How to Make a Financial Website: 5 Answers You Need to Know
There are approximately 550,000 new businesses launched every month. The best survive the first year mainly because they have contacted experienced financial advisors. So, as a financial advisor, where and how do you think your prospective customers can find you? The answer to this question is either a personal recommendation or the Internet. As for personal recommendations, earning enough trust in the consulting market may take years to get advertised, right? Thanks to the Internet, the situation has changed. The client base’s growth is no longer an issue because you can reach out to your potential clients 24/7. Also, you are not limited to a specific geographical location.

Of course, to enjoy the full potential of your financial website, it has to be professional and highly productive. Do you think it may cost too much at the moment? Well, not quite right. With MotoCMS financial website templates, creating a fully functioning website costs just reasonable money plus some courage on your part. Having read this article, you will not just learn how to make a financial website but get an idea of what your clients expect to see when choosing your services online.
How to Make a Financial Website
Question 1. What do I Start with when Creating a Financial Website?
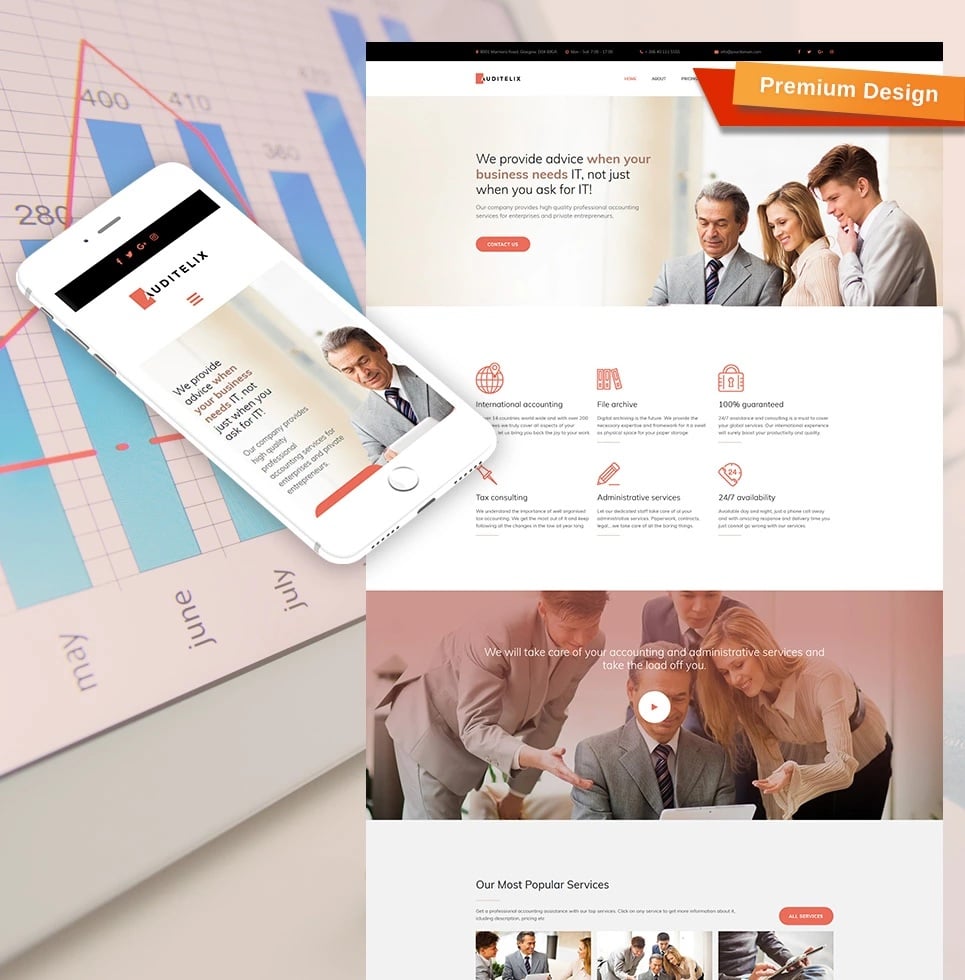
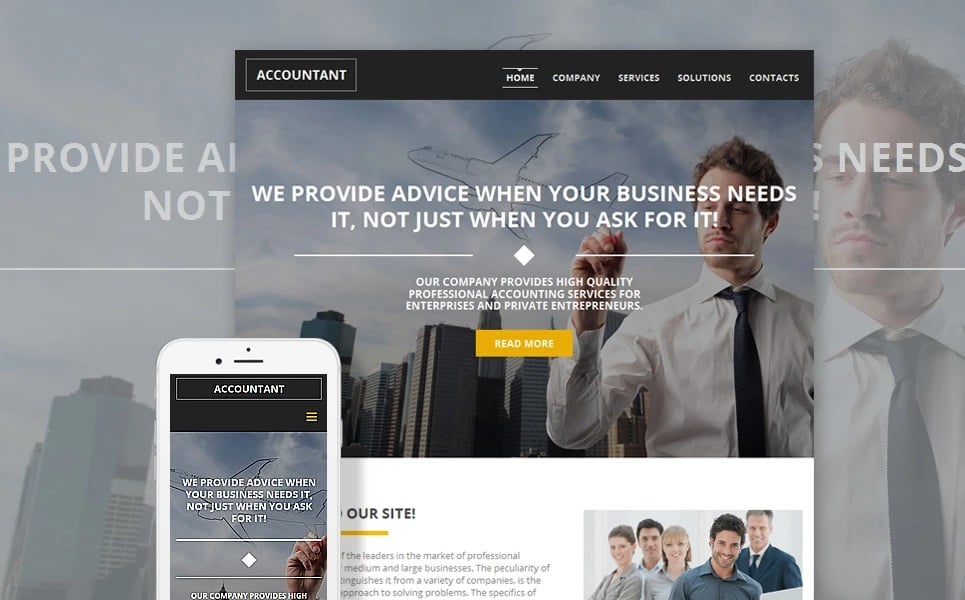
As a financial consultant, you probably know nothing about web development and design. This is fine until you use MotoCMS accounting templates for the financial industry. These templates are created the way that you need just to customize them to your needs. Companies like Neontri offer specialized financial technology solutions that complement such web templates, enhancing the overall functionality of accounting websites. Let’s take this Accounting Services Responsive Web Theme as an example and see what customization means.
The website template mentioned is equipped with the Block Editor. This editor’s guiding idea is to give you the power to drag-and-drop the content blocks you need. This way, any complete beginner can create an attractive website layout.
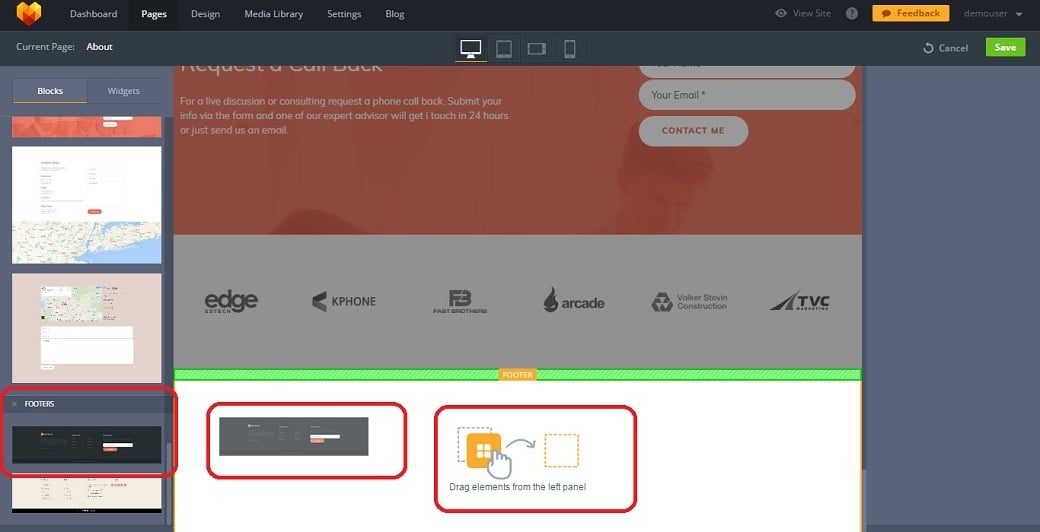
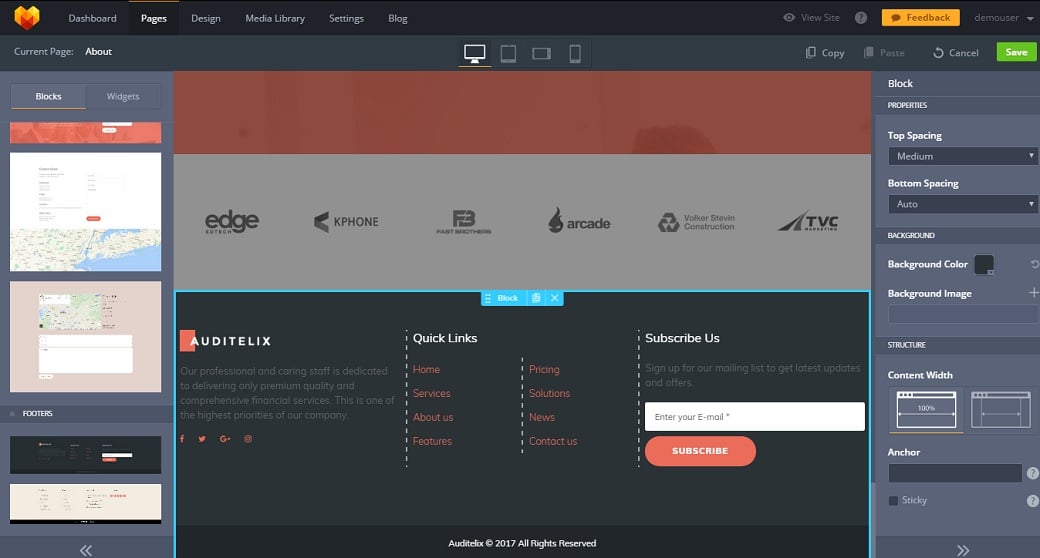
For example, you must create a footer at the bottom of your page. What do you do? You log in to the admin panel of the financial advisor website builder go to Blocks – Footers, and choose one of the options offered to you. The first option is designed in black.

