Manchmal kann es ganz schwierig sein ein passendes Design unter der großen Auswahl an unterschiedlichsten Homepage-Vorlagen auszuwählen. Aus diesem Grund sind eure Zweifel gerechtfertigt. Es scheint besonders kompliziert zu sein, wenn die Online-Branche für euch neu ist und ihr euch nicht gut damit auskennt.

Aber ich bin mir sicher, dass es nicht komplizierter ist, als das Geschäft unter den neuen Umständen zu führen. In jedem Fall möchte ich euch helfen, eure Web-Integration einfacher und spannender zu machen.
Dieser Artikel gibt einen Überblick über erfolgreiche Nutzung der Homepage-Vorlagen zum Thema Business. In unserer Sammlung gibt es mehrere Designs, die dafür geeignet sind, deswegen werdet ihr keine Zeit für Langeweile haben. Alle Designs, die ich in diesem Artikel gesammelt habe, könnt ihr euch anschauen und kostenlos testen. Darüber hinaus sind sie alle zu einem guten Preis zu haben.
Welche Farben eignen sich am besten für Homepage-Vorlagen zum Thema Business?
Lasst mich euch zeigen, welche Farbkombinationen euer Business zum Erfolg bringen. Es gibt einige Lösungen, die vielversprechend zu sein scheinen. Ihr könnt entweder ein vorgefertigtes Design oder ein anderes wählen und es ganz nach euren Bedürfnissen bearbeiten und industriefreundlich machen. Wenn ihr eine Vorlage mit dem CMS habt, dann wird der Erstellungsprozess kinderleicht. Aber wenn ihr auf eine Vorlage verzichtet, müsst ihr mit einer Grafikbearbeitungssoftware wie Adobe Photoshop arbeiten und einige Codezeilen in Vorlagendateien bearbeiten.
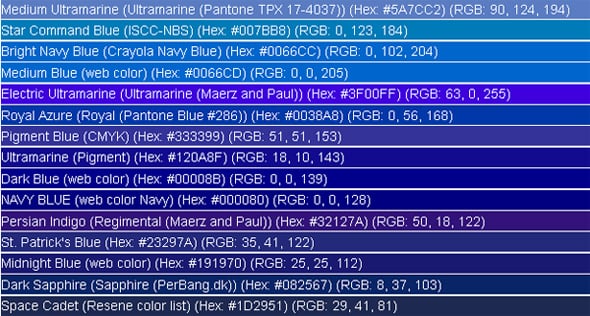
Marineblau (dunkler Blauton) ist die beliebteste Farbe für Business Desings. Da diese Farbe sich mit Macht, Vertrauen, Stabilität und Autorität (Militär- und Polizeiuniformen sind meistens dunkelblau) assoziiert, gilt sie als vorteilhafte Farbe für seriöse Unternehmen. Dunkelblaue Elemente sind nicht für knifflige und lustige Dinge vorgesehen, sie disziplinieren und bringen unsere täglichen Aufgaben in Ordnung.
Zwar wirkt diese Farbe positiv auf die menschliche Wahrnehmung, aber ihr solltet vorsichtig mit ihren Tönen experimentieren. Wenn die blauen Töne nicht zusammen passen, habt ihr alle Chancen negative Emotionen wie Traurigkeit, Konservatismus und Entfremdung bei Kunden hervorzurufen. Aus diesem Grund solltet ihr diejenigen Farben vermeiden, die nicht zum gesamten Design passen. Testet einige von ihnen, um die beste Farbkombination rauszufinden.
Vor euch ist eine Homepage-Vorlage für eine Beratungsfirma in blauen Tönen. In ihr könnt ihr dunkelblaue und weiße Farben sehen, die gut zusammen passen und als schöne Ergänzung dem Hintergrund dienen. Dadurch sehen alle wichtigen Elemente auffallend aus und die Lesbarkeit von Texten wird auch wesentlich erhöht.
Klare Farbpaletten sind auch sehr beliebt unter Beratungsdienstleistern. Ihr werdet nicht enttäuscht, wenn ihr ein minimalistisches Layout mit dem hellen Hintergrund wählt. Seit vielen Jahren ist Weiß die beste Farbe für den Hintergrund und es gibt einen besonderen Grund dafür. Sie passt farblich mit anderen Farben zusammen. Nur zu helle Farben sind die Ausnahme davon. Manchmal können wir diesen Effekt bemerken, wenn Webdesigner versuchen, eine Website im Flat Design zu gestalten und diese Ausnahme außer Acht lassen. Im Ergebnis sehen Seiten „ziemlich verschossen“ aus.
