Moto4 steht für einen userfreundlichen Website-Baukasten, der nach W3C Qualitätsrichtlinien und mit Hinblick auf die neuesten Trends in der Umsetzung von Websites erstellt wurde. Mit diesem Tool kannst du eine hübsche Geschäftsseite aufbauen, die eine hohe Usability aufweisen und zuverlässig funktionieren wird. Mit vordefinierten Moto4 Designs bzw. Templates gelingt dir eigene Website nahezu im Handumdrehen.
Die Website-Templates wirken modern und sehen ästhetisch ansprechend aus. So ein Moto4 Design gibt nicht nur das Aussehen deiner Website vor, sondern kommt auch mit verschiedenen wichtigen Features daher. Eine Vielfalt an Funktionalität und Einstellmöglichkeiten bietet dir viel Raum, deine Website optisch und funktionell so einzurichten, damit sie bestens den Ansprüchen deines Projektes entspricht.
Trotz großer Menge an Einstellungen sind Moto4 Templates sehr einfach in der Handhabung. Sowohl die Bearbeitung von Inhalten als auch Änderungen am Aussehen erfordern kein spezifisches Wissen. Alles erfolgt entweder per Drag-and-Drop oder per Mausklick. Du musst also nichts Neues beherrschen, um deine Website zu pflegen. Deshalb sind Moto4 Templates ideal geeignet für angehende Websitebetreiber mit wenig Vorwissen sowie Personen, die über wenig Zeit verfügen, um sich in komplizierte Funktionen lange einzuarbeiten.
In diesem Guide zeigen wir dir auf, wie du eine Website aufbauen kannst. D.h.womit du anfangen solltest, nachdem du in deinem Moto4 Profil gelandet bist, welche Einstellungen für Design, Layout und Struktur beim Template vorhanden sind und wie du diese zu deinem Vorteil nutzen kannst. Hier ist der kurze Überblick über diesen Artikel:
- Design für deine Homepage auswählen
- Vordefiniertes Template anpassen
- Blank-Template verwenden
- Basis-Aktionen im Moto4 Editor
- Seiten hinzufügen
- Unterseiten erstellen
- Blocks verwalten
- Farbpalette der Website einstellen
- Website veröffentlichen
Moto 4 Website aufbauen – Design für deine Homepage auswählen
Um eine Website mit Moto4 umzusetzen, solltest du zuerst ein geeignetes Design ausfindig machen, das perfekt für deine Ziele arbeiten wird. Mit Moto4 steht dir eine reichhaltige Bandbreite an Templates zur Verfügung, die verschiedene Anwendungsbereiche abdecken. Je nach Einsatzzweck gibt es darunter Templates für Onlineshops, Portfolios, Firmenseiten, Blogs und andere Websites. Nach jetzigen Stand zählt die Moto4 Sammlung über 350 Templates. Da neue Designs ständig hinzukommen, hast du sicherlich noch eine größere Auswahl. Nachdem du dich für das Testen angemeldet hast, landest du in deinem Moto4 Profil. Du solltest dafür ein Moto4 Konto anlegen. Was du danach als Nächstes machst, erfährst du gerade jetzt.