It contains a subscription form, as you can see.

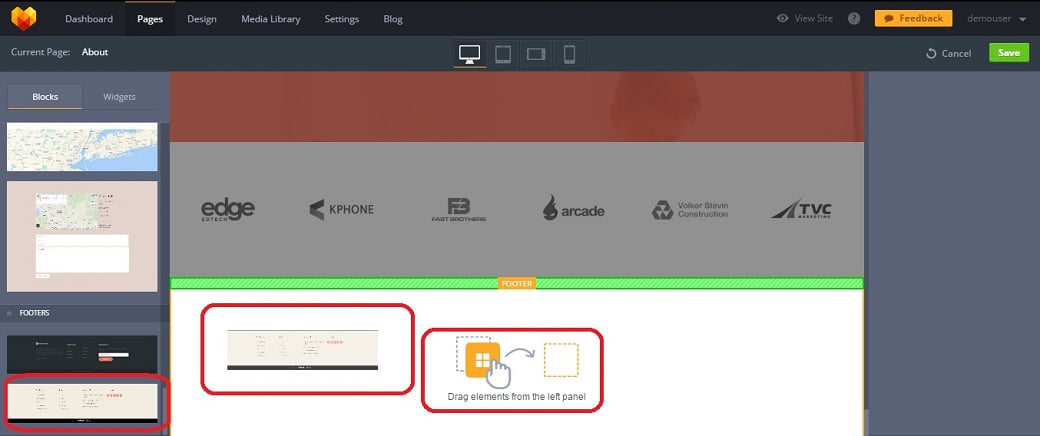
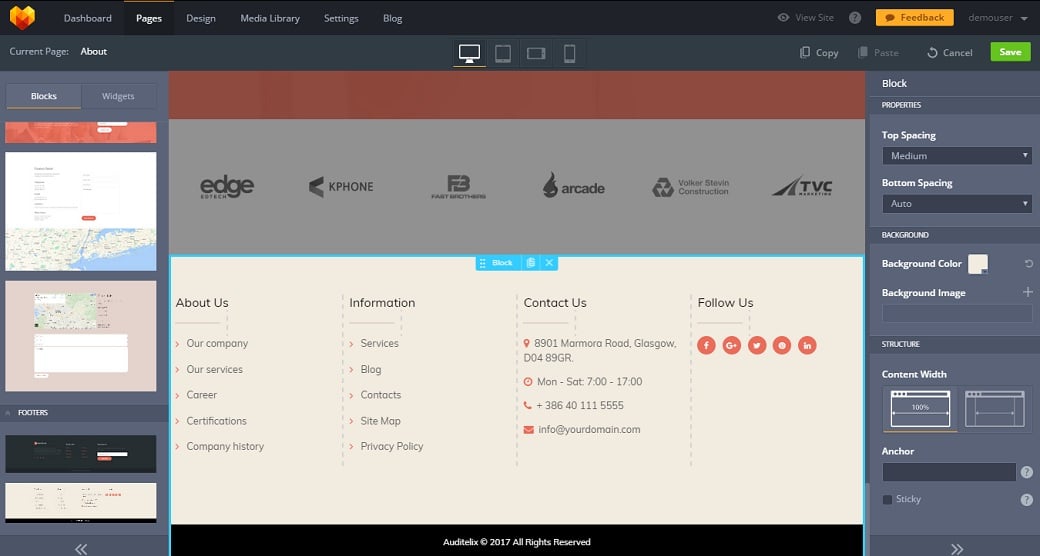
The second option for your footer is beige.

This option boasts social links. So, it is up to you to decide what footer to choose and why.

