How to Design Website From Scratch With MotoCMS
I guess there is no need to explain why being online is essential nowadays. Everybody understands that for business development, a quality platform is required. Still, it may seem challenging for some people to launch it as lots of tasks should be managed and they simply don’t know what to start from. That’s why today we’ll discuss how to design website from scratch with MotoCMS.
What to Start From?
Answer these three questions:
- What’s the goal of your future site(increase brand awareness, sell a product or service, build a subscriber base for your blog, etc.)?
- What’s your brand identity, how exactly do you differ from others, and what new can you present your clients with?
- What type of website do you need considering the purpose of your business(landing page/multifunctional site/eStore)?
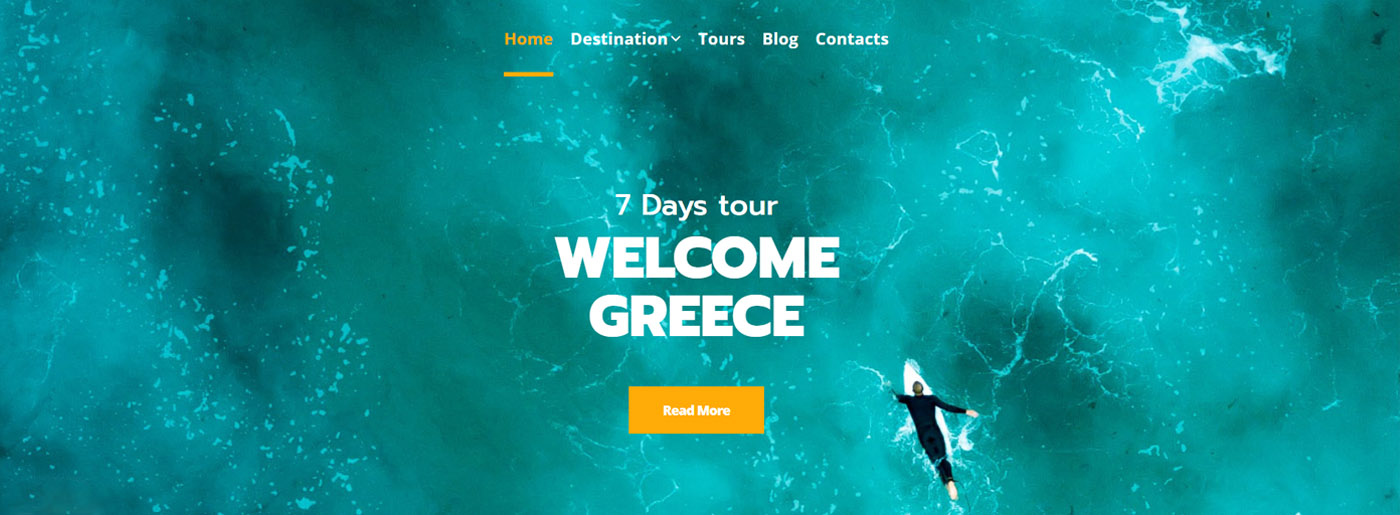
After you provide answers and think about the problems you should solve on your way, the functionality of your site begins to emerge. Let’s say you have a travel agency and want to create a site to present your services. In such case, it certainly should include:
- Homepage with hot deals, attractive images of different countries and prices per tour, amount of days for a trip, short descriptions with Read More button, subscription form, and testimonials;
- description of your services(custom trips, group or corporate travels), and benefits(consulting, flight research, booking, and discounted rates, for instance);
- separate pages with destinations you cover and popular tours;
- Blog with travel tips and a Сontact page.
Preparation Phase
- Regarding your business niche, look at good examples on the Internet, your competitors’ sites, pay attention to your target audience(mainly what they’re looking for), search for ideas and define your color preference on Pinterest or some effective web design elements on the best website builders. Please, note that you should create an image of the site considering your clients’ requirements, not just your wishes.
- Then start working on text and visual content, to find out beforehand what blocks and buttons you need, and not overload future pages with a mass of information that kills users’ interest and interaction accordingly.
- The next step is to learn what every site must incorporate: Homepage with a clear understanding of what to expect; attractive gallery and thorough products/services description; About us and Contact pages. Among additional parts of the website are blog posts, FAQ questions, subscription forms, payment gateways support, testimonials, advanced contact forms.
- Consider sitemap creation for search engines to know what pages your site includes and how they’re connected. If you decide to cooperate with MotoCMS, you should know that a sitemap is created automatically in the admin panel to make your life easier. Also, think of good website navigation and ensure it’s easy to go to another page: add anchor menu, up/down, and CTA buttons, create a clickable logo that transfers visitors to the homepage.