So kann eine in hellen Tönen gestaltete Website zum Thema Unternehmensberatung aussehen.
Wenn es um die Farben für Seiten geht, müsst ihr immer über separate Hintergründe für den Inhalt denken. Es ist doch üblich, verschiedene Hintergründe für Seiten und Inhaltsbereiche festzulegen. Dadurch werden Informationen visuell aufgeteilt und Webseitenbesucher können den vorgestellten Inhalt einfacher wahrnehmen.
Hier ist noch eine schön gestaltete Homepage-Vorlage für Lebensberater. Außer dem cremig-gelben Hintergrund hat diese Vorlage mehrere Bereiche, die in verschiedenen Brauntönen gestaltet sind. Zwar hat diese Vorlage keine breite Farbpalette, aber die Farben stimmen farblich überein und lenken die Aufmerksamkeit der Kunden nicht von Informationen ab. Denkt immer daran, dass es ziemlich kompliziert ist, mehr als 3 Töne für ein Projekt zu verwenden. Wählt ein solches Design nicht, wenn ihr euch nicht sicher seid, dass die Fähigkeiten des Designers euren Anforderungen entsprechen.
Wenn ihr von einem bunten Onlineauftritt träumt, dann gestaltet eure Website im Metro-Stil. Diese Tendenz erschien noch 2013 speziell für diejenigen, die den Vorzug den modernen und minimalistischen Websites geben. Im Internet gibt es heutzutage eine riesige Anzahl von Websites im Metro-Stil, deswegen lohnt es sich, seine wichtigsten Unterscheidungsmerkmale aufzuzählen.
- Zentrierte Inhalte;
- Helle Kontrastfarben;
- Bunte “Steine” als Inhalt und Hintergrund fürs Menü;
- Große Topografie;
- Große Anzahl von Icons.
Im Allgemeinen sehen alle Metro Websites kreativ aus. Wenn ihr mit der Zeit Schritt halten wollt, schaut euch Metro Designs an. Indem ihr einen weißen Hintergrund in der Kombinationen mit bunten “Steinen” für Textinhalte festlegt, habt ihr alle Chancen auf Erfolg. Unten findet ihr zwei Beispiele von Homepage-Vorlagen, die im Metro-Stil gestaltet sind. Zwar ist es keine neue Tendenz, aber basierend auf einer von diesen Vorlagen setzt ihr alle euren Pläne in die Tat um.
Wenn es um den Inhalt geht…
Die Website mit dem Inhalt zu füllen ist der letzte Schritte, den ihr durchführen solltet, bevor eure Website im Netz veröffentlicht wird. Und es ist logisch, weil ihr nicht wisst, wie viele Texte und Informationen ihr braucht, wenn das Layout nicht fertig gestellt ist. Bis zu dieser Zeit könnt ihr Entwürfe anfertigen und warten.
Also, welche Texte sollt ihr denn vorbereiten? Auf jeden Fall braucht ihr die folgenden Seiten Über uns, Kontakte, Leistungen, Hauptseite. Dies ist eine grundlegende Voraussetzung für jede Business-Website. Die verbesserte Webseitenstruktur benötigt zusätzliche Seiten. Wenn ihr mit einer Vorlage arbeitet, die ein CMS hat, könnt ihr mehrere Seiten in wenigen Minuten erstellen. Das Inhaltsverwaltungssystem hat speziele Werkzeuge, die euch die Arbeit an eurem Projekt vereinfachen.
Lasst mich jetzt Kategorien der Webseitenbesucher definieren, die alle Texte auf eurer Website von A bis Z lesen werden.
- Aktuelle und potenzielle Kunden;
- Aktuelle und potenzielle Partner;
- Jobsuchenden;
- Investoren;
- Konkurrenten.
Euer Ruf hängt davon ab, was Menschen auf der Website sehen und mit welchem Interesse sie durch alle Bereiche navigieren. Je einfacher und klarer euer Layout ist, desto mehr Chancen habt ihr auf einen makellosen Ruf. Ihr könnt entweder alle Texte selbst schreiben oder einen Werbetexter suchen. Wenn ihr zu emotionale Texte mit Adjektiven im Superlativ und Epitheta schreibt, gewinnt ihr nicht das Vertrauen der Kunden. Umgekehrt, solche Texte verringern bzw. verhindern das Vertrauen zur Website.
