Kräftige Farben als Webdesign-Trend 2016: Ein sicherer Weg zum Erfolg
Einer der aktuellen Webtrends 2016 sind kräftige Farben und ihre gewagten Farbkombinationen. Werft einen Blick auf die Liste der Nominierungen und Gewinner, die uns Awwwards.com zur Verfügung stellt: mehrere von ihnen können durch ungewöhnliche Farbpaletten begeistern, von denen man vor einiger Zeit überhaupt nicht träumen durfte.
Kräftige Farben als Webdesign-Trend 2016 und ihre Herkunft
Es gibt einige Wege, um die Beliebtheit von kräftigen Farben und ihre breite Verwendung in Webdesign zu erläutern.
Minimalismus. Zwar klingt es paradox, aber der minimalistische Stil, mit seinen einfachen Formen und sauberen Layouts, hat mehreren Designern den Anstoß gegeben, andere Mittel zu nutzen, um dem Publikum eigene Ideen zu vermitteln.
Die Verwendung von kontrastreichen Farben in dem minimalistischen Design ist in dem Fall nützlich, wenn ihr die Aufmerksamkeit der Kunden auf wichtige Elemente richten möchtet. Wenn das gesamte Design nach Einfachheit strebt, könnt ihr eure Kreativität zeigen.
Flat Design. Es ist ein langfristiger Trend, der als eine populäre Tendenz im Webdesign für mehrere Jahre bleiben wird. Dieser Stil ist auch eine gute Lösung für einfache und flache Formen. In diesem Fall kann die Farbe helfen, ein Element von einem anderen zu unterscheiden, wichtige Informationen direkt vor dem Auge des Benutzers darzustellen und seine Aufmerksamkeit auf bestimmte Elemente zu lenken.
Card Design. Dieser Stil von Microsoft hat viele Unterstützer und wird in der Webdesign-Branche immer beliebter. Im Card Design stehen kräftige Farben und ihre mutigen Farbkombinationen im Mittelpunkt des gesamten Designkonzeptes.
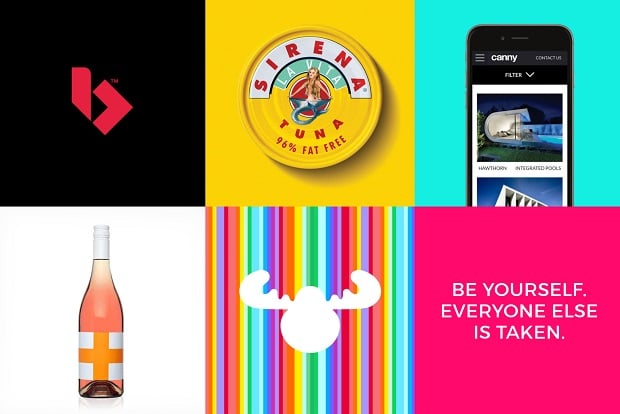
Brands to Life
Zum ersten Mal in Windows 8 – dann auf anderen Websites – ist das Card Design dank einfachen Ideen (z.B. farbige Blöcke für jedes Element) beliebt geworden. Dies macht jeden Block auffallend und einfach auf kleineren Bildschirmen zu klicken.
Material Design. Es ist der neueste Trend für Websites und Anwendungsdesign von Google. Er bietet einen neuen Ansatz für das Webdesign an und stellt Schlüsselkonzepte zur Erstellung der Anwendungen in der Leitlinie zur Verfügung. Und eines dieser Konzepte legt einen großen Wert auf die Verwendung bunter Farben auf Design-Elemente. Diese Farben müssen Elemente betonen und ihre Kombinationen müssen überraschend sein, um “Leben” ins Design zu bringen.
Es gibt noch einen Grund, der Designer zwingt kräftige Farben in ihren Designs zu verwenden – ständige Entwicklung der Technologien und die breite Implementierung von High-Definition-Bildschirmen.
