How to Ensure Your Website Template Aligns with Brand Identity
A website doesn’t only build an online presence for your brand; it encapsulates the brand’s personality, values, and vision. Whether running a professional business, a creative portfolio, or an online shop, your website should look like and work like your brand. Website templates are convenient as they provide a ready solution but cannot be utilized to create unique and individual website images. This article explores correctly choosing or developing a website template to match your brand and create a strong website presentation.
Understand Your Brand Identity
To get the best of what is offered by website customization, it is necessary to define the brand identity in advance. This includes your brand’s goal, objective, market focus, and marketing slogan. “Your brand should be viewed as the message being conveyed to consumers. What feelings do you wish to stir? What makes your brand unique from other brands on the market? Spend time defining your brand’s tone, personality, and visual brand identity.
On the other hand, the brand runs on sustainability as its primary marketing theme. In that case, the brand associations may be earthy and organic.” says Ben Flynn, Manager at Homefield IT. The same goes for a brand belonging to the technology industry whose main priority is sleek and innovative looks. These ideas form a basis for creating your website templates and your brand.
Choose a Template That Matches Your Brand’s Style
The first thing in having a brand-related website is choosing a template that fits the site’s look, feel, and functionality. Gemma Hughes, Global Marketing Manager at iGrafx, asserts, “Be specific with the style of templates to choose from; these should have something to do with your line of business. For instance, if your brand gives out a cheerful and energetic vibe, then going for templates with bright colors and complex designs will be a good idea. Professional or minimalist – select plain-looking templates. However, its aesthetics should not be seen separately from its practicality, and the template has to meet specific criteria. Is there anything in it to help you achieve your brand objectives?” For instance, a web store should have advanced e-commerce-enabled website functionalities, while a graphic designer or photographer would require galleries. The proper template selection becomes the starting point for the consecutive branding cohesiveness and value.
Customize Colors to Reflect Your Brand Palette
It has been established that color choice is essential in determining brand familiarity and feelings of brand association. Gerrid Smith, Founder & CEO of Fortress Growth, says, “Modify the color of your website template to match the color combination of your company or organization. For example, if your brand is blue and white, use blue and white as the website background, buttons, and text to portray a professional and trustworthy image.

Try to use the same basic colors throughout your website; the colors used on one page should be the same as on all the others. Software such as Adobe Color or Canva can help you find the right shade or choose matching and harmonious colors for the design.
Incorporate Your Brand Typography
“Typography is quite an unnoticeable though practical feature in any branding system. Fonts give meaning to the words and reflect the attitudes and temperaments of the authors; for example, serif fonts are associated with tradition and authority, and contrary, sans serif fonts are believed to signify modernity and clearness. If your brand has specific fonts used to write its name or appear in the log, it is recommended to incorporate them in the template. Many of them let you change the typeface, embed your typeface, or use libraries such as Google Fonts.” asserts Dr. Nick Oberheiden, Founder at Oberheiden P.C. As with all other aspects of your website, ensure that you use your brand fonts for headings, the body of your website, and even call-to-action buttons. It makes the text more readable, reminds people about your brand, or encourages them to consult it whenever they need to read something.
Showcase Your Logo Prominently
The logo, an organization’s marque or trade name, forms the basic building block of its overall brand image. Further, it should be placed in visible areas on your website to increase brand awareness. It is best to put it in the header, footer, and icon area to ensure visitors frequently stumble on it. Ensure that the logo is transparent and well-sized to fit the template concept. For instance, if the given template has a large header, you need to make your logo appropriate and not over-powering other segments of the page. Integrating the logo appropriately makes an impression and links back to your logo on the site.
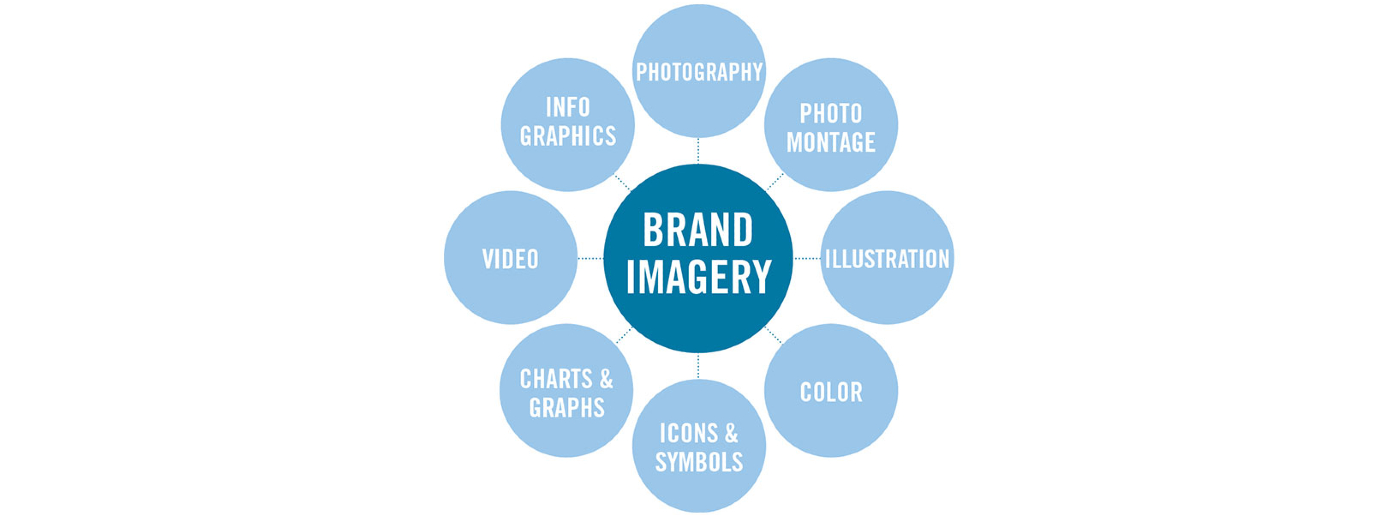
Use Imagery That Reflects Your Brand

