Wie man eine Homepage für Webdesigner erstellt
Manchmal ist es sehr kompliziert als Webdesigner zu arbeiten. Sie verbringen Tage und Nächte, um atemberaubende und hochkreative Websites für ihre Kunden zu erstellen.

Mehrere Webdesigner legen keinen Wert auf ihre eigenen Websites, weil sie keine Zeit dafür haben. Webdesigner kümmern sich vor allem um die Projekte der Kunden.
Wie man eine Homepage für Webdesigner erstellt
Wegen des hektischen Lebensstils und anstrengenden Arbeitsplans vergessen Webdesigner oft die wichtigen Bereiche ihrer Websites, die zum Erfolg führen können. In diesem Artikel erfahrt ihr, wie ihr eine Homepage für Webdesigner erstellen und eigene Projekte anschaulich zeigen könnt. Hier wurden die besten Tipps für eine professionelle Gestaltung eurer Webagentur Homepage zusammengetragen.
Einfachheit ist der Schlüssel zum Erfolg
Jeder Webdesigner weiß, dass seine eigene Website perfekt sein muss, da sie einem Designer gehört. Aber die meisten Webdesigner ignorieren diesen Fakt. Sie denken, dass sie so viele Informationen und Funktionen wie möglich zur Website hinzufügen müssen, um die Aufmerksamkeit der potentiellen Kunden zu erregen. Aber es ist nicht so.
Indem ihr weniger Informationen veröffentlicht und die Anzahl der Gestaltungselemente reduziert, macht ihr die anderen wichtigen Elemente sichtbar. Der minimalistisch Stil ist euer Rettungsweg. Die Seiten Kontakte, Über mich, Dienste, Portfolio und natürlich die Startseiten sind mehr als genug, um sich erfolgreich vorzustellen.
Zeigt eure Persönlichkeit
Es gibt Tausende Webdesigner und diese tun alles Mögliche, um Besucher zu beeinflussen und zu Kunden zu machen. Zwar gibt es mehrere Faktoren, die auf die Conversion Rate wirken, aber der wichtigste Faktor besteht in der Einzigartigkeit eures Designs. Diese Einzigartigkeit könnt ihr ganz einfach erzielen, indem ihr eurem Design ein persönliches Aussehen und Gefühl verleiht.
Zeigt eure Persönlichkeit am besten im Bereich Portfolio. Überzeugt euch davon, dass jeder Besucher in diesem Bereich mit großem Interesse navigieren und sich eure Projekte anschauen kann. Stellt auch sicher, dass jeder Besucher durch alle Bereiche eurer Website bequem navigiert und notwendige Informationen schnell finden kann.
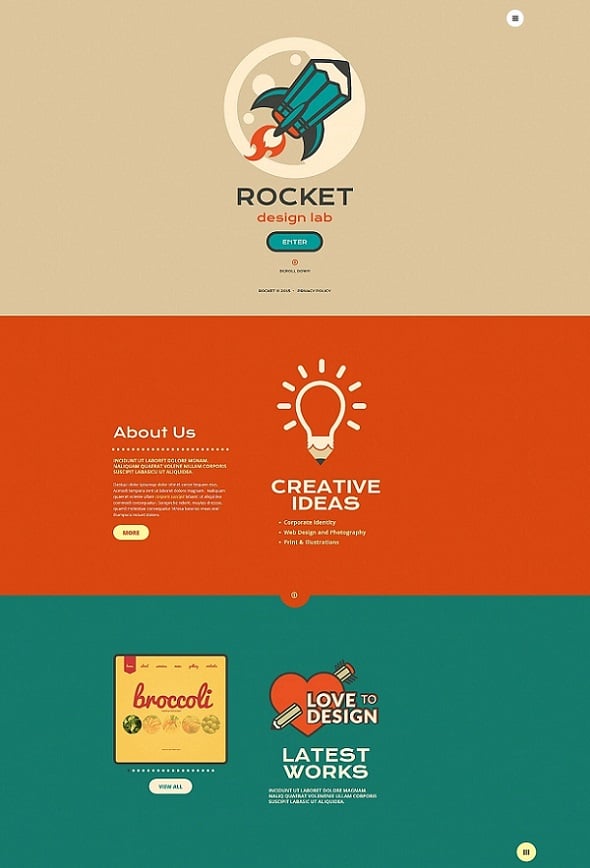
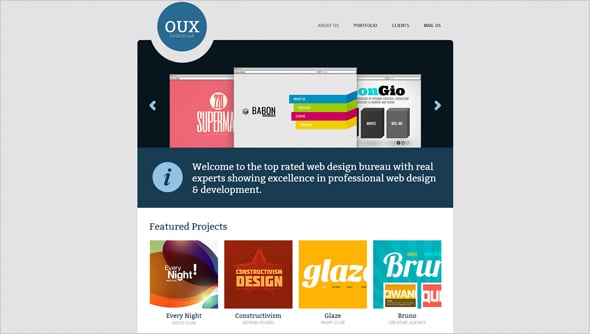
Die Homepage, die dem UX Designer Stefan Ivanov gehört, ist es ein gutes Beispiel nicht nur der perfekten Gestaltung sondern auch eines positiven Gesamteindrucks.
