Webseiten für mobile Geräte mit Google AMP optimieren
Die Statistik zeigt, dass 53% der mobilen Nutzer eine Website verlassen, wenn sie länger als 3 Sekunden warten müssten. Warum sind Menschen so ungeduldig? Die Antwort liegt auf der Hand. Wegen des immer schneller werdenden Lebenstempos sind Menschen abhängig von dem Internet geworden und sie möchten keine Sekunde Zeit verlieren.

Es gibt eine ganze Menge toller Inhalte, die Webseiteninhaber seinen Kunden zeigen können, aber wegen beschränkter Zeit schaffen sie es leider nicht. Dank der Google-Initiative hat jeder Publisher eine wirklich unglaubliche Möglichkeit, die Ladegeschwindigkeit einer eigenen Website nahtlos und kostenfrei zu erhöhen.
Was ist Google AMP?
„AMP“ steht für beschleunigte Mobil-Seiten („Accelerated Mobile Pages“) – ein spezielles Google Projekt in Zusammenarbeit mit Dutzenden von weltgrößten IT-Unternehmen, Entwicklern und Webseiteninhabern. Das Hauptziel ist die deutliche Erhöhung der Ladegeschwindigkeit mobiler Websites auf Basis einer neuen Technologie.

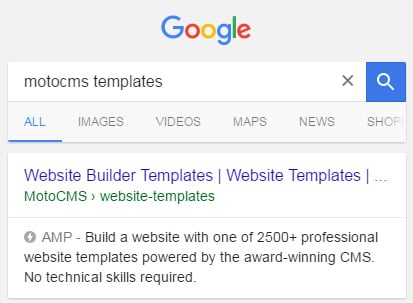
Das Framework ist HTML-basierte Open Source, das nach dem Prinzip der starken Reduzierung der Größe von mobilen Webseiten funktioniert. Jedesmal, wenn ihr die Google Suche über euer Tablet oder Smartphone nutzt, könnt ihr ein spezielles Zeichen neben einer AMP-optimierte Website merken.
Vor kurzem hat MotoCMS seinen eigenen Weg zu AMP initiiert und seinen Online-Shop der Homepage-Vorlagen optimiert.
Ihr seid jederzeit herzlich willkommen ihn über euer Desktop-Computer zu besuchen. Lasst uns jetzt die AMP Version anschauen, die speziell für mobile Geräte entwickelt wurde.
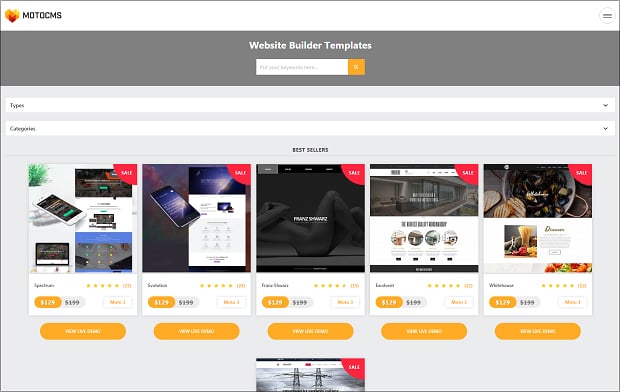
Google AMP für den MotoCMS Online-Shop
Ihr könnt das Ergebnis jetzt sehen und versuchen, eure Vorlage mit eurem mobilen Gerät zu finden. Der Unterschied ist groß, oder?
Die Seite wurde voll optimiert und das Layout ist viel leichter. In der nahen Zukunft haben wir vor, die AMP Version für alle Seiten der MotoCMS Website zu erstellen. Um zu erfahren, wie man eine eigene AMP Website erstellen kann, lest die Anleitung unten.
Schnell und mühelos
AMP ist wirklich etwas Unglaubliches aus der Sicht des Erstellungsprozesses. Das beste besteht darin, dass Google Webentwickler nichts Neues erfunden haben. Da sie die Erhöhung der Ladegeschwindigkeit als Konzept genommen haben, können die bestehenden Technologien auf dem neuesten Stand bleiben und sich weiterentwickeln.
