Wie man eine hochwertige Website für Innengestaltung erstellt
Die Innenarchitektur ist eine Kunst, die Menschen ästhetisches Vergnügen in der Kombination mit dem Komfortgefühl und Harmonie bereitet. Innenausstattung-Studios können solche Gefühle durch die Bürogestaltung oder den persönlichen Kontakt mit Besuchern hervorrufen. Aber wir leben in einer digitalen Welt und heutzutage werden die meisten Interaktionen über das Internet bereitgestellt. In diesem Fall ist eine Website für Innenarchitektur wie ein Büro, wo Kunden eure Projekte bewerten und sich eigene Vorstellung von eurem Stil, Designprinzipien usw. machen können.

Wenn ihr vorhabt, eine Website für Innenausstattung zu erstellen, müsst ihr einige grundlegende Anforderungen in den Fokus stellen, um euer Produkt zu betonen. Das Design solcher Websites muss den Inhalt im besten Licht präsentieren. Das bedeutet, dass diese Websites so gestaltet werden müssen, dass der Kunde sich auf den Inhalt konzentriert. Zusätzliche Elemente dürfen seine Aufmerksamkeit nicht ablenken. Hier sind ein paar Empfehlungen, die euch helfen, eine erfolgreiche Website für Innengestaltung zu erstellen und euer Geschäft online zu fördern.
