CSS Grid Layout Tutorials And Guides – All You Need To Learn (Kind Of)
Are you searching for new and effective ways to build website layouts? Congrats! The new one has arrived and comes by the name of CSS Grid. Opposed to its predecessor, the Flexbox, CSS Grid is here to make layout creation simpler. Moreover, it gives you more freedom in creating unorthodox and asymmetrical layouts, which goes in line with the major web design trends 2018. However, to master it, you should find your perfect CSS Grid layout tutorial. Fortunately, we’re here to help you with this task and bring you a rich and variegated collection of CSS Grid layout tutorials and guides.

The tutorials that we bring cover different aspects of working with the grid system. You’ll find the following types of CSS Grid layout tutorials covered:
- Beginner’s guides to CSS Grid;
- CSS Grid video guides and crash courses;
- fun and interactive resources to master CSS Grid;
- All-encompassing CSS Grid overviews.
So, are you ready to discover the best sources that help you master CSS Grid? Then, prepare for an insightful journey. Let’s go!
Beginner’s Guides to CSS Grid
If you have no prior exposure to working with CSS Grid, you’ll find these well-delivered introductory tutorials useful. Get through a couple of them and you’ll get the hang of the CSS Grid system.
CSS Grid Layout Tutorial ‘Getting Started With CSS Grid Layout’

Being well-structured and straightforward, this CSS Grid layout tutorial does a great job helping you create your first CSS Grid implementation. First of all, it guides you smoothly through defining the grid and its columns. Next, it explains to you such CSS Grid elements as fractions, repeat() function, grid-template property, etc. Then, it shows you how to operate line numbers, cells and tracks and neatly breaks down the way you can position the grid elements to fit your professional vision. At the end, you learn the basics of utilizing the grid-area property and find some useful information about CSS Grid browser support.
All in all, Getting Started with CSS Grid Layout is a great introductory tutorial that has all you have to know to make your first sound steps in mastering CSS Grid.
Introduction To CSS Grid Layout: Firefox Devtools Playground

This is one more neat and well-structured introductory CSS Grid layout tutorial by Firefox. It brings you clear-cut illustrations and code snippets that you can play around with CodePen grid creator.
The tutorial comprises 10 stages that are listed on the left. As you pass the stage, it’s marked with a tick, which makes it neat to track progress on the playground. By passing the stages, you’ll learn the basic terminology behind CSS grid and practice its creation. What’s more, you’ll get to know the basic grid layouts and learn how to mix units, position items, work with grid areas and use named lines.
CSS Grid Layout Tutorial ‘Spring Into CSS Grid by Joni Bologna’

Spring Into CSS Grid is a nice hands-on tutorial that invites you to build your first CSS Grid layout. The chosen layout is not the basic one, so you’ll have to learn a lot on your way to powering it and making it responsive. The tutorial comes with a fullscreen demo and CodePen-powered code snippets. This demo makes the tutorial nice to work with and speeds you up on your way to success.
Learn the CSS Grid by Example (The New CSS Grid Tutorial) by Gary Simon

