Web Image Optimization Tips and Tools: Ultimate Guide
Visuals rule the digital world. Thus, images are the perfect addition to make your content stand out from others, grab attention, and even increase conversions. It’s no secret that image-based social networks have been leaving their rivals behind lately. For example, Instagram traffic surpasses 2 billion monthly users. Twitter is gaining momentum every year, and on this platform, visual content takes on a special role in promotion. This trend can be clearly seen in other social networks. TikTok was a breakthrough just a few months after launch and has been at the forefront of content distribution to this day. Today, we’d like to point out tips for web image optimization that will help you launch your site or improve its strategies successfully.
Images are easier to understand, they are pleasing to the eyes, and they can be really helpful for brands in engagement with their users. So your website should have the best-looking and the highest-quality imagery.
Web Image Optimization Tips
It may seem like no big deal at first, but adding an image to the page and surrounding it with your content is. But with a closer look, imagery requires a bit more work to perfectly fit your content and provide better SEO for the page. With these web image optimization tips and cool tools, you will make your photo backgrounds, galleries, and product showcase work for your brand.
Add Unique Images
There are tons of free (and paid) stock photos across the Internet. But their use for websites is limited by many factors. First, it’s copyright. You can get serious problems if you use someone’s images for your website without permission.
The other reason to refuse stock image usage is their lousy impact on SEO since Google will qualify those images as duplicate content. And, of course, it’s not very attractive for users who definitely are not happy seeing a bunch of the same images on different sites.
Of course, you have to use ONLY unique photos for your products, stuff, etc. Thus, you’ll get more benefits in terms of organic-driven clicks, increased conversions, and UX.
Choose an Image Type
The types of image extensions you add to your page depend on many factors. The most common image types for the Web are PNG, JPG (JPEG), and GIF. In recent times, a new type has been widely used across modern website designs. It’s called SVG (stands for Scalable Vector Graphics) and appears in all major browsers and devices.

GIF (.gif)
GIFs support 256 colors and are not the best image file format for digital photos or bright imagery. However, GIF format supports animation, which can be very useful for website building. In most cases, GIFs are used for creating logos, icons, decorative elements, and typography.
JPG (.jpg)
It’s the most used across the Web image format that has become a kind of standard. Unlike GIF, it supports 16 million colors and is the best file format for colorful photos and images. JPG can be perfectly compressed without significant loss of quality. Being a compression version of color and grayscale images, JPG loses some info, invisible to the human eye. That’s why it is considered a lossy format.
PNG (.png)
Unlike JPG, this format provides lossless data compression for better image quality. PNG supports transparency, but it doesn’t allow the use of animation, like GIF. They don’t lose quality after constant resaving, like JPG, and support many more colors than GIF. Despite such benefits, PNG format is a heavyweight format and usually is much larger than the same file in JPG format.
SVG (.svg)
Technically, SVG is not precisely an image. It’s an XML file that is used and edited in a browser without a traditional graphic editor. With the help of code, you can create colorful graphics that can be used for various goals like icons, logos, and even backgrounds. SVGs are perfect for responsive design since they are perfectly scalable for various screen sizes. The main drawback of this type of file is its weight. They are much larger than JPC and, since they are still converted from images, can contain tons of junk code.
Image Optimization Website Usually Lacks
You should know perfectly what imagery you need on your website and opt for the best image file format. Here are a few web image optimization tips:
- JPG is suitable for most options, but the use for photos and colorful pics is the best choice;
- Don’t use GIFs for backgrounds or big product images. Large-sized GIFs are extremely heavy, and your website will load forever;
- PNGs are good for smaller-sized imagery and thumbnails. If you need transparency within your picture, PNG will also be the only choice.
- Note that PNG-8 images are usually lighter than PNG-24 files, so it’s better to save images in PNG-8 format.
- Use SVG for logos. Since SVG files are flat, they can be used on modern Flat- and Material-style designs. They are perfectly working with animation and can also be used for the benefit of your responsive design.
When choosing an image for the Web, you should also keep in mind the user’s devices and browser, since various formats work differently on different screen sizes and in different browsers.
How to Optimize an Image Size and Weight?
Choosing a proper image size and weight is essential for your website. There are two major reasons for it:
- Nice-quality images attract users and may even become a critical decision-making factor.
- Too large images impact website loading speed and may affect your traffic greatly.
As for the last aspect, we all know that a fast-loading website is a must-have today. Since Google included website loading speed in its core web vitals, slow-loading websites lose their positions in SERPs. The same is for responsiveness. Too heavy images slow down your mobile website performance, and you lose visitors and potential customers. You need to improve web image optimization and make your images look good at a small size and weight!
The main task is reducing an image’s weight because sometimes you need to save the image dimensions (height and width) unchanged. The easiest way of doing it is with the use of Photoshop. Just open an image in this editor and choose the “Save for Web” option. It reduces the dpi of the image and makes it less heavyweight.