Wie man eine Website für Innengestaltung erstellt
Es gibt mehrere Unternehmen, die sich mit dem Design beschäftigen. Zu diesen Unternehmen gehören:
- Interieur Design Studios;
- Studios und Shops für Wohndekoration;
- Möbelgeschäfte;
- Geschäft für Innenausstattung.
Homepage-Vorlage für Designbüro
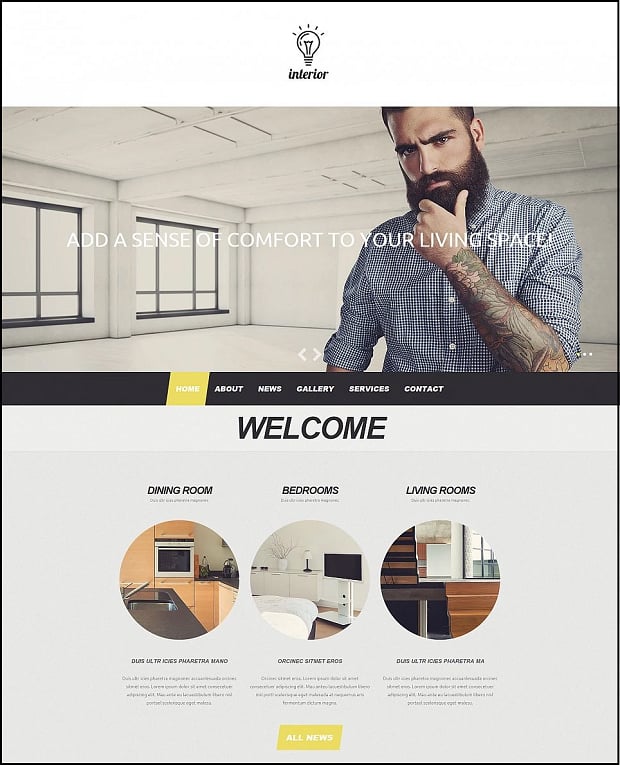
Persönliche Homepage-Vorlage für Architekten
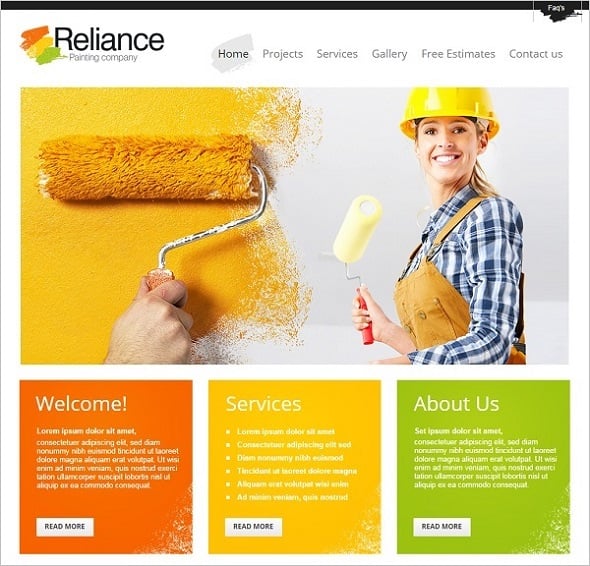
Homepage-Vorlage für Malereiunternehmen
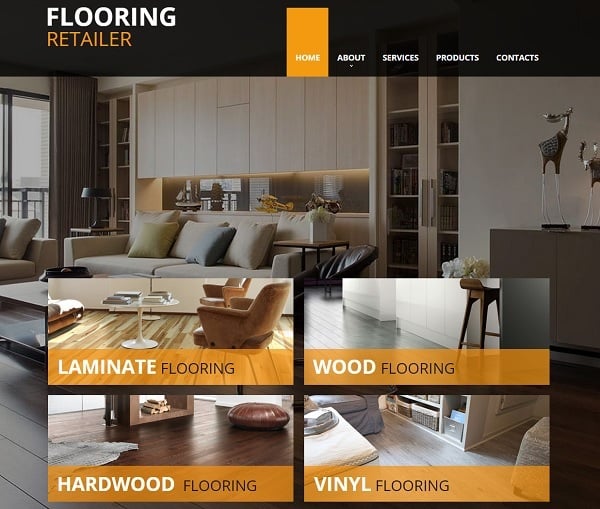
Homepage-Vorlage für Bodenbeläge
Im Allgemeinen haben diese Unternehmen viel Gemeinsames und können Homepage-Vorlagen mit ähnlichen Eigenschaften verwenden.
Die richtigen Farben für Dekorstudios
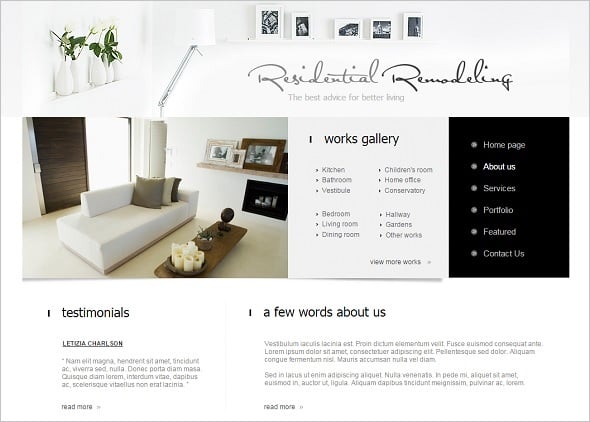
Wie ich schon gesagt habe, darf das Design einer Interieur Website nicht den Inhalt überstrahlen. Es ist der Grund, warum Interieur Homepage-Vorlage meistens hell sind und über ein einfaches Design verfügen. Der minimalistische Stil ist einer der beliebtesten Stile unter Interieur Studios. Er ist modern, erfrischt das gesamte Design und sieht nicht überlastet aus. Die am häufigsten verwendeten Farben für diese Kategorie von Websites sind Weiß, Beige und Grau.