The next CSS Grid layout tutorial also helps you get down to practice. Following it, you’ll build a CSS grid for a website homepage and define some basic CSS rule sets. The major draw of this tutorial is the fact that it comes both in text and video versions. So, you can choose your way to master it and create your first CSS Grid-based webpage with ease.
CSS Grid Video Guides and Crash Courses
If you’re not that much into reading the tutorials, you can see the building of a CSS grid unfold in front of your eyes with a number of great CSS Grid video tutorials. They’re great for beginners as you actually see the process of CSS Grid creation in real time.
CSS Grid Layout Crash Course by Traversy Media
You can make your entry to the world of CSS Grid with the CSS Grid Layout Crash Course by Traversy Media. Basically, the course is half an hour long. It covers the major aspects of grid creation, such as working with properties, containers, and items. The explanations are thorough and detailed. So, you’ll get through it even if CSS Grid is the first grid layout system you master.
CSS Grid Layout Tutorial Series By Net Ninja
Next, you can move from a single introductory tutorial to a series of video lessons on working with the CSS Grid system. The great series developed by Net Ninja cover different aspects of using CSS Grid in 10 lessons. Each lesson is around 10 minutes long. So, as you can see, the information is chucked into pretty digestible pieces.
The aspects of CSS Grid, which this tutorial series cover, are columns, rows, grid lines, nested grids, aligning, justifying and grid areas. Moreover, you’ll learn how to create 12-column grids and mosaic grids and see the process of full-blown responsive grid creation. So, this is one of the best entry level CSS Grid video courses to pick on.
CSS Grid Layout Tutorials ‘CSS Grids for Everyone Video Series’
This video series on CSS Grid consists of 6 episodes. It introduces you to the grid basics and a handful of grid properties. Each episode is up to 10 minutes long and covers one of the aspects of working with the grid. In general terms, the course covers both theory and practice and is a sound stepping stone to CSS Grid mastery.
Fun and Interactive Resources to Master CSS Grid
The most effective learning happens when you have fun while you learn. In this section, you’ll play games, experiment with examples and create comics while you learn the grid system.
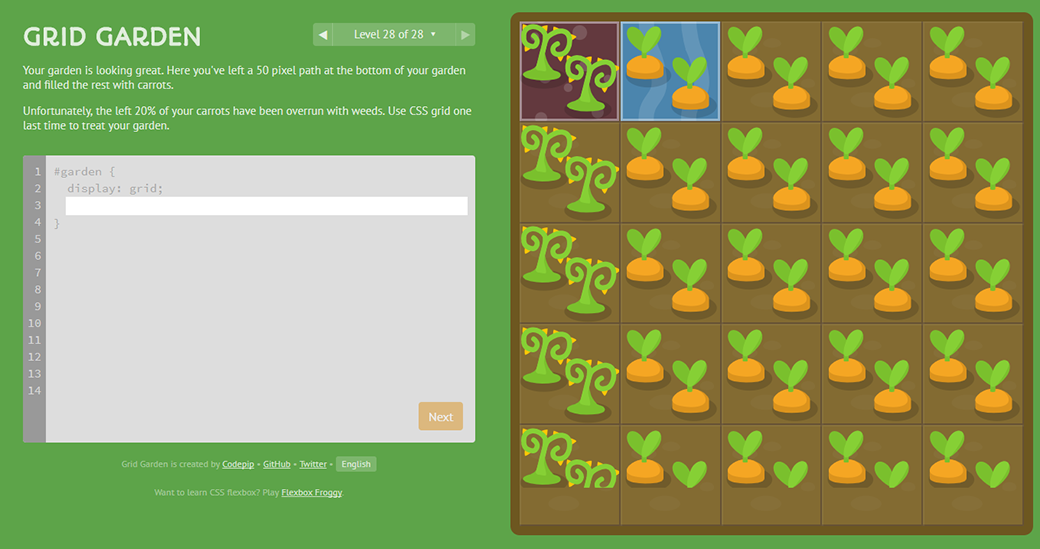
CSS Grid Garden Game

Are you fond of interactive learning? Then, you can easily internalize the CSS Grid command by playing the well-done CSS Grid Garden Game.
The game consists of 28 levels that make you apply your CSS Grid knowledge to complete them. Playing the game, you’ll be taking care of a carrot garden: watering the needed sections, planting carrots, weeding, etc. The game is available in a number of languages, so you’re bound to enjoy the gameplay and experience. All in all, if you’re ready to cultivate a carrot or two on your way to mastering CSS grid, this game is a great option for learning and practicing the grid basics.
Grid By Example by Rachel Andrew

Grid By Example is a web project that teaches you the ways to utilize the CSS Grid by providing you with a number of grid examples. The project’s author is Rachel Andrew, one of the leading experts and educators on working with CSS grid.
So, if you’ve mastered the basics behind CSS Grid, go to the Examples section of this website. Here, you’ll find a number of grid examples. They range from simple grids to complex nested grids, grids with overlays, percentage based grids, etc. You can also access an impressive collection of CSS Grid page layouts that show you all the possibilities of the new technology. Needless to say, you can easily access the HTML and CSS code for all the grid examples. What’s more, you can fork the examples on CodePen grid creator.
So, if you’re still not sure what the CSS Grid brings you after going through the theory part, dropping by Grid by Example website is a great way to get your hands-on experience with new-gen layouts and see CSS Grid in full blossom.
CSS Grid Layout and Comics (as Explained by Barry the Cat)