Schritt 1. Templategalerie aufrufen
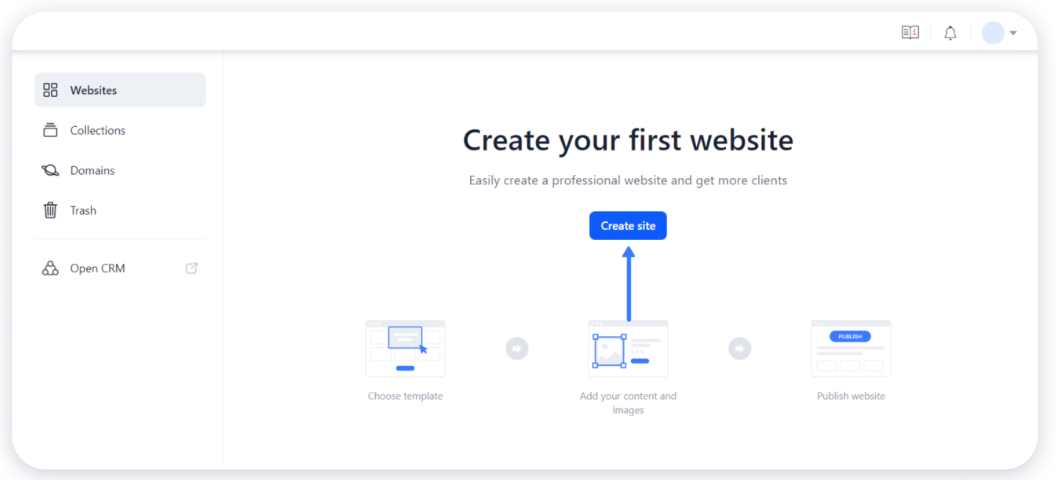
1.Öffne “Websites” im Dashboard und klicke dann auf “Create site” (Website erstellen), um die Galerie mit verfügbaren Templates zu öffnen:

2. Du wirst zur neuen Seite weitergeleitet, wo du alle Moto4 Templates angezeigt findest. Mit jedem davon kannst du deine neue Website aufbauen:
3.Die Website-Templates in der Galerie sind nach ca. 24 Themen angeordnet. Im Katalog gibt es Designs, die gestalterisch auf Kunst & Kultur, Reisen & Tourismus, Hochzeit, Restaurants & Essen, Werbung & Marketing, Regierung & Non-Profit, IT & Entwicklung und andere Bereiche zugeschnitten sind.
Schritt 2. Passendes Template finden
Wähle aus der Liste links eine Kategorie aus, die zu deinem Webprojekt besser passt. Anschließend werden themenbezogene Designs angezeigt, durch die du blättern kannst. Außer dem manuellen Durchsuchen kannst du auf Keywords zurückgreifen, um schneller fündig zu werden. Gib einen Suchbegriff in die Suchleiste ein und drücke auf die Enter-Taste. Es bietet sich an, einen Blick auf verwandte Kategorien zu werden. Sollte dir die Gestaltung eines Templates gefallen, das nicht passgenau zu deiner Branche gehört, so kannst du es leicht auf deine Anforderungen abstimmen. Wie dir das gelingt, gehen wir weiter näher ein.
2.Dann solltest du entscheiden, wie viele Seiten du brauchst. Je nach deinem Geschäftsmodell und der Größe des Projektes kannst du dich sowohl für eine mehrseitige als auch eine einseitige Website entscheiden. Mit Vor-und Nachteilen der Onepager, Websites mit einer einziger Seite, befassen wir uns in unserem Blogbeitrag. Es ist zwar jederzeit möglich, neue Seiten hinzuzufügen oder unnötige wie beliebt zu entfernen, ist es besser, wenn du eine geeignete Anzahl aussuchst. Dann vermeidest du umfassende Änderungen. Es ist wichtig, wenn du ein Neuling in der Erstellung von Websites bist und noch kein gutes Gespür fürs Design hast.
Die Seitenanzahl erscheint beim Überfahren des Templates mit dem Mauszeiger:
3. Die die Live-Demo zeigt dir ein gewünschtes Template in Aktion. Klicke auf den Preview-Button, um dir ein Bild davon zu machen, wie eine Website auf Basis dieses Templates aussehen wird.
Schritt 3. Mit der Bearbeitung loslegen
1.Rechts oben befindet sich die Vorschau-Funktion für verschiedene Devices. Du kannst das Template auf die mobile Ansicht umstellen, um dir anzusehen, wie sich das Layout verhält.