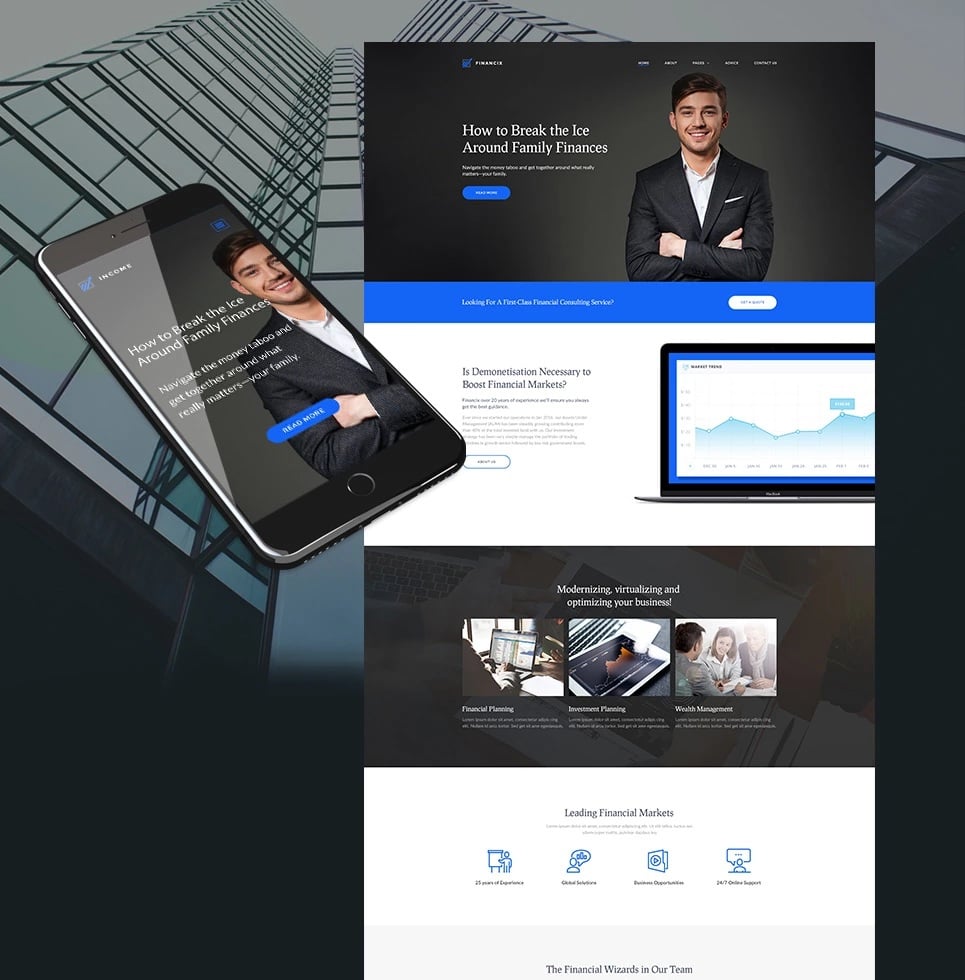
The same functionality is offered in this Income Premium Financial Business Theme too.
Question 2. What is the Right Page to Mention My Services?
The financial consulting business is multifaceted. You can work as a financial advisor, a money lender, an insurance agent and even represent a huge financial consortium. But no matter what you do with the finances, you need to be as specific as possible about your services. This is the kind of information your prospective clients expect to see on your Homepage and a separate Services Page.
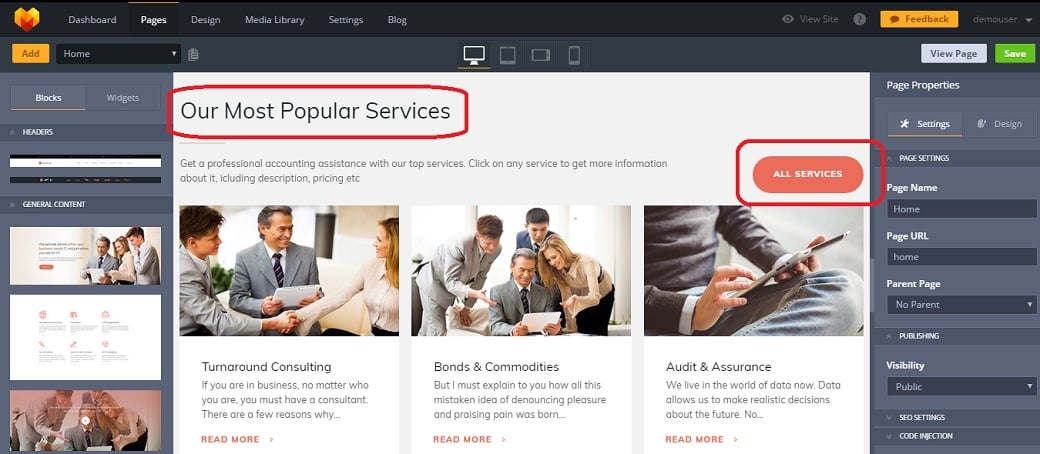
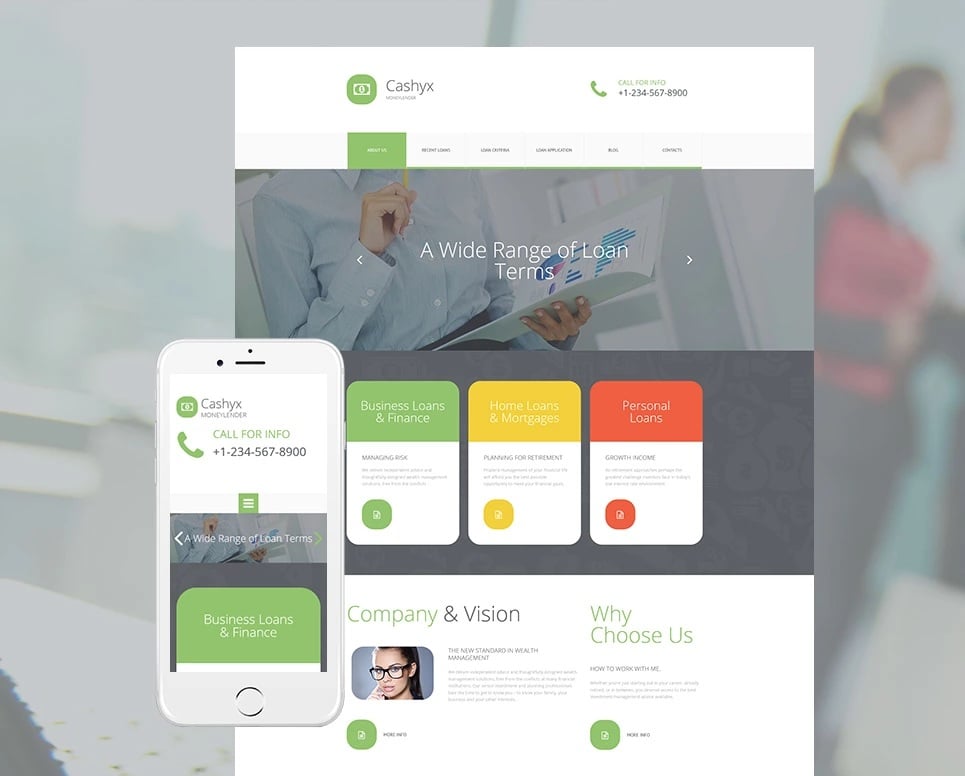
There is one problem, though. Search engines do not usually like duplicate content. So, you need to get a bit creative about your services. You can find this in the MotoCMS