AMP HTML
Die HTML Version ermöglicht es dem Publisher, die bereits vorhandenen HTML-Seiten mit zusätzlicher Syntax zu modernisieren und dadurch einige Einschränkungen für bessere Leistung hinzuzufügen. Wenn es um den Zeitaufwand geht, ist es eine Entdeckung.
MotoCMS Website Creator Rocks!
Lasst uns die Grundlagen eines AMP HTML Dokumentes anschauen:
- Beginnt mit <!doctype html>;
- Top-Level-Tag wie <html ⚡> oder<html amp> ist ein Muss;
- <head> und<body> Tags gehören auch dazu;
- Nach dem Tag<head> ist <meta charset=“utf-8″>;
- Fügt den Link zu eurer Website mit <link rel=“canonical“ href=“$SOME_URL“ /> innerhalb des Tags <head> hinzu;
- Fügt ein Tag <meta name=“viewport“ content=“width=device-width,minimum-scale=1″> in das Tag <head> ein;
- Fügt ein Tag <style amp-boilerplate> tag in das Tag <head> ein;
- Fügt<script async src=“https://cdn.ampproject.org/v0.js“></script> vor dem geschlossenen Tag </head> hinzu, um AMP JS zu laden.
Es ist eine einfache Aufgabe, AMP zu erstellen, wenn ihr schon mit HTML gearbeitet habt. Einige HTML Tags für das Hinzufügen des Inhalts wie Bilder, Video, Audio sind durch AMP Alternative ersetzt.
Z.B., um ein Tag zu markieren, solltet ihr ein bekanntes <img> Tag durch eine AMP Alternative <amp-img> ersetzen.
Inline CSS
Die Verwendung von CSS ist leider eingeschränkt. Bevor ihr einige Stile verwendet, stellt sicher, dass sie AMP Seiten unterstützen. Um einen CSS Stil hinzuzufügen, platziert <style amp-custom> innerhalb des Tags <head>.
Achtet darauf, dass ihr nur ein Tag style amp-custom verwenden dürft.
AMP JS
Vergesst über JavaScript. Oder mindestens die Weise, auf die ihr es benutzt habt. Stattdessen erhaltet ihr eine asynchrone AMP JS Bibliothek, die die Ladezeit eurer Website erhöht. Eine statische Website ohne benutzerdefinierte JavaScript-Funktionen kann keine zweite AMP Version erfordern.
Google AMP Cache
Alle AMP-Seiten werden von Google indexiert und in den Google eigenen Cache standardmäßig geladen. Dadurch wird die Seite mit dem HTTP/2 Protocol viel schneller geladen. Es gibt ein gemeinsames AMP Cache URL Format dem jeder Publisher folgen muss.
AMP-Validierung
Es gibt viele Möglichkeiten eure AMP-Seiten zu validieren.
- Suchkonsole. Wenn ihr eine Website schon habt, ist es empfohlen, sie mit einem AMP Validierung Service zu testen. Dadurch seht ihr, ob eure Seite AMP-freundlich (oder nicht) ist.
- Interaktiver Editor. Wenn ihr im Browser arbeitet, könnt ihr einen AMP Validator nutzen und euer HTML Dokument bearbeiten, indem ihr Fehler in Echtzeit überprüft und korrigiert.
- Entwicklerkonsole. Es ist noch eine Möglichkeit eure AMP Seite in eurem Browser zu debuggen. Fügt einfach #development=1 zur URL hinzu und öffnet die Entwicklerkonsole, um loszulegen (z.B. http://www.mywebsite.com/released.amp.html#development=1).
- Browser-Erweiterung. Ihr könnt ein eingebautes Browser-Werkzeug für Chrome oder Opera hochladen. Es gibt 3 farbige Indikatoren, die euch helfen, Fehler zu identifizieren.
