Website-Geschwindigkeit erhöhen: 7 einfache Wege

Der Mangel an Zeit ist heutzutage ein aktuelles Problem. Eine regelmäßige Lebensweise ist schon in der Vergangenheit. Jede Minute ist wertvoll, deswegen will keiner warten. Ein durchschnittlicher Kunde kann in der Schlange 15 Minuten stehen. Und wenn er eure Website besucht, habt ihr 6-10 Sekunden, um sein Interesse zu wecken. Und wenn ihr sein Interesse innerhalb von 6-10 Sekunden nicht geweckt habt, habt ihr keine Chancen von eurer Webpräsenz zu profitieren.
Warum ist die Website-Geschwindigkeit so wichtig?
Die Website-Geschwindigkeit ist ein integraler Bestandteil der User Experience. Laut der Kissmetrics Forschung erwarten 47% der Verbraucher, dass eine Website in 2 Sekunden oder weniger geladen wird und 40% der Verbraucher verlassen eine Website, wenn sie in 3 Sekunden nicht geladen wird. 1 Sekunde Verzögerung kann zu einer 7% geringeren Conversion Rate führen. Dadurch werden Seitenaufrufe um 16% und die Zufriedenheit der Nutzer um 16% verringert. Und wenn es um einen Online-Shop mit einem Umsatz unter $100,000 pro Tag geht, kann euch diese 1 Sekunde Verzögerung $ 2,5 Million pro Jahr kosten. Ist es nicht der Grund, die Geschäftsstrategie zu ändern?
Darüber hinaus ist die Ladezeit der Seite ein wichtiger Faktor, wenn es um das Suchmaschinen-Ranking geht. SEO Einstellungen und AdWords Maßnahmen bringen nichts, wenn eure Website langsam geladen wird. Die Seitengeschwindigkeit wird nach dem Google Ranking Algorithmus verwendet, da Google-Ingenieure der festen Überzeugung sind, dass schnelle Websites zu glücklichen Nutzern führen.
Das MotoCMS Team legt großen Wert auf die Leistung eigener Website. Aus diesem Grund haben wir bereit den Optimierungsprozess begonnen und möchten unsere Erfahrungen mit euch teilen.
Website-Geschwindigkeit testen
Wie schnell muss eure Website sein? Egal wie schnell eure Website ist, gibt es immer noch etwas zu verbessern. Eure Aufgabe ist es Faktoren herauszufinden, die eure Seiten verlangsamen.
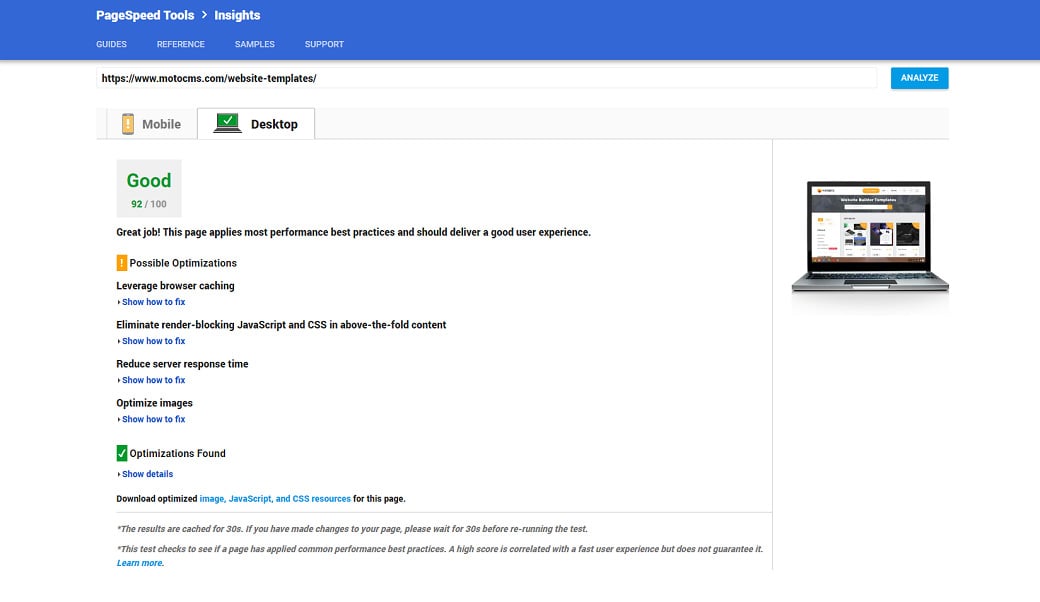
PageSpeed Insights ist ein Werkzeug, dass euch bei diesem Problem hilft. Das jeweilige Werkzeug misst nicht nur die Website-Geschwindigkeit auf Desktop- und Mobilgeräten, sondern auch zeigt euch, was ihr verbessern müsst. Darüber hinaus werden euch Vorschläge zur Optimierung eurer Website als Prioritätsindikator zur Verfügung gestellt. Indem ihr diesen Vorschlägen folgt, könnt ihr die Leistung eurer Website verbessern.