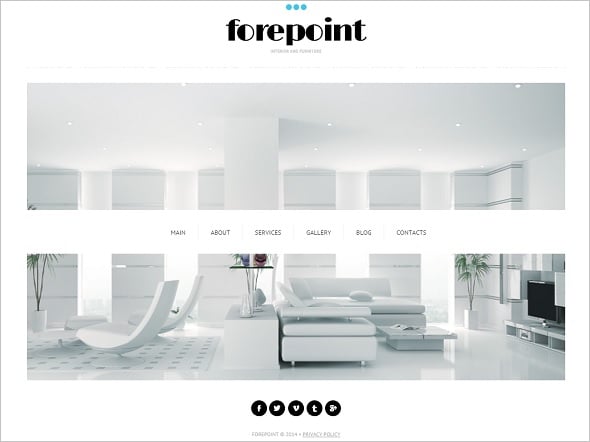
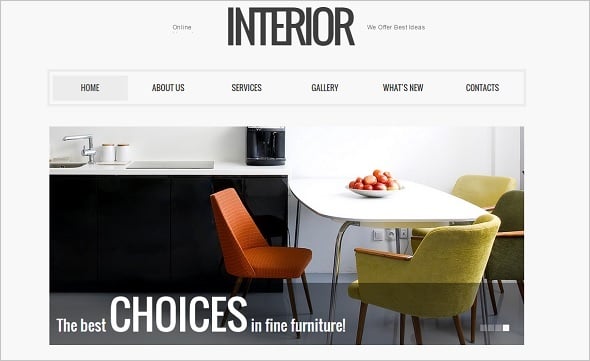
Weiß ist eine Allzweckfarbe, die mit verschiedenen Farbtönen kombiniert werden kann. Darüber hinaus steht diese Farbe für die Reinheit und Sauberkeit. Wenn ihr eure Interieur Website in Weiß gestaltet, sieht eure Website frisch und geräumig aus. Die weiße Gestaltung ermöglicht es, den Webseitenbesuchern sich auf den Inhalt zu konzentrieren.
Homepage-Vorlage für ein Möbelhaus
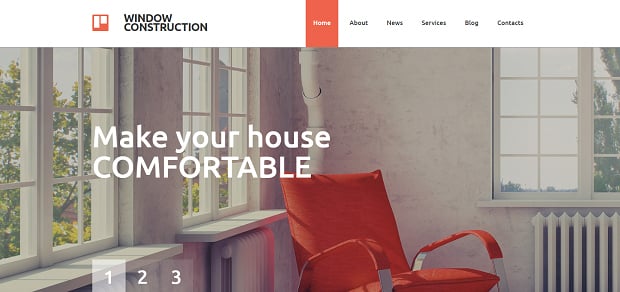
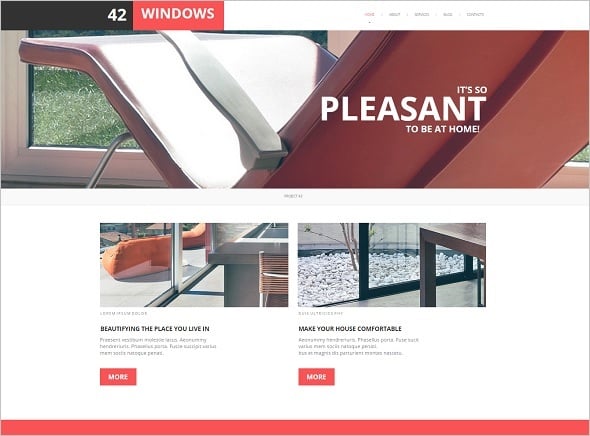
Homepage-Vorlage für Kunststofffenster
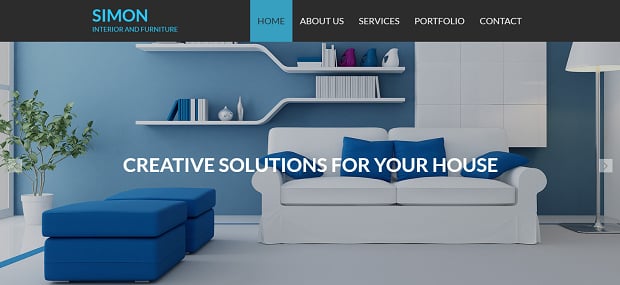
Grau ist noch eine gute Farbe, die die Aufmerksamkeit von dem Inhalt auf der Website nicht ablenkt. In Kunst und Mode gilt Grau als edler und anspruchsvoller Ton, der den Inhalt perfekt hervorhebt und als schöner Hintergrund für helle Fotos.