Wenn ihr Seiten mit Informationen gründlich (ich hoffe, dass ihr großen Wert darauf legt) füllen möchtet, gibt es verschiedene Inhaltskategorien, für die verschiedene Menschen sich interessieren.
Mission und Vision. Es ist eine Art unklarer Informationen, die mehrere gewöhnt sind nachlässig zu nutzen. In den meisten Fällen finden Kunden nur ein paar allgemeine Phrasen, die ihnen keine Vorstellung von diesem oder jedem Unternehmen geben. Es ist ein fehlerhaftes Herangehen, weil mehrere Geschäftsleute Partner suchen, um eigene Erfahrungen zu teilen. Dies spielt immer eine wichtige Rolle für die Zusammenarbeit und wenn Menschen keine deutlichen Informationen finden, habt ihr alle Chancen, potenzielle Investoren oder Partner zu gewinnen, verloren.
Wer wir sind. Für jede Business Website ist ein Team von Analytikern verantwortlich, deswegen ist es eine gute Idee die hervorragendsten von ihnen vorzustellen. Kunden, die für die Zusammenarbeit offen stehen, würden gern die Mitarbeiter eures Unternehmens kennenlernen. Dies hilft euch, das Vertrauen der Kunden zu genießen.
Karriere. Dieser Bereich oder diese Seite ist nicht obligatorisch, aber alle großen Unternehmen verschiedener Branchen legen großen Wert darauf. Bei jedem aktiven Unternehmen werden neue Mitarbeiter gesucht, deswegen lohnt es sich so eine Seite auf der Website zu haben. Dadurch seid ihr eurem neuen Mitarbeitern näher.
Fotos und Bilder. Wenn ihr euch einige Business Vorlagen anschaut, bemerkt ihr, dass sie Stockfotos enthalten. Sie haben weder mit der Personalisierung noch mit der Kreativität zu tun. Auf den ersten Blick scheint es seltsam, aber manchmal ist es eine gute Idee “gesichtslose” Bilder zu verwenden. Business Websites sind inhaltsorientiert, deswegen müssen alle Grafiken, die ihr verwendet, dem gesamten Design (nicht zur Unterhaltung dienen) entsprechen. Das könnte sein, dass die häufig verwendete Stockbilder nicht das sind, was ihr braucht, aber es ist ein gutes Beispiel von Grafiken, die ihr verwenden sollt.
In Designs zum Thema Business ist es nicht üblich Bilder über den Slider ohne den Ergänzungstext anzuzeigen. Inhaltssliders sehen überzeugend aus, wenn seine Bilder mit Handlungsaufforderungen sind. Wenn ihr Transparenz-Effekte oder bunte Shaps von Layers hinzufügt, ist es möglich, kurze Slogans zu verbessern und sie beschreibend zu machen. Um so ein Design für Beratungsunternehmen zu sehen, klickt auf das Bildschirmfoto unten.
Kundenbewertungen. Kundenbewertungen sind ein mächtiges Werkzeug für euer Business. Wenn das Business erst vor kurzem gestartet wurde, solltet ihr diesen Bereich nicht erstellen. Wenige Kommentare helfen euch nicht, das Vertrauen von Kunden zu gewinnen. Einige denken, dass diese Bewertungen von Freunden hinterlassen geworden sein könnten. Aber es ist ein falscher Weg. Um sich vertrauenswürdig vorzustellen, braucht ihr sowohl positive als auch negative Bewertungen. Es ist ganz normal, wenn einige Kunden mit einigen kleinen Aspekten eurer Arbeit nicht zufrieden sind. Menschen vergessen schnell Fehler, wenn ihr ihnen damit helfen möchtet und euch um ihre Zufriedenheit kümmert.
Beratungsleistungen. Es ist eine gute Idee, kurz auf der Hauptseite zu beschreiben, womit genau ihr euch beschäftigt und die vollständige Liste der Leistungen auf der bestimmten Seite vorzustellen. Ehrlich gesagt eignen sich Aufzählungen für jedes Business, weil sie Informationen gut strukturieren. Sie sind sehr leicht zu lesen und sehen nicht wie ein Solid-Text aus.
Die folgende Homepage-Vorlage für Bauberatung mit einem auffallenden Logo zeigt euren Kunden, was ihr für sie tun könnt. Ein Bildslider betont die gefragtesten Leistungen. Die vollständige Liste der Beratungsoptionen ist auf der Seite Services verfügbar.
