Material Design gegen Flat Design – eine Frage des Geschmacks?
Flat Design ist der gute alte Freund mehrerer Designer. Neben dem Minimalismus scheint es, als würde dieser Trend immer beliebter. Er ermöglicht es euch, ansprechende Designs mit hoher Downloadgeschwindigkeit aufzubauen und perfekte Usability und eine herausragende User Experience zu gewährleisten. Im Gegensatz zum Skeuomorphismus, von dem Apple sich vor einigen Jahren verabschiedet hat, bietet Flat Design mehr Möglichkeiten für responsive Designs und überlastet nicht den Browser.

Und dann passierte es doch… Google hat das Material Design vorgestellt und seine Ziele und Prinzipien für Anwendungsdesigner zusammengebracht. Zuerst erschien es in dem Layout vom Google App-Shop. Danach wurden Google Services damit gestaltet. In der letzten Zeit werden immer mehr Elemente von Material Design in Websites integriert. Aber schaut euch diese Elemente an. Sie sehen doch wie im Flat Design aus, oder? Also starten wir den Wettbewerb namens Flat Design gegen Material Design!
Der erste Test: Flat Design anstatt Skeuomorphismus
Skeuomorphismus diente als die beste Designlösung für Apple-Produkte. Es war wirklich ein revolutionärer Ansatz für Berührungsbildschirme. Es hat die Brücke zwischen Handys mit physischen Tasten und Handys mit Berührungsbildschirmen zerschlagen.
Und danach erschien noch das Flat Design zu der Zeit, als Nutzer dem übernatürlichen Aussehen des Skeuomorphismus überdrüssig waren. Die Anzahl der negativen Bewertungen wuchs außerordentlich schnell und Nutzer gaben einfacheren und benutzerfreundlichen Designs den Vorzug.
Flat vs. Realism
In der Regel wird das Flat Design mit dem Metro-Style assoziiert, der Nutzern erstmalig mit der Benutzeroberfläche von Windows 8 vorgestellt wurde. Flat Design bringt Frische und Übersichtlichkeit ins Webdesign, die dem Apple Design so fehlten. Sogar Apple Designer halten Skeuomorphismus für einen veralteten Trend. Senior Vice President vom Design bei Apple Jony Ive hat in einem Interview gesagt: “Wir verstehen, dass Nutzer sich schon an Berührungsbildschirme gewöhnt haben und ihre Vorteile entdeckt haben”.
Darüber hinaus gewöhnen sich Nutzer ganz schnell an neue Designelemente. Sie brauchen keine dreidimensionalen Buttons, um zu verstehen, dass es ein Button ist. Ein einfaches farbiges Rechteck mit einem Call-to-Action Text ist mehr als genug.
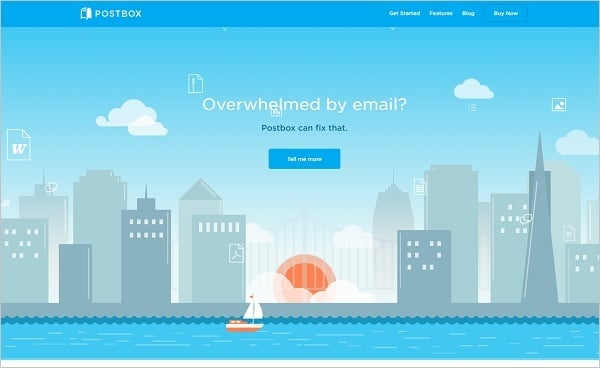
Postbox
All diese Jahre bleibt das Flat Design dank seiner Eleganz und Simplizität heiß begehrt. Ohne 3D-Objekte und zusätzliche Elemente sieht das Flat Design wertvoll aus. Außerdem passt es sich nicht nur gut an niedrige und hohe Bildschirmauflösungen an, sondern sieht auch auf Retina-Displays perfekt aus. Mit dem Aufstieg des mobilen Internets bleibt das Flat Design dank hoher Downloadgeschwindigkeit der Seiten an seiner Position.
