Best Web Design Articles and Resources for November 2014
The last Fall month has brought a lot of great articles for web designers, developers and other web-related persons. Responsive design and UX were the most discussed topics of November. Some authors took a look at collaboration between web designers and developers as well as on their interaction with customers. One of the most inspiring topics discovered this month was the way users read and perceive websites and how web designers may improve this interaction. So, let’s find out what cool articles and resources on web design related topics from November you may want to read.

Contents
- Best Web Design Articles on Web Design and Development
- Tips and Tricks for Web Designers
- UX Issues
- Best November Freebies
- Design Inspiration
Web Design and Development
As it was mentioned above, responsiveness was the main topic for most authors this Fall. They discussed possible pitfalls for responsive websites and searched for the best solutions to make responsive designs beautiful and functional.
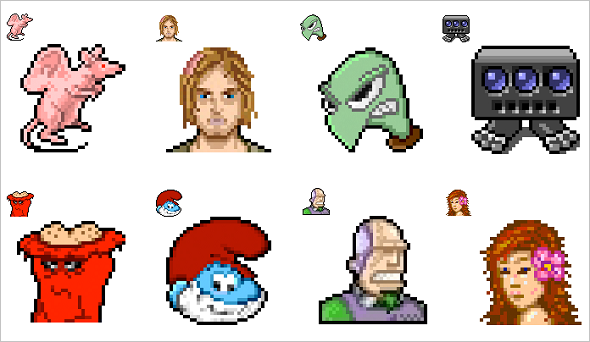
A List Apart – That Pixel Design is so Hot Right Now
Pixel art is in great demand today, claims Justin Dauer of The Dead Pixel Society. Explore how this trend is developed today and tell us what you think of its resurrection.
Creative Bloq – 5 Web Font Trends for 2015
As 2014 comes to the end, authors try to explore which trends are fading away today and which ones will boom the next year. In this article on Creative Bloq you may find some suggestions on upcoming typography trends and solutions.
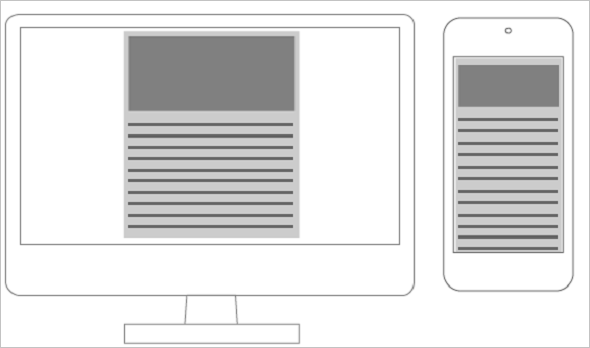
Vandelay Design – Ultimate Guide to Responsive Web Design
In modern world responsive web design is a must-have feature. It’s a great solution for website owners and their users. Thus you should learn more about this trend and the following Ultimate Guide is a nice opportunity to do it.
A List apart – Why Responsive Images Matter
Responsive design changed the way people look at website layout. But did it make websites look more user-oriented or we still have the designer’s opinion-based design?
Just Creative – Start Having Fun Again in Web Design: Here’s How
Website design is a serious task that requires a lot of effort. However, you can make this work much more creative and joyful with those recommendations of John Siebert.
Web Design Ledger – Applying the Rule of Thirds to Web Design
In one of the articles here Helen Stark already has discussed how the Rule of thirds may be used in web design. Here are some more thoughts on this topic from Jake Rocheleau.
Web Design Ledger – 15 Top Solutions that Support the Collaborative Work of Designers and Developers
Extremely handy article from Mark Adams provides you with 15 Project Management solutions any start-up and small business can make use of.
Web Designer Depot – 6 Simple Rules for Designing Mobile Websites
Another useful post on designing for mobile devices. Check it out to make sure that your website is really mobile.
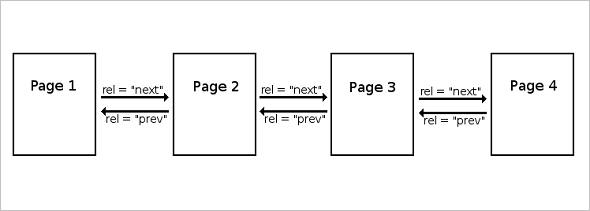
SitePoint – Pagination and SEO: Red Flags and Best Practices
Pagination on website is a no-brainer. However, there are always some considerations that may help to make this element more helpful.
