Moto CMS Photo Gallery Components: Grid, Preview and Lightbox
MotoCMS offers many innovative and unique Flash components within its powerful control panel. Thanks to exciting advanced features that help to easily edit your photo gallery, add various effects and with all this save your time, they are in great demand among our users, especially for those who exhibit their photo works online.
Today we would like to present you three Flash photo gallery components that are essential for an online image gallery. These highly functional modules and slots developed by MotoCMS team can assist you to quickly create wonderful online presentation of your photos or other images right within your control panel. They are of great importance for any photographer or artist and were developed for the best performance of their ideas. With our powerful Flash photo gallery components you are not limited with the number of created galleries! Now with these unique Moto CMS components it’s become even easier to create Flash website that is visually attractive, professional and extremely functional.
So, please meet Photo Gallery Thumbnail List (Grid), Photo Gallery Preview and Photo Gallery Lightbox.
***
Photo Gallery Thumbnail Preview (Grid)
This component allows users to create and manage the thumbnail preview within your Flash image gallery.You can set the number of rows and columns for your thumbnail preview, set colors and size of thumbnails, border color, etc. Thanks to friendly arrow navigation, there is no need to close the image to go to the next one.
Let’s take a deeper look inside this advanced Moto CMS module:
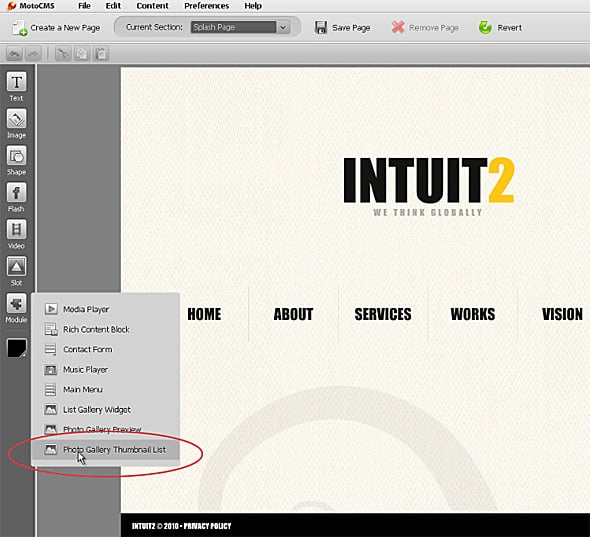
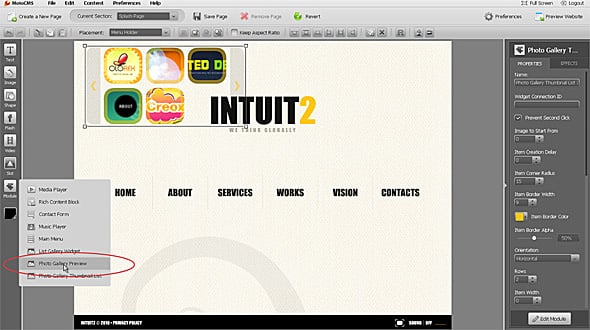
1. To open Photo Gallery Thumbnail List select Modules – Photo Gallery Thumbnail List:
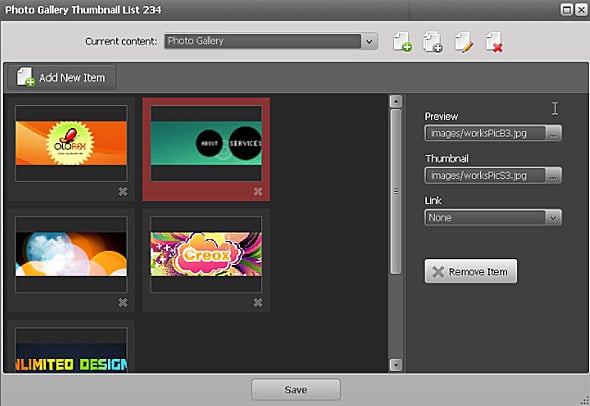
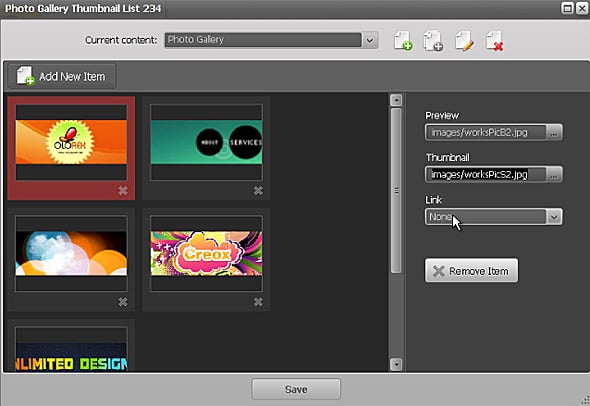
2. Double click on the “Photo Gallery Thumbnails” window, select the images for your thumbnail gallery and click the “Save” button:
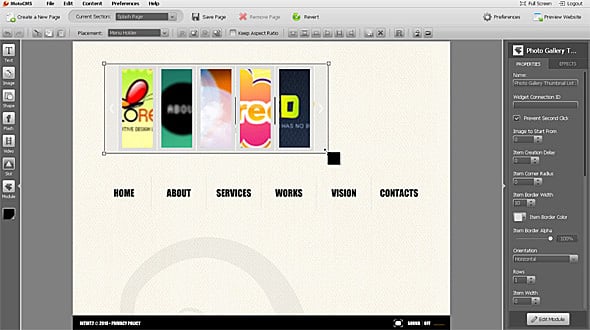
3. Now you can start editing your future gallery thumbnail preview:
The following functions are available within this module:
- Widget Connection ID (this function allows you to link the widget with other modules);
- Prevent Second Click (you can enable or disable this function);
- Image to Start From (you can choose what image your thumbnail preview will be starting with);
- Item creation Delay;
- Item Corner Radius;
- Item Border Width ;
