Now, most websites and web apps today try to stand out of the rest on account design. The overwhelming emphasis on design has become a norm simply because people are more restless and hectic these days when browsing the mobile web or apps. With the huge popularity of mobile apps reaching a phenomenal level native mobile apps are also replacing mobile web for frequent users. Whether it is the mobile website or mobile app design, UI design plays an important role to ensure user engagement. In 2017, we can see expect some mobile UI design trends to play a dominant role.

Let’s have a look at some of the key mobile UI design trends that are going to dominate 2017 and beyond. UI design principles should consider these evolving trends to stay updated.
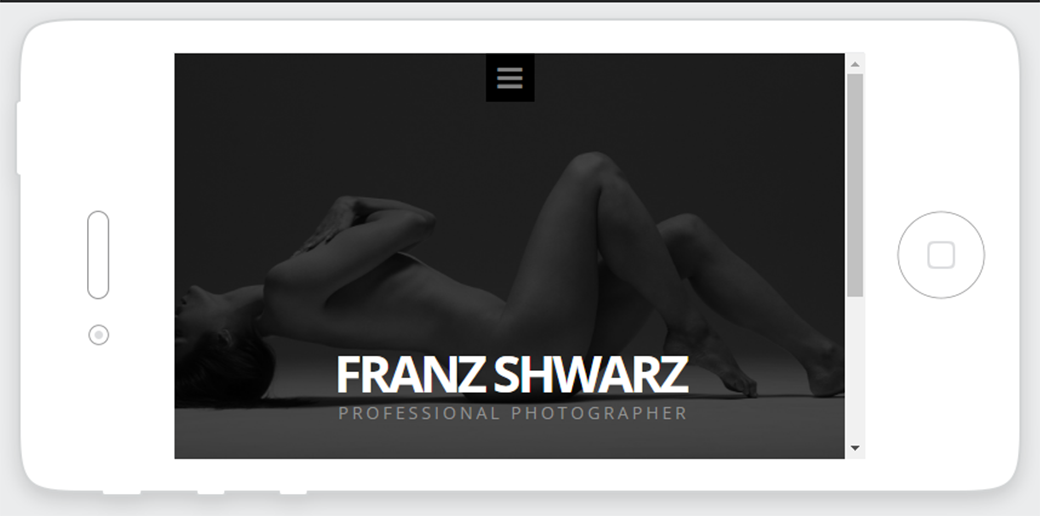
Splash Screen Mobile UI Design
Grabbing user attention quickly is one of the key requirements that mobile apps cannot compromise with. A pleasant user experience right from the start is what we need most. The Splash screen has evolved as one of the most preferred mobile UI screens that besides grabbing quick attention can actually ensure a pleasant mood.
The best thing about splash screen is its minimalistic approach and this is why it continued to remain popular as a mobile UI design trend. Splash screens appear with the name, logo of a brand accompanied by a caption or slogan. As such screens may look different across multiple devices, usually designers place the elements in the center leaving no scope for distortion in smaller screens. Splash screens normally load faster and it remains live for just 4 or 5 seconds. Both slow loading and longer time of display can actually have a detrimental effect on the users.
Evolving Menu Design
Menu design as one of the elements of mobile UI design for the past few years continued to evolve paving ways for different types of a menu. Some of the most popular types of menu that became popular in recent times include the following.
- Side burger menu is the most popular one to hide the menu options without creating clutter on the screen.
- Tab bar menu is another popular menu option that takes the top bar position.
- Drop down menu is another popular menu option that unfolds and hides the menu as and when required.
- Floating menu buttons is another menu option that appears contextually as and when required.
- Tile sized menu cards inspired by Windows card-based design take over the app screen and are already popular for easy navigation across various sections. Too many apps are embracing this menu in their UI design.
Microinteractions
Micro-interactions referred as little interactions that remaining in the background influence user experiences are now an important part of UI design. For some years it has been a consistent mobile UI design trend. Without feedback mechanism with a micro interaction UI design of an app is deemed incomplete. A micro-interaction is basically made of 3 fundamental elements as mentioned below.
- Quick feedback: This type of micro-interaction is done in order to give feedback to a particular action. For example, if you press a button and it does not get a feedback the user may consider that it is not working. On the other hand, a loading sign can tell us to wait until it is finished.
- Showing results: A micro-interaction can tell us when an action is finished and we need to expect the results.
- Some micro-interactions also help manipulating look and feel of on-screen elements.
Conversational UI
You must have noticed the increasing popularity of chatbots across websites and web apps. Chatbots and intuitive conversational interfaces are the latest mobile UI trends in the world of mobile web and mobile apps. In 2017 and beyond voice-controlled AI enabled chatbots and conversational interfaces will continue to rule. Chatbots became the generation-next service tool for the vast majority of mobile apps catering to audiences. Interaction and conversation became an invariable part of mobile UI design principles.
On-boarding and Off-boarding
Designing onboarding and off-boarding experience have already become an integrated mobile UI element. We all are accustomed to the saying that says that the first impression is actually the most lasting impression. While a user land on your web page or app for the first time, the initial experience of the user will prove to be crucial. Dubbed as a user onboarding this basic and preliminary experience actually influences the user to come back to the app. If the onboarding experience is attention-grabbing and moving for the users, it can drive user engagement and retention for the long term.
On the other hand, a smooth and pleasant off-boarding experience will help to boost revisits. Offboarding experience typically varies from simple motivational messages or announcements of any promotional offers. Together such onboarding and offboarding experience can help the branding as well.
Blurred Backgrounds
Another major mobile UI design trend that became popular these days is the blurred background. With diffused background, the designers can allow easy to see CTA buttons that will be more prominent in look. The background diffused or blurred gives the frontal contents and on-page elements a facelift. Soft UI colors coupled up with the simple color scheme and mild gradients can give an app a cool and professional look while always making elements easily accessible.
Creative scrolling
Scrolling in 2017 and beyond is supposed to experience a lot of creative spurts. While the navigation buttons can be supplanted with gestures, this will help to make the user experience better. Creative scrolling will help to boost usability while making the web apps more versatile and stylish.
Large fonts in mobile UI design
While Apple’s San Francisco font literally swept the web and mobile apps, we have seen several other large and full-bodied fonts to play creative roles for making the app appear beautiful and stylish. In 2017 we can see many such experiments happening with typeface to beat the competition with a stylish appearance.
Mobile UI design trends mentioned above just showcase the latest spirit of digital design. In the time to come, we can expect more twists and turns in mobile UI design principles.