Die MotoCMS3 Templates verfügen über diverse Website-Widgets, die du auf deiner Homepage verwenden kannst, um das Layout zu ändern, Seiten mit gewünschten Features auszustatten oder Dienste wie PayPal einzubinden. Jedes davon hat viele Optionen und verdient daher eine ausführliche Betrachtung. Auf unserem Blog haben wir bereits das MailChimp-Widget behandelt. Hier geht es zum Artikel, wie du dieses Tool einrichtest und für deine E-Mail-Kampagne nutzt. Nun möchten wir andere Widgets näher unter die Lupe nehmen.
Erweiterte Website-Widgets – Slider und Bild
In diesem Beitrag führen wir dich in zwei Website-Widgets von MotoCMS3, die erweiterte Optionen mitliefern, ein. Das sind das Advanced Bild und der Advanced Slider. Im Vergleich zu “normalen” Widgets „Bild“ und „Slider“, die bei allen MotoCMS3 Templates auch mit dabei sind, eröffnen sich hier vielfältige Möglichkeiten für animierte Effekte und ästhetische Gestaltung. Advanced-Elemente lassen sich genauso wie andere MotoCMS3 Website-Widgets in gewünschte Bereiche auf Seiten per Drag-and-Drop einfügen.
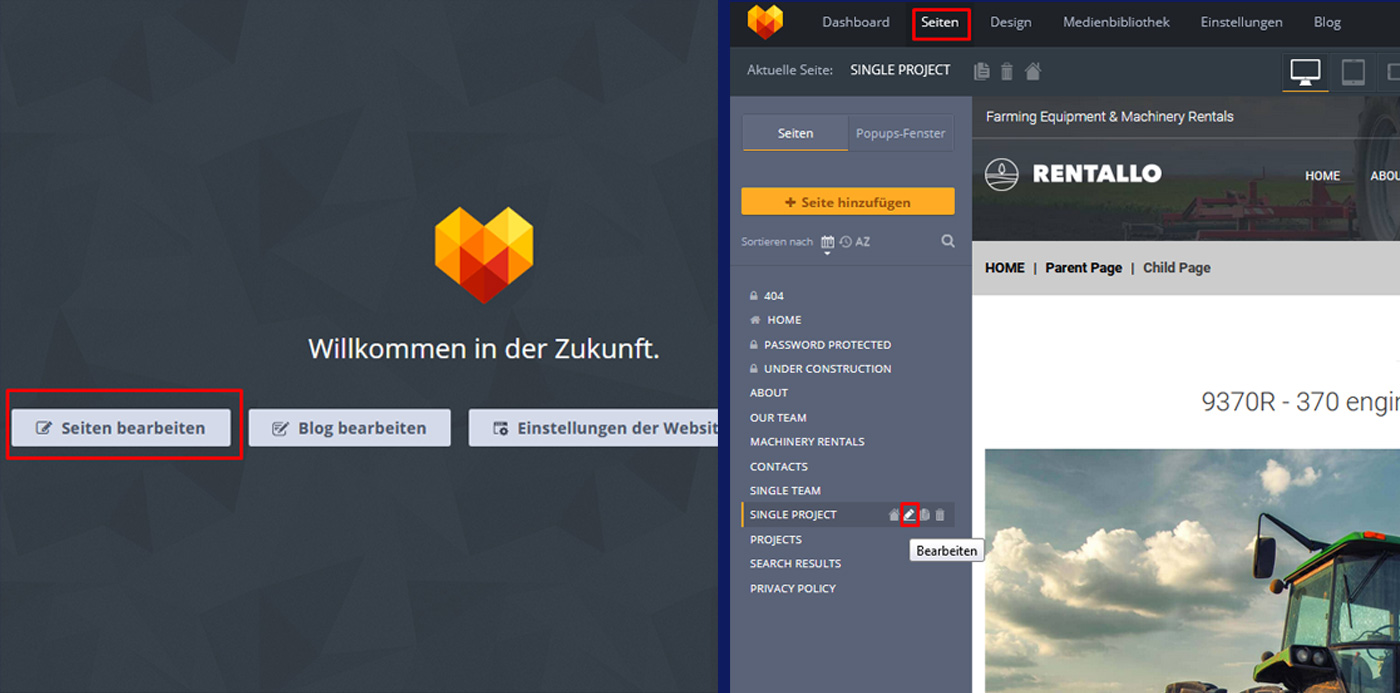
Um die Widget-Sektion aufzufinden, solltest du das Dashboard deiner MotoCMS3 Website bzw. deiner Test-Website aufrufen und “Seiten bearbeiten” anklicken oder den Menüpunkt “Seiten” im Admin-Panel ansteuern. Per Klick auf das Bearbeiten-Symbol öffnet sich das Widget-Panel (bei einigen Template-Typen werden zwei Tabs zugleich angezeigt – Blocks und Website-Widgets, dann wählst du “Widgets” aus).


