A Guide To Design and Development For Startup Websites
Every startup starts with an idea. It does not matter if your idea comes to you quickly or takes time to develop; a startup needs a strong website. Why? Because compelling startup websites serve as the company’s digital storefront, billboard, and handshake. It is more than just an internet address. If you want to have a strong online presence, an appealing website is essential. A well-designed website directly benefits your startup. It serves as your round-the-clock sales representative, promoting your goods and services to a worldwide clientele even while you are asleep. It is an affordable marketing technique that reaches many potential clients. Above all, it creates your target audience’s perception of your credibility and reliability.
Starting a business with a website that draws users in from the first moment may seem like a dream. But in reality, it is completely achievable with the correct strategies. You can create a startup website that shares your story, demonstrates your vision, and turns visitors into devoted clients. To help your startup succeed, we will explore some practical tips and offer some successful web design examples.
What Makes Successful Startup Websites?
Effective startup websites have two essential components: a well-organized design and a thorough understanding of your targeted audience.

Well-Structured Design
Your brand’s growth is built on a well-designed website that offers a simple and pleasurable user experience. Consider the influence that a straightforward, easy-to-use navigation menu may have, for example. On the one hand, it assures potential buyers that they will find what they need fast by directing them to important products or content sites.
Conversely, this will raise conversion rates and decrease bounce rates. Additionally, a well-organized website will have better SEO, increasing the likelihood that search engines like Google will crawl and index your content. One immediate advantage is that your website is more likely to appear in search results when prospective clients look for goods or services associated with your startup.
A Specific Target Audience and Objectives
You must establish clear objectives before creating your startup website and identify your target audience. Understanding your audience’s demographics, preferences, and pain points allows you to tailor your website’s content and create a design that resonates with them. Additionally, set specific goals for your website: increasing sales, generating leads, or raising brand awareness.
For example, if you aim to increase online sales, your website should focus on e-commerce features, easy-to-navigate product listings, and a smooth checkout process. If you’re targeting an audience interested in weight loss, your website should deliver information about diets and exercises or medications like Zepbound. Additionally, if you want to create a startup website related to astrology and tarot card reading. Always focus on highlighting top astrologers on your website and imprinting a free tarot card reading feature on your website.
The Essential Components of Startup Websites
Startup websites must include certain pages to engage users, build trust, and increase conversions, just like any other kind of business website. These are the pages that any successful website must have.

Homepage
Your homepage is the first point of contact for visitors, so make a good impression and guide them deeper into your website. For example, if you run a tech startup, your homepage should be clean and visually appealing, with a clear value proposition at the forefront. If you want to see how a software website should appear, you can take a look at the PCVARK website. If you are wondering what is PCVARK, it is a leading app and software development company. Startup websites should display high-quality photographs of your innovative services, backed by a brief and appealing headline. Here are some valuable recommendations for enhancing your startup’s homepage:
Clear Value Proposition
Your startup’s homepage should immediately tell visitors what your new business performs and what value it provides. To do this, use a headline that captures your unique selling propositions.
High-Quality Visuals
Use crisp, high-quality photos or graphics that accurately convey your business, goods, or services. These images should be captivating and relevant to your writing.
A User-Friendly Interface
Make sure your menu for navigation is straightforward to use. As users navigate your startup website, they should have no trouble locating essential pages and information.
Call to Action (CTA)
Ensure that your homepage has a noticeable call to action button. Since every lead is crucial for a new business, this button should direct visitors to do a specific action, like “Sign Up,” “Get Started,” or “Shop Now,” to encourage engagement.
Loading Speed
Make sure your homepage loads quickly. Two ways to accomplish this are to utilize compressed pictures and avoid using huge files that could cause the site to function more slowly.
Reliability
Beyond loading speed, ensuring your website stays operational 24/7 is crucial for maintaining visitor trust and preventing revenue loss. Implementing website uptime monitoring helps you detect and resolve potential issues before they affect your visitors, ensuring your website remains consistently available to your audience.
Trust Signals
Include components that foster trust in your homepage design. These might be client testimonials, certifications, or security badges, which provide your visitors with assurance and legitimacy.
Brief Introduction
Give a brief but informative overview of your startup. Emphasize your objective and unique selling characteristics and provide an overview of your goods or services to give visitors an overview of your startup brand.
Highlight Key Features or Products
Showcase your best-selling items, unique features, or most recent offerings on your startup website to draw more visitors. This enables you to highlight the unique selling points of your startup.
Contact Details
Ensure that visitors can easily contact your startup. Incorporate contact details, like a phone number or email address, into your homepage’s header or footer. Keep in mind that you probably lack credibility as a startup, so include more information about your business.
Social Media Links
Connect to your startup’s social media accounts to promote interaction and inform users of your most recent advancements. These links contribute to developing a more robust web presence, ultimately accelerating your growth.
Product or Service Pages
These pages give visitors comprehensive details about your offerings, enabling them to recognize their worth and make wise choices. While the service pages of a software-as-a-service (SaaS) startup site should outline features, benefits, and pricing tiers, the product pages of an eCommerce startup website should include important features, thorough product descriptions, high-resolution photos, pricing, and customer reviews.
Clear Product Images
Take excellent pictures of your product page from various perspectives. To see the details, allow users to zoom in for a closer look.
Simple Product Descriptions
Make sure your product descriptions are short and direct. Highlight the most significant features and advantages with bullet points.
Visual Hierarchy
Make the buy button, price, and product name more noticeable. This makes it easier for users to find important information quickly.
User Reviews and Ratings
Display the opinions of others regarding your goods. If people like it, that increases trust. If it is appropriate, include a summary or a general evaluation on your product page.
About Us Page
Building credibility and trust is crucial for startup websites, and the About Us page conveys your business by sharing your narrative, mission, and staff. Suppose you run a startup that focuses on health. In this instance, your About Us page may include your wellness journey, your goal to encourage healthy living, and professional qualifications for each team member.

