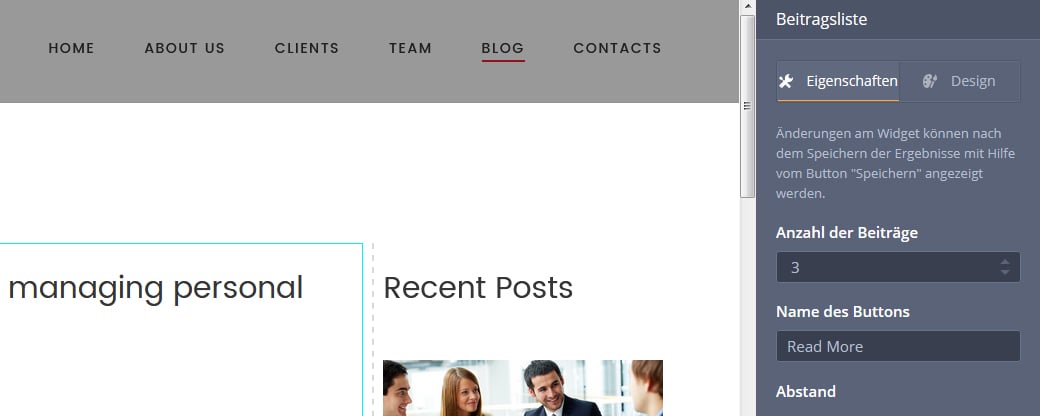
Um die Liste eurer Beiträge auf der Hauptseite zu bearbeiten, nutzt das Widget namens Beitragsliste. Hier könnt ihr das Design und die Einstellungen eurer Beitragsliste ändern. Z. Ihr könnt z.B. die Anzahl der Beiträge, die auf der Hauptseite veröffentlicht sind, festlegen, Einzüge ändern, einen Button (“Weiter lesen” oder “Weiter”) auswählen.

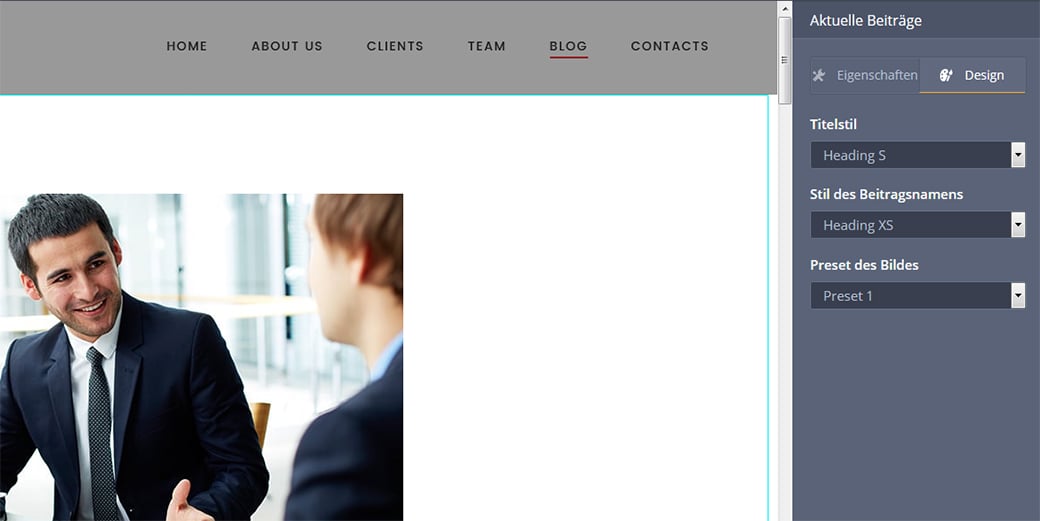
Ähnliche Optionen könnt ihr in dem zweiten Widget Aktuelle Beiträge ändern. In dem Tab Design könnt ihr mit der Reihe der Optionen (Stile der Datumsgestaltung, Größen der Button usw.) experimentieren.

