How to Create User-Friendly Web Page Layout: UX Study
Web Page layout is one of the key aspects of the website design that impacts UX. The overall structure of the elements and their arrangement on the screen may affect a user experience and increase conversions. In terms of a page layout you should take into account a placement of content, its style and design as well as a proper combination of textual and visual elements. When you need a strong conversion push and great interaction with your users, you should create web page layout that is user-friendly, eases page and website navigation and improves UX.

When we speak about website layout we should remember that most of the internet users are used to briefly looking through the page rather than reading it carefully. The studies claim people are more likely to look through the page in pursuit of some important data, keywords or useful tips.
In 1990s a study of Nielsen Norman Group revealed that people DON’T actually READ on web, they SCAN, and only 16 % of users read website content word-by-word. Moreover, we can mark out types of Internet readers on the ground of their main goals they keep in mind when using web search. Mostly there are three types of search queries:
- Navigational. When user is familiar with a brand or a website and knows exactly where he needs to land.
- Informational. This type of queries is one of the most common. Users search for specific information.
- Transactional. Users perform such a search query when they wish to perform a certain kind of action. In most cases is to buy or get some things as well as visit some places.
Users that perform such searches usually have different goals in mind, thus they will look at the website layout differently. E.g. a user that simply browses a website will be looking mostly at headlines and key phrases while the one that looks for information will be much more consistent in website reading.
Main Reading Patterns
Starting from 1800s there were multiple researches on how people read. But when we speak about reading on the internet we should keep in mind that people perceive information on the screen differently from the way they read texts on paper. We are used to think that people traditionally read from left to right following the text lines. However, on the web the situation changes due to the overall trend to scan through the text.
The website content is usually arranged in a way to follow the eye tracking patterns and focus user’s attention to the most important elements by arranging them on the most prominent places. Most common are three patterns: Gutenberg Diagram, Z-Shape and F-Shape.
Gutenberg Diagram
The Gutenberg Diagram displays a general way the eye is moving across the page. This pattern is the closest one to the way people usually read on paper. The eyes start moving from the top left corner of the screen in a series of relatively short horizontal movements along the text lines, and follow the diagonal to the bottom right corner.
Additionally, the Diagram suggests dividing the reading area into four equal parts where the top left and the bottom right edges are the main focal points while the top right and the bottom left are the weak ones that get the minimum attention.
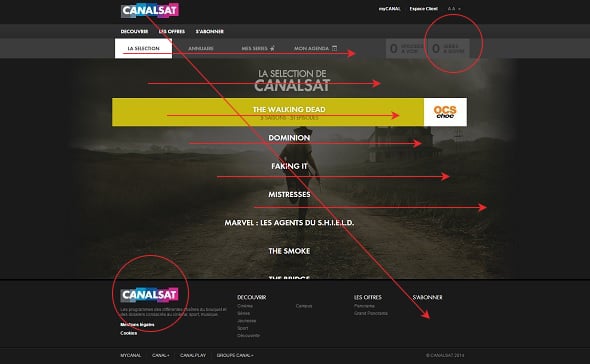
CanalSat
This pattern is considered to follow the natural reading eye path and is the most suitable for text-heavy websites. However, visually loaded website layouts may not support this hierarchy. This pattern doesn’t allow including multiple focus points for the website layout structure and tends to concentrate all user’s attention in a center, what may make a website boring.
Z-Pattern
Z-Pattern, as it comes from its title, shows the eye movement across the layout similarly to the capital Z. Sometimes, it is also called a Reverse-S-Pattern offering more gentle and curved path. Any way, the idea is the same for both: the eyes start moving from the top left corner horizontally to the right, then goes down diagonally to the bottom left area and moves horizontally along the bottom.
This pattern reminds the Gutenberg Diagram a bit with the beginning and the end in the same points. In addition, the Z-Pattern suggests eye moving through the two fallow areas that weren’t in focus in the Gutenberg Diagram.