Pleasing Visuals
Make use of images or videos that engagingly present your team and startup.
Team Profiles
If you have a team, give a brief overview of them along with their photos. This makes your startup’s founders more approachable to visitors.
Timeline or Storytelling
Describe your startup’s journey using a timeline or by presenting your story in an attention-grabbing manner.
Consistency in Branding
Ensure your website’s colors, typefaces, and general layout match the About page. This keeps everything tidy and polished.
Call to Action (CTA)
After reading about your startup, consider what you would like visitors to do next. Add a button or link that directs them to your following action, such as visiting your items or contacting you.
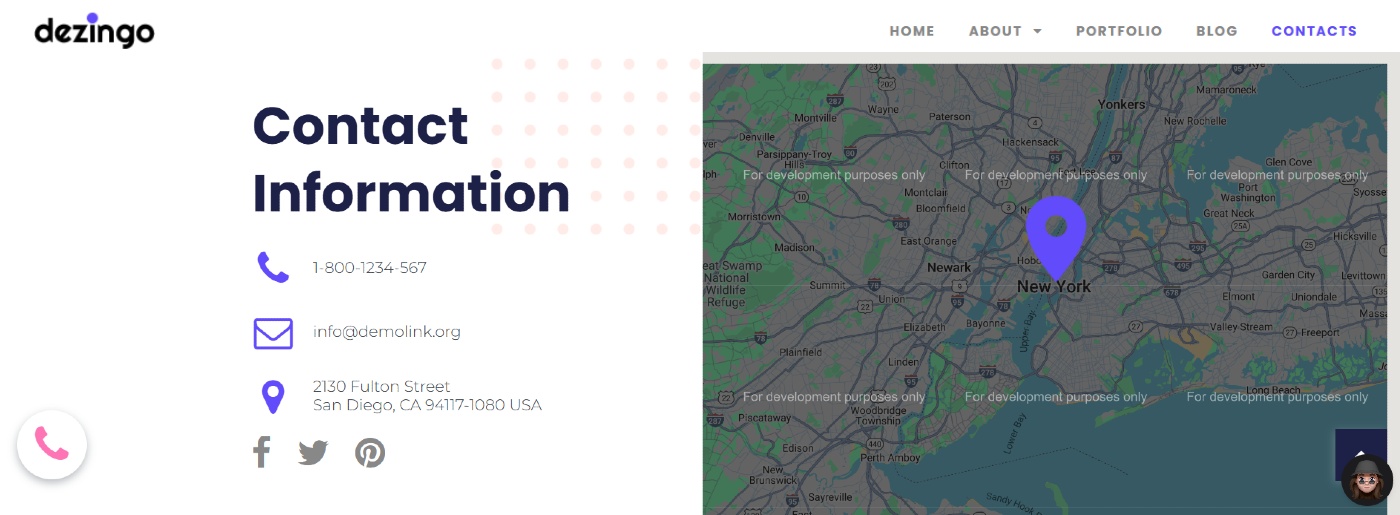
Contact Us Page
This web page lets visitors contact your startup for partnerships, help, or questions. It should have an easy-to-use form, the necessary contact details (phone, email, and address), and maybe a chatbot for immediate support. For example, a local services company might have a service request form that makes it simple for prospective clients to get in touch.