2. Nachdem du dir ein geeignetes Design ausgesucht hast, kannst du dich an die Bearbeitung machen.
Moto4 Website aufbauen -Vordefiniertes Template anpassen
Sollte dir alles passen, dann kannst du ein Moto4 Template aus der Galerie unverändert einsetzen. Normalerweise erfordert jedes Template mindestens kleine Änderungen, damit es den Anforderungen des Unternehmens entspricht. Zum Beispiel, wenn sich deine Markenfarben von den Farben des Website-Templates unterscheiden (weitere Fälle, wenn du auf farbliche Anpassung zurückgreifen kannst, erwähnen wir in diesem Blogbeitrag), oder wenn du weniger Services anbietest und daher weniger Blocks brauchst.
Mit Moto4 kannst du eine eigene Website entwerfen, indem du das bestehende Design strukturell und optisch auf deine Vorstellung abstimmst. Das Website-Template ist vollgepackt mit Gestaltungseinstellungen und vorgefertigten Vorlagen, die du auf der Website frei verwenden kannst. Alle Elemente des Moto4 Templates lassen sich in Größe, Schrift und Farbe anpassen. Wenn du dir deine Website etwas anders vorstellst, so kannst du am Design etwas feilen. Hohe Anpassungsfähigkeit bietet dir viele Vorteile nicht nur am Start, sondern kannst du auch deine Website im Nachhinein für höhere Conversions, bessere Usability optimieren.
Anpassung im Editor
1.Um das Template deiner Wahl anzupassen, solltest du auf den Button “Start editing” von der Galerie aus anklicken.
2.Jede Vorlage besteht aus Blocks bzw. Sets von Elementen, die zu einem Bereich verbunden sind. Das vereinfacht dir die Erstellung neuer Seiten sowie die Anpassung der bestehenden Layouts. Alle Blocks verhalten sich responsive und passen sich an verschiedene Bildschirmauflösungen an. Bei Elementen, die zu Blocks gehören, geht es um:
- Text;
- Bilder;
- Schaltflächen
- andere Blockinhalte.
Diese und andere Elemente (Listen, Trennlinien, Social Icons) kannst du aus der Bibliothek per Mausklick hochladen und wie beliebt auf Seiten unterbringen. Wie das geht, betrachten wir genau weiter im Abschnitt “Basis-Aktionen im Moto4 Editor”.
2.Nachdem du benötigte Blocks zur Seite hinzugefügt hast (wenn existierende Blocks passen, solltest du das nicht unbedingt tun), dann kannst du die Vorlage mit deinen eigenen Inhalten füllen – erzähle über deine Dienstleistungen, deine Firmengeschichte, dein Team, präsentiere also alle Informationen, die du für nötig hältst. Du kannst alles hinzufügen, was du auf der Seite brauchst (z.B. Bilder), sowie alles ändern, was dir nicht gefällt bzw. nicht passt. Platziere deine E-Mail-Adresse, Telefonnummern usw. Mit dem Link-Button (Hyperlink/Kette) fügst du einen Link in Elemente (Texte, Bilder oder Buttons) ein.
3.Mit Moto 4 ist möglich, die Gestaltung der Elemente zu bearbeiten. So enthält die Werkzeugleiste den Tab Site Style, mit dem du die Farbpalette der Website ändern kannst, falls du dir eine andere wünschst. Was noch kannst du ändern?
- Schriftarten;
- Gestaltung der Buttons.
Klicke auf die drei Punkte neben “Preview”, um den Site Style in der Dropdown-Liste zu erreichen:
4.Nachdem du Inhalte auf einer Seite bearbeitet hast, kannst du über die Werkzeugleiste zu anderen Seiten gehen oder neue Seiten hinzufügen.
Diese Seiten lassen sich nur über einen direkten Link erreichen. Du solltest die Menüelemente mit deinem Header und Footer verknüpfen, wenn du möchtest, dass die Seite im Navigationsmenü der Website erscheint.
Was noch zu tun ist, um dein Template anzupassen?
- Lade dein eigenes Logo hoch.
- Verknüpfe die Website mit deinen Social Media-Profilen.
- Ändere die Adresse der Website.
- Richte eigene URLs für deine Seiten ein.
- Richte den Namen deiner Website im Browser-Tab ein, um deine Marke zu kommunizieren.