template below. What MotoCMS developers offer is to sort your services. You can place your top services on the Homepage, along with the link to the All Services list on your Services page!

Test out what the Services page looks like in this attractive Money Lander Website Design!
Question 3. How Do I Make a Financial Website Popular?
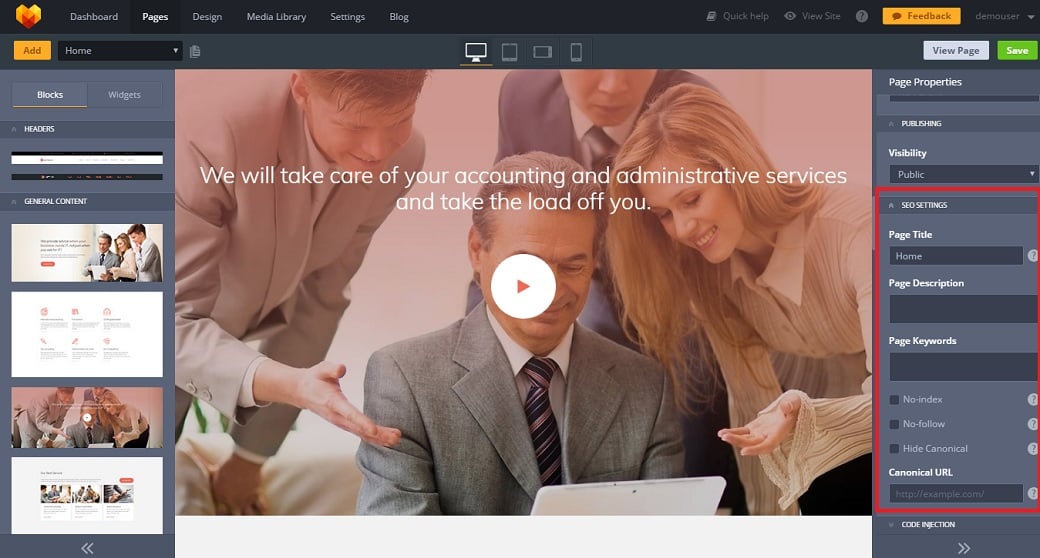
The successful promotion of a financial website is possible if you follow certain easy rules. First, use the instruments for SEO-optimization that MotoCMS offers with its banking website templates. Choose appropriate page titles, add concise page descriptions, and add relevant keywords. Feel free to click on little question marks in case you have no clue what this or that SEO feature means. Or simply contact the professional tech support from MotoCMS.