Klare Kommunikation
Eine Homepage für Webdesigner hat mehrere Vorteile als nur die Bereitstellung von Informationen. Kunden müssen sofort verstehen, was ihr ihnen vermitteln möchtet. Seit die Konzeption des Webdesigns sich weiterentwickelt, ist es nicht jedem Besucher möglich die Unterschiede zwischen verschiedenen Arten und Aspekten im Webdesign wie responsives Design, Flat Design oder mobilfreundliches Design klar zu erkennen. Ihr müsst euren Besuchern genau erklären, was ihr anbietet und auf diese Weise sie motivieren, den Kontakt mit euch aufzunehmen.
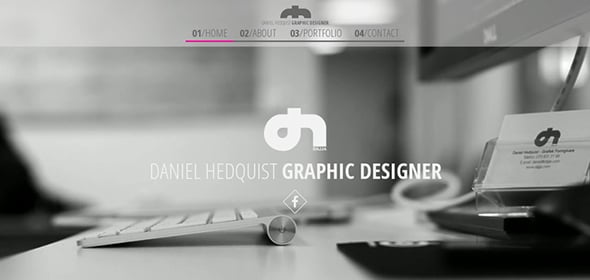
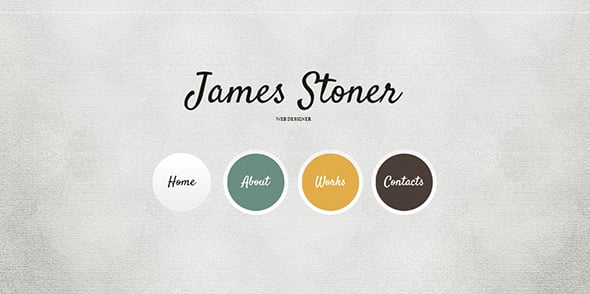
Daniel Hedquist’s Homepage zeigt die perfekte Verwendung von Farben. Seine Botschaft ist klar und der Designer hat es geschafft, die Aufmerksamkeit der Kunden durch kleine Details zu erregen.
Seid kreativ
Natürlich seid ihr kreativ, weil ihr euch als Webdesigner schon erwiesen habt. Aber das Problem unter Webdesignern besteht darin, dass sie die Anforderungen der Masse ignorieren. Abstrakte Kunst kann Menschen beeindrucken, aber es ist kein Kommunikationsmittel mit der Zielgruppe.
Leider leben wir nicht in einer perfekten Welt, deswegen könnt ihr nicht mit der Kunst Schritt halten. Bevor ihr abstrakte Elemente zur Website hinzufügt, müsst ihr euch fragen ‚Entspricht dieses Element meinem Ziel?’ oder ‚Hilft dieses Element meine Zielgruppe zu kontaktieren?’
Wenn die Antworten auf alle diesen Fragen negativ sind, müsst ihr nur eure Kreativität betonen.
