The Recipe for Creating Catchy Photography Website Design
If you want to become a photographer, designing your own online portfolio is high on the agenda. In today’s world of the Internet, an online portfolio is the easiest way to make a statement about your photos. Or at least this is what you hear a lot these days. And yes, it sounds good in theory.

But in practice – where do you start? What should be a priority when making your portfolio design? What pitfalls should you try not to fall into? In this article, we are trying to summarize recommendations for (re)designing your online portfolio.
Two Main Benefits from Learning Color Theory
When creating visual products like photos, the color theory is a must. But do many photographers master it? Not really. The color theory is often considered boring and far too complicated. Be it as it may, one has to stay realistic about the benefits of knowing a thing or two about this field of science.
So what is the first reason to learn the color theory? Quite obvious – knowing the color theory basics helps you to meet the deadlines. Let’s prove this with the example of color palette. Do you know that there are more than 10 million colors? Yes, so many. So, if you have no idea what a color palette is, you run a risk of getting carried away every time when you pick a colour.
[Tweet “The knowledge of the color theory can also help you figure out the unique combination of colors.”]
Do you know that colors have universal meanings and evoke culturally specific associations? So to become a professional photographer you need to realize how your target audience might accept colors on the deep level.
Now that you start to get aware of the importance of color theory, there is good news for you. The web developers from MotoCMS have already created a powerful tool that can considerably save your time when dealing with the color palette.
Creating Your Palette with MotoCMS Color Picker
This miracle is called Color Picker. Its main function is to ease the process of choosing an appropriate color palette for your website. How does Color Picker work? First, you should sign up one of responsive photography website templates for a trial version.
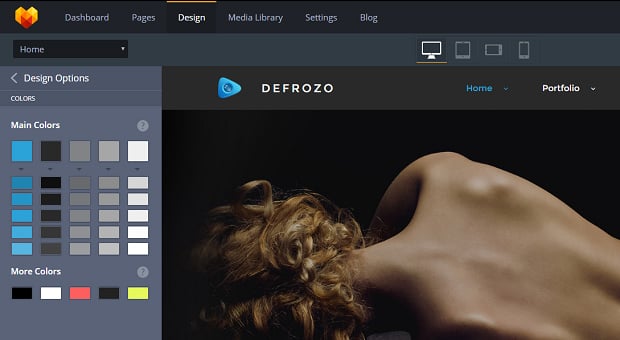
Defrozo is a perfect choice to show you how the tool works. Believe it or not, but you can change the color palette of this ready-made photography website design in one click. Once you log in, go directly to the Design section of the website builder. Then click on the Colors tab.

What you see there is 5 main colors of your website + 5 extra colors to create an original and organic palette without web design skills. The change of a color in the Colors section automatically leads to the (re)design of the whole website. Fascinating, right?

It is extremely helpful for web designers who are working on several projects at the same time. It is also useful for photographers who want to have a taste of designing their own online portfolios from scratch.
And what if you do not to like a color of a certain element? You can also change it by clicking on the element and choosing another color option. Yes, that easy!
5 Editors to Simplify the Photographers’ Life
Editing photos is probably the most time-consuming and unpredictable routine for any photographer. You never know if you shot anything worthy till you are on your own with your camera… and your editor. So what are the editors you might want to use in 2017?
Adobe Photoshop CC

Photoshop is and will remain the leading photo editing software in 2017. It gives almost endless opportunities for correcting and manipulating images. However, you will have to pay a tidy sum for the license and subscriptions.
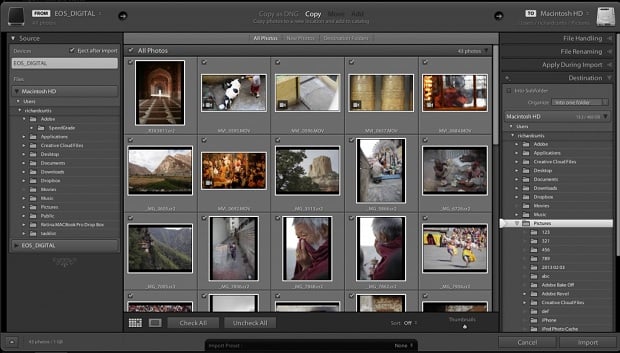
Adobe Lightroom CC

This editor is believed to be the best choice for advanced image cataloguing. You will enjoy its clear and user-friendly interface.
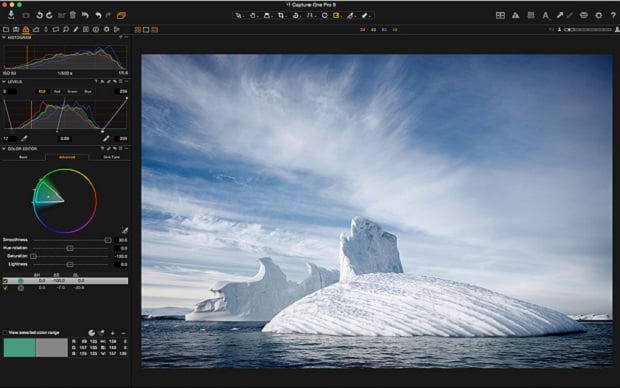
Phase One Capture One Pro 10

This editor is one more powerful tool to store your photos and edit them without changing original images.
DxO OpticsPro 11

With this editor your images will have the best noise-reduction experience. You can use DxO OpticsPro 11 for direct export of your images to most photo apps.
What do all editors mentioned above have in common? Well, two things. The first is that you have to pay for using them. The latter is that you have to install them on your computer.
Aviary Photo Editor in Defrozo
If you are not interested in doing either of things, you have to check out Aviary Photo Editor integrated into Defrozo.