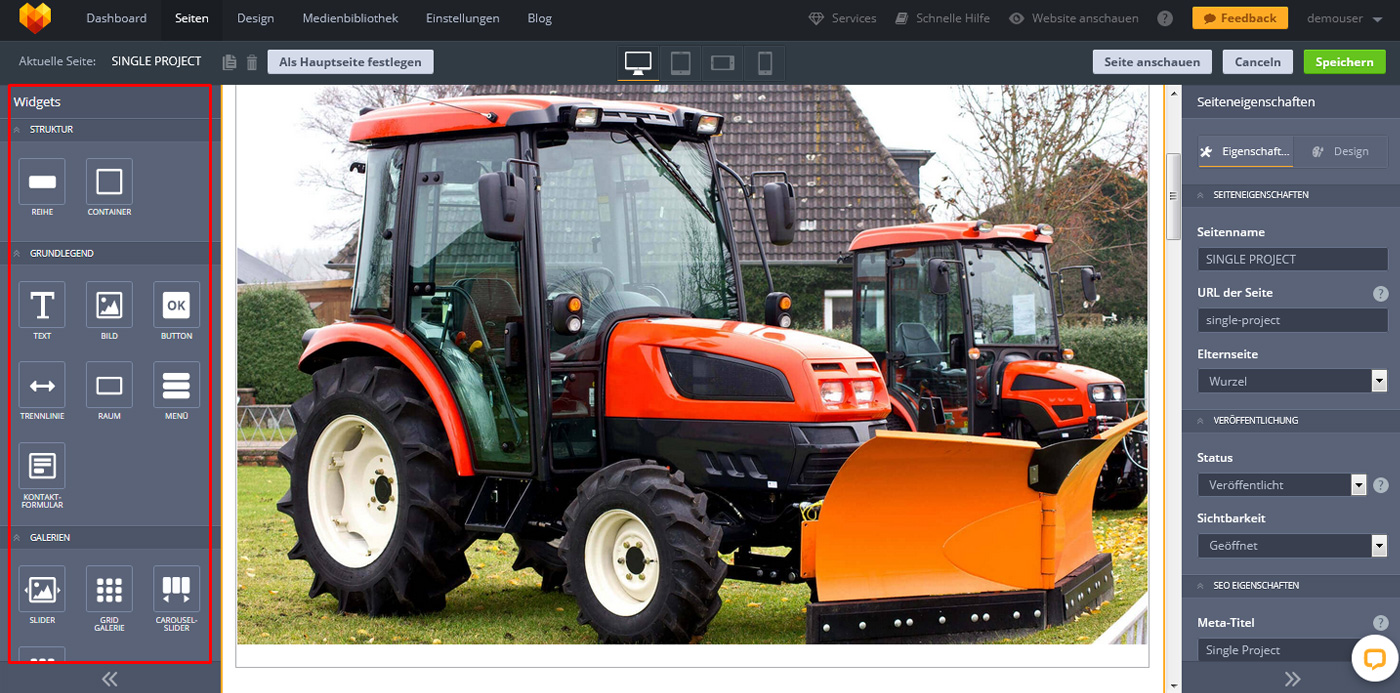
Scrolle ein wenig hinunter, um zu Website-Widgets, die zur Gruppe “Erweitert” gehören, zu gelangen. Im Panel rechts befinden sich die Einstellungen für jeweilige Seite. Um sich verfügbare Optionen z.B. für “Erweitertes Bild” anzuschauen, solltest du entweder das Widget in der Liste anklicken, zur Seite ziehen und fallen lassen oder das bereits eingefügte Widget auf der Seite anklicken. Daraufhin erscheinen Einstellungen, die aus zwei Tabs bestehen – Eigenschaften und Design.
MotoCMS3 Website-Widgets: Bild-Widget mit erweiterten Optionen
“Erweitertes Bild” findest du also unter Website-Widgets im Abschnitt “Erweitert”. Du kannst es auf deiner Website verwenden, um einige Bereiche abwechslungsreicher zu gestalten.
“Erweitertes Bild” verfügt über die folgenden Features: “Bild”, “Alternatives Hover-Bild”, “Größenverhältnis” (Seitenverhältnis), “Folgen”, “Icon”, “Beschreibung” bzw. Bildunterschrift. “Bild“ macht es möglich, ein Bild aus der Mediathek herunterzuladen.