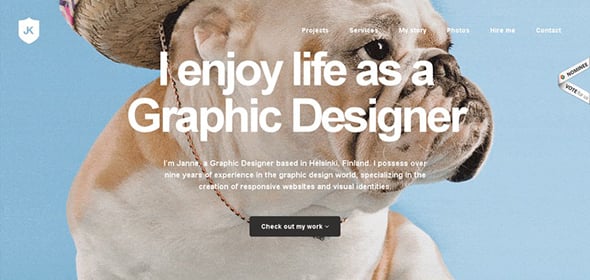
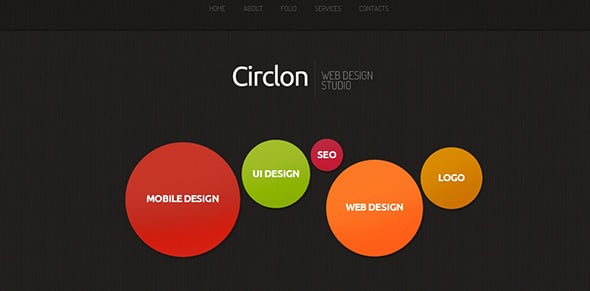
In dem Beispiel oben hat Janne Koivistoinen gezeigt, wie die Kreativität das Aussehen der Website verändern kann.
Portfolio
Der Bereich Portfolio muss unbedingt auf eurer Webdesign Website sein. Indem ihr Bilder eurer Projekte veröffentlicht, gebt ihr euren Kunden die Möglichkeit, eine eigene Vorstellung von euch als Webdesigner zu haben. Darüber hinaus motiviert ihr sie den Kontakt so schnell wie möglich aufzunehmen.
Ihr müsst nicht alle Projekte, sondern nur die besten veröffentlichen. Die Präsentation eurer Projekte ist noch ein wichtiger Faktor, den ihr nicht ignorieren dürft. Fügt ein überraschendes Element zum Portfolio hinzu, um die Aufmerksamkeit der Kunden auf etwas Besonderes zu ziehen.
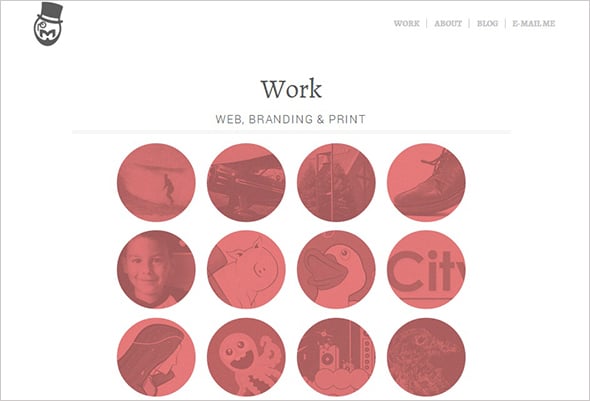
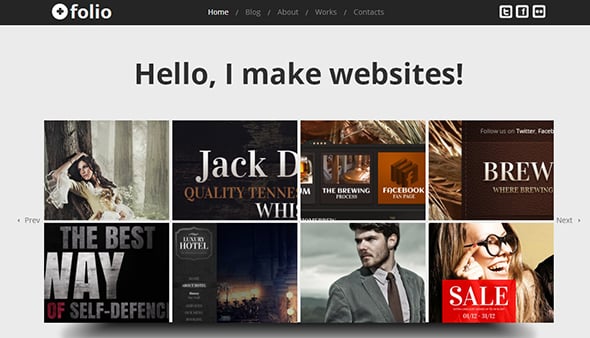
In dem Beispiel oben seht ihr ein gutes Beispiel eines kreativen Elementes, das Caleb McGuire zum Bereich Portfolio auf seiner eigenen Website hinzugefügt hat. Besucher sollen aufs Vorschaubild klicken, um mehr über das Projekt zu erfahren.
