Farben im Webdesign – Farbliche Gestaltung Ihrer Website ist gar nicht kompliziert!
Ihr müsst kein erfahrener Webdesigner sein, um perfekte oder schlechte Farben im Webdesign zu bemerken. Zeitungen, Zeitschriften, Bücher, Werbebroschüren usw. sind auch keine Ausnahme davon. Haben Designer keine Inspiration? Oder sind die Anforderungen an Farbgestaltung zu hoch?

Die Wahrheit liegt wahrscheinlich irgendwo dazwischen. Mehrere Designer kritisieren den Mangel an Inspiration, wenn es um Farbkombinationen geht, die von anderen ausgewählt wurden. Ich bin mir hundertprozentig sicher, dass jeder Leser gerade denkt: “Wie finden Designer ansprechende Farbkombinationen, wenn es unendlich viele Farben gibt?“ Die Antwort ist überraschend und irgendwie komisch: Mehrere Farben passen nicht zueinander! Ja, die Anzahl der Farben ist grenzenlos, aber nur einige kann man “Freunde” nennen! Darüber hinaus gibt es nicht so viele gute Farbkombinationen im Vergleich zur Anzahl der Farben.
Um perfekte Farben im Webdesign zu entdecken und häufige Fehler dabei zu vermeiden, ist es wichtig die Beziehung der Farben zueinander und die Eigenschaften jeder Farbe zu verstehen. Aus diesem Grund stelle ich euch ausführliche Anweisung zur Verwendung von Farbkombinationen zur Verfügung, die unter professionellen Designern eine große Nachfrage hat.
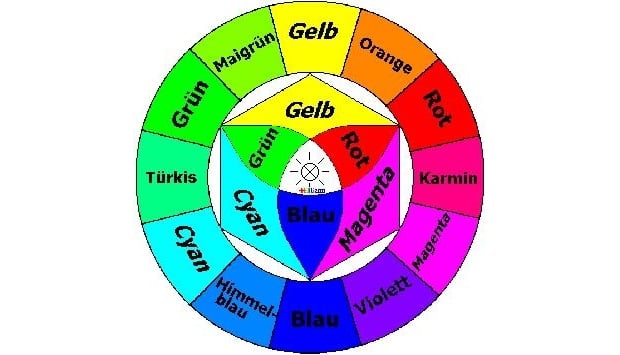
Fangen wir doch an! Rot, Blau und Gelb sind Primärfarben, weil andere Farbkombinationen auf Basis von ihnen gebildet werden. Man kann ohne Zweifel sagen, dass sie sogenannte “Eltern” der Farben sind. Die Sekundärfarben entstehen durch Mischen zwei Primärfarben zu gleichen Teilen:
Blau + Gelb = Grün
Blau + Rot= Lila
Rot + Gelb= Orange
Schließlich haben wir Farben der dritten Ebene, die durch Mischen von Primärfarben und Sekundärfarben, natürlich zu gleichen Teilen, gebildet werden. Als Ergebnis erhalten wir:
Blau + Grün = Aquamarinblau
Blau + Lila = Violett
Rot + Orange = Zinnoberrot
Rot + Lila = Purpur
Gelb + Orange = Marigold
Gelb + Grün = Chartreuse

Es gibt noch eine Frage, die jeder Designer sich immer stellt: “Welche Wirkung besitzen die Farben und welche Bedeutung haben sie weltweit?” Vielleicht klingt es ein bisschen komisch und seltsam, aber dieselbe Farbe kann eine andere Bedeutung in verschiedenen Teilen der Welt haben und ganz andere Emotionen wecken. Trotz kultureller Unterschiede hat jede Farbe ihre eigene Bedeutung. Bevor Ihr Farben für euer zukünftiges Projekt auswählt, wird es dringend empfohlen, euch über die Symbolik und die kulturspezifische Bedeutung von Farben zu erkundigen, weil jedes Land eigene Symbolfarben und Konventionen hat. Aber man muss sagen, dass ein erfahrener Designer das Gefühl hat, welche Farbe sich am besten für dieses oder jenes Projekt eignet. Es ist nicht einfach zu erklären, aber es ist die Wahrheit!