Außerdem kannst du auf deiner Website weitere Features nutzen, und zwar:
- Google Maps hinzufügen;
- Blog einrichten;
- Analyse-Tools zur Überwachung der Aktivitäten auf deiner Website einbinden;
- Formularanfragen mithilfe verschiedener Drittanbieterdienste verwalten;
- Marketing-Tools verwenden.
Moto4 Website aufbauen – Blank-Template verwenden
Wenn du ein gewünschtes Template nicht gefunden hast oder keinen Wunsch hast, deine Website von Grund auf neu zu erstellen, dann kannst du eine leere Vorlage auswählen und das Layout aus fertigen Elementen selbst zusammenstellen. So geht es:
1.Du loggst dich in deinen Moto4 Account ein.
2.Im Dashboard klickst du auf “Create site”.
3.Im neuen Fenster siehst du alle verfügbaren Designs links aufgelistet. Oben gibt es einen Button “Blank Website (advanced)”. Klicke darauf, wenn du deine Website mit einem leeren Template erstellen willst.
4.Nachdem sich der Editor geöffnet hat, klicke auf “Add Block”, um einen Block hinzuzufügen:
5.Weiter arbeitest du mit Blocks, die im Panel links zu sehen sind. Es gibt zwei Arten von Blocks – grundlegende und zusätzliche:
Es steht dir völlig frei, welche Blocks du auf deiner zukünftigen Website verwendest. Um einen bestimmten Block zur Seite hinzuzufügen, solltest du ihn anklicken. Die du Blocks änderst, zeigen wir weiter.
6.Was kannst du tun, um das Layout deines Blocks zu verbessern? Beispielsweise kannst du zusätzliche Elemente hinzufügen wie:
- Icons;
- Trenner;
- Listen usw.
Du findest diese im Popup-Menü. Hierfür fährst du mit dem Mauszeiger über den Block, klickst auf das Plus-Symbol und wählst das gewünschte Element aus.
7.Der nächste Schritt, der die Aufmerksamkeit verdient, ist die Präsentation deines Unternehmens oder deiner Dienstleistungen bzw. Produkte. Der Inhalt und die Bilder sind essentiell für die Erstellung einer ansprechenden Website. Wenn du also mit der Struktur zufrieden bist, solltest du Blocks mit Texten füllen und deine eigenen oder Stockbilder hochladen. Dazu klickst du auf das Plus-Symbol (Add element) und wählst in der Liste “Image” aus. Per Klick auf das Bild-Element lädst du ein Bild hoch und kannst die Darstellung im Platzhalter bearbeiten.
8.Es ist wichtig, die Klick-Aktion den Elementen auf deiner Site zu verpassen. Andernfalls wird der Besucher nicht auf andere Seiten, Webadressen usw. Weitergeleitet und findet nicht, was er sucht. Der Link-Button (Hyperlink, Kette) dient gerade dazu.
9.Der Site Style-Tab bietet dir eine große Auswahl an Farben, die du auf deiner Website verwenden kannst. Mit diesem Tool kannst du
- das Farbschema einrichten
- die Schriftart für deine Texte ändern
- den allgemeinen Stil der Buttons anpassen
Um den Stil deiner Website zu editieren, klicke auf drei Punkte neben dem Publish-Button und wähle Site Style aus:
Website aufbauen – Basis-Aktionen im Moto4 Editor
Werkzeugleiste
Öffne zunächst den Editor und finde alle Grundeinstellungen der Seite in einer Werkzeugleiste oben.
Dann solltest du auf den ersten Tab klicken, um dir eine gesamte Liste mit den Seiten anzusehen. Alle vorhandenen Seiten werden ausschließlich im Editor angezeigt, und normale Besucher nicht darauf zugreifen können. Weiter betrachten wir, wie du die Navigation auf deiner Site erstellst.
Wenn du eine bestimmte Seite bearbeiten möchtest, solltest du diese in der Liste auf dieser Seite anklicken.