Next Match
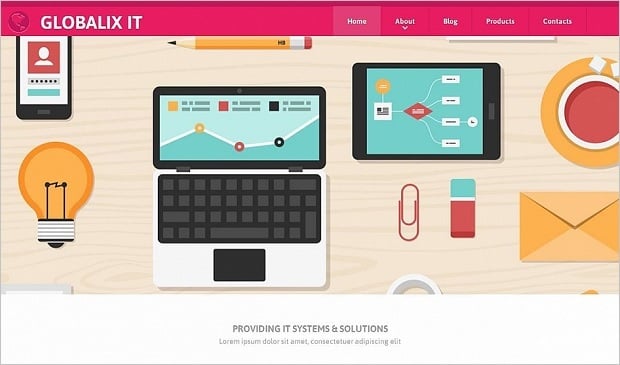
Flat Homepage-Vorlage für IT-Service
Eins der wichtigsten Vorteile vom Flat Design besteht darin, dass es die Funktionalität in den Vordergrund stellt. Die visuelle Komponente nimmt den zweiten Platz ein, weil User Experience viel wichtiger ist. Es spielt keine Rolle, wie Objekte aussehen, am wichtigsten ist es, wie sie funktionieren. Dank einfacher und schöner Buttons, Icons und Menüs können Nutzer intuitiv verständlich durch die Website navigieren.
Der zweite Test: Flat Design gegen Material Design
Wie andere Trends, die mit der Zeit Popularität erlagen, entwickelt sich das Flat Design ständig weiter. Ein wichtiger Nachteil besteht darin, dass es in manchen Fällen nicht klar ist, ob ein Element anklickbar oder nicht ist. Websites mit eleganten und modernen Flat Designs sehen flach und einfach aus und Designer geben sich Mühe, um anklickbare und funktionale Objekte zu betonen.
Zur Umsetzung dieser Idee wurden am Anfang lange Schatten benutzt. Im Internet gibt es nicht zu viel Information darüber, wer diese langen Schatten entwickelt und erstmals im Flat Design benutzt hat. Aber ihr könnt im Interview mit Jeff Escalante interessante Informationen finden, der diesen Effekt als erster bemerkt und deutlich beschrieben hat.
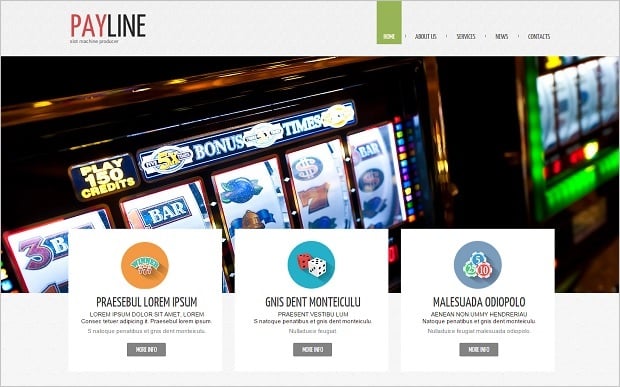
Homepage-Vorlage mit Flat-Icons für Online Casino
Die Sache ist die, dass die langen Schatten der erste Schritt vom einfachen Flat Design zum Material waren. Sie machen einfache Elemente nicht nur visuell größer, sondern auch auffallender. Es gab viele Gegner und viele Unterstützer solcher Elemente, aber diese Idee mit langen Schatten war so beliebt, dass sogar IT-Riesen wie Google und Apple diesen langen Schatten den Vorzug gegeben haben.