Tips and Tricks for Web Designers
November’s tips and tricks were focused on various techniques of creating landing pages and infographics. Most resources offered their readers cool tips on improving the website design in terms of loading speed, readability and UX.
Smashing Magazine – Framing Effective Messages To Motivate Your Users
In web design what you say and how you say it are equally important ways of conveying your message to users. This article from Smashing Magazine is to teach you how framing your message in a proper way can persuade users to engage with your brand.
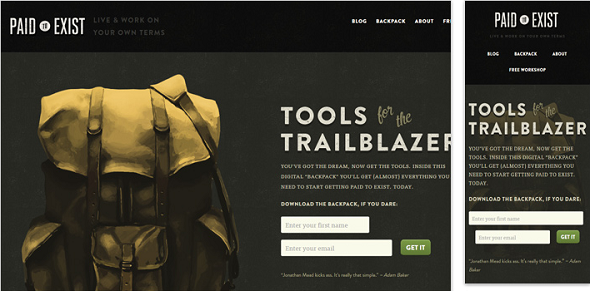
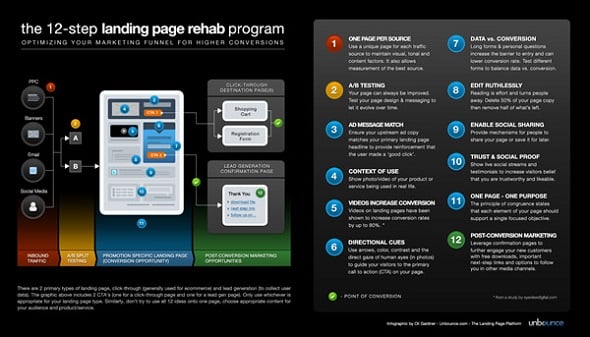
Tuts+ – Tips for Designing Niche Landing Pages
Landing page is one of the best ways to draw users to your website and product. This article will tell you about main characteristics of landing pages and which general elements of landing page you shouldn’t miss while designing your own.
Awwwards Blog – 44 Useful Infographics for Web Designers
This is not exactly a tips collection, but the article featuring a round up of the best and the most useful infographics that may be helpful for web designers and web developers. Here you will find graphics on design history, typography and color theory as well as on web design trends.
Six Revisions – How to Create CSS Ghost Buttons
This great tutorial shows a technique of creating a highly popular design element – ghost button – in CSS. It also provides you with some cool examples of this button used on various website designs.
InspiredMag – Tools and Resources for Web Designers and Developers
This post offers a nice collection of the latest and the most helpful tools, plugins and tutorials for web designers and developers. Here you’ll find jQuery plugins, code snippets and analytic tools from around the web.
Onextrapixel – 12 Skills You Need to Develop a Website
A really useful article from Julia Blake reveals skills you need to create your own website with minimum external help. Here you’ll find not only tips on what you should learn to make a website but also resources where you can get additional help with your website.
SitePoint – A Box of Tricks for Building Responsive Email
This amazing post discovers techniques and principles of creating a fully responsive email design. It shows the ways of creating a great email with CSS that will be fully compatible with mobile devices.
InspiredMag – 4 Tips on How to Improve Your Conversions Through Web Design
Nice tips on how website owners can increase conversions. These tips are based on patterns people use while reading on the web.
InspiredMag – How To: Increase Website Speed
Website loading speed is essential for any webmaster. Slow loading website loses customers in a blink of an eye. This article gives practical recommendations on increasing the website speed.