Blocks bearbeiten
Blocks auf der Website lassen sich frei verwenden und ändern. Du kannst Blocks verschieben, löschen, ausblenden oder duplizieren. Die Flexibilität in der Anpassung von Blocks eröffnent dir erweiterte Optionen, bestehendes Design an deine individuellen Wünsche abzustimmen.
Elemente
Elemente verstehen sich als verschiedene Blockinhalte wie Buttons, Bilder, Inhalte usw., die einen bestimmten Bereich im Block einnehmen. Bei Bedarf kannst du zum bestehenden Block weitere Elemente (Listen, Buttons, Icons usw.) hinzufügen.
Kopiere, lösche oder verschiebe die Elemente innerhalb des Blocks nach deinem Belieben. Zur schnelleren Anpassung und Benutzerfreundlichkeit gibt es bei Moto4 ein Panel, das alle Elemente an einem Ort bequem versammelt hat. Außerdem kannst du mit deren Hilfe den Inhalt ausrichten oder den Hintergrund des Blocks ändern.
Arten von Blöcken
Text
Du möchtest den Text im Website-Template durch deine eigenen Inhalte ersetzen? Das gelingt dir sehr einfach. Hierzu solltest du den vorhandenen Text löschen, deinen eigenen hinzuzufügen und benötigte Einstellungen tätigen. Diese Texteigenschaften lassen sich einstellen:
- Style
- Größe
- Farbe
- Zeilenhöhe
- Ausrichtung usw.
Diese und andere Einstellungen befinden sich im Popup-Menü:
Bild
Schöne Bilder werten deine Website auf und tragen dazu bei, die Aufmerksamkeit auf deine Produkte zu ziehen. Bilder wie andere Elemente lassen sich zu Seiten auf eine einfache Weise hinzufügen. Es bleibt es dir überlassen, Stockbilder oder deine eigenen Bilder zu verwenden.
Seiten hinzufügen
Wie wirkt sich das Hinzufügen von Seiten auf das Betreiben deiner Website und die Usability aus? Dadurch kannst du die Erreichbarkeit deiner Inhalte verbessern, die Navigation und die Struktur verbessern. Obwohl die Moto4 Plattform dir erlaubt, Seiten unbegrenzt hinzuzufügen, solltest du vor Augen halten, dass die Seitenanzahl die Ladezeit deiner Website beeinflusst.
Moto4 Website aufbauen – So legst du eine neue Seite an
1.Finde in der oberen Leiste des Editors das Menü “Pages” (Seiten) und klicke darauf:
2.Klicke auf “Add page” (Seite hinzufügen), benenne sie im Feld “New page” bzw. Neue Seite und klicke “Done” an:
Per Klick auf “Duplicate” kannst du eine bestehende Seite auf der Website duplizieren:
Wichtig! Füge einen direkten Link zur neuen Seite hinzu, um sie zugänglich zu machen. Somit erscheint die neue Seite im Navigationsmenü und ist für deine Besucher sichtbar.
Website aufbauen – Unterseiten erstellen
Das Hinzufügen von Unterseiten ist bei Moto4 ebenfalls kinderleicht. Wie gesagt ist es wichtig, die Unterseiten zum Navigationsmenü hinzuzufügen. Andernfalls werden die Besucher diese nicht sehen können. Falls du neue Unterseiten nur zum Seitenmenü hinzufügst, wird es auch nicht funktionieren, weils sie nur im Editor angezeigt werden.