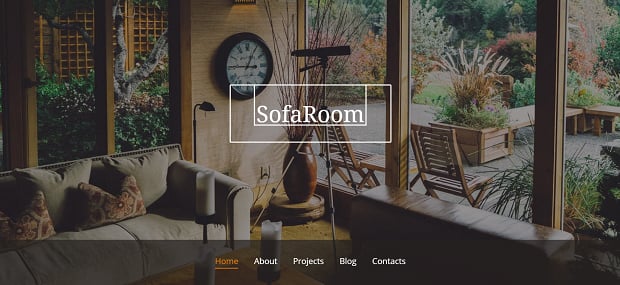
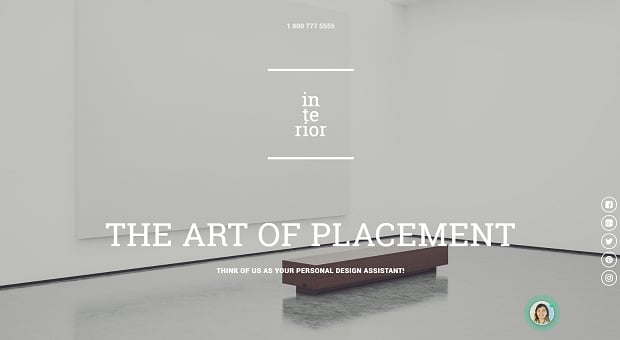
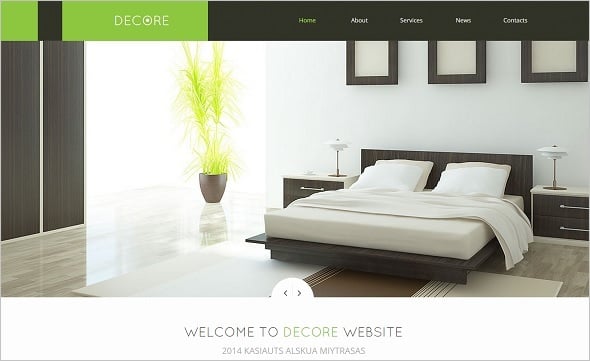
Adaptive Homepage-Vorlage für Innenarchitektur
Homepage-Vorlage für Möbelgeschäft
Homepage-Vorlage in grauen Tönen für Möbelstudio
Homepage-Vorlage für Heimtextilien
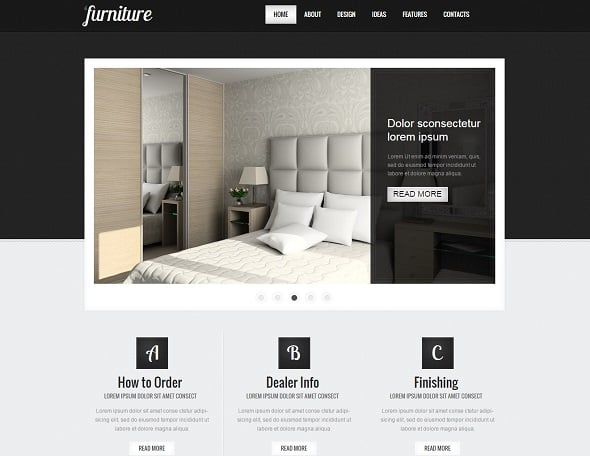
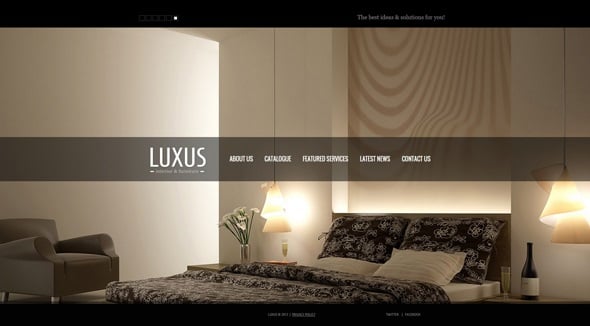
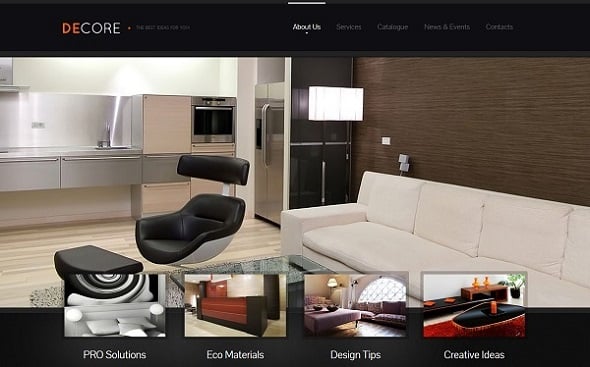
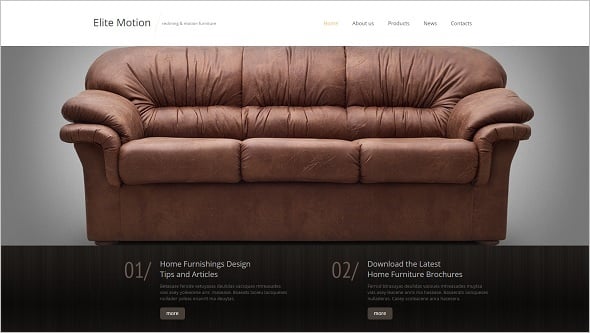
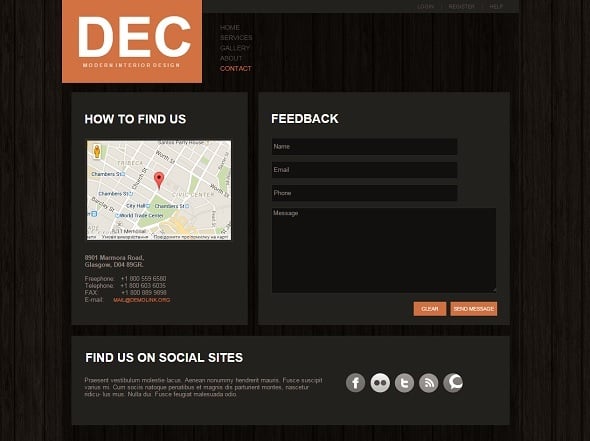
Einige Webseitenbesitzer gehen in eine ganz andere Richtung und gestalten ihre Websites in dunklen Tönen. Zwar ist dunkle Gestaltung nicht üblich, aber richtig gestaltete