Wo können ungewöhnliche Farbkombinationen in Webdesign 2016 verwendet werden?
Seit vielen Jahren wurden Websites meistens für Designstudios mit kräftigen und ungewöhnlichen Farbkombinationen gestaltet. In der letzten Zeit kann man mehrere bunt gestaltete Websites aus verschiedenen Branchen sehen. Lasst mich euch einigen von ihnen näher bringen:
- Mode und Interior Design. Im Webdesign stehen diese Websites im Mittelpunkt. Mehrere Designer folgen aktuellen Farbtrends in der Modewelt, um Websites mit Rücksicht darauf zu gestalten.
- Bekleidungsgeschäfte. Mehrere Bekleidungsgeschäfte neigen zum Card Design, um Bekleidungskollektionen und bestimmte Artikel anschaulich zu zeigen. Aus diesem Grund kann man meistens hier ungewöhnliche Farbkombinationen bemerken.
- Websites für Restaurants und Lebensmittel. Auf solchen Websites werden meistens lebendige Fotos veröffentlicht, um den Gästen zu zeigen, was sie erwartet. Heutzutage sind Websites mit bunter Gestaltung keine Überraschung.So eine Gestaltung ist ein mächtiges Werkzeug, das nicht nur die Aufmerksamkeit der Kunden auf bestimmte Elemente richtet, sondern auch Appetit anregt.
- Landeseiten. Webdesigner lassen häufig solche Websites unberücksichtigt und nehmen nur wenige Änderungen an dem Design vor. Im Ergebnis sehen sich diese Landeseiten sehr ähnlich und erwecken kein Interesse der Kunden. Moderne Landeseiten bieten eine breite Palette an Möglichkeiten, dank denen eine schön gestaltete Mini-Website aufgebaut werden kann. Durch kräftige Farben werden Benutzer motiviert, diese oder jene Aktion durchzuführen.
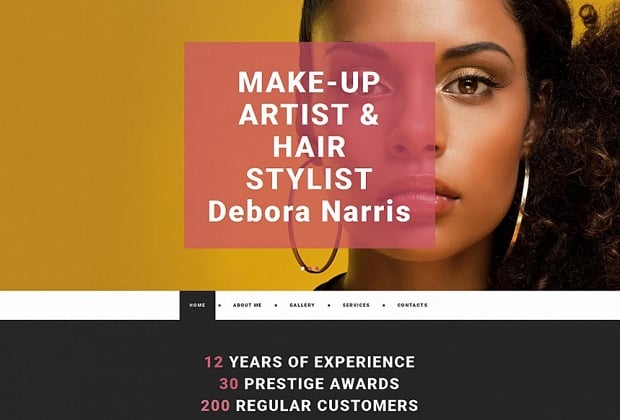
Design für Modestilisten
Ricanza
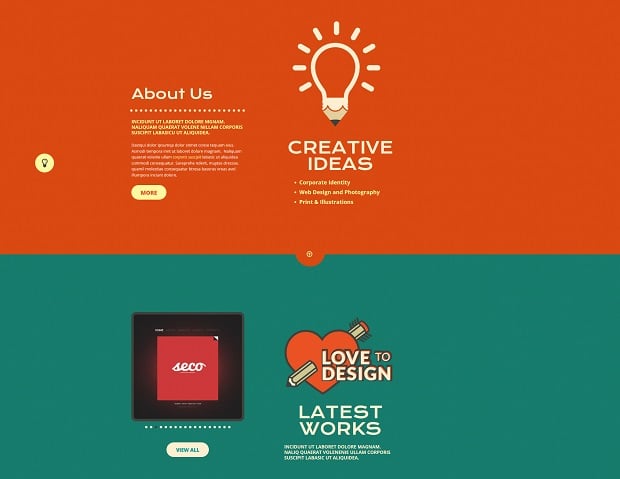
Landeseite für Designagentur
Wie verwendet man kräftige Farben als Webdesign-Trend 2016?
