Building a Mobile eCommerce Website: a Wise Approach

Mobile devices are everywhere. We’re sure your own cell phone is somewhere around right now as well. Therefore, it will be silly of a marketer not to pay enough attention to the mobile version of an eCommerce website. More and more people are switching between devices before making a purchase. Therefore, it is greatly important for all eCommerce website owners to create a highly converting mobile e-commerce website. However, as we can all understand, this is easier said than done.
Before we go into the design part of a mobile eCommerce website and ecommerce website builder templates, we need to educate ourselves a little bit and remember these facts.
Not All Shoppers Are the Same
Some of them are too price-sensitive, whereas some of them are quality conscious. Therefore, you simply can’t win them both by following a single standard marketing tactic. There are some shoppers who never buy a product until there is some of discount on it. They will take the pain of browsing all the daily deal websites to save them from paying at the high street price. No sooner did they spot a special deal, than they go for it.
And there are some buyers who remain connected to different social channels 24/7. Whenever these people see something interesting on their feed, they do a Google Search and bump on that website to get hold of that offer. And of course, we should not forget those people, who browse shopping websites just for the sake of browsing. They don’t buy things but strangely enough they subscribe to the email list or news feed.
Target Audience
Accept that your mobile eCommerce website can’t please everybody. Therefore, you need to figure out who your target audience is, otherwise it will be just beating around the bush. For example, if you are selling beauty skin products, probably you should be targeting female audience. And it is not rocket science; it is just common sense! So, before you start designing your website, you need to figure out who the target audience is.
Conversion Metrics
How are you going to define a conversion? Conversion does not necessarily have to be buying a product. It could be subscribing to the news feed, newsletter or it could be doing some social promotions as well. So, you need to decide what actions you are going to treat as conversion because the design and structure of your mobile eCommerce website are going to get heavily influenced by that.
Now, we are going to take a look around how to make an eCommerce website mobile friendly while keeping the focus on conversion.
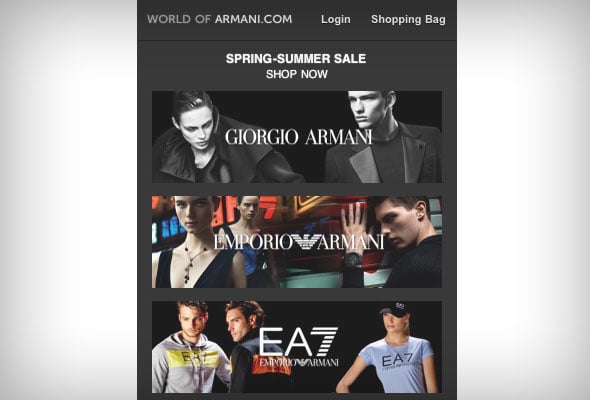
Making It Fingers Friendly
People will be using their fingers to browse the mobile version of your ecommerce website and that means, the interface should make room for that. Do away with the design clutter otherwise people will feel frustrated, if not infuriated, while trying to access information. Use big buttons for Call to Action as opposed to contextual links. Get rid of the left and right arrows for viewing product images; rather you should allow users to swipe for product photos.
The above Giorgio Armani website is absolutely clutter-free. The image boxes are large enough for our fingers to click on them. The interface is lively and of course finger friendly.
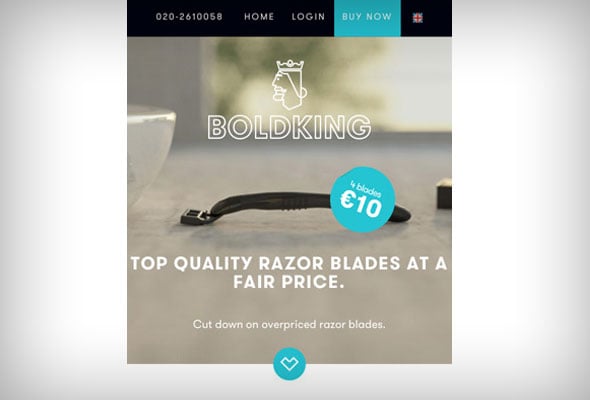
Copy
The screen size of the mobile devices does not allow designers to include long body copy in the design. So for mobile devices, we need to settle with short and compact body copy that includes all the vital information about the product. It should also include Call to Action text to encourage visitors to take action. Long body copy is a bad idea for mobile devices. However, if you had to add long body copy, you should be using ‘read more’ buttons more frequently so that visitors wouldn’t feel annoyed.
Use persuasive and positive words to make the visitors feel encouraged. Like for example, rather than using generic text like – ‘Checkout’, we can use – ‘Make Payment Securely’. The latter one is more reassuring and encouraging for the visitors and therefore they are more likely to take action.
In the above example, Boldking has done a commendable job by adding conversion oriented copy. The copy is cool, conversion friendly and concise.
Forms
Believe it or not, people hate filling out long forms. Form slows down almost everything. Visitors need to scroll up and down to have a look at the form, enter correct data, scan all the details, check boxes and more to be able to fill out a form successfully. It is painful for a visitor to do all these tasks on a mobile device. So, it makes sense that you should add a short form in the mobile version of your eCommerce website.
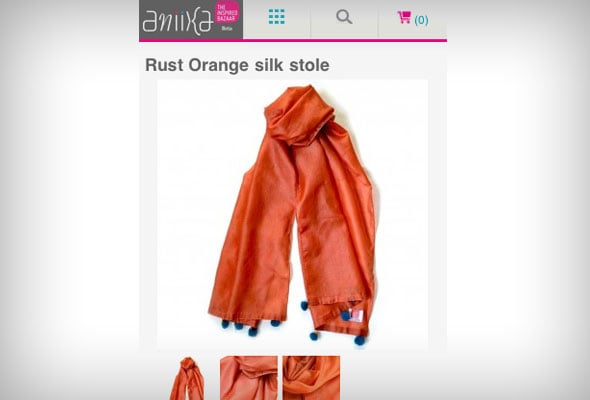
Product Images
Low quality product images can ruin all your chances of converting a visitor. People try to form an idea about the product or service by looking at the images and therefore, the images have to be of high quality. However, there is a catch to it. You need to strike a perfect balance between the image quality and the loading time of the website. Try different versions of the same images and test it on different mobile devices before zeroing in on a particular one.