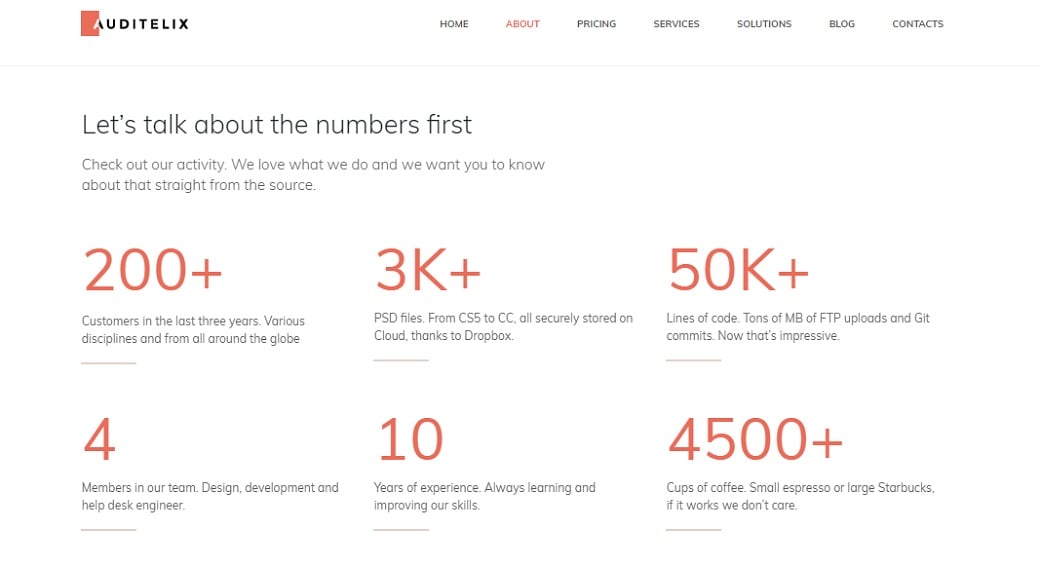
Secondly, build a trustworthy image for your website. A customer visiting it today will return tomorrow, hopefully with a friend. How do you build the image that your customers can trust? Add testimonials, a commenting platform like Disqus, and some statistics to your website.

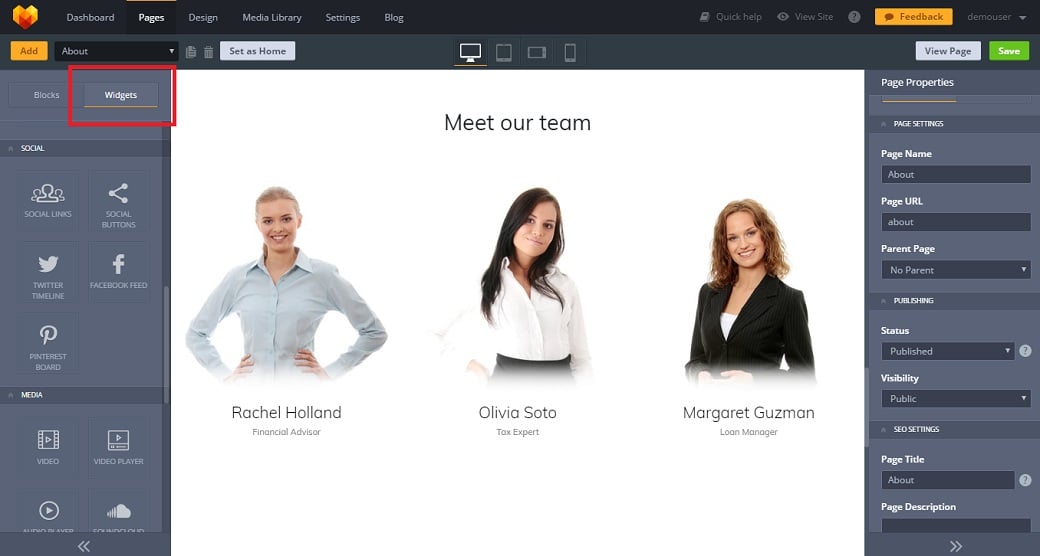
Aside Disqus, there is a wide range of widgets that every financial expert is able to use for own online business customization.