Bedeutung der am häufigsten verwendeten Farben in Webdesign
Rot
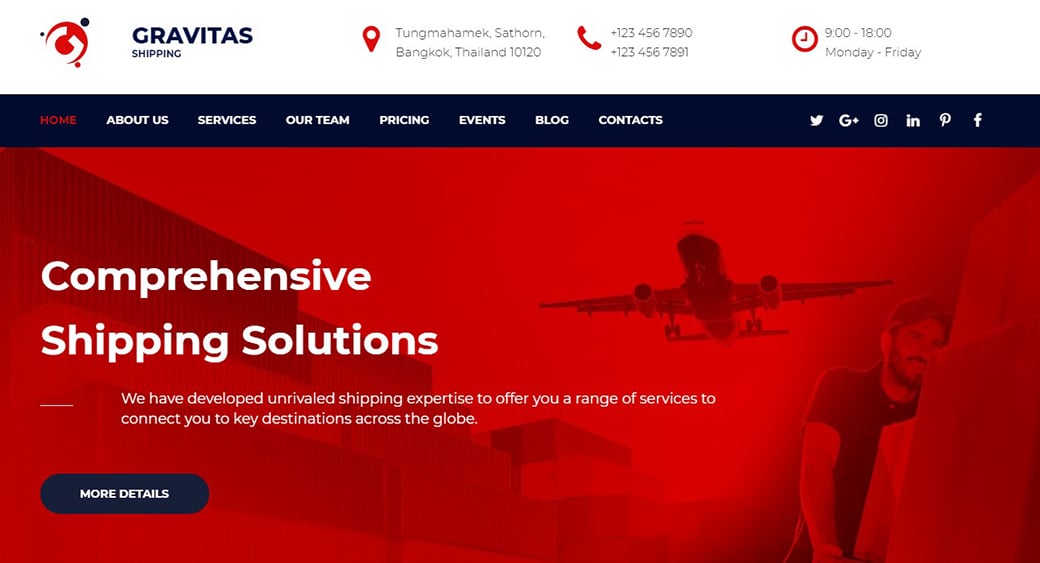
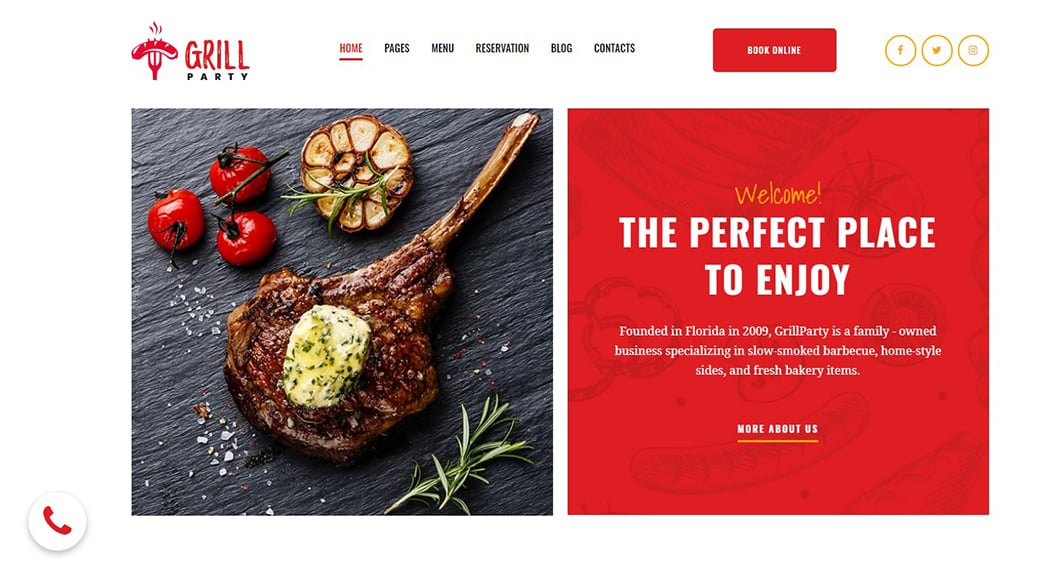
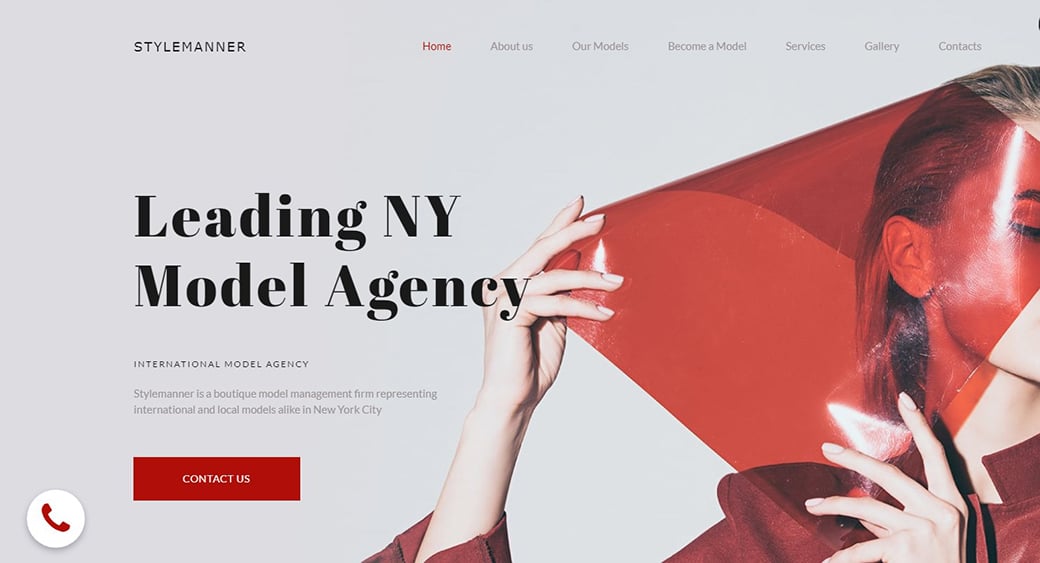
Es gibt drei wichtige Assoziationen zu Rot: Liebe – Herzen und Geschenke zum Valentinstag sind rot. Rot erhöht den Blutdruck und weckt Emotionen – aus diesem Grund sind Call-to-Action Buttons meistens rot. Diese Farbe zeigt uns Gefahr – es ist der Grund, warum Verkehrsschilder auch rot sind. Jetzt habt Ihr die Antwort auf diese Frage.