Nachdem du das Bild aus der Mediathek ausgewählt hast, werden weitere Einstellungen angezeigt:
„Titel“ – Diese Option erlaubt dir, den Bildtitel festzulegen. Diese Einstellung ist für die Bilder-SEO von Bedeutung.
„Alt-Text“ – In diesem Feld kannst du das Bild mit dem Alt-Attribut bzw. Alternativtext beschreiben. Wenn Bilder im Browser nicht dargestellt werden können, wird der Alternativtext angezeigt. Kurze Beschreibung des Bildes trägt nicht nur zur Suchmaschinenfreundlichkeit, sondern auch zur barrierefreien Nutzung deiner Website bei, denn der Alternativtext kann von der speziellen Software analysiert und vorgelesen oder als Braille-Text ausgegeben werden.
„Alternatives Hover-Bild“ – Diese Option erlaubt dir Hover-Effekte bzw. Mouseover zu erzeugen, wenn zwei Bilder miteinander ausgetauscht werden. Beim alternativen Hover-Bild geht es um das zweite Bild, das erscheint, wenn du mit dem Mauszeiger über das Hauptbild (das du eingangs hochgeladen hast) fährst. Die Optionen „Titel“ und „Alt-Text“ sind bei diesem Bild ebenfalls vorhanden.
„Swap Effekt“ steht für den Austausch. Hier kannst du bestimmen, auf welche Weise deine Bilder per Maus-Hover wechseln sollen. Es gibt zwei Möglichkeiten, Bilder auszutauschen: durch das Drehen und Weichzeichnen.
„Drehen“ – hier wählst du aus, wie dein Bild gedreht werden soll – horizontal oder vertikal.
„Weichzeichner“ – Diese Option erzeugt den Übergang vom Bild 1 zum Bild 2 durch das Weichzeichnen. Du kannst den Radius der Weichzeichnung unten definieren.
Über „Größenverhältnis“ lässt sich das Seitenverhältnis des Bildes einstellen. Dir stehen Quadrat, vertikales Rechteck und horizontales Rechteck zur Auswahl.
„Folgen“ aktiviert bzw. deaktiviert die Umleitung beim Klick auf das Bild. Wenn du beispielsweise “In der Lightbox öffnen” auswählst, kannst du die Beschreibung zum Bild hinzufügen und deren Text formatieren.
Mit „Icon“ weist du dem Bild (mit oder ohne Hover-Effekt) ein Icon aus der Liste zu.
„Beschreibung“ – hier kannst du das normale oder Hover-Bild mit einer Unterschrift versehen, verschiedene Stile auf den Text anwenden, Links einfügen und weitere Einstellungen vornehmen.
„Volle Breite“ – Solltest du hier ein Häkchen setzen, wird sich die Beschreibung über die volle Breite des Bildes strecken.
“Position der Bildunterschrift”– Diese Einstellung bestimmt, wo sich die Bildunterschrift befinden soll – oben, in der Mitte oder unten.
Design-Einstellungen für “Erweitertes Bild”
„Übergangszeit“ – Hier lässt sich die Übergangszeit zwischen der Normal- und Hover-Ansicht einstellen. Wenn es um ein Bild ohne Hover-Effekt geht, so beeinflusst diese Option das Überblenden zwischen dem Icon und Bild.
„Größe des Icons“ definiert die Größe des Icons auf dem Bild auf verschiedenen Geräten.
„Überlagerungsfarbe„ macht es möglich, die Farbüberlagerung mit unterschiedlicher Deckkraft (von 0% bis 100%) auf das Bild anzuwenden.
Bei „Iconfabe“ änderst du die Farbe deines Icons.
Unter „Hintergrund der Unterschrift“ kannst du den Hintergrund der Bildunterschrift farblich anpassen, um die Leserlichkeit des Textes zu verbessern.
Unter „Effekte“ kannst du vielfältige Effekte auf das Hauptbild anwenden. Skala wirkt sich auf den Grad der Bildvergrößerung beim Hover aus. Mit Weichzeichnen lässt sich der Unschärfe-Effekt realisieren. Grauskala wandelt dein Bild beim Hovern in ein Graustufenbild um. Mit Deckkraft gibst du die Transparenz des Bildes vor.
Unter „Grenzen“ kannst du die Ecken des Widgets “Erweitertes Bild” abrunden.
Unter „Schatten“ erstellst du Schatteneffekte mit den Einstellungen: X Offset, Y Offset, Weichzeichnen, Streuung (Größe) und Farbe.