CSS grid is a tool not only to create website layouts but also to make new comics about Barry the Cat. Why would you want to create it? Because it’s fun and because it makes you play around a number of very applicable layouts based on the grid. Above, is a sample of what you’ll create following the step-by-step guidance of this fun CSS Grid layout tutorial.
A Super Quick Way to Try out CSS Grid by Jen Simmons

This CSS Grid Layout tutorial is different from the others as it breaks mastering CSS Grid down into a series of exercises. In fact, there are 10 exercises you have to fork to complete the course. Basically, the HTML code for each exercise is given. In the CSS part, you’ll see the task you should complete. The JS part contains the exercise clue in case you get stuck. So, A Super Quick Way to Try out CSS Grid is a great way to get firsthand experience with the grid basics and correct your mistakes by consulting the clues.
All-encompassing CSS Grid Overviews
To truly master the grid and be able to create the layouts that are groundbreaking, you should know all the capabilities of the grid system. If you’ve gone through the basics part, it’s time to learn all the functional richness that’s hidden inside the CSS Grid. So, meet the longer and more complex guides. They cover all the functions of the CSS Grid and give you even more layout freedom and place for creativity.
How to Efficiently Master the CSS Grid in a Jiffy

Written in simple language, this tutorial aims at teaching you the 20% of all the grid functionality for utilizing the CSS Grid with 80% efficiency.
Being a hands-on guide, this CSS Grid layout tutorial invites you to build a responsive music app layout to master the strongest assets of the CSS Grid. First of all, you’ll expand your knowledge about the grid elements, getting it right thanks to annotated illustrations. Next, you’ll be guided through creating a sample website grid. Thirdly, you’ll find a well-written guidance on making your grid responsive using media queries. You’ll learn how to define the grid direction and align the items the way you need. Finally, the tutorial taps into mixing CSS Grid with Flexbox, which is the next thing to learn after you master the basics. After completing this tutorial, you’ll expand your knowledge and command of the grid system. Moreover, you’ll end up having your own very first CSS Grid website layout ready.
The CoffeeCup Guide To Liberating Layout Through CSS Grid

The CoffeCup Guide is a nice read to spend an hour or two to expand your knowledge about grid layouts and CSS Grid in particular.
The guide opens with an informative part on web layout history and introducing CSS Grid and a free grid creator. Next, it brushes through the basics of the CSS Grid and goes in-depth in terms of grid items’ placement. What’s more, the guide also covers advanced grid configuration to take your grid command up a notch. As a result, you’ll be able to devise layouts that would otherwise be horrendously difficult to implement.
The CoffeeCup Guide’s practical part consists of code demos that are followed by explanations. This structure allows you to clearly see what you’re doing first and then learn how to achieve it. Needless to say, the guide is written in conversational language, which makes reading it with a cup of coffee real fun.
CSS Grid Layout Tutorial ‘A Guide To Learning CSS Grid By @jonsuh’

The main draw of the CSS Grid layout tutorial by @jonsuh is the way it’s structured. The sections of the guide line up nicely like the string of pearls. The author starts with the simple concepts and gradually makes it more and more complex. Building up the knowledge in such a gradual way is great to ensure that you get it all and see what it gives to you. What’s more, the guide effectively marries the code strings into the corresponding layouts. For every code instance, you’ll see the well-commented layout on the right, so that you can keep comparing the coding and the layouts as you read.
CSS Grid Layout Tutorial ‘A Complete Guide to Grid by Chris House’

Chris House built his guide on CSS Grid in form of tabs. You choose the section you want to explore and click on it to view the contents.
What will you find inside the Complete Guide to Grid? To cut the long story short, it starts with the basics, such as CSS Grid introduction, browser support, main terms, etc. The body of the guide consists of two main parts: Properties For The Parent and Properties For The Children. The former part includes the explanation of the properties and values that can be applied to the grid container. The latter defines the properties that can be used to modify grid items. Both parts are nicely sprinkled with prominent examples.
This guide is great if you want to get the gist of different CSS Grid properties and internalize them the way you don’t end up with the mess in your head. Most noteworthy, the guide itself is built using CSS Grid, which helps you stay motivated by its greatness as you progress.
CSS Grid Layout Tutorial ‘Grid by CodeDrops’