Websites können schick aussehen. Die Farben wie Schwarz, Braun und Dunkelviolett betonen den Inhalt und sagen viel über das Niveau der Dienste, die dieses oder ein Unternehmen anbietet.
Webseiten-Vorlage für moderne Innenräume
Homepage-Vorlage für Einrichtungshäuser
Webvisitenkarte für ein Design-Unternehmen
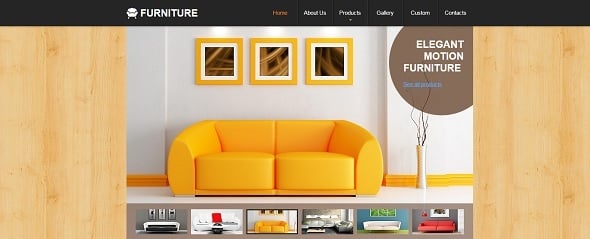
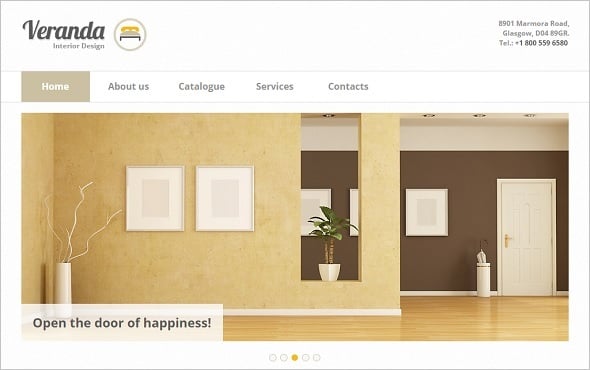
Wenn es um eine Möbelfirma geht, lohnt es sich, mit warmen Naturtönen zu arbeiten, um die Ästhetik der Produkte zu betonen. Die Farben wie Holz, Baumwolle, Leinen, Rattan usw. helfen, eine ruhige und sonnige Atmosphäre zu schaffen, in der jeder sich wohl und bequem fühlen wird.