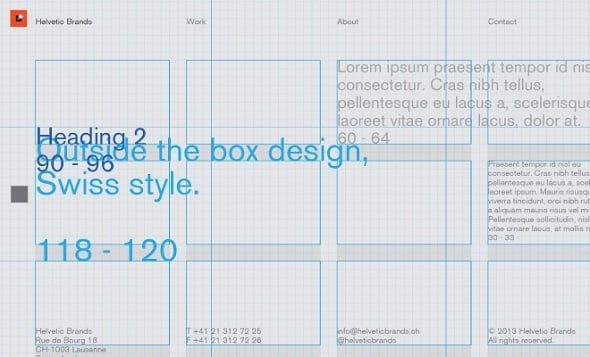
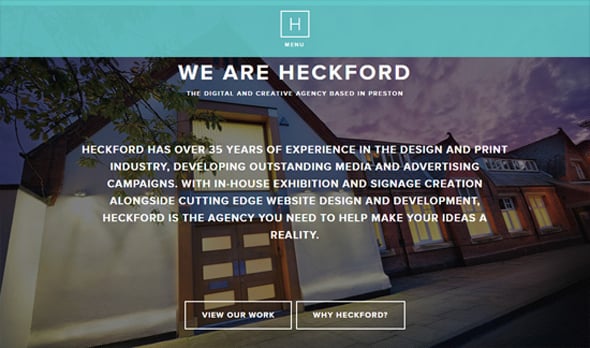
Onextrapixel – The Hows and Whys of Using Large Type in Web Design & Examples
Aside of highly popular huge background images, web design today makes use of large typography. Here is a couple suggestions on why and where you may use big typography elements.
Hongkiat – 20 Pattern Tutorials For Your Future Designs
This nice article from Hongkiat offers 20 great tutorials that show how to create various patterns in Illustrator and Photoshop. Handy stuff you may use for your designs.
UX Issues
User experience is one of the most important thing in modern web design. No matter how stunning and trendy your website looks, if users can’t find what they need or consider your website inconvenient to use – you lose these users. This set of articles offers you advice on how to improve the UX of the website.
Awwwards Blog – Understanding Web UI Visual Hierarchy
Visual organisation and composition matter a lot for good UI. Learn the reading patterns that exist on the web and how to make use of them to create a stunning UI design.
Web Design Views – Main Principles of Lean UX for Startups
Lean Startup philosophy is a relatively new idea that consists minimizing efforts and funds for creating product design. This article shows how Lean startup principles may be applied to UX.
Web Designer Depot – 8 Proven Techniques that Build Trust in Your Website
Building trust in your website helps gaining more customers and engage loyal followers. This post from Web Designer Depot reveals a few secrets that should help you to build trustful relationships with your customers.
Onextrapixel – The Missing Component of an Excellent User Experience
Another article that is focused on a page loading speed as a key factor that impacts UX. Wonder how your website speed may help you gain or lose customers? Read this post.
Best November Freebies
It’s time for some free stuff that is always handy for any website project. Here you’ll find free brushes and fonts collections as well as mockups and icons to make your design look cool and attractive.
Smashing Magazine – Freebie: Christmas Icon Set
Christmas is a favorite holiday for many people. So it’s time to add some Christmas inspiration to the website with cool holiday elements. This set of icons is a great idea to bring a festive atmosphere to the website.
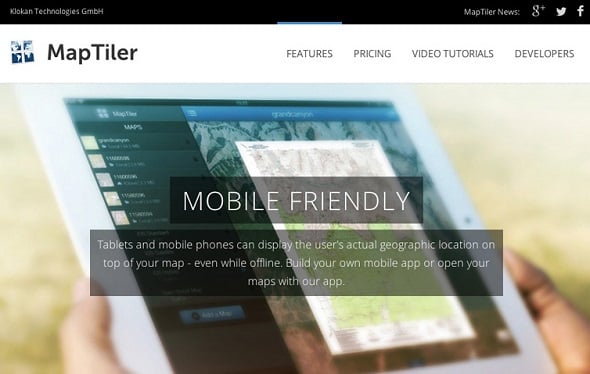
Hongkiat – 10 Free Tools For Creating Your Own Maps
Maps are handy tools for many websites, especially for local businesses that use maps for better connection with customers and better UX. This post contains 10 handy tools that allow you to create a customized map for your website.
Creative Bloq – 35 Free Tattoo Fonts for Your Body Art
Tattoo-style typefaces seems to be a huge trend in web design. This collection contains various tattoo fonts you may use in your website projects.
You the designer – 35 Free Big, Bold, and Beautiful Headline Fonts
Headline is the first thing a user sees from your content. Therefore making a headline impressive and readable is essential. This post contains cool fonts that are perfect for headlines.
Creative Bloq – 10 free Photoshop Brushes for Painting Skin and Hair
This article is a first part of the Marta Dahlig’s tutorial on how to create a painted character in Photoshop with the use of custom brushes. These 10 free brushes are perfect for creating various skin and hair effects.
Creative Bloq – 10 free Photoshop Brushes for Painting Clothes
In the second part Marta Dahlig offers 10 brushes that will be useful for painting clothes in Photoshop.