Amazing functionality, no extra payments, all upgrades for free and no need to install it onto your computer – this is in short what makes Aviary Photo Editor one of a kind.
Free Widgets for Photographers to Embed
What all photographers also need for their online portfolios is smart widgets. How do you get them? You find a free widget with the necessary function and sign up for it. Usually after that you get the embed code. And this is where the fun starts. With Defrozo, adding a widget turns into a game of several clicks.
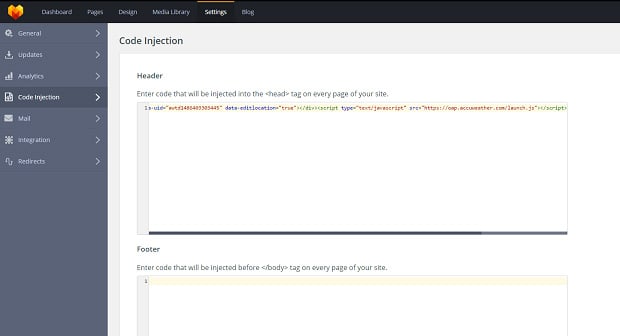
To add a widget to all pages in your portfolio, go to Settings – Code Injection and copy the embed code into the Header text field. Make sure that you save the changes. That is it – you just raised the functionality of your portfolio!

If you want to single out a page, you do the following: open the page, find (somewhere at the right) Page Properties – Code Injection and .. (wait for it!) copy the embed code into the Footer or Header text field of this page only.
Another way to add an HTML/CSS or JS widget to your website is dropping an Embed widget and pasting your code into it when it is already on the layout of your portfolio template. Now, what are the widgets you might find necessary for your photographer’s portfolio? Let’s review few examples below.
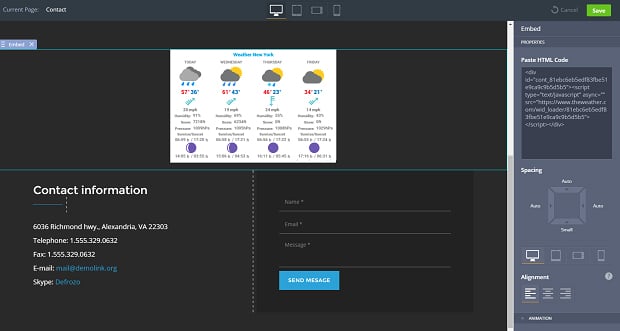
Weather Forecast Widget

Look at this free weather widget. You can use it for your online portfolio, especially if you mainly work outdoors. The weather widget might help you and your customers plan the photo shoot details, like clothes, more effectively.
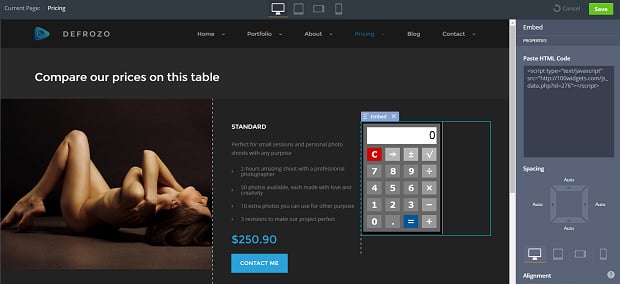
Pricing Calculator Widget

This pretty and simple calculator can be useful for your Pricing page. Your clients will definitely appreciate this widget, especially if you are paid per hour or for a certain number of photos.
Note that you are free to choose any widget you want to simplify the life of your customers. These were just the examples. It is up to you what widgets to take advantage of.
Build Your Photography Website At No Charge
Hopefully, having read this article, you learnt how color palettes are connected with time. Maybe you even picked up a few facts about editing software and widgets for photographers.
And most importantly, we hope that you got a clear idea about how you can make your portfolio design. Because now you can do it in practice and edit any photography website design from MotoCMS without any charges.
- Choose any theme from the Photography category.
- Push the “Try Free for 14 Days” button on a template’s page.
- Launch the template for the free trial with your email or Facebook/Twitter account.
- Once you logged in to the admin panel, start building your portfolio free of charge.
- Get the website you customized yourself at the end of the 14-days trial period.
Pay for your website only if you like it. The MotoCMS website creator’s trial version has the same functionality, as the one you would have already bought for real money. So don’t hesitate and pick your ready-made design now.




Leave a Reply