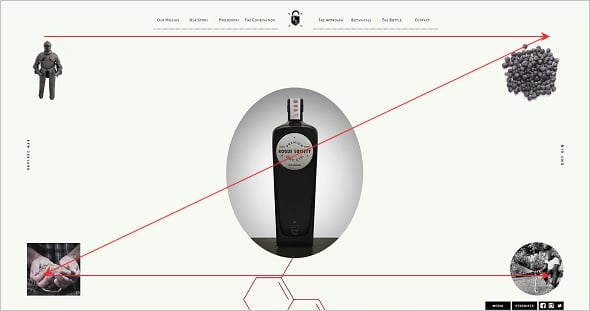
Rogue Society Gin
This pattern seems to be more strong than the previous one. The eyes still go through the middle of a page but the path includes two more focus points, that were abandoned in the Gutenberg Diagram, where the attention may be increased.
If the website relies on a heavy scrolling, The Z-Pattern transforms into the so-called Zig-Zag-Pattern with a row of repeating Z’s. To improve this pattern, designers may arrange in the middle some grabbing attention points like short headlines, small visuals etc.
F-Pattern
The most popular and well-know among web designers is the F-Pattern. It has been first mentioned by Jacob Nielsen in another study that revealed that users mainly scan the website horizontally, then move along the left side and make another horizontal scanning to the right. Such pattern visually is similar to the capital F shape.
Like the Z-Pattern, F-Pattern can also repeat in some cases in a series of F’s across the text or the entire website. Anyway, according to the F-Pattern it’s essential to arrange the most vital information on the top of the layout putting the additional important info along the left vertical line.
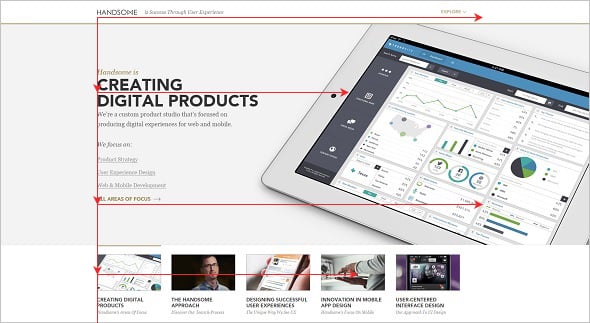
Handsome
In case of repeating Z- and F-Patterns we must remember that with each repetition horizontal movement becomes weaker and a user is often end up with fast vertical scanning along the left side. It follows, that a web designer should create additional focal points that will attract user.
With that said, popular suggestion about keeping the most important info above the fold may not be so true is it seemed before. As Kissmetrics blog claims, users do read below the fold if they become interested in what they have read above the fold.
In speaking of those patterns we must understand that they describe the natural eye tracking that happens, let’s face it, on a poorly designed pages. The main task for a good web designer is to keep those patterns in mind but make the visitor focus on the important elements of the design and notice the information that a website tries to deliver. That’s why we should pay extreme attention to the Content Hierarchy.
How to Arrange Layout Elements for Better UX
We usually speak about Content Hierarchy and the Axis of Interaction when it comes to the methods and ways of structuring content on a web page. Both aspects are closely related to the way readers scan the page and what layout structure may make them pay attention to those elements we find the most important.
When we create a layout of the web page we usually structure the content in a way to make it:
- Visually attractive;
- Functional;
- Easy-to-perceive.
Thus, you don’t wish to dump the content in front of a user. Instead you create a framework where any element will be on its place and attract the necessary amount of a user’s attention.
The Axis of Interaction is perceived as an imaginary line that goes through the content and follows the natural eye path. It is created with a proper organisation of the content on a page and helps determine where the essential content is. Advanced designers arrange the vital elements of the design closer to the Axis to draw and keep the user’s focus to them. It plays a huge part in UX improvement because it combines a well-structured and beautiful design with functionality and a user-centered approach.