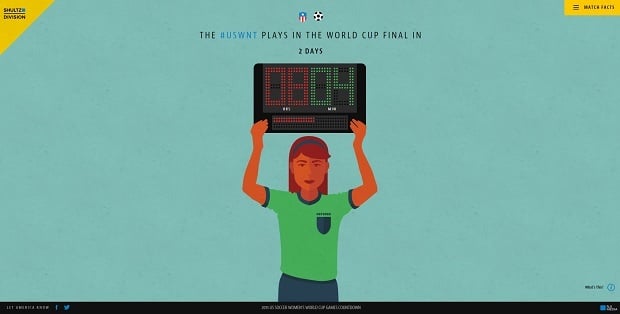
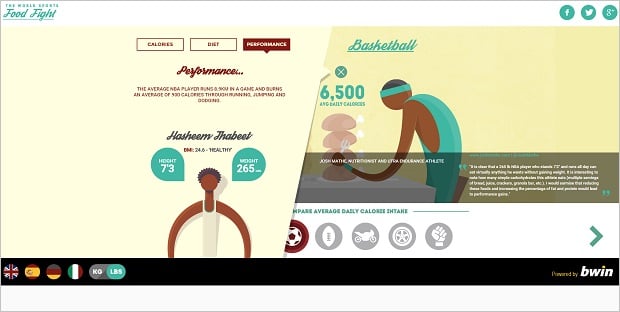
World Sports Food Fight
Im letzten Jahr hat Google endlich große Fortschritte gemacht und das Konzept, die Ziele und die Prinzipien von Material Design wurden veranschaulicht und erläutert. Das Hauptprinzip wurde dem Publikum sogar in einem speziellen Dokument vorgestellt. Sofort nach der Veröffentlichung wurde es der Kritik unterzogen. Viele waren der Meinung, dass Google nur lange Schatten zu Elementen im Flat Design hinzugefügt hat. Andere haben behauptet, Google sei zum Skeuomorphismus zurückgekehrt. Es schien, als sei diese Innovation niemandem egal.
Keynote Animation Material Design
Die wichtigste Innovation, die das Material Design von dem Flat Design unterscheidet, besteht in der Verwendung der Z-Achse. Die Dreidimensionalität macht flache Objekte visuell größer und lässt Objekte realistisch aussehen, als ob man sie anfassen könnte. Es erinnert an eine Papierebene. Habt ihr jemals echtes Origami versucht? Das Material Design kann damit verglichen werden. Zahlreiche Stücke Papier, die sich falten; die ihre Form direkt auf dem Bildschirm ändern lassen.
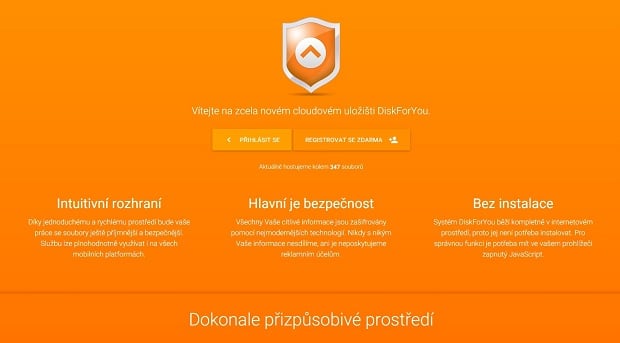
DiskForYou
Google hält dieses Prinzip für eine Metapher. Es ist empfohlen, dieses Design als ein reales Objekt wahrzunehmen und nicht als ein digitales Äquivalent eines realen Artikels zu verwenden. Diese Idee ist mit dem zweiten Prinzip von Material Design eng verbunden: “Hierarchie, Bedeutung und Fokus”.
Jedes Element in Material Design hat seine eigene Funktion. Dank der Prinzipien dieses Designs können diese Funktionen einfach definiert werden. Mit Leichtigkeit könnt ihr anklickbare Elemente von nicht klickbaren und Buttons von Dekorationen unterscheiden. Eine goldene Mitte konnte nicht gefunden werden… Im Flat Design wurde darauf keinen großen Wert gelegt und im Skeuomorphismus wurde damit übergetrieben.
In den letzten Jahren haben sich Nutzer an verschiedene Designelemente gewöhnt und brauchen keine hyperrealistischen Andeutungen, um zu verstehen, wie dieses oder jenes Objekt funktioniert.
Vorteile und Nachteile von beiden Stilen
Darüber hinaus möchte ich noch sagen, dass diese zwei Designs eigene Vorteile und Nachteile haben. Ihr sollt Besonderheiten einer einzelnen Website berücksichtigen und mit Rücksicht darauf einem passenden Design den Vorzug geben.
Vorteile und Nachteile vom Flat Design wurden auf mehreren Beiträgen und Übersichten basierend abgewägt. Nur die wichtigsten habe ich für euch ausgewählt.
