CSS Benefits – Guide for Beginners in Web Development
Cascading Style Sheets is a language of design that answers for the look of future page. It’s usually combined with such markup languages as HTML or XHTML. Thus, there is a file that includes all the information about how a particular web element will be displayed. With its help, you can set up text color, font style, space between paragraphs, size and place of columns, background images, overall design layout, and lots of other effects. Also, you manage the design of the site on various devices and screen resolutions. CSS is easy to understand, so if you’re new to web development, our brief guide on CSS benefits will be helpful for you.
By the way, we’ve prepared a nice bonus for you at the end of the article.
Why to Use CSS?

As we’ve already noted, CSS is a file that includes information about the look of elements. Of course, you can create a page without it by describing visual characteristics of every element, but it’s not convenient for a site with thousands of pages as in case of changes, you’ll have to change lots of documents which clutters layout. That’s why, due to its flexibility and various opportunities, CSS is considered to be the best decision for web development.
CSS Benefits
CSS Helps You Work Faster
You can create it once and then use it across multiple HTML pages by defining a style for each HTML element and applying it to many web pages.
Boost Pages Loading
While using CSS, there is no necessity for writing HTML tag attributes every time. Just use one CSS rule for a tag and apply it to all occurrences of that tag. Thus, less code means faster loading of a page.
CSS Benefits Guarantee Ease of Maintenance
It doesn’t matter whether you need to make minor or global adjustments, to automatically update all elements on all web pages, just change the style.
Improved Styles for HTML
Thanks to a comprehensive CSS set of attributes, you can make your HTML page look much better. The idea of keeping HTML code free from styling elements like setting colors, font sizes, and other parameters is as old as the world. Ideally, the web page should contain only logical formatting tags, and the appearance of the elements is specified with the help of styles. With such a division, work on the design and layout of the site can be carried out simultaneously.
Compatible With Various Devices
Nowadays, this advantage is indispensable in web design and development. If you want your content to be optimized for most of the devices, CSS is a must. Using the same HTML document, you can present different website versions for a monitor, printer, smartphone, tablet, etc. For example, for a monitor screen there is one design, and on the phone is another. This feature also allows you to hide or show some document elements when displayed on different devices.
Global Web Standards
HTML attributes are now outdated. Therefore, it’s recommended to use the style sheets in all HTML pages if you want to ensure they are compatible with future browsers.
Offline Viewing
Web applications can store CSS locally using an offline cache. A cache is a special place on the user’s local computer where the browser stores files when it first accesses the site. The next time you access the site, these files are no longer downloaded over the network but are taken from the local disk. Thus, it provides faster loading and better overall website performance.
Centralized Storage
Styles are usually stored in one or several special files, which are referenced in all documents on the site. This makes it convenient to edit the style in one place, while the design of the elements is automatically changed on all pages that are associated with the specified file. Instead of modifying dozens of HTML files, it is enough to edit one file with the style, and the layout of the required documents will be changed immediately.
CSS benefits: Syntax and Structure

A CSS file boils down to a set of rules described according to a specific syntax. The rule consists of a selector part and a declaration block: they represent various page elements. The format is something like this: selector {parameter: value}.
Selectors. They specify which elements the style settings will be applied to. They are written at the beginning of a line, and, in fact, they are the names of tags for which you should follow some rules:
- Any tag written in Latin characters can be used.
- If there are several style options for one type of element, so-called classes are used. One tag can have some of them (all styles that are described in the table are applied). In this case, the record looks like this: tag.Class {parameter: value}.
- It is possible to modify only one specific element. This is done using identifiers – unique names that can be assigned to elements. The identifier will be used as a selector.
- You can create rules that apply to any tag you want, as long as it belongs to a particular class. The line must start with “.Class” without a tag.
Declaration block. Everything in curly braces boils down to specifying the parameter and the value that needs to be assigned to it.
How to Set Up CSS styles?
CSS elements can be used within an HTML document using the <style> tag and the type = “text / css” attribute, or using the style attribute without specifying a selector. But the more common way is to put styles in a separate file and include them using the following line: <link href = “link to table” rel = “stylesheet”>. The “rel” argument indicates that these are CSS styles.
Try CSS For Free
Now it’s time for a bonus we’ve prepared for you! We’ve gathered some free tools for learning and practicing CSS. They guarantee a good start for future web developers.