Die folgenden Beispiele sind relevant um zu zeigen, dass Rot sehr wichtig beim Erstellen eines wunderschönen und effizienten Layouts ist.
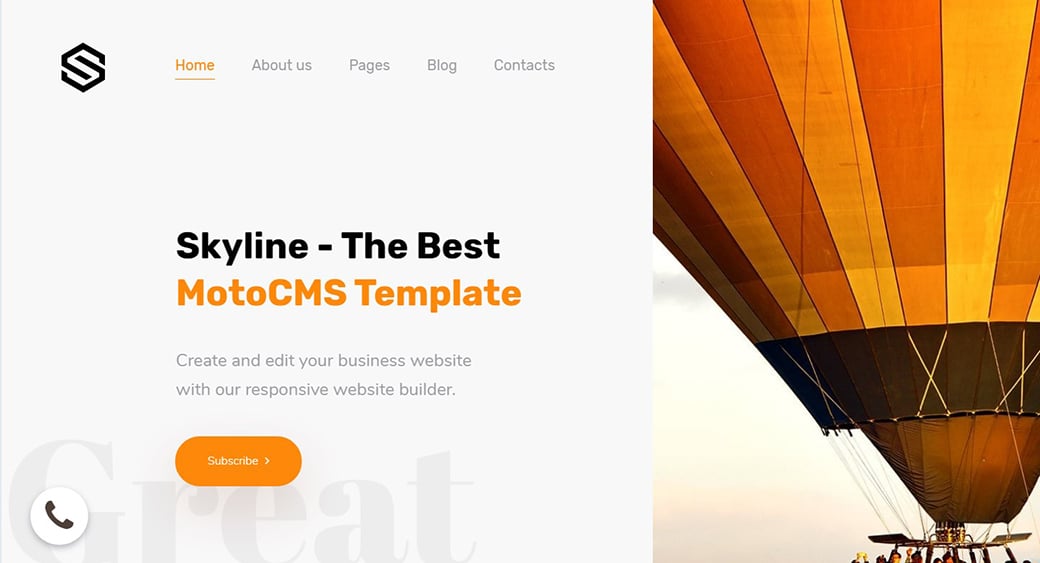
Blau
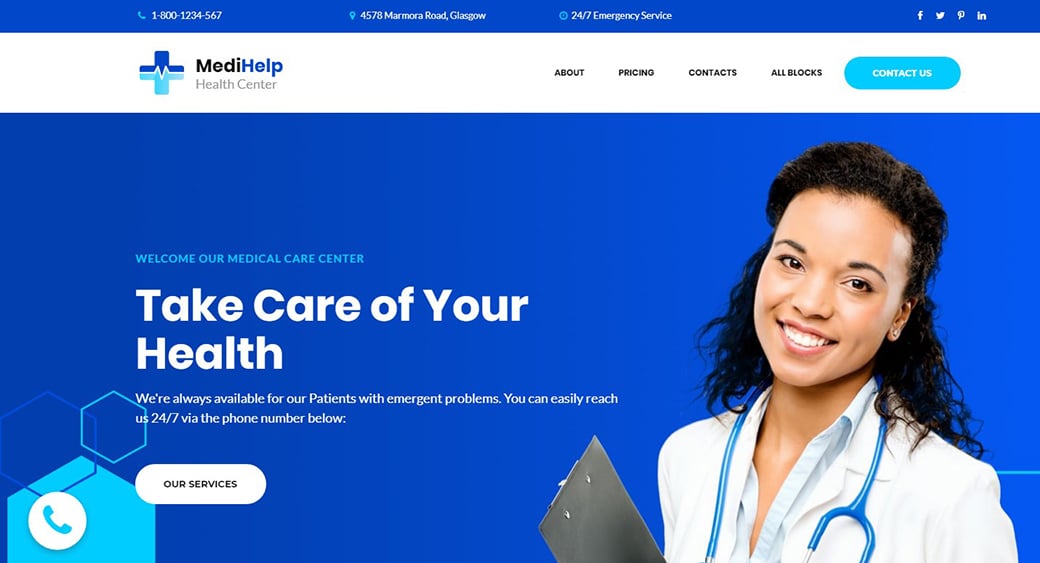
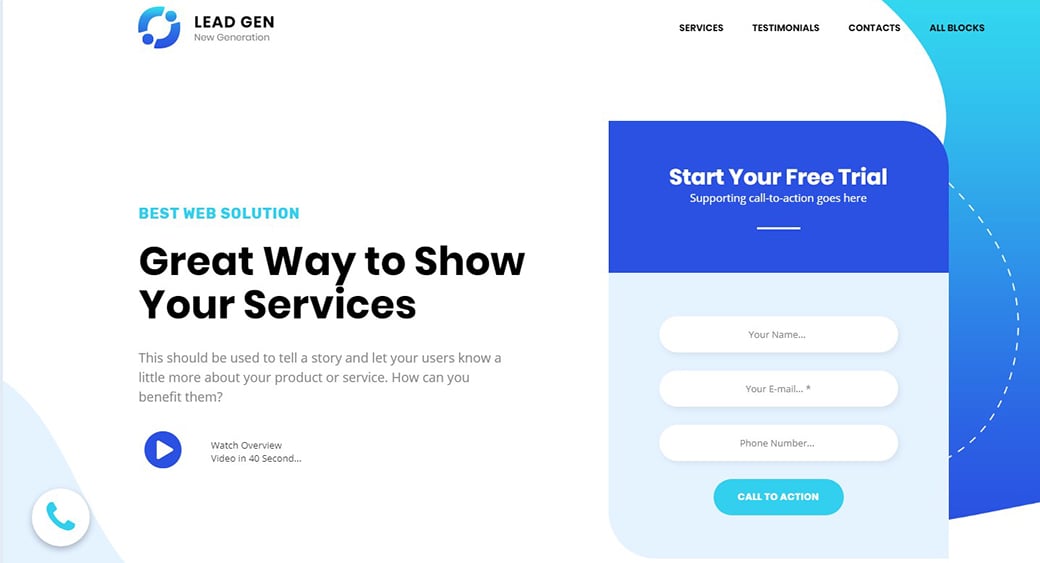
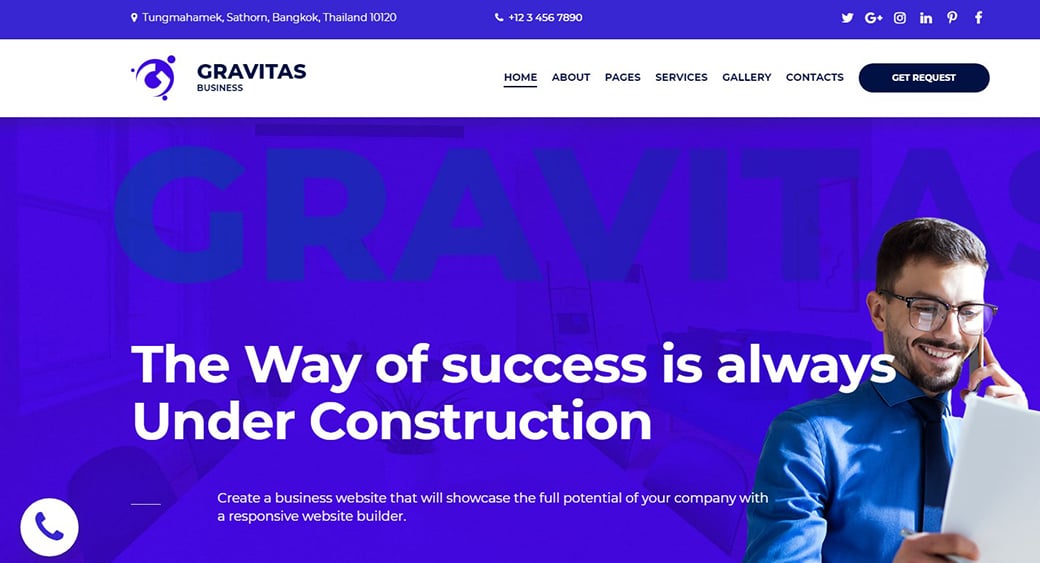
Die meisten Designer wählen Blau als Grundfarbe für ein Projekt aus, wenn sie sich nicht sicher sind, ob diese oder jene Farbe hundertprozentig dazu passt. Blau steht für Wasser und Himmel, deswegen ist es überall und gibt besonders Gefühl von Komfort, Ruhe und Stabilität – es ist der Hauptgrund, warum Websites zum Thema Business meistens blau gestaltet sind. Blau wird mit vielen positiven Eigenschaften assoziiert: Vertrauen, Intelligenz, Wahrheit. Außerdem hat es eine beruhigend-angenehme Wirkung auf Menschen. Es ist dringend empfohlen, Blau als Hintergrund zu verwenden.
