Increase Website Speed Now: Tips, Tools and Resources
Website speed is extremely important for your website performance and conversions rates. Well, let’s start with a bit of statistic calculations and surveys on this topic. After reading this you will definitely want to increase website speed as soon as possible.

Statistics
In an Akmai survey you may read that 40% of users will leave the website if it loads in more than 3 seconds. For online stores this number is even greater: 52% of users won’t wait more than 3 seconds until the website loads. Moreover, 79% of buyers won’t ever return to your online store or travel agency site after experiencing slow loading.
Case study from Radware shows that more than a half of online shoppers were ready to abandon their cart if they experienced a slow website loading speed. And this means you lose customers that were ready to give you their money. A CBA’s research shows that about 8% of users name slow loading the main reason why they abandon their shopping cart.
If we go further, we may find out that slow loading speed decreases your website visibility in SERP. A few years ago Google has included site speed in its ranking algorithms. Google claims that fast loading websites do not only rank higher in terms of the UX but help in reducing operating costs. Thus, if your website loads slower than 1.5 seconds this pushes it lower in SERP. With more than 75% of users ending their search on the first page of Google search results, you get your website invisible to millions of potential customers.
The main thing that you should understand: slower websites experience significant loss in traffic and conversions. Most websites that improved their loading speed noted significant improvement in conversions and users satisfaction. Thus, Mozilla decreased loading speed of its landing pages for 2.2 seconds and got its download conversions jumped up by 15.4%.
I hope there’s enough statistics for you to understand that website speed, UX and conversions are closely related terms. So, we can go now to another question: what do we have to do to make the website loading faster and to decrease user’s frustration form the slow website?
Tips for Website Speed Increasing
For a start, you may install a Google PageSpeed Module to your website. This service is an emergency aid that can help you to fix some issues and make your website running faster. It automatically applies best practices of web page performance that Google sets for the sites. But if you need more advanced fixes and deeper improvements, you should try the following recommendations.
1. Analyse Your Website
First, we should properly estimate our website performance and find the bottlenecks that need attention. Aside of such well known Google products like Google PageSpeed Tools and Webmaster Tools (go to Labs > Site Performance) there are plenty of tools that offer site speed analysis. The most popular are:
Yahoo! Yslow
Yslow is an extension that you can install to your browser and find out why your website runs slow based on Yahoo!’s requirements for website performance. Yahoo! identified 34 rules for website performance and this tool tests 23 of them that are closely related to the website speed.
Dotcom Tools – Page Speed
This tool monitors website speed and performance, and it gathers the results from around the world. You may see how your website performs on different browsers including Firefox, Chrome and Android web browsers. This tool also provides a complete waterfall reports, graphs and other data absolutely free.
Web Page Test
Another great free tool that test your website performance on real browsers (Chrome and IE) and at real consumer connection speed. You can also get complete reports on page speed, waterfall charts and suggestions for improvements.
Pingdom Website Speed Test
Website Speed Test allows you to perform testing from several locations to see how your website performs in the US and Europe. Pingdom offers you a completely free statistics along with useful tips on how to increase the website performance. Tests are done with real browsers so you can be sure that the results reflect the end-user experience.
GT Metrics
GT Metrics has two versions – basic Free and Pro which offers more testing opportunities. However, even with a free account you get plenty of features for monitoring, graphing etc. This is one of the most handy and easy-to-use checking tools that gives tons of accurate info about the website performance.
After checking the website performance and loading speed you get the suggestions on why your website runs slow. You should evaluate the results and consider which improvements you can provide to make your website faster and more user-friendly.
2. Find a Good Hosting Solution
You should fix the website slowdown issues connected to your server response time in the very first instance. If you host the website on your own server, you should upgrade its hardware (hard drives, processors etc.) to improve its performance. Otherwise you should probably consider finding a good hosting service provider. There are plenty of low-budget hosting services like Bluehost (MotoCMS websites perform the best with this hosting), GoDaddy, Hostgator etc. that provide good hosting options. However, sometimes these host providers may not work well with your website or be just not enough for you. In such cases I’d recommend you to find faster and more advanced web hosting.
Dreamhost
Dreamhost offers unlimited domains hosting along with unlimited disk storage and bandwidth. The latter feature makes it very fast and responsive.
WPEngine
Fast and secure hosting service that works with with WordPress sites the best. It offers several hosting plans that hold different amounts of storage and a number of visitors per month.
3. Consider a CDN
Along with hosting you should use a CDN (Content Delivery Network) that delivers content to the end user based on his location. The content is stored on multiple servers around the world and when the user requests a web page stored on CDN, then the closest (geographically) server responds and sends a cached version of the page. Here are a few good CND services to get you started:
MaxCDN
This CDN offers a wide range of pricing plans and solutions that will fit any kind of company and content. It has servers in the US, Europe, Australia and Japan what makes the company a really fast CDN.
CloudFlare
Extremely handy and flexible storage company that offers a free account and several pricing plans to satisfy any kind of customer. You can easily upgrade or downgrade your plan within one account. Additionally, CloudFlare offers a great security protection to your website and various analytical tools to check out its performance.