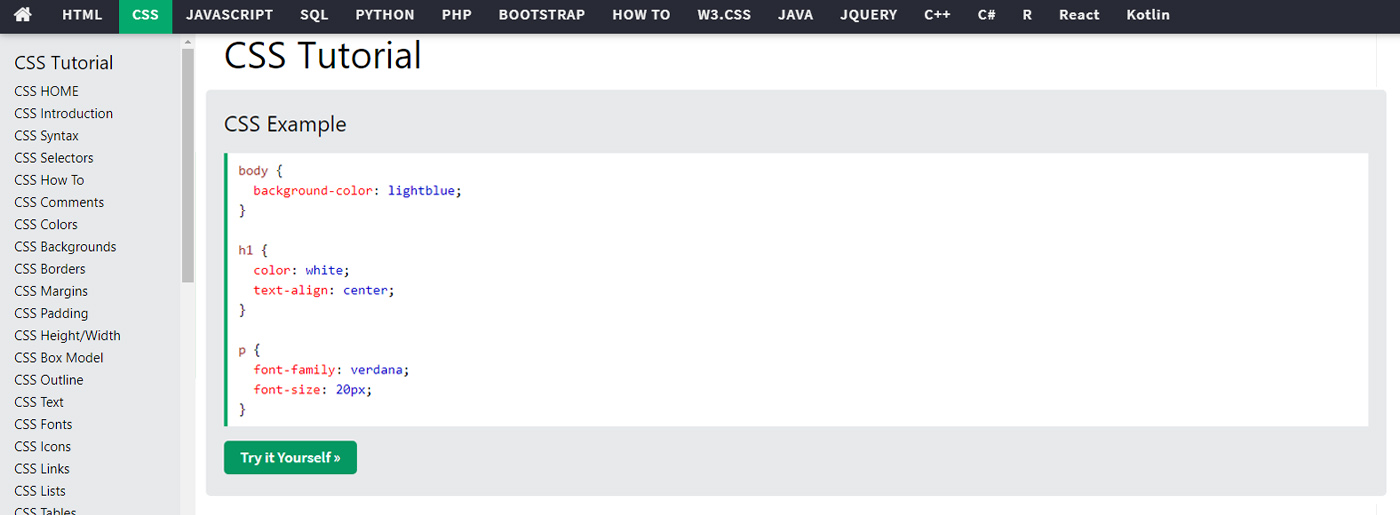
- W3Schools offers detailed free tutorials with descriptions and a special platform for practicing (from introduction, colors, fonts, icons to advanced techniques like CSS animations, shadows, frameworks, references, SASS). Also, it offers tutorials and web courses for those who are interested in HTML, JavaScript, Python, Bootstrap, PHP, C++.
- Codecademy – invites you to check whether CSS is for you and provides a course that lasts for 10 hours and includes such topics as syntax and selectors, visual rules, the box model, display and positioning, colors. Before trying it, Codecademy offers to refresh knowledge on HTML, mainly elements and structure, tables, forms, and semantic.
- Learn.Shayhowe – Build your first page course that brings an understanding of common HTML and CSS terms, setting up HTML document structure, working with selectors, referencing CSS, and examples of how it works in real life.
- CSS First Steps course that includes information on what is CSS, getting started, how style sheets are structured, how CSS works, and using your new knowledge.
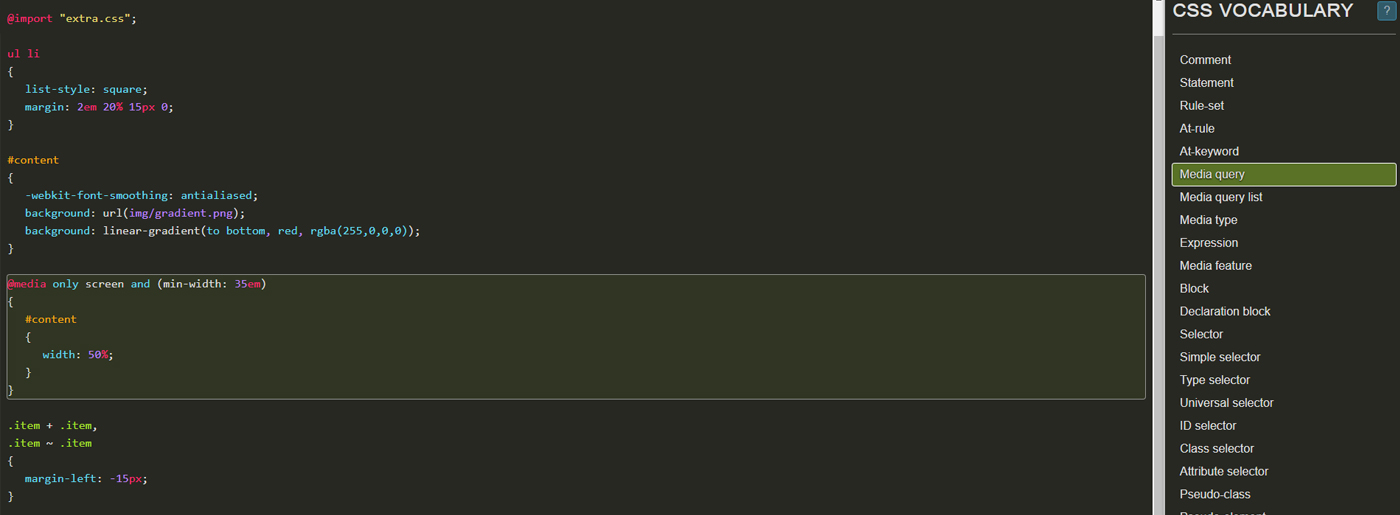
After keeping in mind what CSS is, we’d offer you to look at a full video course that can put puzzle pieces together. Also, there is a site for checking CSS vocabulary. There is a code and a list of all CSS terms on the right, you can click on the code or the sidebar to see which is what.

Conclusion On CSS Benefits
- CSS greatly simplifies the layout creation and reduces time spent. One created style file can be spread over many pages so that the appearance of the elements can be described only once.
- If something needs to be changed, it is enough to make the changes in one file. This also applies to changes in design and mistakes found.
- Using CSS makes the document’s structure a lot easier, which is good for both users and search engines.
- The design variety becomes wider. CSS is much more potent than pure HTML, in addition to applying multiple styles to a single page depending on the circumstances (the size of the user’s monitor, the device they are logged in from – PC or mobile).
- Pages start to load faster: the browser caches the stylesheet during the first visit to the site. On subsequent visits, only the data is loaded, which is much faster.
We hope now you know what the CSS benefits are and are ready to start your way to web development and design. It would be great to hear about your experience; please share the tools and sources you used to learn more in the comments section!




Leave a Reply