Schaut Euch die folgenden Designs an, um Euch zu überzeugen, dass kein Wort davon gelogen war.
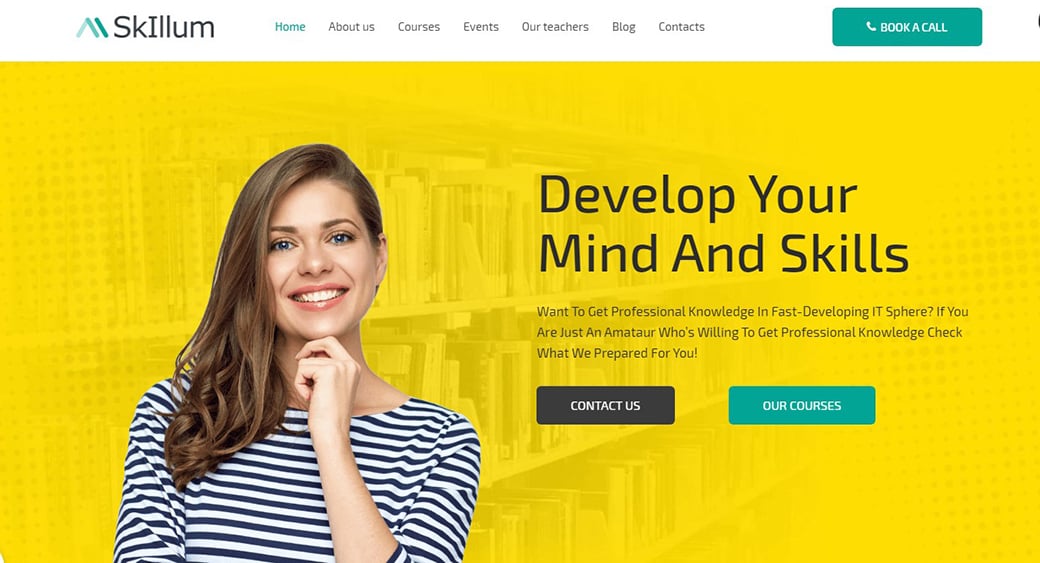
Gelb
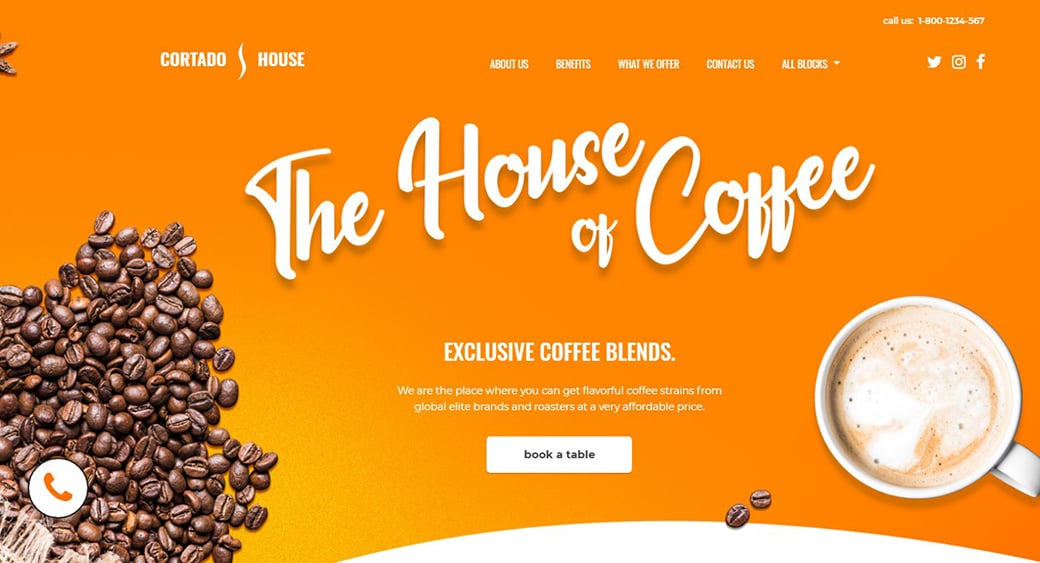
Gelb ist die Farbe geistiger Aktivität, Energie und Freude. Es ist der Grund, warum viele Kindersachen gelb sind. Es dient als Werkzeug, dass scharfe Aufmerksamkeit auf sich sofort zieht – aufgrund dieser Tatsache sind Taxis gelb. Außerdem regt es den Appetit an – das McDonald’s-Logo ist gelb, oder?