Call-to-Action
Als Designer veröffentlicht ihr eure neuen Projekte mit Freude. Wir alle wissen, dass es angenehm ist, neue und gut bezahlte Projekte zu bekommen. Aber ihr habt ein mächtiges Werkzeug – eure persönliche Website. Auf eurer Website ist es äußerst wichtig einen Call-to-Action Button an auffallender Stelle zu platzieren. Anstatt einen einfachen Text wie – ‘Kontaktieren’ zu nutzen, schreibt auf diesem Button so einen Text, der Kunden sofort motivieren wird, den Kontakt mit euch aufzunehmen. Als Beispiel könnt ihr ‘Für neue Projekte verfügbar’ schreiben. Dies macht der Call-to-Action Button überzeugender.
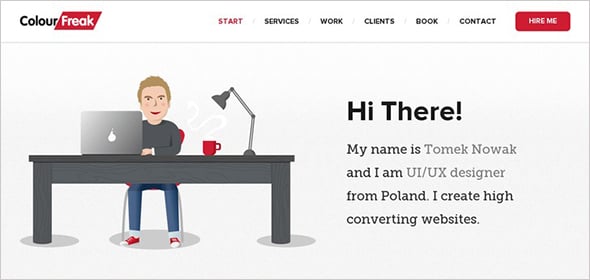
Auf der Homepage oben Colourfreak fällt der Call-to-Action Button ins Auge, da für ihn eine andere Farbe ausgewählt wurde.
Es ist ganz klar, dass die meisten Designer keine Zeit haben, um eine eigene Website von Null zu erstellen. Hier zeigen wir einige Vorlagen, die ihr ganz nach euren Bedürfnissen bearbeiten und dadurch eure Kreativität zeigen könnt.
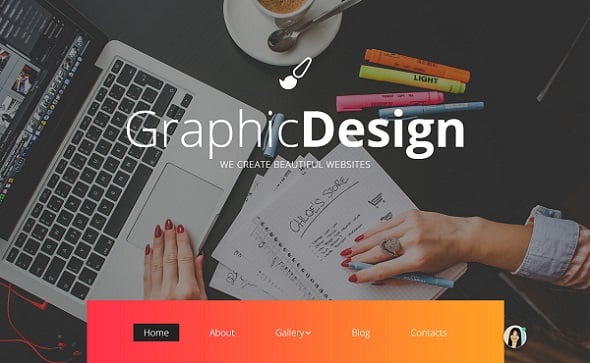
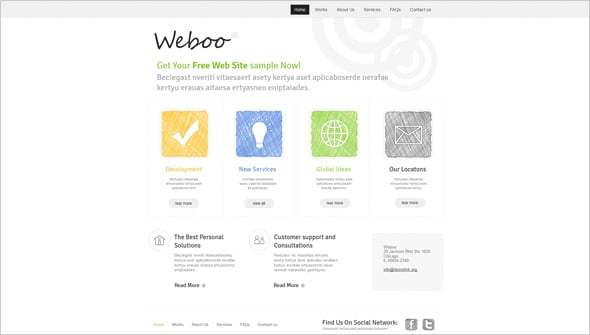
Diese Homepage-Vorlage für professionelle Webdesigner hat alles, damit ihr eure eigene Website schnell und mühelos starten könnt. In dieser Vorlage müsst ihr nur den Namen ändern und euren einzigartigen Inhalt hochladen. Diese Vorlage verfügt über ein minimalistisches Design und darin besteht ihre Einzigartigkeit.
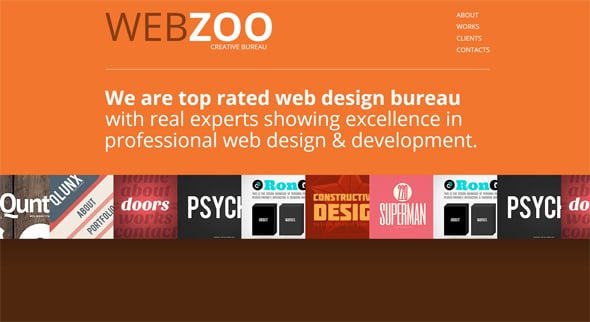
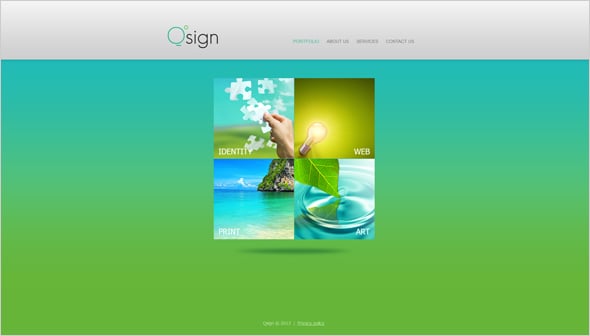
Die jeweilige Homepage-Vorlage für Webdesigner lenkt die Aufmerksamkeit der Besucher auf den Bereich Portfolio. Ersetzt bestehende Fotos durch eure, um das Aussehen eurer Website zu ändern und einzigartig zu machen. Wenn ihr von einem eigenen Blog träumt, ist diese Vorlage die beste Lösung dafür.