- Choose a secure web host where you’ll keep your data, which guarantees fast loading speed and an appropriate domain name and extension that shows your professionalism. By the way, we offer free hosting, SSL certificate, and domain name for a year.
Proceed to Main Part – Website Creation
After all those steps, you can start working on the layout of the future site. How to design website from scratch? There are four possible ways:
- if you have coding skills, you can design website from scratch by considering every detail;
- you choose proper website template structure and customize it by changing whatever element or block you want and get a unique site;
- appeal to web agency/freelancer, but please note it will cost a great deal of money that can’t guarantee the excellent appearance and performance of the site.
- use MotoCMS design from scratch service, transfer all the tasks to our professional team and get a ready project in 15 days.
When you know who’ll be responsible for your project, define colors that match your vision of the future site. They can evoke certain emotions, so that you should consider your niche and choose a color palette able to convert users to clients or at least make them stay on site longer and improve bounce rate. F.e., in the medical sphere, white color is associated with kindness and purity.
At this stage, the last thing you should do is to select appropriate fonts. Why are they essential too? Unsuccessful choice of fonts and their color may repel visitors. Also, please make sure they display well on various devices.
Finishing Touches
In the end, check if it’s necessary to add some details that your site lacks, like high-quality videos, different galleries, advanced contact forms, any web design elements that can make your site stand out and improve user experience. Then ensure the content works – that you can scroll and get the idea or become interested and read the text. Try not to use long paragraphs, and support it with visuals/animations. Also, don’t forget about the eye-catching background with the company’s vision and mission, CTA, and contact information above the fold.
Another vital step is social media integration. Usually, the buttons are placed in the footer, and you should only ensure that the links are clickable and bring users to the necessary social accounts. Then think of your site optimization – enable gzip compression, check the size of media content, add Alt attributes to images, check the presence of demanded keywords, and create meta title and meta descriptions that will satisfy search algorithms.
In the end, ask somebody to view your site and express their opinion as you may not even notice what other people can take inconvenient, simply strange, or not trust-based.
Benefits of UI UX Design from Scratch
A team of developers and web designers will work on your project, create a one-of-a-kind product according to your preferences and present your brand identity in the best possible light. Especially it becomes a good decision for those who have never dealt with launching websites and don’t have time or even desire to figure out how to do that. Thus, you get six pages with excellent responsive design in 15 business days. Let’s check the main reasons you should consider how to design website from scratch and get this offer.
- Unique Design. We take into account your business niche requirements, listen to your point of view, and get a new design solution.
- Determining Your Brand Identity. You get pages design that claims about your company’s vision and style. It is what differentiates you from others.
- Adaptive Design. You will get a responsive website for sure. It’ll guarantee a good user experience and display on all devices without any flaws.
- Free Recommendations. We’ll consider your ideas and advise how to convince users to make an action and use content effectively on site: where it’s better to place an image and where text fits better. Also, we’ll discuss what web design solutions match your niche.
- Beneficial Editing Process. When the design from scratch is ready, you check the results and identify what you’d like to change. There are two revisions for providing necessary adjustments and reaching the initial aim.
- Perfect Quality and Good Price Rolled Into One. We’re pleased to make users’ wishes come true, support them and observe how an idea transforms into a ready product. Therefore, we try to make this service available to most of our users.
- Fast Task Implementation. Design from scratch takes up to 15 days that you can spend with profit to your business.
How to Design Website From Scratch – Workflow
Step 1 – We Figure Out the Details
Our managers contact you to define the information necessary for proceeding to the project’s implementation:
- examples of what you expect to get(sites, pages, some appealing web design elements);
- what business offers you provide;
- color palette preference;
- your logo design and any details considering your brand philosophy;
- any ideas and your vision of a future platform.
At this stage, we aim to get a clear image of what we should work on.
Step 2 – Design
Our web designers are enthusiastic about new creative decisions – we are eager for challenging tasks and users’ positive emotions. Therefore, in 95% of cases, we guarantee a direct hit.
Step 3 – Revision
We send you the first draft to check whether all the requirements are followed and whether they satisfy you. If not, you point out what’s necessary to edit, we work on it and send you the second draft. All in all, you get two revisions and adjustments.
Step 4 – Approval
As soon as we agree on the final result, we will provide you with access to the files to proceed to website customization.
We hope now you understand how to design website from scratch. Please, share your experience in the comments section and follow this link to get the design from scratch from the MotoCMS team.








Leave a Reply