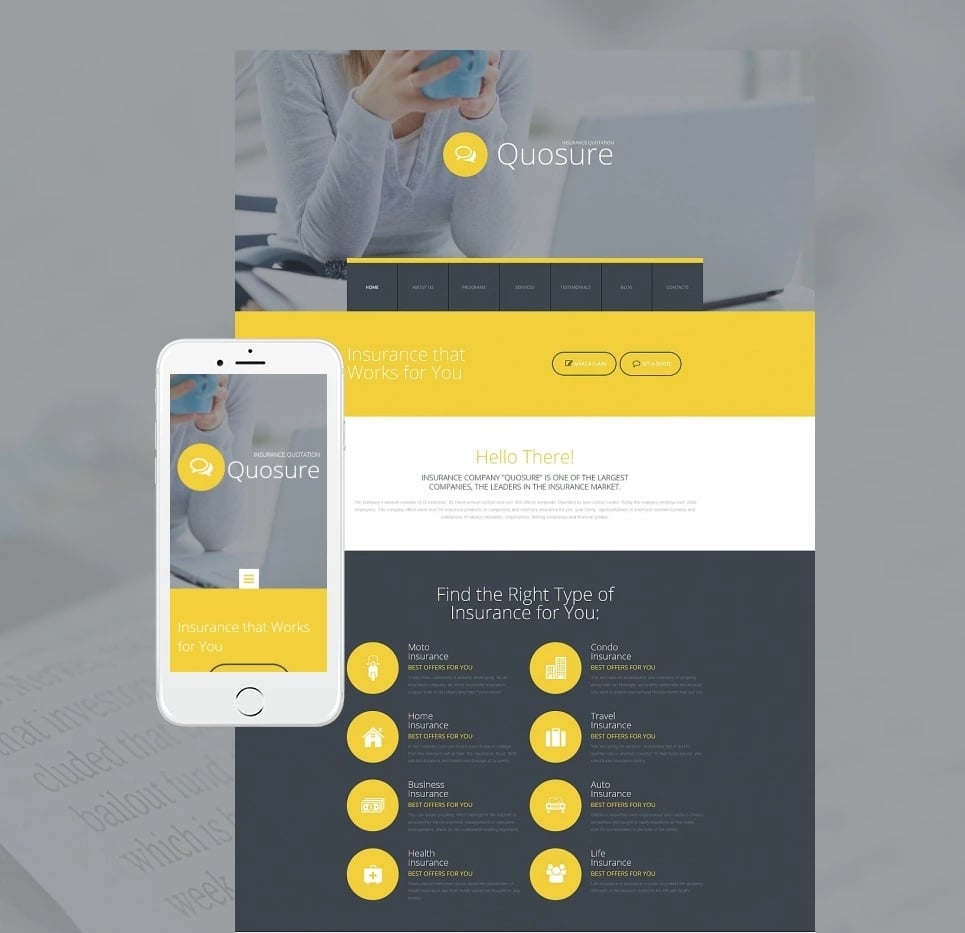
Check out the set of widgets you can use to boost the interactivity of your website with this Responsive Website Design for Insurance Agents.
Question 4. What is the Most Effective Way to Communicate with My Clientele?
With a website, you can use different communication channels to contact your clients. The main idea, though, is to establish clear communication rules. If you add a contact form to your website, make it clear when your customer hopes to get a response.
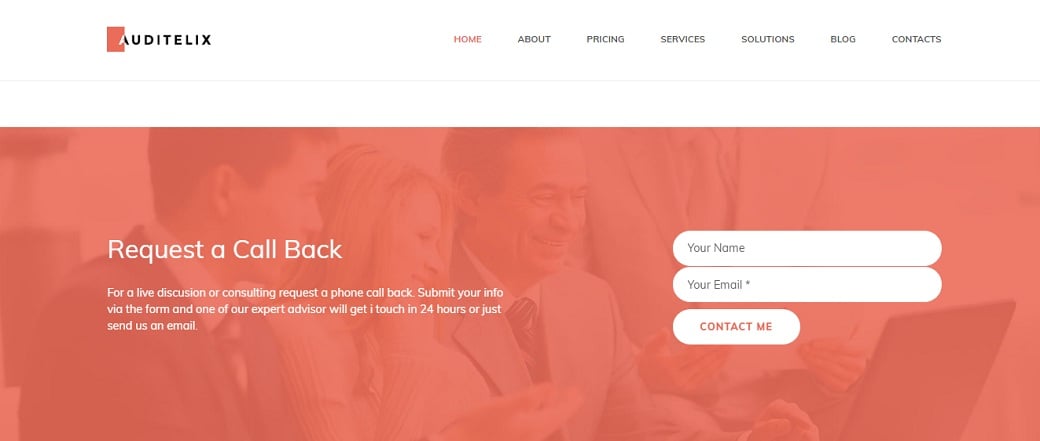
If you use Google Maps, make sure you update it once you change your location. And, of course, to get the most out of your interactions with your clients, offer them a Call-Back service.
Try this Website Template for Accounting Services and enjoy communication with your customers!
Question 5. How do I present my Pricing Policy?