Grid by CodeDrops is a comprehensive illustrated guide on working with the CSS Grid that that invites you to go into detail and deepen your knowledge of this grid system.
One of the major draws of this tutorial is that it covers the much-needed nuances that go in line with asymmetric grid creation and breaking the grid. It goes in depth when it comes to different types of unconventional layouts, sizing and positioning. What’s more, at the end of the tutorial, you’ll find four examples of asymmetrical grid layouts explained. Needless to say, you’re more than welcome to play with the code snippets on the CodeDrops playground.
CSS Grid Layout Tutorial ‘W3C CSS Grid Layout Module Level 1’

You can hardly find a fuller coverage of CSS Grid system than the official W3C CSS Grid specs. So, if technical guides with no humor allowed don’t scare you away, here you go with the fullest and most accurate guide on CSS Grid that’s accessible on the web.
It’s worth mentioning that you don’t have to go through the whole guide if this is not what you’re eager to do. Use it as the point of reference. Open it up once you feel confused about this or that aspect reading other guides or once you feel you need the full coverage on a particular CSS Grid function.
CSS Grid Layout Tutorials ‘CSS Grid Layout at MDN Web Docs’

This is not the case to be scared away by the fact it says ‘Documentation’. Mozilla Developer’s CSS Grid Docs combine the much-needed reference of properties and functions with 10 comprehensive (and not very long) guides.
The guides that you find on this page cover some very important aspects of working with the grid that lack coverage in other tutorials. For example, you get a chance to dig deep into the relationship of CSS Grid to other layout methods. Next, you can get insights into box alignment with CSS grid and practice creating different types of modern grid layouts. What’s more, the guides cover CSS Grid layouts accessibility, progressive enhancement, logical values and writing modes.
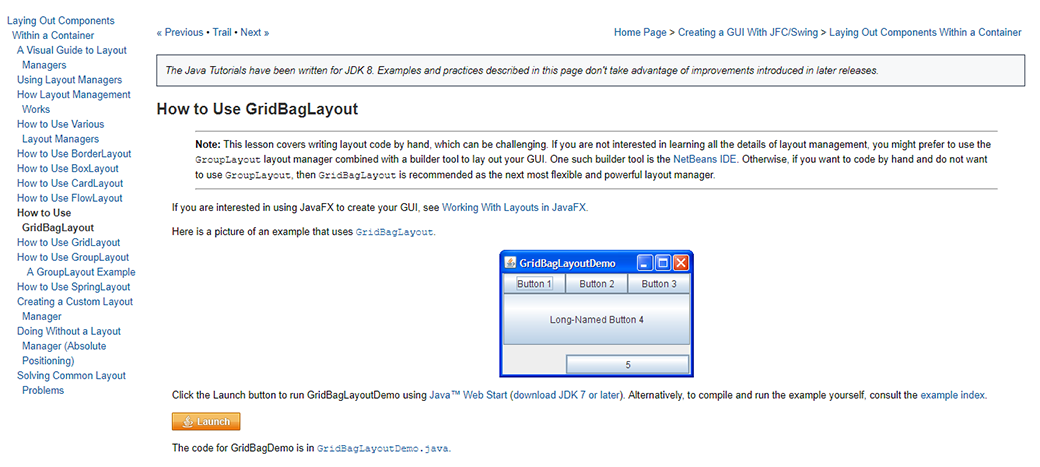
How to Use GridBagLayout Tutorial

If you want your CSS Grid layout to be one of the most advanced out there, add this GridBagLayout tutorial to your study list. Why do you need it? GridBagLayout is so flexible that literally breaks all the constraints that other layout methods impose.
By reading this GridBagLayout tutorial, you’ll learn the way to build unconventional layouts both with CSS and Java. With GridBagLayout, the grid melts and you can create the rows of different height and the columns of different width. You surpass the grid and become the Master of the web space. Interested? Free a couple of hours and master this know-how with GridBagLayout tutorial.
Summing Up CSS Grid Layout Tutorials
Congrats! Now, you’re fully equipped to master the grid with a number of CSS Grid layout tutorials that range from introductory to advanced ones. We hope you were able to find a couple of them the fit your liking and match your learning style. All in all, we wish you success in mastering the new way to create website grids and making it to the top of the CSS Grid-based website layouts!
Are there any great tutorials that we haven’t covered? Let the community know about them by sharing your favorites in the Comments section below.
If you liked this post, you may be also interested in reading the following articles:





Leave a Reply