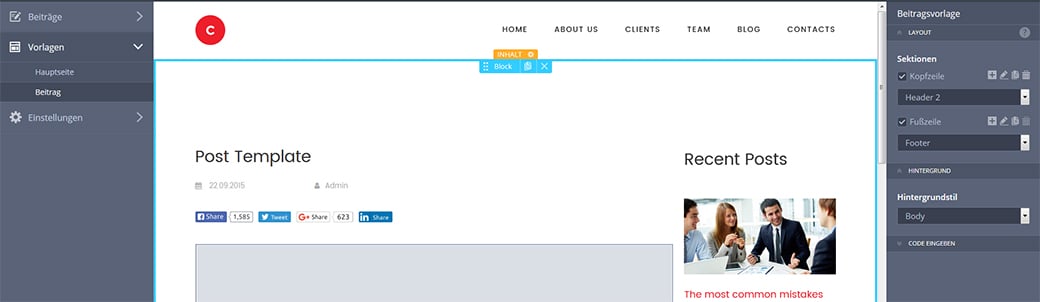
Achtet ihr auch auf den Bereich Beiträge in dem Tab Vorlagen. Der jeweilige Bereich ermöglicht es euch, die Standardvorlage für alle euren Beiträge zu bearbeiten, die Beitragsformatierung anzupassen und das Design einzustellen.

Haupteinstellungen
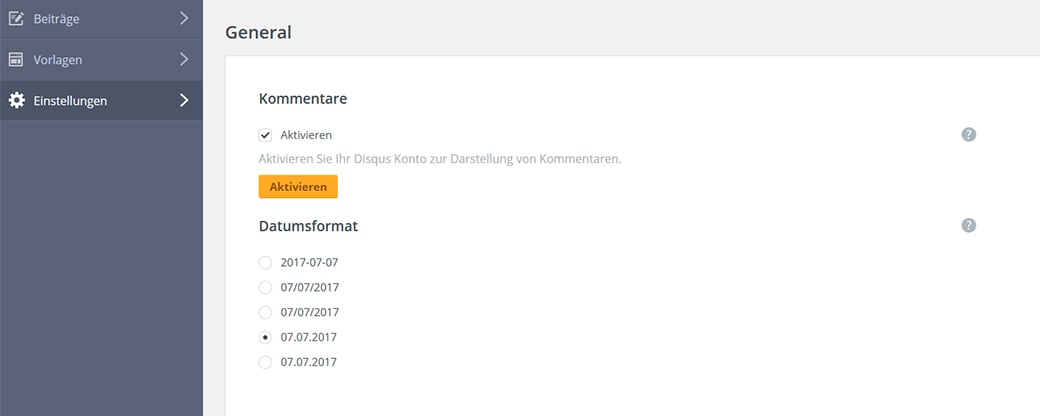
Und endlich der Tab Einstellungen. Hier könnt ihr nur zwei Grundeinstellungen ändern — Kommentare aktivieren/deaktivieren und das Datumsformat wählen.

In das MotoCMS Control Panel wurde ein notwendiges Widgets namens Disqus eingebaut. Mit Hilfe von diesem Widget ist es möglich nicht nur ein spezielles Feld für Kommentare zu platzieren sondern auch auf Kommentare zu Beiträgen zu antworten.
Fangt an, euren eigenen Blog kostenlos zu erstellen
Möchtet ihr die oben genannten Funktionen jetzt testen? Registriert dann die Testversion jeder Vorlage und testet ihre Blog Funktionalität 14 Tage kostenlos und unverbindlich. Die Testversion könnt ihr mit Hilfe von eurer E-Mail-Adresse oder eurem Konto in den sozialen Netzwerken registrieren.
Und wenn ihr mit dem Endergebnis zufrieden seid, könnt ihr eure Vorlage mit den vorgenommenen Änderungen (nachdem die Testversion abgelaufen ist) kaufen.




Schreibe einen Kommentar