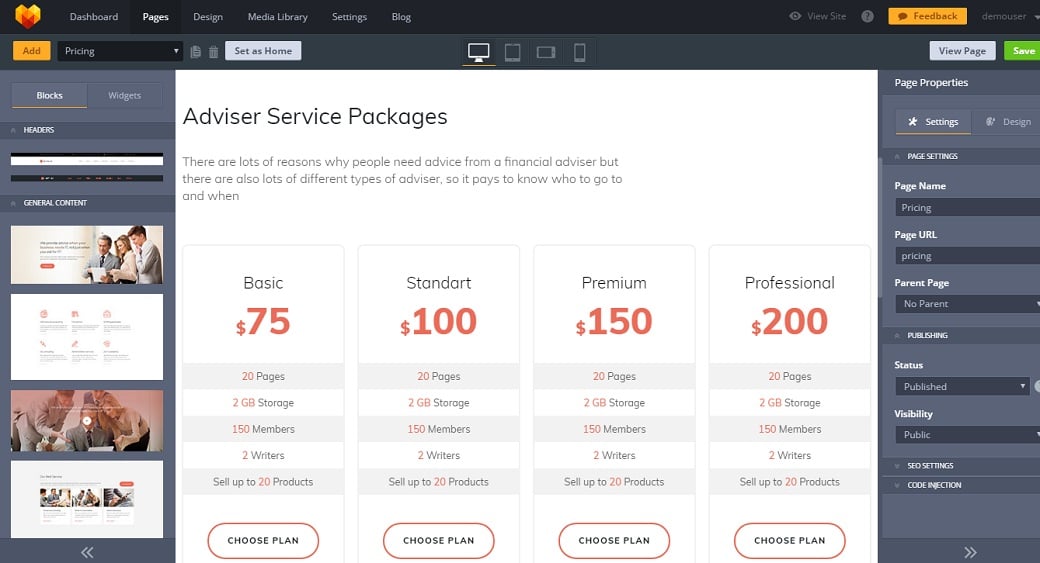
This is the easiest question to answer when creating a financial website. You can list your services simply or organize them in packages—your choice! The main idea, though, is to ensure that your clients know exactly what they are paying for.

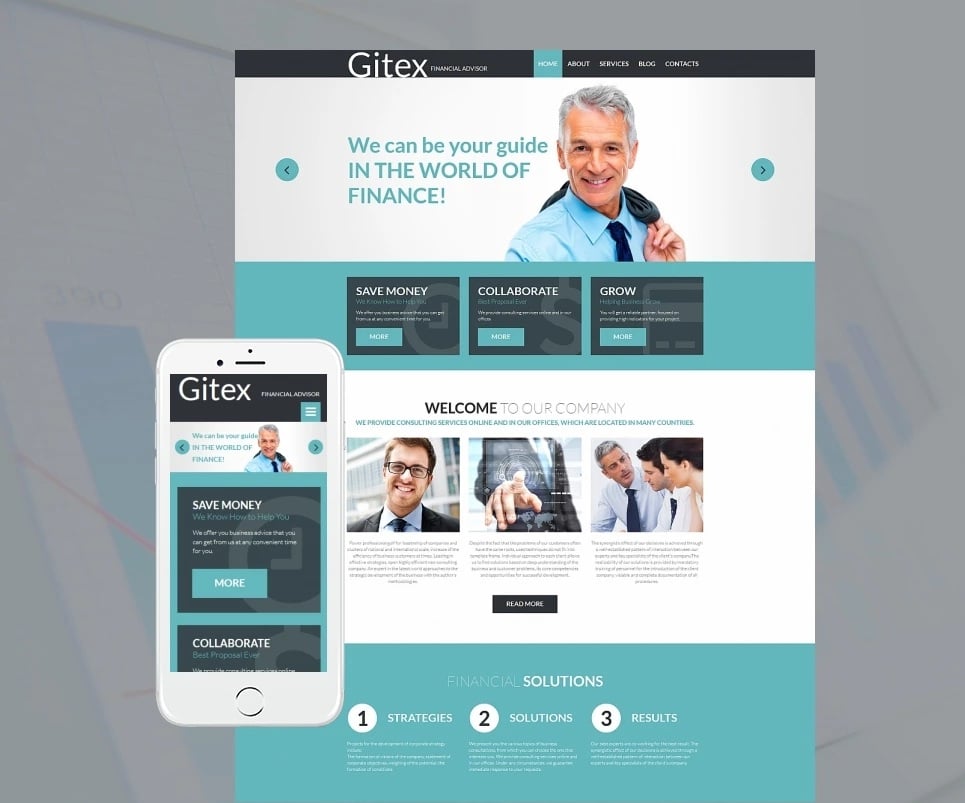
Check out the Pricing page in this eye-catching Responsive Website for Financial Advising.
As you can see, you do not need any special skills to make a financial website. Like always, you need a bit of courage and some persistence. Money makes the difference. So does your website if you choose to build it with MotoCMS!











Leave a Reply