Es ist doch kein Geheimnis, dass die Farben Emotionen wecken. Eine emotional gestaltete Website ist die Website der Zukunft. So eine Website kann euch helfen, eure Ideen zu übertragen, eine atemberaubende Geschichte zu erzählen, mehr Kunden zu gewinnen und sogar den Traffic der Webseite zu steigern. Es ist wie eine goldene Mitte zwischen der Kreativität und der Benutzerfreundlichkeit. Die richtige Verwendung der bunten Farbpaletten gibt heutzutage die Möglichkeit näher an Kunden zu sein, ohne die Relevanz und die Markenidentität zu verlieren.
Es ist also genau die richtige Zeit, die folgenden Fragen zu beantworten: Wie kombiniert man Farben im Webdesign miteinander? Welche Elemente müssen für einen Kontrast benutzt werden, damit sich eine große Wirkung erzielen lässt? Welche Farben liegen im Trend?
Besonderheiten in dem monochromatischen Design
Eine monochromatische Farbpalette passt voll und ganz zu einem minimalistischen Designkonzept. Darüber hinaus könnt ihr euch nicht mehr auf traditionelle schwarzweiße Farbpalette beschränken. Dank dem monochromatischen Design könnt ihr ganz einfach eine bunte Website erzielen, ohne mehrere Farben zu verwenden. Seitdem der hohe Farbkontrast nicht mehr aktuell ist, könnt ihr die kräftigen Farben als Basis wählen und mit ihren Tönen und den Formen der Elemente experimentieren.
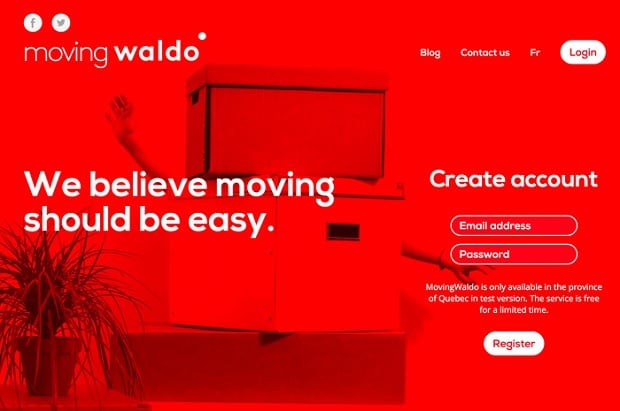
Moving Waldo
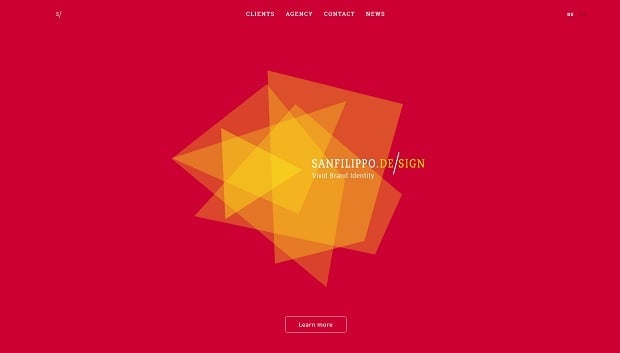
Sanfilippo
Monochromatische Designs, egal wie bunt und scharf sie sind, retten Designer (vor allem für Anfänger geeignet) vor der Erstellung geschmackloser Websites. Ihr könnt furchtlos einen lime-grünen oder lila Hintergrund festlegen und für andere Elemente (wie Schriften, Buttons, Menüs usw.) weiß wählen. Im Ergebnis werdet ihr sicherlich ein modernes, attraktives und anspruchsvolles Design erhalten.
Indem ihr zum monochromatischen Design kräftige Hintergründe und Bilder hinzufügt, folgt ihr modernen Trends und gestaltet eure Website mit Rücksicht auf die aktuellen Web-Tendenzen.