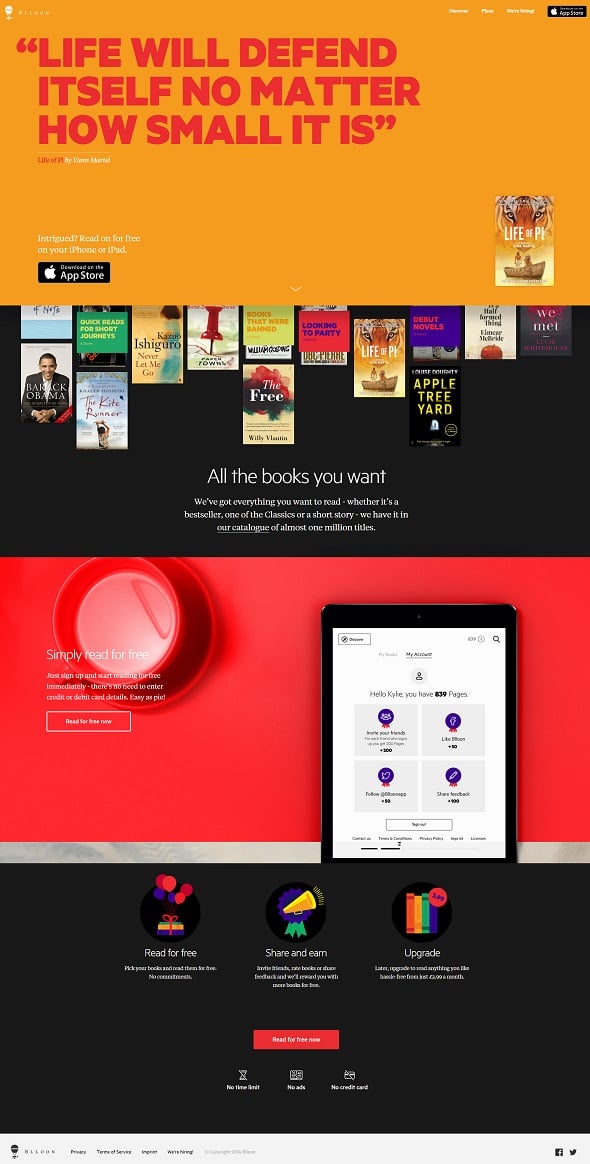
Blloon
As we mentioned, there is no need to blindly copy one of the natural reading patterns, described above. Instead try to establish a visual hierarchy that will lead the user the way you need and create focal points that will add harmony and balance while grabbing the user’s attention. You may notice, that the left part of the layout is the one that grabs the major attention and is often used to place navigation menus, sidebars or informative blocks.
Images are one of the means that attract the user’s attention, break the text-heavy design preventing a user from boring. If placed properly, they may lead the user through the content where the website owner needs. The use of images and photos helps establishing emotional connection and engagement with the brand. In many cases images and photos are arranged next to the main focus points.
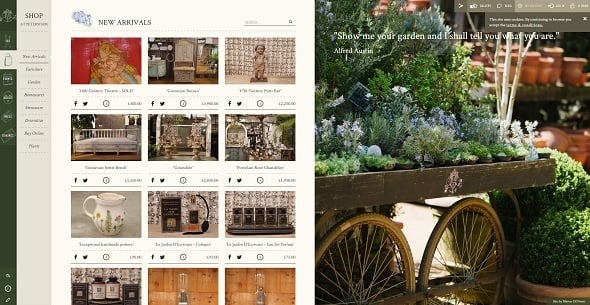
Petersham Nurseries
Brand logo is another visual element that may raise a brand awareness. As traditionally it is arranged on the top of the page it makes sense to place it into one of the focal points according to one of the reading patterns discussed above. Top left area of the header will be perfect for putting a logo in all three cases.