“Branding through imagery is as straightforward as possible, offering a straightforward means to define your brand. Select images that reflect your organizational personality or the theme of the campaign. For instance, a wellness brand might opt for solemn, natural, scenery-themed images or art, while a technology brand might choose futuristic or innovative imagery. This is especially bad when you see a picture from a stock photo site. Resist doing this, as it will again make your website appear generic. If possible, it is very advisable to purchase images, usually known as custom photography or illustrations, that commend the products or services the company/organization is offering or the specific values the organization holds. If you need to remove unwanted elements from images, an AI magic eraser can help. Ensure that all the images are of the same style, format, and quality to ensure the professional look of the page.” says Deborah Kelly, Marketing & Communications Manager at Brickhunter.
Maintain Consistency Across All Pages
“The print design should be consistent from one page to another to create reinforcement of the brand at your disposal. This is strategic because the company can maintain consistency in headers, footers, navigation menus, and call-to-action buttons to ease the flow of visitors. If different designs are used, they are confusing to the user and a way of watering down your brand image. Some templates even include default settings for the layout of specific pages, such as the home page, the about us page, and the contact page. Adjusting these layouts to your brand’s style while maintaining cohesion with the layout colors, typefaces, and formats is good. This approach helps you create a channel to establish a familiar and reliable connection with your audience.” says Alex L., Founder of StudyX
Optimize for User Experience (UX)
Of course, the beauty of a site is significant. However, functionality and UX directly define your site’s appearance and constitute equal worth for brand visualization. Sam Hodgson, Head of Editorial at ISA.co.uk, says, “A good website should be easy to use, attractive, and adaptable across different forms of use, such as being viewable on various screen sizes. As earlier noted, poor UX, for instance, delayed access to services or poor website structure, is disliked and may affect your brand. Ensure that functional design specifics adhere to the rules of your brand identity. For instance, if appropriate branding is simple, ensure your web design layout is simple and the web design is easy to navigate. User satisfaction contributes positively towards a brand image and the willingness of users to spend time on your website.
Regularly Update Content and Design
“It is desirable when your brand and the audience change, and your website must also change. Fresh content, images, and consistent design help augment a site’s relevance and improve the brand image. The presence of templates with drag-and-drop editors or that are easily customizable makes it easier to carry out changes. This can be done by frequent checks of analytics to understand how users engage and then base changes on what users want.” says Ben Flynn, Marketing Manager at 88Vape. For instance, while assessing your pages, it may be realized that some of them have very high bounce rates; this means that you require redesigning that specific page with a better layout and content that would best mirror the image of your brand and, more importantly, what your page’s targeted viewers expect to see. Updating the contents of your site makes the site active and engaging.
Conclusion
The primary goal of the website template should always match your company’s branding for a consistent and memorable experience. Apart from worrying about your brand identity getting lost online, it is possible to realize your website accurately captures your brand by understanding the concept of the brand, choosing the proper template, and altering the proper parts like color, typeface, and image. This way, the brand identity will be connected more to its audience; thus, the more often it is updated, the more trust is built. A well-aligned website is not just an advertisement for your business; it is an incredible promotional tool that propagates the client’s understanding of your brand.




Leave a Reply