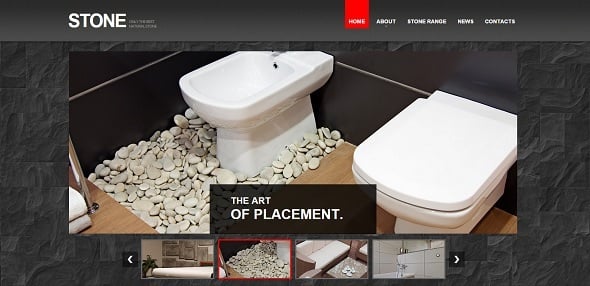
HTML Vorlage für ein Sanitärunternehmen
Schwarz-weiße Homepage-Vorlage mit Holzelementen für Möbelhäuser
Homepage-Vorlage für Möbelfabrik
In diesem Fall sollten Innenfirmen großen Wert auf einen klaren Stil und übersichtliches Design legen, um genügend Leerraum für Fotos und anderen Inhalt zu haben
Visualisierung ist vor allem!
Die wichtigste Ausgabe einer Website für Innengestaltung ist es, Beispiele von Studioarbeiten zu präsentieren. Aus diesem Grund spielen Bilder in hoher Qualität eine entscheidende Rolle. Abgesehen von Design-Beispielen lohnt es sich die Fotos der besten Produkte zu veröffentlichen. Es können z. B. Dekorelemente wie Vasen, Teppiche, Lampen usw. sein. Geschäfte, die Materialien für Ausbauarbeiten verkaufen, müssen Farben, Tapeten, Dekorputz usw. zur Auswahl stellen.
Es gibt mehrere Tricks, Fotos und Bilder auf der Website für Innengestaltung zu verwenden. Es ist dringend empfohlen, keine Stock-Bilder zu verwenden, weil ihr eine Website dafür erstellt, um zu zeigen, was ihr und euer Team den Kunden in der Tat anbieten könnt. Wenn ihr Stock-Bilder verwendet, sieht es wie ein Betrug aus und wirkt negativ auf eure Marke.
Der zweite Grund die Stock-Bilder in den Bildergalerien nicht zu verwenden, besteht darin, dass ihr diese Bilder eines Tages auf anderen Websites sehen könnt. Kurz gesagt, mit Stock-Bilder habt ihr keine Chancen auf die Einzigartigkeit. Hier sind ein paar Tipps, wie ihr Stock-Bilder auf eurer Website implementieren könnt:
- Habt keine Angst Stock-Bilder nach euren Bedürfnissen anzupassen. Ihr könnt einen einzigartigen Text zu einem Bild hinzufügen, seine Größe ändern, unnötige Elemente löschen;
- Wählt diejenigen Fotos aus, die eurem Ziel vollends entsprechen. Fügt Bilder nicht umsonst hinzu;
- Wählt natürlich aussehende Fotos, um euer Business zu präsentieren;
- Nutzt Instagram oder andere Social-Media-Fotos. Es macht Spaß und engagiert.
Im Allgemeinen wird die Startseite benutzt, um die besten Projekte vorzustellen. Dies könnt ihr mit Hilfe von einem Slider oder einem Satz von Vorschaubildern unter dem Header erfüllen. Mehrere Homepage-Vorlagen für Designagenturen verfügen über einen großen Slider, der als Hintergrund festgelegt ist. Es ist das beste Werkzeug, das die Aufmerksamkeit der Kunden sofort auf sich zieht.
Homepage-Vorlage für ein Dekorstudio
Homepage-Vorlage für Ledermöbel
Zwar wird viel über den Slider auf der Startseite diskutiert, aber es macht Sinn ihn auf der Startseite zu verwenden. Dadurch sehen Besucher die besten Projekte ab der ersten Sekunde auf eurer Website. Der Slider gibt euch die Möglichkeit, die letzten Nachrichten, nützliche Beiträge, Anleitungen, spezielle Angebote für eure Kunden zu veröffentlichen.