In other cases, you can use some of the multiple free image optimization tools available on the Internet. There are desktop and online services, and even mobile applications for your needs. Among the most popular are:
- TinyPNG. This service offers a free online image editor and bulk uploading.
- Optimizilla. One of the most popular free services for compressing JPG/JPEG files without loss in quality.
- Shortpixel.Online image compressor supporting both image and PDF files.
Optimize Your Image for SEO
Search engines are built that way to understand only text content. In other words, your cool photos and graphics will be invisible to Google without text. Optimization rules require your images to have a properly written name, title, and ALT tags. In this case, photos and images added to text will improve the SEO of the entire page.
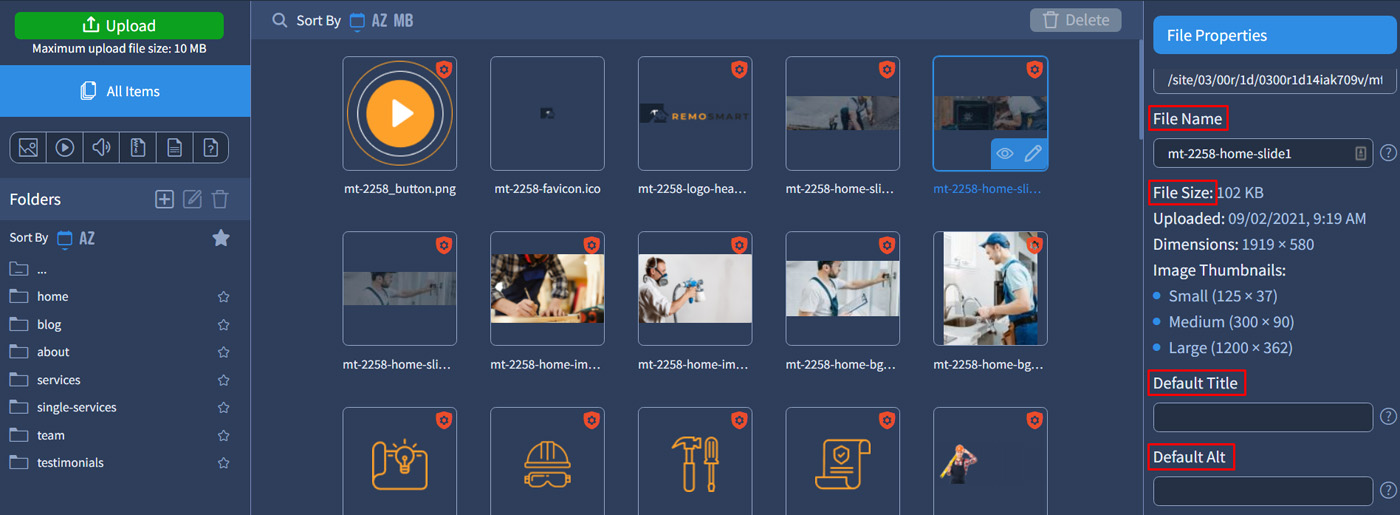
Image Name
In many cases, website owners or content creators add images with their generic names – letters, and numbers a photo gets from the camera, e.g., img_587.jpg, or the names from stock sources. In terms of SEO, it’s a big mistake.
You should name your images using a keyword that either describes the content of the photo or the content on your page. Thus, if you sell umbrellas, your product photo should be named with the use of the keyword “umbrella” according to web image optimization standards. Search engine crawlers understand that your photo must contain a picture of an umbrella and find it relevant to a user’s search request.
Image Title
Image title tags appear when you hover the mouse cursor over an image. This visual caption usually contains information about the photo and its contents. There are no surveys that prove the actual weight of title tags for SEO. In any case, it won’t hurt your conversions and may even increase click-through rates, drawing users’ attention to images. To make your image title tag more appealing, you should:
- Use the primary keyword in it.
- Use an attractive description to get users’ attention.
- Don’t just repeat your image name and ALT tag; create an appealing title.
Image ALT tag
We usually see these attributes when the image fails to load successfully. ALT tag also contains info that describes the image, but unlike the title tag, search engines regard this metadata as an important ranking factor. So, for a successful web image optimization, it’s vital to properly set ALT descriptions for all your photos and images:
- 125 characters for describing your image is a recommended minimum. Since the ALT tag can be regarded as a meta description for content, it should be competitive and attractive.
- If you’re a small business owner who sells products that have model numbers, include those numbers in ALTs.
- Add keywords to the description. Despite it’s not a major rule, naturally implemented keywords should improve your SEO. Avoid keyword stuffing.
- Don’t set up ALTs for decorative images, like backgrounds or logos. You may get penalized by search engines for over-optimizing your website.
Check out if your images have all these tags and titles, and monitor your website from time to time to see if you need improvement in terms of image SEO.