Das MotoCMS Team hat schon Verzögerungsfaktoren mit PageSpeed Insights analysiert und jetzt sehen wir Wege, wie wir die Ladezeit unserer Website erhöhen können.
Lazy Loading Vorteile bei der Ladezeit
Lazy Loading ist ein Konzept, das es euch ermöglicht, das Laden des Objektes zu verzögern. Das jeweilige Konzept zeigt euch, welche Komponenten standardmäßig nicht geladen werden müssen. Es ist wirklich eine Entdeckung für “lange” Websites mit einer großen Anzahl von Bildern.
MotoCMS hat Lazy Loading auf alle Seiten in dem Online-Shop implementiert.
Wenn Nutzer eine Website öffnen, wird der gesamte Seiteninhalt als ein einziges Paket geladen. Aber es gibt keine Garantie, dass eure Nutzer alle geladenen Inhalte ansehen werden. Sie können eure Website verlassen, sobald sie das erste Bild gesehen haben. Das Ergebnis – verschwendete Ressourcen.
Dank Lazy Loading werden Bilder nicht geladen, da sie erst gescrollt werden müssen.
Die Vorteile liegen auf der Hand. Lazy Loading verringert erheblich die Seitenladezeit, spart die Bandbreite und verbessert die Benutzererfahrung.
Bilder optimieren
Bilder sind heutzutage rasch überall auf der Welt zu empfangen. Es ist keine Überraschung, da 65% der Erwachsenen mit der visuell-räumlichen Intelligenz besser auf visuelle Informationen reagieren. Aus diesem Grund legen 90% der Webseiteninhaber großen Wert auf grafische Elemente. Aber Bilder können die Ladezeit eurer Website verlangsamen. Zwar könnt ihr nicht alle Bilder löschen, aber ihr könnt sie optimieren und dadurch die Ladezeit bis zu 80% erhöhen.
Bildgröße
Schneidet Bilder auf die passende Größe zu und löscht alle Leerräume rund um Bilder herum. Ladet nie Bilder in der Breite 1000px hoch, wenn eure Website in der Breite 570px ist. Verkleinert jedes Bild entsprechend der Breite eurer Website.
Bildformat
Wählt das beste Bilddateiformat aus. Verwendet das JPEG Format für alle fotografischen Bilder. Das PNG Format ist besser, wenn es um grafische Elemente geht. Das GIF Format ist für sehr kleine oder einfache Webgrafiken mit beschränkter Farbwahl und animierte Bilder geeignet. Es ist besser sowohl das TIFF Format als auch das BMP Format zu vermeiden.
Es ist auch eine gute Idee, das Image Optimizer Plugin in eurem CMS zu verwenden, um die bereits hochgeladenen Bilder zu optimieren.
JavaScript, CSS und HTML minimieren
Bei der Entwicklung von Webseiten ist es notwendig, nicht nur die Grafiken für das Web, sondern auch skript-lastigen Seiten zu optimieren. Ihr solltet unnötige Bytes wie Leerzeichen, Zeilenumbrüche / Einzüge zu entfernen. Die reduzierte Dateigröße verringert die Netzwerklatenz jedes Mal, wenn eure Website geladen wird. Je kleiner die Dateien sind, desto schneller werden sie von Webbrowsern geladen.
JavaScript, CSS und HTML können reduziert werden, indem ihr unnötige Leerzeichen und Kommentare entfernen. Es ist empfohlen, jede JS Datei zu reduzieren, deren Größe mehr als 4096 Bytes ist (um 25 Bytes oder mehr reduzieren, um das gewünschte Ergebnis zu erzielen).
Vor allem müsst ihr sicherstellen, ob euer CMS die Funktionalität zum Reduzieren von JavaScript, CSS und HTML zur Verfügung stellt. Wenn euer CMS über solche Funktionalität nicht verfügt, könnt ihr die folgenden Werkzeuge nutzen: JavaScript Compressor, CSS Compressor und HTML Minifier.
Nachdem ihr HTML Code (einschließlich Inline-CSS und Javascript) minimiert habt, werdet ihr auf jeden Fall Vorteile merken – eine schnelle Ladezeit, Parser und Ausführungszeit.