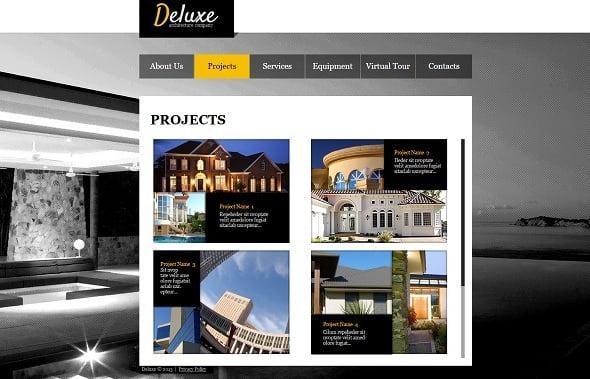
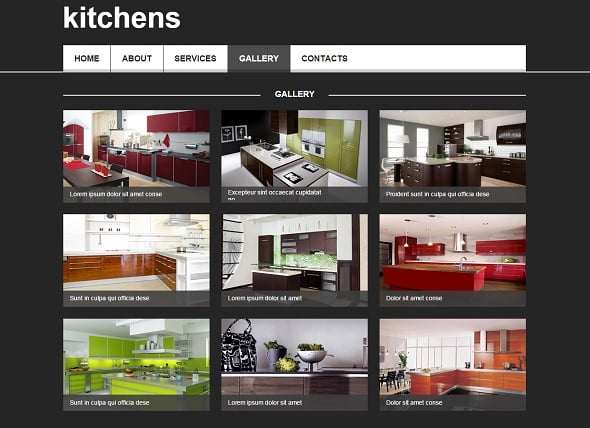
Galerie oder Katalogseite ist ein anderer Bereich, in dem eure Projekte und Produkte angezeigt werden können. Diese separate Seite ermöglicht es euch, die Aufmerksamkeit der Kunden auf eure Produkte zu lenken und eure Dienste auf beste Weise vorzustellen.
Homepage-Vorlage für Innengestaltungsbüro
Homepage-Vorlage für Planungsbüro
Webvisitenkarte für ein Möbelunternehmen
Auf der Seite Galerie können Besucher eure Projekte im Detail anschauen. Ihr könnt Unterkategorien hinzufügen, um die Navigation zu vereinfachen.
Was muss ein Layout enthalten?
Studios, die sich mit der Innengestaltung beschäftigen, sind meistens lokale Unternehmen. Die Kontaktseite muss unbedingt auf jeder Website sein. Kümmert euch darum, damit jeder Kunde den Kontakt mit euch schnell und einfach aufnehmen kann. Die Bereiche Über uns Kontakte helfen Kunden, mit euch im Kontakt zu sein. Darüber hinaus wird das Suchmaschinen-Ranking eurer Website verbessert.
Die Seite Über uns auf der Website für Innengestaltung muss auf gar keinen Fall aus langweiligen Zitaten bestehen. Präsentiert wichtige Informationen über euer Design-Studio in einer lebendigen, klaren Weise. Veröffentlicht Informationen über Menschen, die mit euch arbeiten und diese schönen Projekte entwickeln. Es lohnt sich auch, Fotos eures Team im Büro zu zeigen, um eine vertrauliche Atmosphäre zu schaffen.