- Item Border Color (set borders for your thumbnails and choose any color for it);
- Item Border Alpha;
- Orientation (horizontal and vertical);
- Rows (you can set the number of thumbnail rows);
- Item Width;
- Vertical Spacing;
- Columns (you can set the number of thumbnail columns);
- Item Height;
- Horizontal spacing;
- Arrows Width (you can make them as wide or short as you wish);
- Arrows BG Color and Alpha, Arrows Corner Radius;
- Preload Module (you can enable or disable this function);
- Rotation (you can set the rotation angle);
- Alpha;
- Blend Mode (Normal, Darken, Multiply, Screen, etc.).
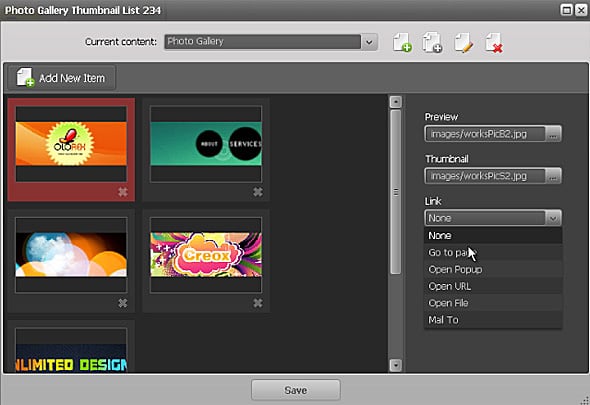
4. You may link each thumbnail image to a page, popup, external URL or file:
5. Now let’s click the “Preview Website” button and see the result:
***
Photo Gallery Preview
This component is really convenient and useful for photographers, since it allows them to set the big preview for their photo works right within the control panel. With the help of this module you can perform a great number of functions that are described below:
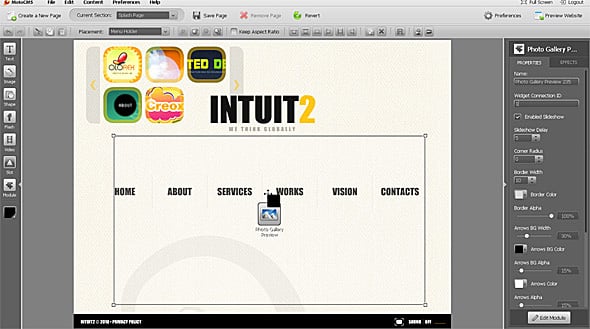
1. To open Photo Gallery Preview select Modules – Photo Gallery Preview:
2. Double click on the “Photo Gallery Preview” window:
Select images and click on the “Save” button:
The following functions are available within this module:
- Widget Connection ID (this function allows you to link the widget with other modules);
- Slideshow (you can enable or disable this function);
- Slideshow Delay (you can set the length of intervals);
- Corner Radius;
- Border Width;
- Border Color (set borders for your gallery preview and choose any color for it);
- Border Alpha;
- Arrows BG Width (set the background width);
- Arrows BG Color (set any color for the background);
- Arrows BG Alpha;
- Preload Module;
- Rotation (you can set the rotation angle);
- Alpha;
- Blend Mode (Normal, Darken, Multiply, Screen, etc.).
3. Now let’s click the “Preview Website” button and see the result:
***
Photo Gallery Lightbox
With this slot you can add more useful interactive features to your gallery, e.g. interactive arrow buttons, close button as well as enable slideshow function, set the background color, etc. Moreover, it can easily be linked with Grid and Preview widgets: the combination of these three innovative photo gallery components that are linked between, creates a powerful basis for exhibiting photo works online in the most advanced and functional way.