Unterseiten zur Liste hinzufügen
1.Du gehst wiederum zum Menüpunkt „Pages“ (Seiten), der sich im oberen Bereich des Editors liegt:
2.Klicke darauf und lege fest, zu welcher Seite aus der Liste du eine Unterseite hinzufügen möchtest. Klicke auf die drei Punkte rechts:
3.Um eine Unterseite zur Website hinzuzufügen, klicke auf “Create subpage” (die Unterseite Erstellen):
Existierende Seite in die Unterseite umwandeln
1.Um eine Seite in die Unterseite zu konvertieren, gehst du im Editor zum Menü “Pages”:
2.Klicke darauf und wähle aus der Liste eine Seite aus, die du als eine Unterseite hinzufügen willst. Klicke auf den Drei-Punkte-Button rechts:
3.Klicke auf “Convert to subpage”:
4.Du siehst ein Pfeil-Symbol, das bedeutet, dass eine Seite zu einer Unterseite geworden ist:
Unterseiten zum Navigationsmenü hinzufügen
1.Klicke im Header auf die Menüeinstellungen:
2.Nachdem du eine Seite ausgewählt hast, die du umwandeln willst, klicke die drei Punkte an:
3.Dann klicke auf “Convert to subitem” (In den Unterpunkt umwandeln):
4.Auf der veröffentlichten Seite sollte das so aussehen:
Moto4 Website aufbauen- Blocks verwalten
Block löschen
Möchtest du einen Block komplett von der Website entfernen? Das lässt sich einfach mit den Blockeinstellungen umsetzen. Womit anfangen?
1.Definiere den Block, den du löschen möchtest, klicke auf die drei Punkte in der oberen rechten Ecke und wähle in der Dropdown-Liste “Delete” (Löschen):
2.Das lässt sich auch über den Modus “Move and delete blocks” (Blöcke löschen und verschieben) verwirklichen. Finde in der oberen rechten Ecke eines Blocks das Symbol, das für das Verschieben und Löschen zuständig ist, und klicke darauf:
3.Dann siehst du neben dem Block das Papierkorb-Symbol, das zum Löschen anzuklicken ist.
4.Nun kannst du wieder in den Editor zurückkehren, indem du auf das Schließen-Symbol in der oberen rechten Ecke klicken.
5.Falls du einige Blöcke vorübergehend verstecken möchtest, z.B. um sie später zu veröffentlichen oder so wichtige Informationen zu speichern, verwende die Funktion “Hide block” (Block verstecken) aus.
Block kopieren
Wenn du nicht auf jeder Seite mit Blöcken arbeiten willst, kannst du dir etwas Zeit ersparen. Du machst dir das Leben leichter, wenn du einen vollständig gestalteten Block zur anderen Seite kopierst. Keine Sorge – beide Kopien werden völlig unabhängig voneinander sein, so dass kein winziges Detail verloren geht.
Deine Schritte:
1.Wähle einen Block aus, klicke auf die drei Punkte in der oberen rechten Ecke und suche in der Dropdown-Liste “Copy to…” (Kopieren zur …)
Hinweis: Du kannst keine Blöcke zu Seiten einer anderen Website kopieren. Blöcke lassen sich nur innerhalb der Website übertragen, mit der du gerade arbeitest.
2.Im Popup-Fenster kannst du den Namen der Seite auswählen oder eingeben, auf die du den Block kopieren willst. Klicke dann auf “Place on the page” (Auf der Seite platzieren):
Fertig! Aktualisiere den Editor, und du entdeckst den kopierten Block auf der jeweiligen Seite platziert.
Blocks auf der Seite verschieben
Wenn du dir das Layout deiner Website etwas anders vorstellst, kannst du die Blöcke auf der Seite verschieben, deren Reihenfolge ändern und somit deine Seite benutzerfreundlicher zu gestalten.
1.Um einen der Blöcke zu verschieben, bewege den Mauszeiger über den Block und klicke auf das Symbol in der oberen rechten Ecke, das für das Verschieben und Löschen von Blöcken zuständig ist “Move and delete blocks”:
2.Du wirst zu einem neuen Fenster weitergeleitet, in dem du einen zu verschiebenden Block auswählst und einen geeigneten Platz auf der Seite finden kannst. Das Verschieben-Symbol unterstützt dich dabei:
Hier zeigen wir dir, wie sich Blöcke nur innerhalb der Seite verschieben lassen, zu der sie hinzugefügt wurden.