Browser-Caching nutzen
Jedes Mal, wenn ein Browser eine Webseite lädt, muss man alle Web-Dateien wie HTML, CSS, JavaScript und Bilder herunterladen, da davon abhängt, wie eure Website dargestellt wird. Jede Datei sendet eine separate Anfrage an den Server. Je mehr Anfragen der Server bekommt, desto mehr Daten muss er bearbeiten.
Browser-Caching speichert Ressourcendateien der Websites auf einem lokalen Computer, wenn Nutzer eure Website besuchen. Und wenn Nutzer eure Website zum nächsten Mal besuchen oder eine bestimmte Seite öffnen, kann euer Browser die Seite laden, ohne eine weitere HTTP-Anfrage an den Server zu senden (er hat diese Daten „erinnert“).
Um das Browser-Caching zu aktivieren, müsst ihr eure HTTP-Header bearbeiten und die Verfallszeit für bestimmte Arten von Dateien einstellen. Nachdem diese Zeit abgelaufen ist, werden die Dateien auf den Server wieder geladen. Diese Headers teilen dem Browser mit, auf welche Weise er diese oder jene Datei erhalten muss – eine Anfrage an den Server zu senden oder Dateien aus dem Browser-Cache zu erhalten.
Wahrscheinlich bietet euer CMS Caching Plugins und Erweiterungen an. Wenn ihr keine habt, solltet ihr Cache-Parameter in der .htaccess Datei in dem Stammordner der Domain einstellen. Dadurch teilt ihr dem Browser mit, welche Dateien cachiert werden müssen. Ihr könnt verschiedene Verfallszeiten für verschiedene Arten von Dateien festlegen. Wenn bestimmte Arten von Dateien häufiger aktualisiert sind, könnt ihr eine andere Verfallszeit für sie festlegen. Danach speichert die Änderungen in der Datei (aber nicht in dem Format .txt).
Browser-Caching ist besonders effektiv für diejenigen Websites, auf denen Nutzer regelmäßig die gleichen Bereiche besuchen. Dies reduziert natürlich die Last auf euren Server und optimiert die Übertragungsgeschwindigkeit.
Gzip-Komprimierung aktivieren
“Große” Websites (100kb und mehr) verlangsamen den Ladevorgang und verbrauchen viel Platz. Wenn ein Nutzer beginnt, eure Website zu laden, erhält euer Server einen Befehl, die angeforderten Dateien zu liefern. Je größer diese Dateien sind, desto langsamer werden sie geladen und auf dem Bildschirm dargestellt. Dieses Problem könnt ihr dank der Gzip-Komprimierung vermeiden.
Gzip ist eine einfache Technik, dank der eure Dateien vor dem Laden in zip Dateien komprimiert werden. Dadurch werden sie viel schneller in Browsern eurer Nutzer geladen.
Die meisten Server können Dateien in das Gzip Format durch Aufrufen eines Drittanbietermoduls oder mithilfe integrierter Routinen komprimieren. Wenn ihr braucht, euren Server für die Gzip-Komprimierung einzustellen, nutzt mod deflate für Apache, HttpGzipModule für Nginx und folgt diesen Anleitungen für IIS.
Der Vorteil liegt auf der Hand. Die Gzip-Komprimierung reduziert Größen von Websites bis zu 70% und erhöht drastisch die Geschwindigkeit.
Das AMP-Projekt von Google
Laut der globalen StatCounter Statistik im November 2016 wurde die Anzahl der Nutzer mit mobilem Internetzugang die Anzahl der Nutzer mit Desktop-Zugang überschritten. Laut der Google Studie nehmen 9 von 10 Nutzer lokale Dienste über ihre Smartphones in Anspruch. Aus diesem Grund müsst ihr euch unbedingt um die Darstellung und die Ladezeit eurer Website auf mobilen Geräten kümmern.
MotoCMS hat es bereits getan. Wir haben an dem AMP Projekt von Google teilgenommen. Accelerated Mobile Pages (AMP) wird als offener Standard für jeden Publisher gestaltet, der die Ladezeit auf mobilen Geräten erhöhen will. Die Umfrage, die Google Spezialisten durchgeführt haben, zeigt, dass Websites mit AMP von 15% bis 85% schneller geladen werden.
Es sind nur einige effektive Wege die Website-Geschwindigkeit zu erhöhen. Aber es sind die ersten Schritte, die euch helfen, die Benutzererfahrung zu verbessern, ein hohes Ranking zu erzielen und euren Umsatz 2017 zu steigern.






Schreibe einen Kommentar