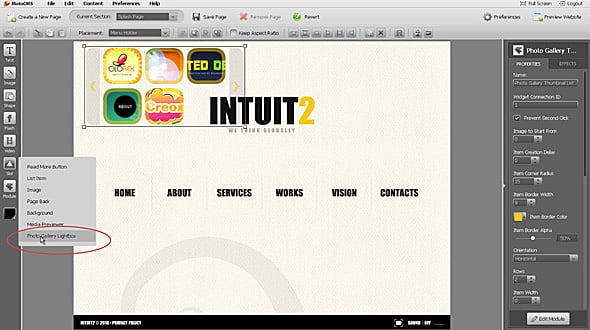
1. To open Photo Gallery Lightbox select Slots – Photo Gallery Lightbox:
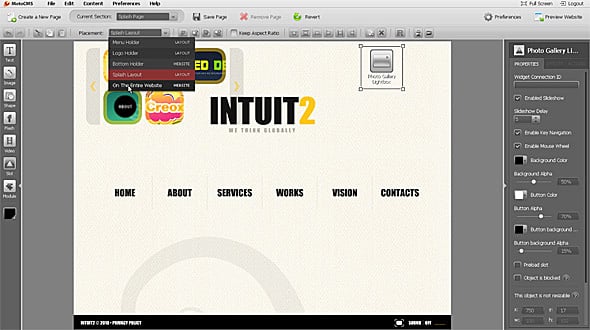
2. Select the placement where you would like to place the Lightbox:
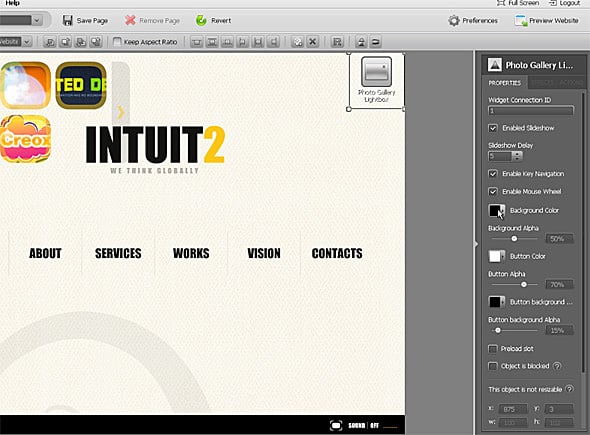
3. Drag-and-drop the “Photo Gallery Lightbox” window to your thumbnail gallery. Now you can edit the Lightbox:
The following functions are available within the slot:
- Widget Connection ID (this function allows you to link the widget with other modules);
- Slideshow (you can enable or disable this function);
- Slideshow Delay (you can set the length of intervals);
- Key navigation (you can enable or disable this function);
- Mouse Wheel (you can enable or disable this function);
- Background Color;
- Background Alpha;
- Button Color;
- Button Background;
- Button Background Alpha;
- Preload Slot (you can enable or disable this function).
4. Now we have the final result:
These components are included into Moto CMS package and are available FOR FREE for all users who purchased either Moto CMS (standalone version) or any of the premium Moto Flash CMS templates.
If you are not familiar with our powerful Moto Flash CMS, you have a great opportunity to try these (and many other) great features within Moto CMS DEMO! Hurry up and get your own online DEMO version of Moto CMS with one of premium Flash CMS templates in order to evaluate its quality and usability!

















[…] This post was mentioned on Twitter by Moto CMS, Tina Zennand. Tina Zennand said: RT @MotoCMS Moto CMS Photo Gallery Components: Grid, Preview and Lightbox http://bit.ly/h0AoJQ […]
[…] Zobacz resztę artykułu: Moto CMS Photo Gallery Components: Grid, Preview and Lightbox … […]
[…] Moto CMS Photo Gallery Components: Grid, Preview and Lightbox … […]
[…] Moto CMS Photo Gallery Components: Grid, Preview and Lightbox … […]
[…] Moto CMS Photo Gallery Components: Grid, Preview and Lightbox … […]
Moto CMS Photo Gallery Components: Grid, Preview and Lightbox ……
Here at World Spinner we are debating the same thing……
[…] Moto CMS Photo Gallery Components: Grid, Preview аחԁ Lightbox … […]
[…] Moto CMS Photo Gallery Components: Grid, Preview and Lightbox … […]
[…] Moto CMS Photo Gallery Components: Grid, Preview and Lightbox … […]
[…] Moto CMS Photo Gallery Components: Grid, Preview and Lightbox … […]
Excellent gallery , cool stuff thanks for sharing…
[…] Moto CMS Photo Gallery Components: Grid, Preview and Lightbox … […]
great components great work
thanks!!! for sharing
…..
[…] Moto CMS Photo Gallery Components: Grid, Preview аחԁ Lightbox … […]
[…] Moto CMS Photo Gallery Components: Grid, Preview аחԁ Lightbox … […]
Hi, where can I download new components and widgets?
@pedro, all these modules are default features of our Flash CMS.
I have a Moto CMS HTML but there are not so many galleries. Is it possible to add them?
@Guest, MotoCMS HTML also has a very good functionality as to image galleries..:) If you are interested in some concrete widget, please contact our support team via live chat or help desk. We are always happy to help.