As for text content, headlines and subheadings draw the main attention here. Arranging headlines along the lines of the natural eye path allows highlighting the vital information. If we speak about F-Pattern or a series of Z-Patterns as a base for content organization, it’s useful to arrange headlines along horizontal lines of the pattern.
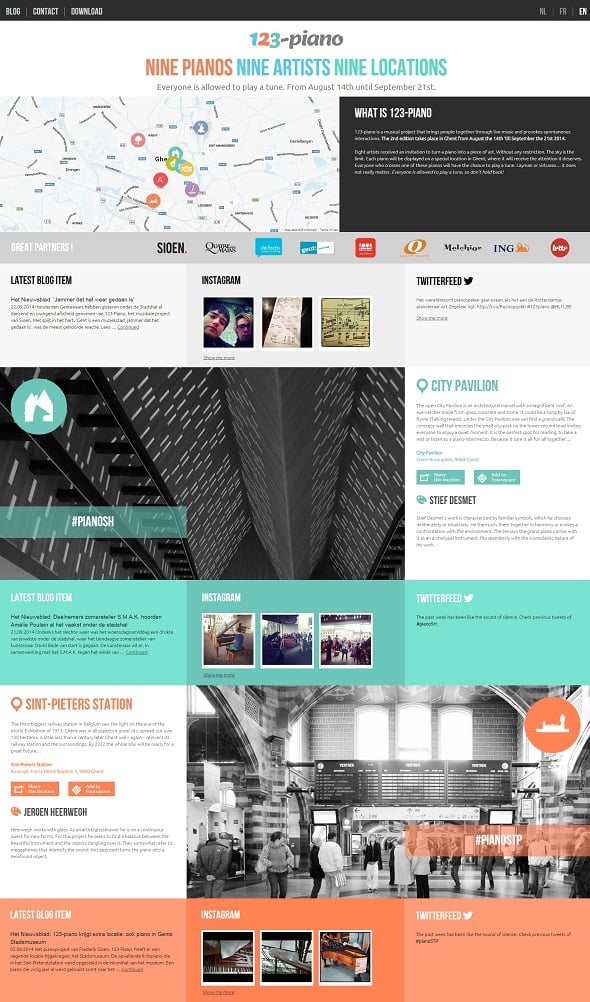
123 Piano
Buttons and various call-to-actions are essential for e-commerce web sites. They may become perfect focal points that organize layout and if arranged next to the Axis of Interaction will play vital role in conversions rise. Actually, it is better to place CTAs closer to the Axis to naturally attract users.
96 Elephants
Most of modern websites represent an approach to the page layout that differs from the one we saw a few years ago. Traditional organisation with header-footer along to the main content field and sidebar is no longer popular. At a first glance, it ruins the page organisation and makes content structuring a harder task. On the other hand it opens new perspectives and provides web designer with more freedom in creating pages that will be functional from a user’s perspective. In many cases whitespace plays huge part in layout organization and allows arranging main elements in a way that will certainly draw user’s attention to them.
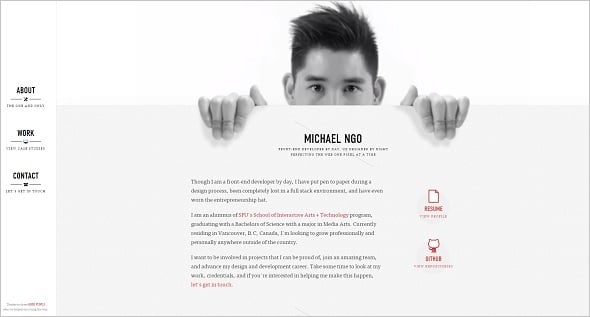
Hello Michael
To sum up, you should remember that patterns offer suggestions in web page organization. But breaking the rules and crossing borders may lead to unexpected results that positively affect web page visits and conversions.












thanks you… cool tips. much appreciated. i like the 3 points under the heading: How to Arrange Layout Elements for Better UX
http://netnetworth.com