Fast jede Vorlage hat die Seite Services oder Produkte. Wenn in der von euch ausgewählten Vorlage diese Seite fehlt, ist es kein Grund, eine Website basierend auf dieser Vorlage nicht aufzubauen. Ganz einfach könnt ihr diese Seite, die euren Bedürfnissen entsprechen wird, über das Control Panel hinzufügen.
Blog. Online Branchen sind wettbewerbsfähig und es ist wirklich schwer, Kunden erst zu finden und danach noch zu halten. Mehrere Unternehmen, die Beratungsdienstleistungen anbieten, wissen schon, dass es nicht genug ist, nur ein gutes Unternehmen zu sein. Ihr müsst nicht nur Nummer Eines in eurem Bereich sein, sondern auch bereit sein die Antwort auf jede Frage zu geben.
Ein eigener Blog ist der beste Weg, dieses Problem zu lösen. Wenn ihr genug Zeit habt und nützliche Beiträge schreiben könnt, habt ihr gute Chancen auf Erfolg.
Fügt den Link zur Blogseite zum Menü auf der Hauptseite hinzu, damit Kunden mit einem Klick eure Beiträge lesen können. Ihr könnt einen Bereich, zum Beispiel im Footer, erstellen und dort Nachrichten aus eurem Blog veröffentlichen.
Kontaktdetails. Wenn es um ein Kontaktformular geht, kann es detailliert sein und nach euren Bedürfnissen erweitert werden. Bei der Entwicklung einer Vorlage wissen Webdesigner nicht, wie viel Felder ihr braucht, deswegen legen sie ein paar zusätzliche Felder fest, damit ihr sie nach euren Bedürfnissen bearbeiten könnt.
Die meisten Menschen möchten ihre persönlichen Daten nicht hinterlassen, selbst wenn ihr sie darum bittet. Allerdings ist es ganz normal, ein paar Felder mit grundlegenden erforderlichen Informationen wie Name, E-Mail-Adresse, Betreff und Nachricht auszufüllen. Solche Kontaktformulare bringen mehr, wenn sie auf den einzelnen Seiten platziert sind. Eine Karte mit dem Standort kann dort auch veröffentlicht werden. Google Maps ist eine integrierte Karte, die es euch ermöglicht, jeden Standort zu markieren. Einige Vorlagen haben diese Funktion standardmäßig und für andere sind HTML Kenntnisse erforderlich.
Wenn es bei eurem Unternehmen oder eurer Firma mehrere Abteilungen gibt, die mit Kunden, Partnern oder Investoren arbeiten, müsst ihr eure Kontaktdaten (besonders E-Mail-Adresse, Telefonnummer und Fax) unbedingt veröffentlichen.
Bevor ihr eure E-Mail-Adresse auf der Kontaktseite veröffentlicht, denkt daran, dass sie von Spammern benutzt werden kann. Es gibt immer ein Risiko, Hunderte von unnötigen und unerwarteten E-Mails in dem Spammordner zu finden. Aber wenn ihr sowieso ihre E-Mail-Adresse veröffentlichen möchtet, macht dies klug. Tippt zum Beispiel youraccount at gmail dot com anstatt youraccount@gmail.com. Mehrere Spambots können solche E-Mail-Adressen nicht unterscheiden und für Menschen ist es kein Problem.
Es gibt noch eine Möglichkeit eure E-Mail-Adresse sicher zu veröffentlichen. Ihr müsst sie nur als ein Bild veröffentlichen. Auf diese Weise wird sie von Spambots nicht erkannt und Menschen können sie ganz einfach manuell eingeben. Um falsche Schreibweise zu vermeiden, wählt einen einfachen und verständlichen Kontonamen.
Das war’s für heute! Wenn ihr andere Business Vorlagen anschauen möchtet, stehen sie euch hier zur Auswahl!
Fazit
Ich habe versucht, euch die interessantesten und nützlichsten Aspekte für eure zukünftige Business Website zu zeigen. Darüber hinaus war es mir wichtig euch zu erklären, wie ihr diese Business Designs verwenden könnt. Ich hoffe, dass es mir voll und ganz gelungen ist.
Letztlich ist kein Designer perfekt, deswegen ist es keine Schande, um Hilfe zu bitten oder eine Website basierend auf einer vorgefertigten Vorlage aufzubauen. Umgekehrt ist es ist euer Weg, einen eigenen Onlineauftritt schnell, mühelos und in Eigenregie zu starten.