MotoCMS Design Digest: 24 Best Articles for May 2015
May has gone and that means we have some cool stuff to share with you. Last month of spring revealed a set of various articles and posts on the most diverse topics. UX and mobile-friendly design are still on high priority for most web design blogs. We also found a few great posts that draw attention to website accessibility what makes it more available for people with different kinds of visual and auditory deficiency.

So, let’s find out what great ideas conquer the world of web design today and try to predict what we will see in the nearest future on these topics.
Contents
Web Design and Development
Web design and development section this time features versatile articles on visual design, animation and navigation menu trends as well as some stunning HTML tricks.
Smashing Magazine – Designers And Developers: No Longer A House Divided
In modern world there are very thin borders between various professions and disciplines. Modern designers should know code a bit. Developers with design knowledge are also more then welcomed. Are those two disciplines already mixed or there are still significant differences?
Web Designer Depot – The Ultimate Guide to Web Animation
Animation gives us a sense of motion and captures our attention faster than still pictures. This guide will give you a brief overview of animation history, its types and ways of implementation to a website.
1st Web Designer – Most Common Visual Content Mistakes and How To Fix Them
Visual content is in high demand today. This post will provide you with useful recommendations about visual content implementation and how not to overuse it.
Hongkiat – 10 Cool Things HTML Tags Can Do
HTML rules. And in this article you will find a set of cool tricks you can do with HTML tags to improve your website look and feel.
Web Design Ledger – Best Practices for Sliding Hamburger Menus
Hamburger icons are loved by many people. Hamburger icons are hated by many other people. The fact is that hamburger icons are widely used across various websites. Find out the best practices for managing your hamburger menus.
Web Design Views – A Simple Guide on How SVGs Work
SVG (scalable vector graphics) are highly popular now. This short guide will provide you with the info about SVG files history and the ways of use.
UX Issues
User experience articles usually cover various topics that should help you to improve your website usability and make it more convenient to users.
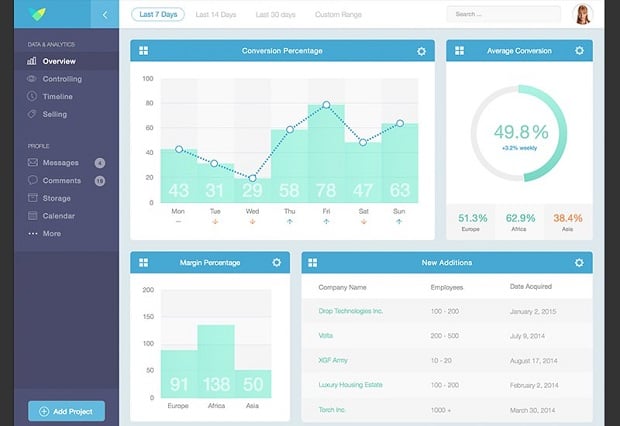
Vandelay Design – How to Improve UX Design with A/B Testing
A/B testing is a crucial thing for website UX improvement. You should learn how to test your website features to make sure they are comfy to use.
Web Designer Depot – Mythbusting UX Design
Some website owners think they provide their users with the best possible UX. However there can be some misconceptions about UX that can lead to usability fails. Learn what are the most common mistakes you might make with your website design and structure.
Web Design Ledger – Accessibility for Modern Responsive Website Layouts
When designing a website and testing its UX you shouldn’t forget that minority of users that have certain disabilities. Making a website accessible is as vital as making it beautiful and convenient.
Smashing Magazine – Functional Animation In UX Design
Functional animation is not just a decoration. Its functions in a user interface design are to provide a user with the best user experience and help him or her perform various actions. This post shows peculiarities of functional animation use for the UX.
Tips and Tricks for Web Designers
Any designer would love to have cool cheatsheets and tutorials. This section contains posts that explain how to improve photos, tweak UI elements and combining typefaces.
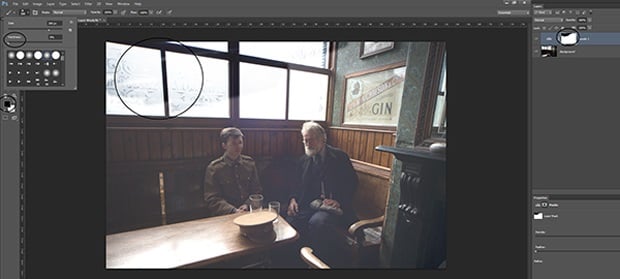
Tuts+ – How to Rescue Under-Exposed JPEG Images with Adobe Photoshop
Bad photos can ruin the most beautiful design. This short tutorial should hale=p you save your underexposed JPEG files and make them look cool.