Was denkt Ihr über Websites mit gelbem Design, die ich für Euch unten gesammelt habe?
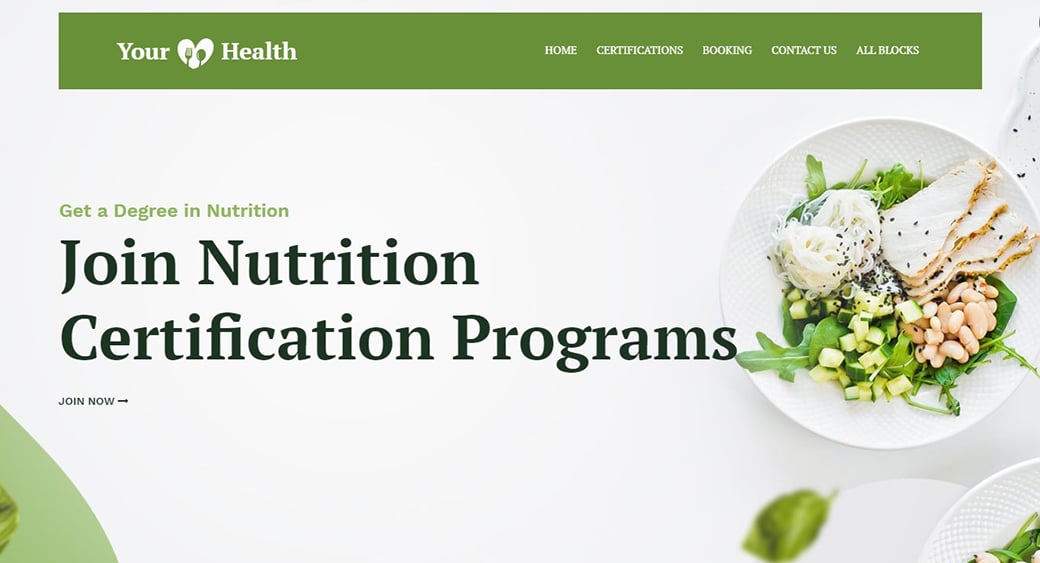
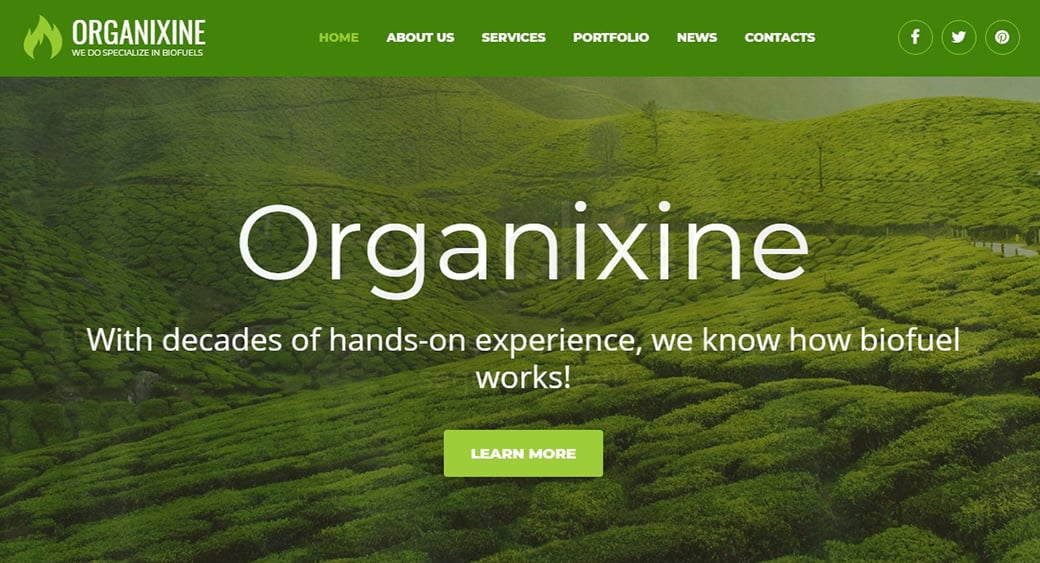
Grün
Heutzutage sind umweltfreundliche Produkte und Nahrungsmittel im Trend, deswegen wächst die Zahl der Websites stark, die zu diesem Thema gehören. Die Antwort liegt auf der Hand: Grün ist die Farbe der Natur und des Umweltschutzes. Andererseits bewirkt es die folgenden Assoziationen: Frische, Jugend und Geld (nicht ohne Grund sind Dollars grün).