Website-Widgets von MotoCMS3: Erweiterter Slider
Mit diesem Widget kannst du Video-Slider erstellen oder Folien mit verschiedenen Elementen füllen – Reihe, Text, Bild, Button, Trennlinie und Raum.
Drücke auf den gelben Button “Hinzufügen”, um eine Folie zu erstellen.
Klicke das Bearbeiten-Zeichen an, um Änderungen am Inhalt einer Folie vorzunehmen.
Du kannst zur Folie verschiedene Widgets hinzufügen und somit den Slider kreativer gestalten.
Jedes Widget, das du für eine Folie verwedest, lässt sich individuell einrichten. Beim Reihe-Widget gibt es z.B. Einstellungen, um die Spaltenanzahl festzulegen, Abstände u.a.m. zu editieren.
Es ist möglich, den Hintergrund jeder Folie zu bearbeiten. Hierfür klickst du auf das Zahnradzeichen (Einstellungen bearbeiten).
Im Popup lassen sich benötigte Einstellungen zum Hintergrund vornehmen.
Wenn du das Bild als Folienhintergrund verwenden möchtest, stehen dir die folgenden Einstellungen zur Verfügung: Bildgröße (Original, Abdecken, Einpassen), “Bildkacheln” (Nicht wiederholen, wiederholen, horizontal und vertikal wiederholen), Position, um den sichtbaren Bereich des Hintergrundes anzupassen sowie die Option “Fixiert”, um das Hintergrundbild zu fixieren.
Falls du das Video als Hintergrund einrichten möchtest, erscheint das Feature “In Dauerschleife abspielen” statt “Fixiert”. Das Video wird abspielen, bis die Seite geschlossen wird oder ein Besucher zu anderen Seiten navigiert.
„Inhaltsbreite„- Diese Option gibt vor, ob dein Content im Reihe-Widget (im Slider) die volle Breite der Website einnimmt oder bei fester Breite Abstände an äußeren Randern links und rechts bleiben sollen.
„Einzüge“ – Die Einstellung aktiviert oder deaktiviert kleine Abstände zur Folien rechts und links. Mit der Option „Vertikale Ausrichtung“ kannst du die Ausrichtung der Inhalte innerhalb Spalten des Reihe-Widgets definieren.
Mit „Slideshow Aktivieren“ schaltest du auf automatischen Ablauf der Folien.
Unter „Slide Dauer“ kannst du die Anzeigedauer für Folien angeben (von 1 Sekunden bis 100 Sekunden).
Wenn “Animation nach dem Folienwechsel starten” aktiviert ist, erscheint die Animation, nachdem eine Folie samt ihrem Hintergrund in der Galerie geladen worden ist. Andernfalls wird die Animation gleichzeitig mit dem Folienwechsel abgespielt.
Mit „Slideshow-Button“ kannst du den Play-Button im unteren Teil der Folie platzieren, um eine automatische Diashow per Klick zu starten, anstatt durch Folien manuell zu blättern.
Unter „Pfeile“ lassen sich Pfeile auf Folien anzeigen, um die Navigation zu erleichtern. „Visuell“ ist eine Option, um Slider-Pfeile ein- und ausblenden. Du kannst auswählen, auf welchen Devices diese angezeigt werden sollen.
Unter „Seitennummerierung“ kannst du das Aufteilen in Seiten aktivieren bzw. deaktivieren (Navigations-Icon im unteren Teil des Widgets) und Foliennummer anzeigen lassen, indem du ein Häkchen bei “Visuell” setzt. “Darstellen auf“ siehst du, wie die Foliennummern auf verschiedenen Devices aussehen.
Website-Widgets: Advanced Slider optisch anpassen
Unter „Preset“ nimmst du Einstellungen vor, um das Erscheinungsbild des Widgets zu ändern. Dazu klickst du auf das Bearbeiten-Zeichen.
Im nächsten Schritt wählst du dein Preset nochmals aus.
Und bekommst verfügbare Einstellungen zu sehen.
In diesem Abschnitt kannst du die Farbe und Größe des Icons und Pfeile anpassen sowie Ecken und Grenzen nach deinem Wunsch einstellen.
Erweiterte Website-Widgets, die wir am Beispiel unseres Templates für Vermieter von Landmaschinen namens Rentallo gezeigt haben, gibt es bei allen MotoCMS3 Templates aus unserer Design-Sammlung. Wenn du Fragen zur Einrichtung dieser Website-Widgets hast, komm zu diesem Beitrag zurück. Deine Fragen zu Einstellungen kannst du gern im Kommentarbereich stellen.