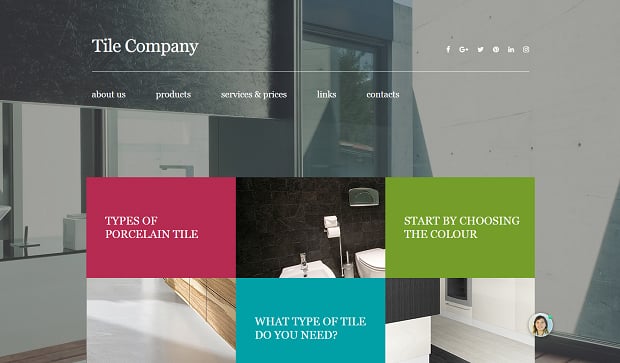
Homepage-Vorlage für ein Möbelgeschäft mit bunten Elementen
Es ist dringend empfohlen, den Bereich Bewertungen auf der Seite Über uns zu haben. Bewertungen sind von großem Wert besonders für diejenigen Unternehmen, die verschiedene Dienstleistungen anbieten. Dies hilft, mehr potenzielle Kunden zu gewinnen und das Vertrauen zu genießen. Tatsächlich könnt ihr die Bereiche “Unser Team” und “Bewertungen” auf der Startseite platzieren, um von Anfang an eine ansprechende Atmosphäre zu schaffen.
Weiße Homepage-Vorlage für Innenraumprojekte
In manchen Fällen ist es gut, verschiedene Call-to-Action Buttons und das PayPal Widget. Dies macht eure Website benutzerfreundlich und verbessert die User Experience.
Wenn euer Unternehmen Innendekoration oder Ausbaumaterialien anbietet, lohnt es sich, die Seite Anleitungen zur Website hinzuzufügen. Hier könnt ihr Video- oder Foto-Tutorials veröffentlichen und Kunden auf diese Weise helfen, die professionelle Renovierung durchführen.
Kontakt mit Kunden
Kontaktseite ist äußerst wichtig für jede Business-Website. Aber es gibt einige wichtige Aspekte auf der Kontaktseite, , die ihr außer nicht Acht lassen dürft.
Kontaktinformationen müssen auf eine einfache Art und Weise vorgestellt werden. Wenn ihr möchtet, dass potenzielle Kunden euch schnell und einfach kontaktieren können, müsst ihr euch um die mobile Version der Website kümmern, da die große Anzahl der Kunden über mobile Geräte online geht.
Mehrere Unternehmen veröffentlichen die Telefonnummer auf jeder Seite. Es ist wirklich nützlich und hilfreich. Ich würde auch empfehlen, diese Telefonnummer klickbar zu machen, damit Kunden euch mit einem Klick anrufen können. Dasselbe könnt ihr mit der E-Mail-Adresse und anderen Kontakten (wie Skype oder Fax) machen. Diese Technik zeigt, dass ihr euch um die Bequemlichkeit jedes Kunden kümmert. Einige Unternehmen fügen spezielle Buttons wie “Kontaktieren”,“Schreiben” hinzu anstatt die Telefonnummer oder E-Mail-Adresse zu veröffentlichen. Zwar ist diese Technik nicht vorteilhaft für die SEO, aber dies hilft Spam-Briefe zu vermeiden und unerwünschte Anrufe zu verhindern.
Homepage-Vorlage für Möbel Ideen
Das Map-Widget ist äußerst wichtig für jede Business Website. Warum? Die Antwort liegt auf der Hand – die lokal orientierten Unternehmen müssen Kunden eine Karte mit der physikalischen Adresse zur Verfügung stellen. Dadurch macht ihr viel, nicht nur für SEO, sondern auch für die Bequemlichkeit eurer Kunden. Platziert eure physikalische Adresse neben der Karte, damit Kunden den Standort eures Unternehmens auf der Karte schnell finden.
Kontaktformular wird normalerweise auf der Kontaktseite platziert. Es sollte nicht kompliziert sein, den Kontakt mit euch aufzunehmen. In dem Kontaktformular müssen die folgenden Felder sein: Name, Betreff, Nachricht.
Darüber hinaus könnt ihr auch E-Mail-Adresse (oder Telefonnummer) Felder hinzufügen.
Homepage-Vorlage zum Thema Innenarchitektur
Und natürlich müssen auf jeder Business Website die Buttons der sozialen Netzwerke platziert werden, Ohne soziale Netzwerke geht heutzutage gar nicht. Meistens werden diese Buttons im Footer platziert. Überzeugt euch davon, dass sie groß genug und auffallend sind.






























Schreibe einen Kommentar