Ich habe ein paar grüne Designs für Euch vorbereitet.
Farbpalette im Webdesign
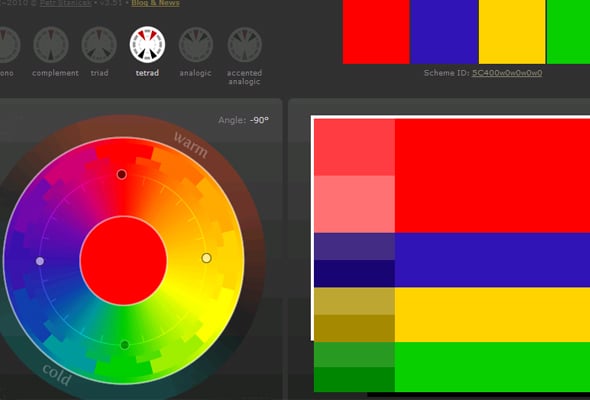
Ich bin der Meinung, dass jeder Designer sich unbedingt mit Farbkreisen auskennen muss. Für die grafische Darstellung von Farben werden normalerweise verschiedene Farbkreise verwendet. Diese Tatsache ist sehr wichtig, weil die Anordnung der verschiedenen Farbtöne in einem Farbkreis die Möglichkeit gibt, phantasievolle Kombinationen auszuprobieren. Also, ich möchte euch ausführlich erklären, worauf man achten muss, um eine beeindruckende Farben im Webdesign auszuwählen.
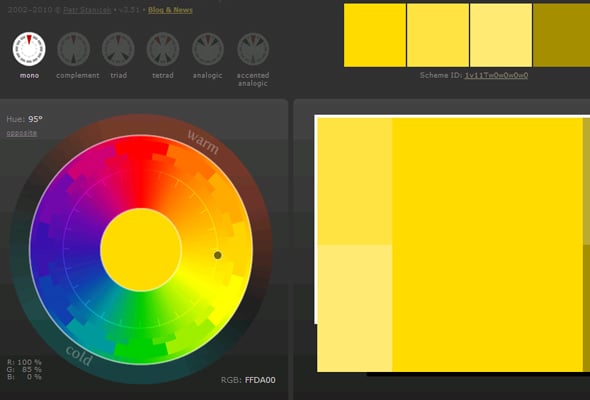
Monochromatische Farbpalette

Die jeweilige Farbkombination wird realisiert, indem man vorherrschende Farbe von hell zu dunkel variiert. Sie besteht aus einem Farbwert und vielen Farbtönen oder Schattierungen. Verwenden Sie diese Farbpalette in dem Fall, wenn Sie keinen augenfälligen Kontrast brauchen.
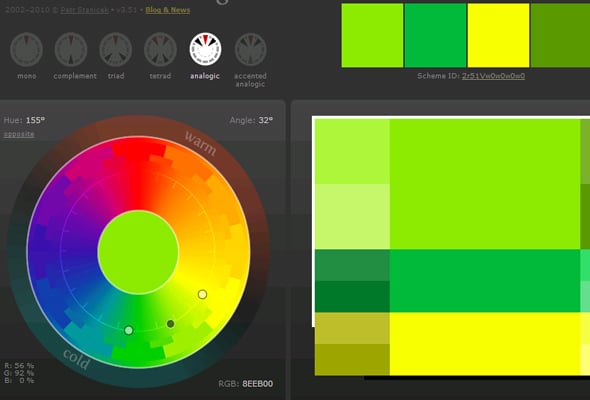
Analoge Farbpalette

Die analoge Farbpalette ist irgendwie ähnlich der monochromatischen Farbpalette. Man verwendet die vorherrschende Farbe mit ähnlichen Farben aus dem Kreis. Indem man diese Farbkombination verwendet, kreiert man einen auffallenden Kontrast.