Testimonial Page
Testimonials and social proof increase trust by demonstrating cheerful customer or user experiences and outcomes.
Case Studies and Success Stories
Case studies provide comprehensive descriptions of successful customer journeys and illustrate the practical effects of your product or service. A case study for a B2B software company website could explore how a customer used your service to increase productivity and return on investment. It could include client quotations, data, and before and after pictures. A startup emphasising sustainability could showcase customer success stories of reaching sustainability objectives and lowering their carbon footprint.
Clear Headlines and Subheadings
Divide your case studies into sections that are easy to read by using clear and concise titles.
Customer Logos
In your case studies, include the logos of the businesses you collaborated with. This demonstrates that you have dealt with reliable customers.
Data Visualization
Use charts or graphs to represent any facts or numbers in your case studies visually. This facilitates comprehension of the data.
Consistent Format
Make sure your case studies all have the same appearance. Use the same format or template to make it simple for readers to locate the material they require in each case study.
Top Startup Websites to Get Ideas From
Finding inspiration can be very difficult, particularly for startup websites. To help you ignite your creativity, we have compiled some of the best websites for startups.
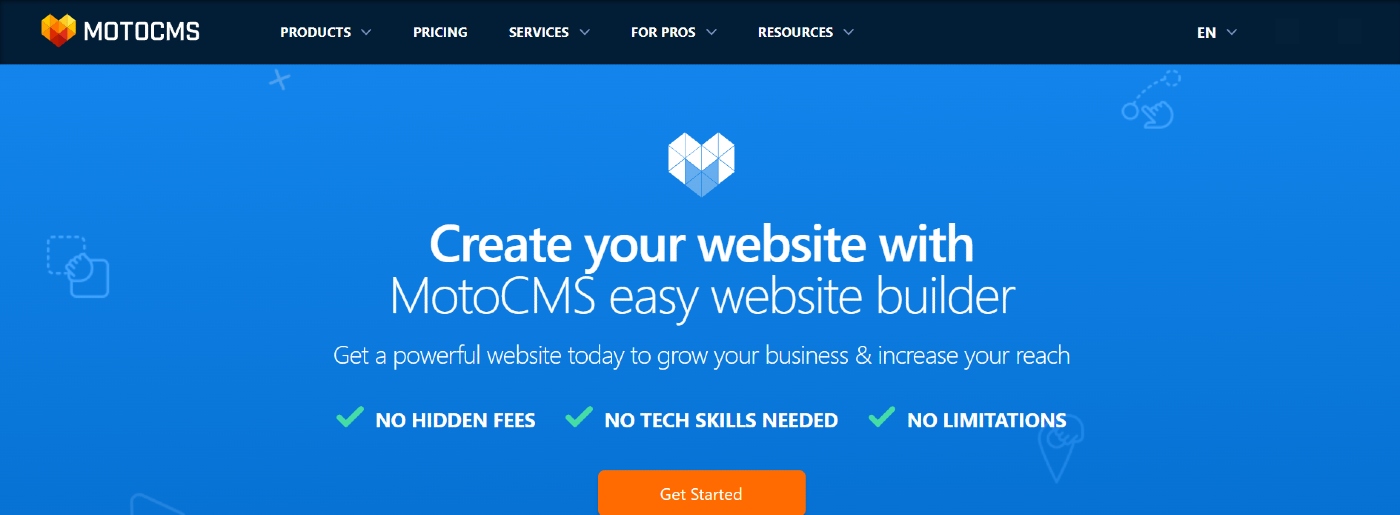
1. MotoCMS

MotoCMS is a highly user-friendly website builder for startups. It features responsive design, an eCommerce plugin, and primary visual drag-and-drop editing. With our simple website builder platform, you will have everything you need to launch your online business and power your new website! Create a website that adapts to different screen widths. You may build your ideal website independently without assistance using ready-made themes and content blocks.
2. Mighty buildings
Mighty Buildings was among the first businesses to begin 3D printing homes. They use cutting-edge technology to produce residential modules with intricate designs that are impossible to do with conventional techniques. They stand out in the industry thanks to their creative approach to homebuilding. Production movies and high-quality photos were positioned thoughtfully to highlight the features of 3D printing technology to prospective buyers.
3. LinkByCar
LinkByCar is a SaaS firm that created a solution for collecting, processing, and aggregating vehicle data. It uses advanced AI technology to predict the behavior of any car, ensuring you arrive safely at your destination. Consider how visual metaphors might improve the user experience when developing your startup’s website. The primary color scheme is dark, which produces a dramatic contrast and gives the sense that every element is blazing against the background.
4. RiseUp
RiseUp’s layout is intended to represent the financial business. Their page is slick and polished, designed to immediately capture your attention and stimulate your curiosity. With a sleek design and a prominent graphic depicting an increase in monthly revenue, it exudes success and progress. The brief writing makes it simple to understand what they are about. The business has included images of actual customers who are satisfied with the service to give it a more personal touch.
5. Birdyst
Birdyst’s page does a fantastic job of highlighting the advantages of its medical drone delivery services. The design is simple and structured, allowing people to grasp and engage with the material easily. The content is straightforward, allowing visitors to rapidly understand the service’s benefits. Engagement is made easy and straightforward by prominent calls to action at the top and bottom of the page, inviting users to download the app and obtain more information.
Summing Up
Startup websites are more than just online presence. It is a powerful tool that creates a favorable first impression and converts visitors into loyal customers. Knowing your target audience and studying other prosperous businesses will help you create a startup website that accurately reflects your brand and enables you to expand. So, use these tips and as much inspiration as possible to create a website that will help your startup succeed.




Leave a Reply