Noupe – 25 Free Hero Images and Mock-ups: The First Impression Counts
Hero images, like huge background photos, is the recent trend that gains attention of more and more designers. This set from Noupe offers 25 free Hero images and mock-ups ready-for-use in your website projects.
Web Designer Depot – Free Download: 60 Flat-Style Mockups
This collection includes 60 flat mockups in JPG, EPS, SVG and PNG formats that will be useful to showcase products in the most creative and stylish way on the websites.
Onextrapixel – Freebie: Round Flat Icons with Noisy Effect in Retro Colors
Flat design today gains more and more followers. This set of flat icons is a great gift for web designers. Noisy effect on the icons create a stunning and stylish look.
Design Inspiration
Inspiration is essential for all creative people. Let’s find out what beautiful and creative website designs appeared on the web this month and see what we can learn from these designs.
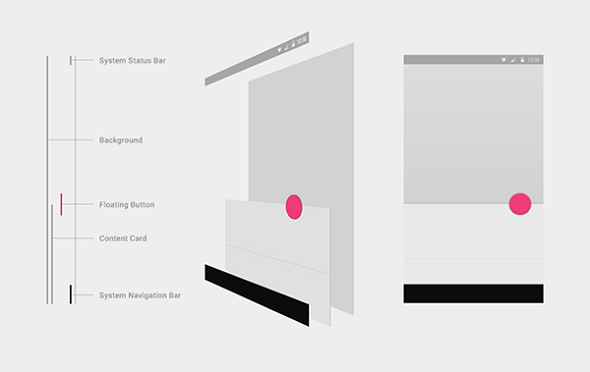
Tuts+ – What You Can Learn From Google’s Material Design
Google has revealed its Material design not so long ago, but it already has gained its backers around the web. This article shows how main Material Design principles may be applied to web design projects.
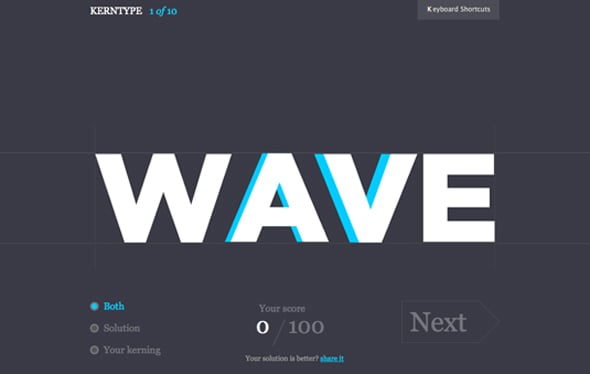
Creative Bloq – 5 Games for Web Designers
Games are perfect for learning. Ask kids if you don’t believe me. This unique post shows how games can teach web designers some new hacks.
Design Shack – 80 Clever Negative Space Logo Designs
Negative space is a clever technique that allows creating a double meaning of an image with the help of contrasting color and shape. This inspirational post shows a roundup of the best logos that make use of negative space.
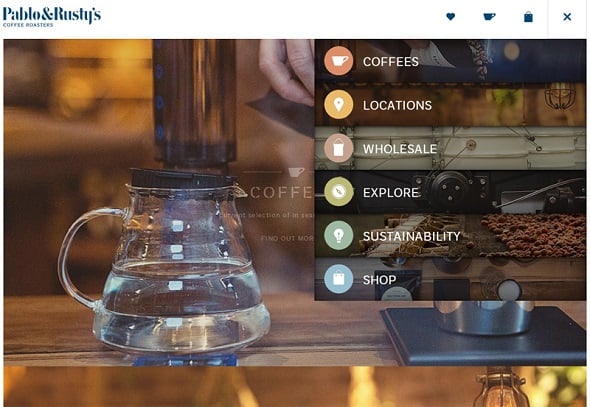
Onextrapixel – Use of Vertically-Oriented Slide-Out Menus in Website Design
Slide-out menus become popular due to the responsive design trend that requires making the best use of a small amount of space. Take a look at these cool examples of slide-out menus that should inspire you.
This was a collection of the best articles and resources for November picked by our editorial team. Tell us what you think about our top picks in the comments field.








































Leave a Reply