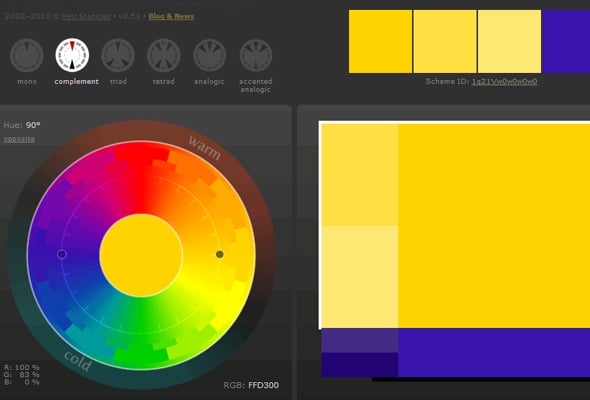
Komplementäre Farbpalette

Die komplementäre Farbpalette wird realisiert, indem man die vorherrschende Farbe mit gegenüberliegenden Farben aus dem Kreis verwendet. Diese Farben passen nicht zueinander und man kann sie sogar “Feinde” nennen. Aber im Ergebnis wird ein wundervoller Kontrast geschaffen. Es ist wichtig solche Farben auszuwählen, die weder visuelle Spannung erzeugen noch das Auge des Betrachters überreizen.
Triadische Farbpalette

Für die triadische Farbpalette muss die vorherrschende Farbe mit zwei weiteren Farben verwendet werden. Der Hauptvorteil dieser Farbpalette besteht darin, dass sie nicht nur eine große Auswahl an Optionen zur Verfügung stellt, sondern auch ein starkes Gleichgewicht kreiert.
Tetradische Farbpalette

Es ist selbsterklärend, dass in dieser Farbpalette vier Farben, die in zwei komplementären Farbpaaren angeordnet sind, verwendet werden. Zwar ist es nicht einfach solche Farbpaletten zu erzielen, aber das beeindruckende Ergebnis spricht für sich selbst.
Die erfahrensten Web-Designer finden diesen Beitrag als eine schöne Auffrischung der Kenntnisse und Anfänger sind von zahlreichen Begriffen überrascht. Jedenfalls wurden hier nützliche und hilfreiche Informationen gesammelt, damit Ihr euer Projekt Schritt für Schritt bestens gestaltet.
Ressourcen mit Farbkombinationen
Die gute Nachricht besteht darin, dass es heutzutage mehrere Ressourcen im Internet gibt, die eure Fähigkeiten im Bereich Webdesign verbessern können. Und die Farbenlehre ist natürlich keine Ausnahmen davon. Darüber hinaus sind Webanwendungen perfekte Werkzeuge, die euch bei der Auswahl effektiver Farbkombinationen helfen. Vor euch sind nur einige, die meiner Meinung nach einfach in der Handhabung sind. Je nach Bedarf könnt Ihr im Internet surfen und diejenigen finden, die sicherlich für Eure Zwecke und Aufgaben geeignet sind.
#1 – Canva Color Wheel
Es ist eine wunderbare Anwendung mit einer erstaunlichen Schnittstelle. Canva ist sehr intuitiv und einfach zu bedienen. Es lohnt sich sicherlich, es zu versuchen!
#2 – Adobe Color Wheel
Diese Anwendung bietet fast dieselben Funktionen wie die oben genannte an. Wenn Euch Sphere nicht gefällt, könnt Ihr diese als eine zuverlässige Alternative verwenden. Sie ermöglicht es Euch, verschiedene Farbkombinationen zu erstellen und sofort sehen, wie von Euch ausgewählte Farben zueinander passen.
#3 – Colors Co
Vor Euch ist noch eine beeindruckende Anwendung, und ihr Hauptvorteil besteht darin, dass sie 3D-Darstellung der Farben hat. Zwar kann die Schnittstelle ein bisschen kompliziert für Amateure sein, aber Ihr sollt nur einige Aktionen durchführen, um zu verstehen, dass es nichts gibt was es nicht gibt!
Das war’s, Leute. Alle erforderlichen Ressourcen stehen Euch zur Verfügung, damit Ihr euch als Farbenlehrer ausprobiert. Habt Geduld und gebt euch Mühe, um Euer Ziel zu erreichen!
















Schreibe einen Kommentar