In the above example, mobile version of Aniika website uses stunning images to capture the attention of the audience. It even goes further by adding multiple images of a single product to make it easier for the visitors to make a decision.
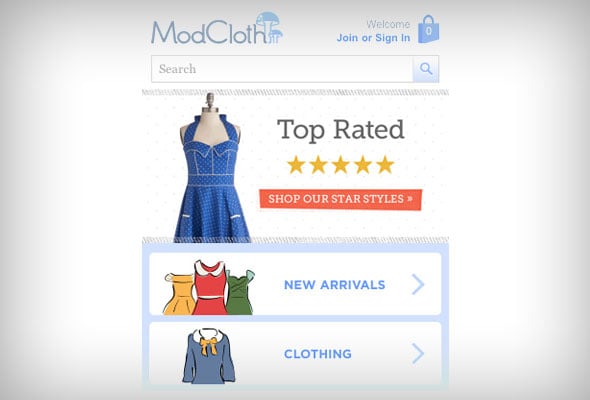
White Space
Too many designing elements act as deterrent in the conversion path. You need to allow different designing elements to breathe and this can be done by using white space in the design. It relaxes the nerves of the visitors so that they can focus on things that really matter like buying products.
In the above example, Mod Cloth mobile website shows how we can utilize white space to ensure that visitors can concentrate on the important parts of the website. In the above example, our eyes get fixed on the red CAT button and this is because of the clever use of white space in the design.
Navigation
We simply can’t waste a single pixel on a mobile website. Spaces on mobile websites are precious and therefore, we simply can’t waste space by opting for mega menu. For mobile websites, we need to take a minimalist approach when it comes to navigation. The number of navigational menu should be kept at minimal. Don’t cram the interface with large navigational menu rather we can add a search box.
The Loreal Paris mobile website places the navigation at the bottom and the search box is placed at the top right section. The rest of the website is graced by an image, text and Call to Action button. Overall, it is a great website to browse on mobile devices.
Conclusion
Converting a visitor on mobile devices has never been easy and will never be. But with the aforementioned tips, we hope that you will be able to stay a few steps ahead in the competition. Moreover, MotoCMS has a functional Mobile Editor that allows you to create a mobile version of your eCommerce website easily. This useful tool is included into the admin panel that you get together with any website design.









Leave a Reply