Image Placement
Image optimisation for websites also includes its placement. For correct linking of images to your site, store them on your domain or one of the subdomains. Otherwise, users using image search will not be able to get to your site: they will see the address of the resource where the found image is stored, even if it is on the page of your site. The most important image is best placed at the top of the page. Anything at the start of the page carries more weight, including keyword titles and links.
Uniqueness
To get a more meaningful result when optimizing images, create not only high-quality images but also unique ones. The bottom line is that search engines value original and non-copied content in order to show users more varied search results. If possible, take original photos, order covers, and illustrations from designers. Also, working on uniqueness through text descriptions, previews, and the visual component will be a great addition.
As you probably know, plagiarism has never been appreciated, and this is no exception, even for pictures. Search engines also analyze images, so the selection of visual content must be approached wisely. Where can you find a suitable image? There are many web image optimization sites where authors post free images. Some of the most popular are Unsplash and Freepik – a huge variety of images on any topic and for all possible designs.
Tip: please read our article and find out what types of images there are, how to optimize them and where to buy images for website(the ones that won’t be similar to others).
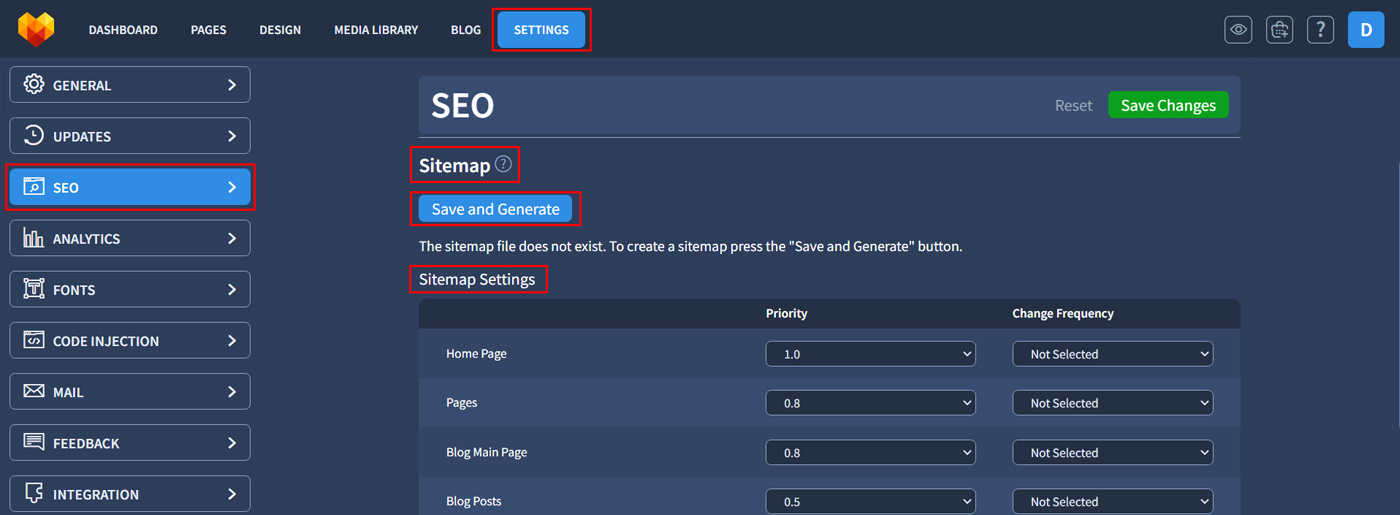
Create an Image Sitemap
Traditionally, sitemaps are used to help search engine crawlers better index your website and find information on it. Adding an image sitemap will benefit your SEO and make your images appear in Google image search.
Google has detailed guidelines for creating an image sitemap, so you can use its instructions to create your own and make it easier for search engines to show your images for relevant requests. You can create more detailed descriptions for your images listed on a sitemap and add specific tags for improved search. You can also create a separate sitemap only for your images.

NB! In the MotoCMS admin panel, you can create it automatically within a few minutes just by clicking on a button.
Remember to test your images and their impact on website loading speed, SEO, and traffic. Don’t forget the old saying that an image is worth a thousand words, but never neglect your text content. Wise use of both will be a perfect solution for you.
Afterwords
Images on the site attract additional traffic. They affect page loading speed and behavioral factors, and if they are optimized well, they can improve your site’s search engine rankings. So, an optimized image that will be useful for your site’s SEO should be high-quality and not heavy. It is better to download images asynchronously, compress the file with maximum quality preservation, and select the necessary format for the browser and device for correct display.
When creating and optimizing images, be guided by the main principle: the quality and value of content are important for search engines. Good luck with optimization!








[…] website should be a careful process. Use concise, appropriate, and limited images only. Remember to optimize the size of your images. With numerous image optimizer tools, you can do this for free. Else, the page will be covered with […]