Dem Card Design sind keine Grenzen gesetzt
Dieser Ansatz ist perfekt für das Card Design. Der Grund besteht darin, dass kontrastreiche Farben auf “Cards” verwendet werden, die eigentlich Grid-Elemente sind.
Wie gesagt, entstand das Card Design mit Windows 8. Es wurde speziell für bunte Rechtecke in der Schnittstelle benutzt. Auf der Suche nach der einzigartigen Gestaltung der Websites, experimentieren moderne Designer mit Formen, Größen und Farben von diesen Blöcken.
Dieser Desing-Ansatz ist perfekt bei der Verwendung der Colour-Blocking-Technik und Farben, die nicht zusammen passen. In diesem Fall müsst ihr euch gut in der Farbentheorie
auskennen und wirklich kreativ für solche Kombinationen sein, um sich nicht zu blamieren.
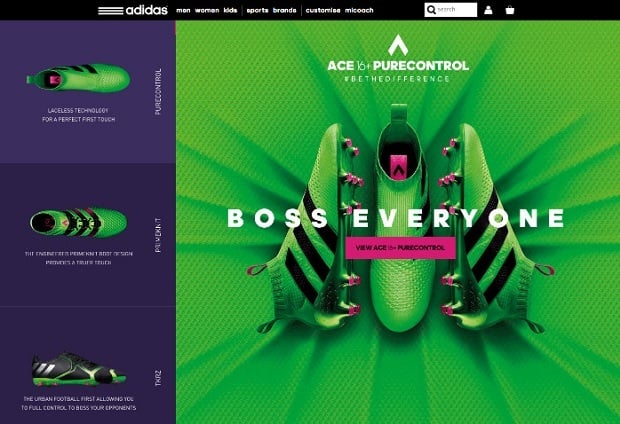
Adidas
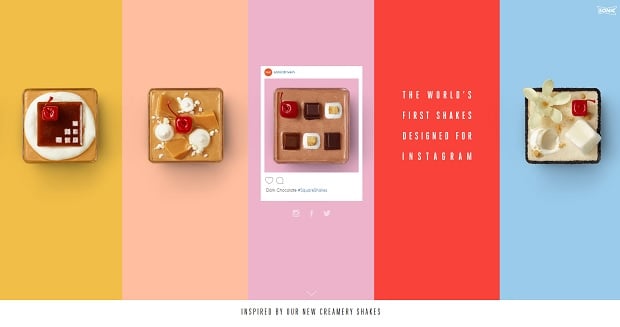
Sonic Square Shakes
Man kann auch kräftige und ungewöhnliche Farbkombinationen für den Hover verwenden. Sobald der Mauszeiger über die Card fährt, wird seine Farbe durch eine andere ersetzt. Dadurch wird angezeigt, dass dieses Element klickbar ist. Das bunte Card Design und der Hover-Effekt sind eine gute Kombination, die nicht nur zur modernen Gestaltung, sondern auch zur positiven User Experience führt.
Experimentiert mit Texturen und Kontrasten
Die kräftigen Farben können als Akzente verwendet werden, die auf dem Hintergrund sofort ins Auge fallen und die Aufmerksamkeit der Kunden auf sich ziehen. Wenn ihr euch nicht sicher seid, ob ihr es schafft, eure Website auf diese Weise zu gestalten, könnt ihr auch nur einige bunte Elemente auf dem neutralen Hintergrund platzieren. Ein gutes Beispiel dafür ist ein dunkler monochromatischer Hintergrund mit buntem Header. Darüber hinaus könnt ihr das Logo, Buttons und Bilder bunter machen.