3.Nachdem du das Bearbeiten von Blöcken beendet hast, gehst du zurück in den Editor, indem du das Schließen-Symbol in der oberen rechten Ecke anklickst:
Neue Blocks hinzufügen
Die Möglichkeit neue Blöcke hinzuzufügen erweist sich als hilfreich, wenn dein Unternehmen mehr Bereiche auf der Website braucht, als das Layout parat hat. Das Moto4 Template liefert vielfältige Blöcke, die sich an verschiedene Zwecke richten: um Services, dein Team, Preise, Produkte zu präsentieren. Die Sammlung zählt über 200 vorgefertigte Blocks. Sollten dir Blocks, die im Template enthalten sind, nicht passen, kannst du einen leeren Block auswählen, um deine Website von Grund auf neu zu erstellen.
1.So fügst du neue Blocks hinzu: Zuerst solltest du das Plus-Symbol oben in der Mitte finden und darauf klicken:
2.Durch Klick auf den Button öffnet sich die Liste aller verfügbaren Blöcke im Editor, die in Basis- und Extra-Blocks aufgeteilt sind. Klicke auf den Block, um dir alle Design-Varianten anzusehen.
Die Auswahl eines Blocks kommt auf die Anforderungen deiner Website an. Vergiss aber nicht, dass alle Blöcke vollständig anpassbar sind und sich wenn nötig auf individuelle Bedürfnisse zuschneiden lassen.
3.Nachdem du einen neuen Block ausgewählt hast, den du zum Layout hinzufügen willst, klicke den an. Du wirst feststellen, dass im Tab „Last added” (Zuletzt hinzugefügt) zehn Blöcke angezeigt werden:
Falls du einen Block findest, der dir am besten gefällt und du den häufiger als andere verwenden möchtest, klicke auf das Stern-Symbol, um schneller darauf zugreifen zu können.
Blocks, die du mit einem Stern markiert hast, findest du im Favoriten-Tab in der Galerie.
Farbpalette der Website einstellen
Allgemeines Farbschema von Moto4 ist ein wichtiges Feature, das dich bei der Erstellung der Website unterstützt. Diese Einstellung sorgt dafür, dass die Gestaltung deiner Website konsistent ist. Wie funktioniert das? Du fügst einen Blocks oder ein Element zur Seite hinzu. Dabei passen sich deren Farben automatisch an die Gestaltung deiner Website an, d.h. das System wählt eine geeignete Farbe oder Farbkombination selbst, sodass du nichts falsch machen kannst.
Smarte Farbpalette
Das ausgeklügelte Farbpalette macht es möglich, die Farbe jedes Buttons, der Texte, Blockhintergründe sowie anderer Elemente stimmig einzurichten. Selbstverständlich lassen sich die Farben der Elemente auch manuell ändern, aber das kann einige Designfehler verursachen, wenn du dich nicht in der Farbenlehre auskennst. Daher ist es besser, kein Risiko einzugehen und die Anpassung der meisten Elemente dem Tool zu überlassen.
So änderst du die Farben
1.Öffne den Editor und finde die drei Punkte in der oberen rechten Ecke. Klicken Sie dann darauf und wähle die Option “Site Style” aus:
2.Links oben siehst du den Tab “Colors”, die die aktuelle Farbpalette anzeigt. Finde das Bearbeiten-Symbol darunter. Klicke darauf und verwirkliche deine Ideen:
3.Du wirst zum neuen Fenster weitergeleitet, wo du die Farben ändern kannst. Nachdem du den Elementen den gewünschten Farbton gegeben hast, klicke danach auf den Button “Done” (Fertig).
Light shade – diese Option eignet sich für:
- den Text auf dunklem Hintergrund (z.B. der Preis auf den Produktkarten im Onlineshop);
- den Hintergrund für dunkle Elemente (z.B.die Farbe des Hamburger-Menü-Icons auf einem dunklen Hintergrund in der mobilen Version der Website).
Dark shade – die Option wird gewöhnlich verwendet für:
- die Farbe des Textes, der auf einem hellen Hintergrund steht (die Farbe des Hamburger-Menü-Icons auf hellem Hintergrund in der mobilen Version);
- als Hintergrund für helle Elemente.