- Gemeinsamer Validator. Um einen eigenen Validator zu bauen, solltet ihr Node.js mit einem NPM Paket-Manager installieren und das AMP HTML Validator Befehlszeilentool aktivieren, indem ihr einen Befehl eingebt.
Braucht eure Website eine AMP Version?
Da jedes Unternehmen unter bestimmten Umständen gebaut wird und einen individuellen Ansatz erfordert, hängt die Antwort auf diese Frage von vielen Faktoren ab.
- Mobiler Traffic. Vor allem müsst ihr den Prozentsatz der mobilen Nutzer erfahren, wenn ihr vorhabt, eine AMP Version erstellen. Wenn die Statistik zeigt, dass ein großer Teil der Nutzer eure Website über mobile Geräte besucht, lohnt es sich, eine AMP Version zu erstellen!
- Verschiedene Inhalte. Für das AMP Projekt sind nicht statische Websites mit Animationen, DropDown Fenstern oder anderen interaktiven Elementen nicht geeignet. Wenn ihr interaktive Inhalte auf eurer Website veröffentlicht, habt ihr alle Chancen das negative Feedback anzuhören. AMP ist eine perfekte Lösung für Websites mit einer großen Menge an Daten wie Online-Shops und Medienquellen, die die Benutzererfahrung für mobile Endgeräte optimiert.
- Ranking. Die Seitengeschwindigkeit spielt eine wichtige Rolle für Google in Bezug auf das Suchmaschinen-Ranking. Im Moment dient AMP als ein „Boost“-Faktor. Aber wenn ihr eine AMP Seite und eine traditionelle mobile Seite habt, gibt Google der AMP Seite den Vorrang. Und vergesst nicht, dass ihr die AMP Version nicht für eine bestimmte Zeit erstellt. Es ist eine Lösung, deren Vorteile Dutzende von Websites weltweit schon entdeckt haben. Zwar ist AMP noch nicht obligatorisch, aber die oben genannten Faktoren zeigen, dass die Situation in naher Zukunft ganz anders aussehen kann.
Wie kann euer Online Business von AMP profitieren
- Schnelle Ladezeit. Die Google und SOASTA Suche zeigen, dass 70% der Seiten innerhalb von 10 Sekunden geladen werden. Mit der AMP Version wird eure Website um dreimal schneller geladen. Die Ergebnisse sind faszinierend, oder?
- Konversionsrate und Absprungrate. Mit AMP habt ihr alle Chancen die Konversionsrate eurer Website zu erhöhen und die Absprungrate zu verringern. Stellt euch einfach vor, wie schnell mobile Nutzer auf eure Website zugreifen können. Es ist die beste Lösung, eure Besucher zu überraschen und einen guten ersten Eindruck zu machen.
- ADS Wirkung. Wenn ihr von der Online Werbung profitiert, macht euch in diesem Fall mit dieser Studie bekannt – Hearst Corporation hat ihre CTR auf ADS in 45% erhöht. Es gibt keine Garantie, dass euer Unternehmen dasselbe Ergebnis erzielen wird, aber es ist nicht der Grund, auf AMP zu verzichten.
- Open Source. Der beste Teil – ihr müsst nichts für die Erstellung der AMP Version für eure Website zahlen. Wie wir schon oben gesagt haben, ist dieses Framework für alle verfügbar und kann kostenlos benutzt werden.
Die Zukunft der beschleunigten mobilen Seiten
Das AMP Projekt kommt in letzter Zeit in Schwung. Seit 2 Jahren sind die Ergebnisse der Google Initiative wirklich faszinierend. Im März 2017 wurden mehr als 1.6 Milliarden AMP Seiten publiziert. Und diese Zahl steigt mit jedem Tag – immer mehr Markennamen und wachsende Unternehmen nutzen AMP und gestaltet damit das Benutzererlebnis noch komfortabler.
Schließlich, lässt sich sagen, dass AMP als perfekt optimierte Version der Webseite dient, die in der Zukunft zum Standard werden könnte.







Schreibe einen Kommentar