Fly Wheel Camp
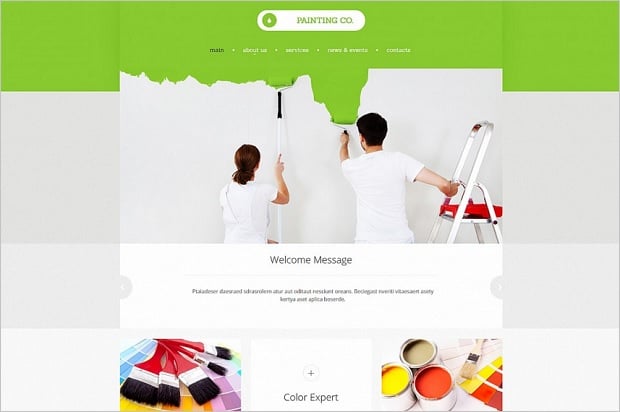
Homepage-Vorlage zum Thema Malerei
Indem ihr Texturen zu bunten Farben hinzufügt, erzielt ihr eine ungewöhnliche Farbgestaltung und folgt den neuesten Trends.
Kein Element auf der Website darf außer Acht gelassen werden
Um sicher zu sein, dass die von euch ausgewählten kräftigen Farben auffallend sind, dem gesamten Design entsprechen und ein optimales User Experience Design entwickeln, startet ihr als erstes mit der gewinnsicheren Farbauswahl. Lasst mich euch zeigen, wo man diese kräftigen Farben und ihre Kombinationen bestens auf der Website verwendet.
- Navigationsmenü. Es ist eines der wichtigsten Elemente auf jeder Website, auf das kräftige Farben bedenkenlos verwendet werden können. Ihr könnt eine andere Farbe für jeden Menüpunkt festlegen oder jeden von ihnen mit einer dünnen Linie trennen. Es ist ein guter Weg Kategorien voneinander zu trennen und den Webseitenbesuchern zu helfen, durch alle Bereiche auf der Website zu navigieren.
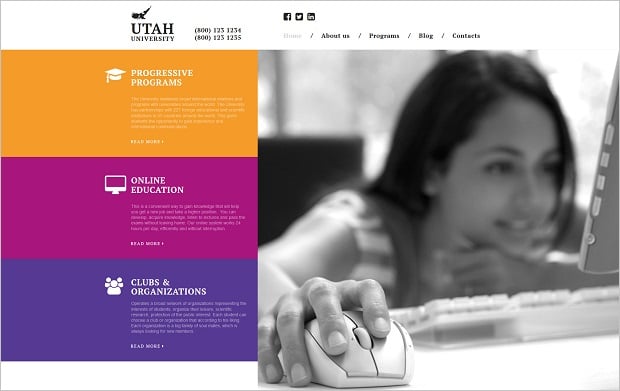
Homepage-Vorlage für Online-Ausbildung
- Typografie und Fonts. Die kräftigen Farben kann man perfekt mit anderen Webdesign Trends 2016 (z.B. große Schriften) kombinieren. Große Typografie kann die Aufmerksamkeit der Kunden auf das Wichtigste auf der Website richten. Die Farben dienen also als Hilfsmittel. Es gibt zwei gute Wege zur Verwendung der kräftigen Farben mit großer Typografie. Ihr könnt einen bunten Hintergrund mit einer schneeweißen Schrift darauf festlegen. Als Alternative setzt ihr eine lebendige Schrift über einen sauberen Hintergrund ein. Es ist auch eine gute Idee, ein Wort oder einige Worte im Satz mit einer kräftigen Farbe zu betonen.