Incapsula
It offers services similar to those of CloudFlare. Along with CDN storage you get a perfect website protection from DDoS attacks and other security threats. Of course, the range of services depends on the pricing plan that you choose. You may start from a free 14-day trial to get the idea of Incapsula’s features and opportunities.
jsDelivr
jsDelivr is a completely free CDN that offers its services to web developers. Here you can store any kind of files including CSS, JavaScript or jQuery plugins as well as images and fonts. This service is supported by already mentioned here MaxCDN and CloudFlare.
4. Increase Website Speed with Caching
Caching a websites means that your browser remembers that you’ve already visited this site, it caches files from this site and makes loading much faster. You may install a caching program that will cache most of the page elements like heading, slider images, buttons, sidebar content etc., and make your pages load in about 0.5 seconds faster.
Redis
Redis is an open source cache program that allows your website to achieve a high-end performance. It works perfectly with Linux. But for your comfort Microsoft has its own version – Microsoft Azure Redis Cache that offers cache in up to 53 GB.
Memchached
Memcached is another open source and free-to-use caching system that helps solving many problems that appear with large amount of data caching. Its API is friendly for many programming languages.
Warning! Improperly installed caching programs and plugins may cause various issues with your data loading. They may start showing old and outdated versions of website pages instead of the newest ones. So it’s always better to ask for professional support in cache plugin installation.
5. Minimize Round Trip Times
Your website speed may be affected by numerous of Round Trip Times. RTTs refer to a number of requests a browser sends to a server to extract data from it. Usually each element be it an image, CSS or JavaScript files is requested separately. If the page has too many such elements, the number of requests increases greatly and the site speed lowers. To reduce RTTs you should do the following things:
- Minimize DNS lookups. Use minimum amount of unique hostnames when loading the website;
- Reduce a number of redirects from your website. If it necessary, use http redirects instead of javascript ones;
- Remove or fix all broken links;
- Combine files into batches to minimize the amount of requests.
It’s better to ask a developer to help you with combining your files. You will need a special software for it:
Google Closure Complier
This tool from Google analyses, rewrites and improves javascript to minimize it and make the code reading faster.
SpriteMe
Minimalist tool that allows making sprite images with one click. The tool decides which images will be better to combine and makes a sprite for you.
Compass
CSS tool that allows making CSS sprites. if you combine images in CSS sprites you will reduce the number of requests to each image and make a site loading faster. You just have to import a folder with images into a stylesheet and then use them in a convenient way. Runs only with PNG image format.
SpritePad
SpritePad is a free tool that helps you to create sprites with a simple drag-and-drop interface in mere seconds. Like Compass, it allows only PNG images.
6. Compress Images
Image compression is the easiest and the most popular way of reducing the site loading speed. Actually, images are one of the main website design elements and images are those elements that affect the website loading time. In modern era of high-end devices and crisp screen resolutions anyone want their images to look great on any screen even if they are compressed. Thus, you should select the best compression tool that reduces the image weight and keeps it quality on a high level. Check out this article to find a comparison of the most popular free online compression tools. If you want to use desktop tools you may check out the following ones:
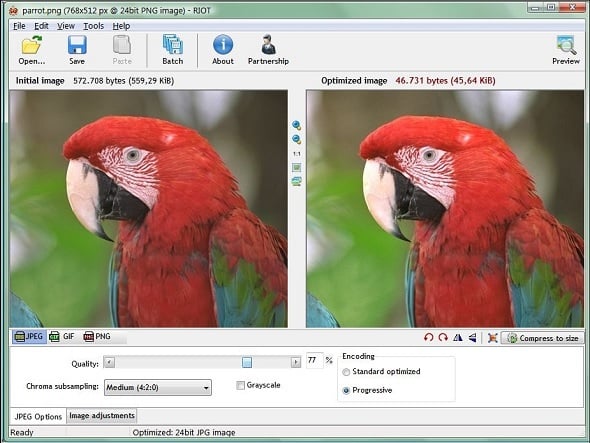
RIOT
RIOT stands for Radical Image Optimisation Tool that compresses images keeping their quality high. It is compatible with Windows or may be installed as a plugin for GIMP, IrfanView or some other applications.
PNGGauntlet
Great desktop service for Windows that perfectly reduces PNG files in a lossless format. You may load JPG, GIF, TIFF, and BMP files and it converts them to PNG and then compresses.
ImageOptim
ImageOptim removes all the unnecessary data from images and makes them smaller without reducing the quality. This application is available for downloading to your Mac or iOS device.
Improving the speed of the website is a way of killing two birds with one stone. You make your website more user- and search engine-friendly, reduce junk data and increase conversions.





















[…] It's a fact that a slow website loses users. Learn how to increase website speed to make your website perform better and boost conversions. […]
I would also use one more tool which is called Anturis which is also a great tool which is able to test all the website performance and offer the troubleshooting to you which may turn out to be very effective. I like the software only because of this as it helped me a lot of times to solve the problems with the website.