Vorteile:
- Minimalismus eines visuellen Teiles des Designs;
- Großer Wert auf die Bedienbarkeit und nicht auf ästhetische Komponenten gelegt;
- Flacheres Design führt zur hohen Downloadgeschwindigkeiten und erhöht den Bandbreitenverbrauch;
- Nutzer konzentrieren sich auf den Inhalt und nicht auf visuelle Elemente;
- Extrem mobilfreundlich.
Do You Buy that Girl a Drink
Nachteile:
- Es gibt immer ein Risiko, ein viel zu einfaches und langweiliges Design im Ergebnis zu erhalten;
- Wegen seiner minimalistischen Ästhetik ist es nicht einfach, Ressourcen für Branding und Förderungen zu finden;
- Mangel an Schatten macht es schwierig, anklickbare von nicht klickbaren Elementen zu unterscheiden;
- Flat Design erfreut sich großer Beliebtheit, deswegen ist es in der letzten Zeit kompliziert geworden, einzigartige und moderne Websites zu erstellen.
Material Design ist ein neuer Trend, der alle Vorteile von Flat Design in sich vereinigt. Aber es ist nicht alles so einfach, wie es aussieht.
Vorteile:
- Genauso wie das Flat Design gibt Material Design der Website ein elegantes und minimalistisches Aussehen;
- Die Verwendung der Z-Achse macht Objekte realistischer;
- Ausführliche Google Guidelines helfen nicht nur Anfängern sondern auch professionellen Designern dabei, einzigartige Designs zu erstellen;
- Es ist wirklich ein benutzerfreundliches Design, das die Funktionen eines Objektes klar definiert;
- Es ist eine gute Lösung für responsive Websites, weil es sich automatisch allen mobilen Geräten anpasst;
- Noch ein Grundsatz gilt den Bewegungen und Animationen. Sie werden in Material Design nicht für die Gestaltung, sondern für die Verbesserung der Benutzerfreundlichkeit benutzt.
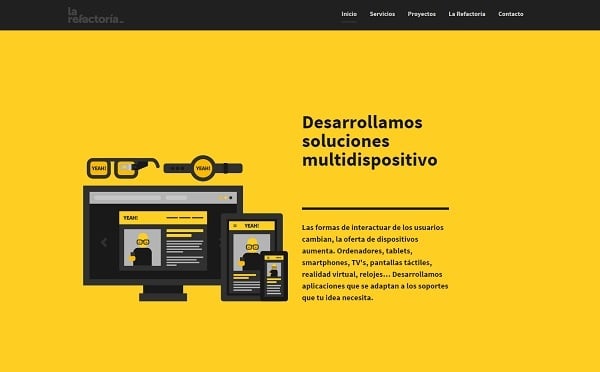
La Refactoria
Nachteile:
- Es ist eng mit der Marke Google verbunden. Wenn ihr die Grundsätze von Material Design auf eure Website anwenden möchtet, werden sicherlich viele eure Website mit Google assoziieren. Also kann die Erstellung eines Einzigartigen Designs schwierig sein;
- Nicht jedes System kann alle Grundsätze vom Material Design vollständig umsetzen. Aus diesem Grund ist die Auswahl der Software begrenzt;
- Zwar sind Animationen gut für die Benutzerfreundlichkeit, aber sie verringern wesentlich die Downloadgeschwindigkeit. Man muss allerdings sagen, dass Material Design ohne Animationen nicht komplett ist;
- Man braucht mehr Zeit für dieses Design. Aber in jedem Fall wird kein Projekt mit nur einem Klick erstellt.
Trotz der Ähnlichkeit mit dem Flat Design hat das Material Design seine eigene Rolle, deswegen habe ich Hoffnung, dass es sich weiterentwickeln wird. Die Kritiken zeigen nur schwache Stellen und motiviert Google, sein Konzept zu verbessern. Ursprünglich wurde der Schwerpunkt auf Designer-Anwendungen gelegt und heutzutage erscheint es immer häufiger auf Websites. Das bedeutet, dass Material Design in diesem Jahr unter Webdesignern sicherlich populär wird… und wer weiß, wie lange das noch so bleiben wird?!














Schreibe einen Kommentar