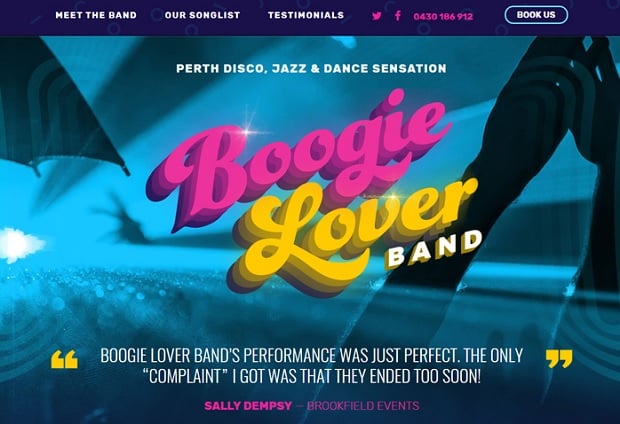
Boogie Lover
- Formen und UI Elemente. Ihr könnt die wichtigsten Elementen durch die erfolgreiche Farbgestaltung betonen, um sicher zu sein, dass der Kunde nichts verpasst hat. Versucht Felder im Kontaktformular oder Kontrollkästchen kontrastreich zu machen. Überzeugt euch, dass eure Meldungen und Links auffallend sind, indem ihr diese oder jene Farbe verwendet.
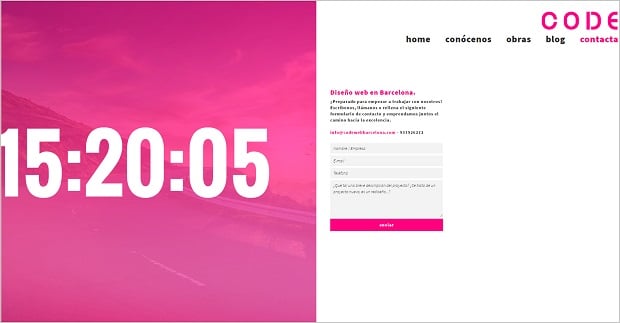
CodeWeb
- Buttons. Buttons gehören zu den wichtigsten Elementen auf jeder Website, deswegen müssen sie auf jeden Fall auffallend sein. Auf ihnen wird meistens ein Text veröffentlicht, der zur Call-to-Action motiviert, den Website Traffic erhöht, und den Webseiteninhabern hilft, Produkte zu verkaufen. Bunte Buttons lassen sich im sauberen Design in Kombination mit großer Typografie und dem Flat Interface integrieren. Die Hauptaufgabe besteht darin, dass man eine passende Farbe auswählen muss, die auf dem Hintergrund auffallend aussehen wird.
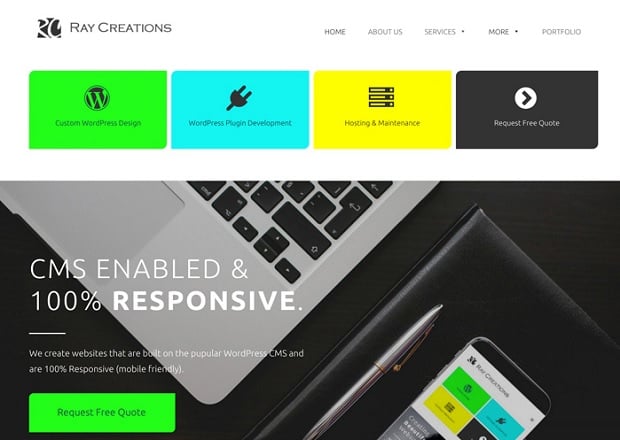
Ray Creations
Um die kräftigen Farben im Webdesign erfolgreich zu kombinieren und das lebendige und anspruchsvolle Design zu schaffen, müsst ihr euch gründlich in der Farbtheorie auskennen, euch auf das Design verstehen, kreativ sein.
*** *** ***
Wichtig für Editoren. Es ist nur der erste Beitrag zum Thema Web Design Trends 2016, in dem habe ich versucht, die neuesten Tendenzen euch näher zu bringen. Besucht ständig unseren Blog, um nichts zu verpassen und rund um die aktuellen Tendenzen rund um Webdesign auf dem Laufenden zu sein. Ich freue mich sehr, wenn ihr euer eigenes Thema vorschlagt, das ihr auf unserem Blog gern lesen würdet.



















Schreibe einen Kommentar