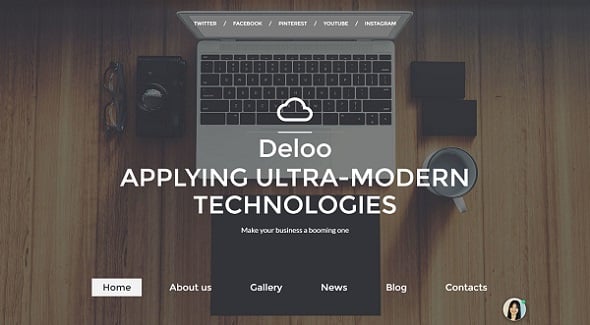
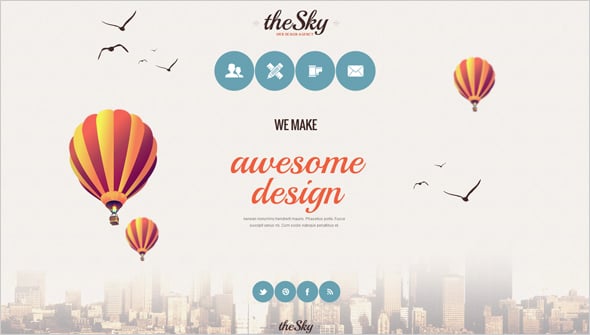
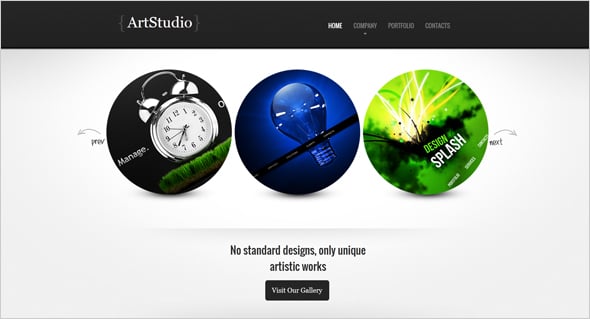
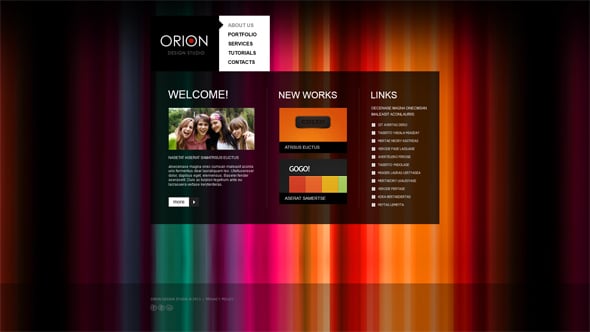
Diese schwarze Vorlage sieht anspruchsvoll und einfach zugleich aus. Zwar wurde diese Vorlage ursprünglich für eine Webagentur entwickelt, aber dank dem MotoCMS Control Panel kann sie in wenigen Stunden nach eurem Geschmack bearbeitet werden. Sie bietet verschiedene Navigationsoptionen auf verschiedenen Seiten an.
Vergeudet keine Minute mehr. Fangt heute an, eure eigene Webpräsenz zu erstellen. MotoCMS bietet euch eine große Sammlung an Homepage-Vorlage mit professionellen Designs zur Erstellung einer Business Website:


























Schreibe einen Kommentar