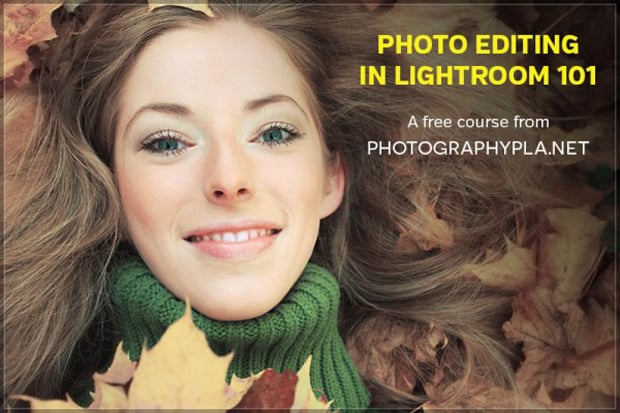
Vandelay Design – 30+ Outstanding Adobe Lightroom Tutorials & Tip
Another cool post that should help you with photos contains a collection of great tutorials for Adobe’s Lightroom use.
Web Designer Depot – How to Successfully Combine Typefaces
Fonts combinations may be tricky even for the experienced designers. Here’s a brief guide to help you combine typefaces like a pro.
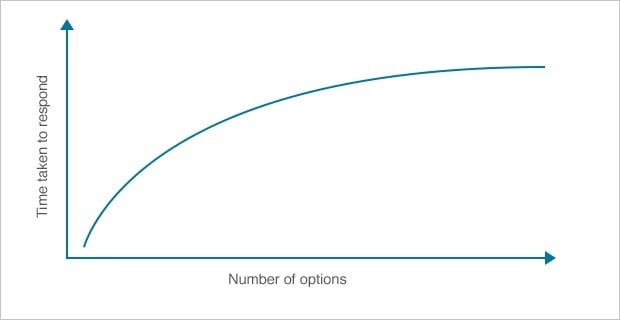
Designmodo – How Time Perception Impacts Interaction Design
Time is one of the most precious thing in the world, and in web design too. This article focused on the matter of time and shows how elements of timing may be improved.
Vandelay Design – 11 Handy Shortcuts for Customizing Any Selectable UI Element
Selectable elements are often used in various forms that require keyboard input. These tips will help you with the use of different shortcuts and code snippets to improve your form fields and make them easier to use.
Best Freebies
Free stuff! Free stuff! Icons, fonts, mockups, UI kits and many many more. In any of these posts you will find something nice and useful for your work.
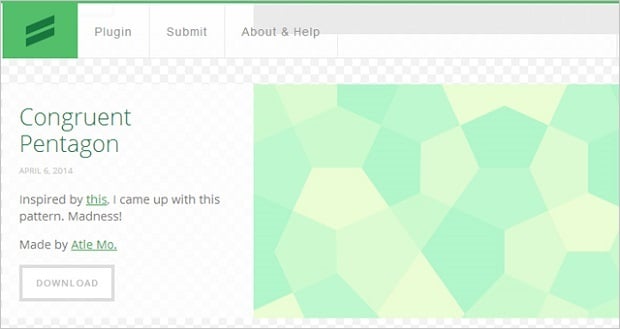
Web Designer Depot – 50+ Incredible Freebies for Web Designers, May 2015
Web Designer Depot has a cool collection fo freebies for you every month. This set, as usually, contains various design elements you can use for free.
Web Designer Depot – 40 Best Free Icon Sets, Spring 2015
Icons are the most popular design elements that appears on the web almost every day. this set of spring icons contains icons in various styles, techniques and colors.
Hongkiat – 5 Sets of Infographic Banners
Infographics today are on high demand as they alow presenting tons of info on a small area. This collection contains 5 sets of banners that should help you creating cool infographic posters.
Web Designer Depot – 30 Responsive Icons by Icons8
Responsive design requires all its elements to response to any screen size. This collection of responsive icons saves you from creating your own graphics and scaling them for different devices.
Hongkiat – 30 Freebies & Goodies For Web Designers, May 2015
Hongkiat also offers a collection of the latest free web designer stuff for May. Handy navigation allows you choosing elements you need the most and get all of them in an instant.