The main brand color – die Farboption kann verwendet werden, um:
- Hauptelemente auf Seite hervorzuheben (der primäre Stil der Buttons);
- an das Gesamtdesign anzupassen (die Farbe des Preises bei Produktkarten auf hellem Hintergrund).
Accent colors hilft dir, Objekte auf der Seite hervorzuheben. Helle und dunkle Akzentfarben sorgen dafür, dass Elemente auf Seite farblich gleichmäßig verteilt sind.
Außerdem passt die Farbpalette die Farben einiger Elemente automatisch an, indem sie diese einfach miteinander mischt. Mithilfe der Farbpalette kannst du deiner Fantasie freien Lauf lassen und die Farben der Überschriften im Blog, die Farbe des Hovers für die Unterpunkte im Menü und anderes mehr ändern.
Hier ist ein Beispiel für einen grünen Farbton bei der Gestaltung eines Blogbeitrags:
Dabei findest du im aktuellen Farbschema der Website keinen grünen Farbton.
Du solltest keinesfalls Angst vor Fehlern haben. Denn du kannst jederzeit auf den Undo-Button drücken und es erneut versuchen, die Farben anzupassen.
Experimentiere mit diversen Farben, um das beeindruckende Design zu erhalten. Ändere die Farben, und finde heraus, welche Elemente sich fabei geändert werden:
Es gilt zu beachten, dass nach dem Ändern des Farbtons “Dark shade” auch die Farbe des Datums anpasst werden muss:
Wenn du keine Inspiration hast oder mit dem Ergebnis nicht zufrieden bist, so gibt es in unserer Galerie fertige Farbschemas für jeden Geschmack. Wähle eine Palette aus, die dir zusagt, und wende neue Farben auf die Seiten an:
Moto 4 Website aufbauen – Ergebnis in der Vorschau ansehen
Moto4 bietet die Vorschaufunktion, damit du überprüfen kannst, wie sie auf verschiedenen Geräten aussehen wird, einschließlich der Handys, Tablets oder Desktops.
Site preview
1.Klicke auf den Preview-Button oben rechts in der Werkzeugleiste:
2.Im Vorschau-Modus findest du in der oberen rechten Ecke neben dem Publish-Button die Symbole für Mobil-, Tablet- und Desktop-Geräte. Wähle ein Gerät aus, um dir die Darstellung anzusehen:
Moto 4 Website aufbauen – Website veröffentlichen
Alle Änderungen, die du an den Bereichen deiner Website vorgenommen hast, werden automatisch gespeichert. Nachdem du dir deine Website in der Vorschau angesehen und festgestellt hast, dass alles in Ordnung ist und die Website keiner weiteren Änderungen bedarf, kannst du sie veröffentlichen. Diese Variant der Website ist aber nicht endgültig. Auch nach der Veröffentlichung lassen sich die Änderungen vornehmen, sodass du wenn nötig deine Website verbessern kannst.
Wenn du also bereit bist, der Welt deine Website, zu zeigen, dann folge diesen Schritten.
Über die Einstellungen
1.Klicke in deinem Moto4 Profil im Dashboard auf “Settings” (Einstellungen) statt auf Edit site (Website bearbeiten):
2.Klicke in der oberen rechten Ecke auf den Publish-Button bzw. veröffentlichen:
Moto 4 Website aufbauen-Über den Editor veröffentlichen
1.Klicke auf “Edit site”, um den Editor zu öffnen:
2.Klicke in der oberen rechten Ecke auf “Publish” (neben “Preview”):
3.Das war’s schon! Jetzt kannst du prüfen, wie deine Website im Browser aussieht – klicke dazu auf “Open” (Öffnen) oder scanne den QR-Code.
Moto4 Website aufbauen – Nachwort
Fertig! Solltest du Fragen dazu haben, wie du eine Moto4 Website aufbauen kannst, dann stelle diese gerne in den Kommentaren. Freilich kannst du dich immer an unseren Support wenden – sowohl in der kostenlosen Testphase als auch nach dem Kauf. Das ist ganz kostenlos und du kannst dann zwischen mehreren Kommunikationskanälen auswählen.