Just Creative – 30 Awesome Free Web Design Resources
This post from Stacy Summers offers a roundup of the greatest resources that offer either cool articles, guides and tutorials on web design, or cool free design elements that will be helpful for any web designer.
Design Inspiration
Everyone needs some support and inspiration from time to time. If you suffer a creative block and need some fresh air, this section is just for you.
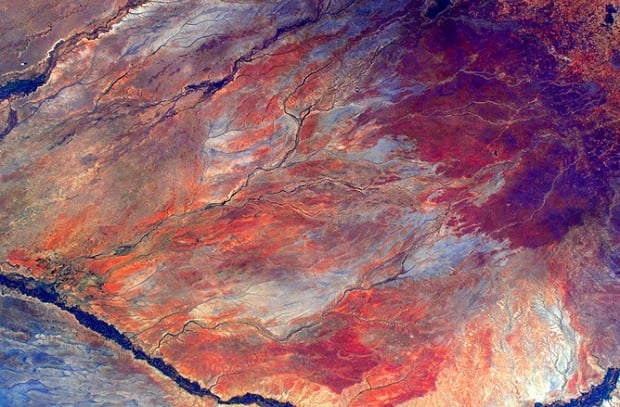
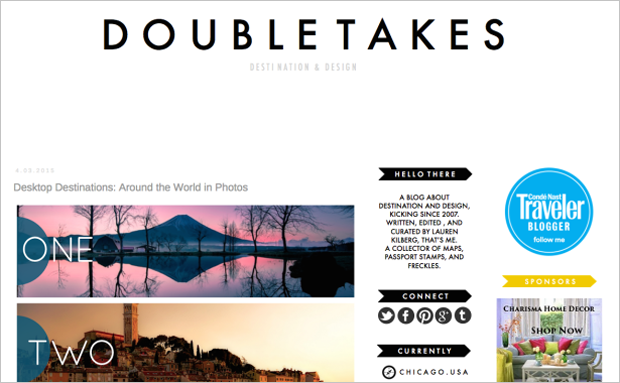
Vandelay Design – 16 Breathtaking Travel Blogs That Give Us a Dose of Wanderlust
Travelling is one of the best ways to boost your energy and creativity. Take a look at the best travel blogs and websites designs.
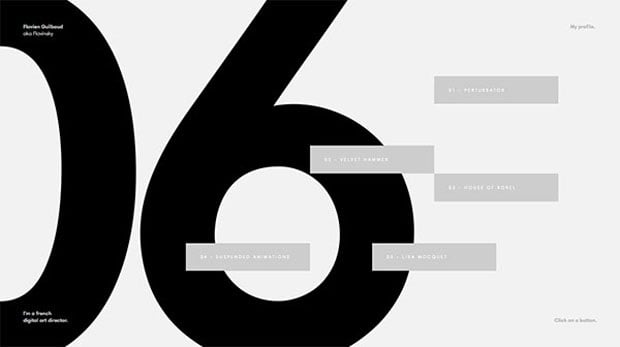
Line25 – 40 Imposing Web Designs with Supersize Typography
Fonts are mostly used for supporting the text. but a clever use of typeface can also become a perfect website design element. This roundup contains a showcase of websites with a bold and HUGE typography.
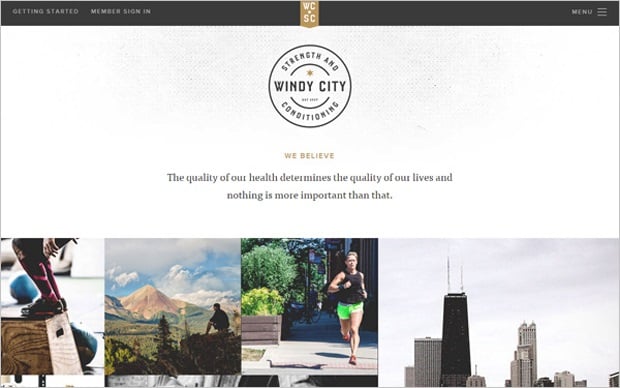
Web Design Views – The Use of Hero Areas in Website Design
Hero images is one of the latest trends. Hero photos and backgrounds take the most area of a website and definitely draw users’ attention.
It was a roundup of the May articles and posts that captured our attention the most. Do you have some other cool posts suggestions we missed? Share them in comments.


























Leave a Reply