MotoCMS Design Digest: 34 Best Articles for January 2015
The first month of the year is the time of good initiatives, New Year resolutions, high hopes and big plans. And here’s why our first MotoDigest this year is full of cool articles, tips and free goods that are to inspire you for new ideas and achievements.

This particular collection of January articles on web design is really inspirational. January has brought us a plenty of design inspiration articles showing the latest tendencies in websites color palette, layout and design elements. You will also find here trends, reviews and predictions of what we can expect from 2015, some cool guides on trendy design elements, and tons of freebies, as usual.
Let’s explore this awesome collection of the best web design articles, tips, freebies and inspiring resources for January!
Web Design and Development
The beginning of a new year is a right time to find something new. Or to look at something from a new perspective. This month’s coolest web design articles are focused on upcoming design trends and elements that will be in focus in the nearest time, like typography.
You the Designer – Infographic: Continuing and New Design Trends in 2015
Let’s start with predictions. This cool infographic offers you to look at trends that will continue to bloom in web design in 2015 and new tendencies that are expected to shine.
Web Designer Depot – 3 Essential Navigation Trends for 2015
Another essential element of website – navigation – also undergoes deep changes. New design trends, responsive design requirements impact navigation design. This post discovers new approaches to this essential website design element.
Noupe – Tracing Web Design Trends From 2004 to 2015
This cool infographic from the Template Monster team shows the evolution of web design for the last 10 years.
A List Apart – Variable Fonts for Responsive Design
Today responsive web design requires having flexible elements. But fonts are still seen as something static and fixed. What we have to do to get closer to the idea of responsive and flexible typography?
Tuts+ – The A to Z of Typography
Typography is one of the main elements of web design. This article is about to save your time spent on googling multiple specific terms for typography and fonts. It also contains some useful tips of fonts use.
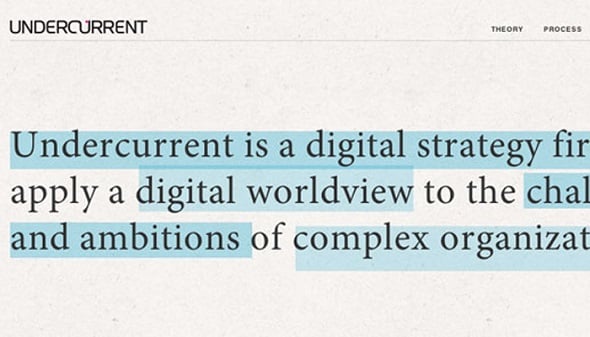
Web Design Ledger – Testing & Planning Typography Choices for the Web
Typography is essential for the website, so it should be chosen, tried and tested perfectly. This post is to give you a better understanding on website typography use. Some cool services on typography are also included.
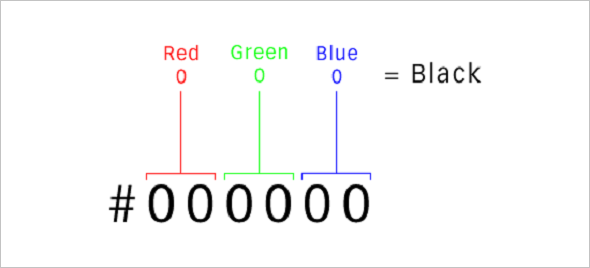
Six Revisions – Introduction to CSS Colors
It’s a cool guide on how to specify colors in CSS, with lots of tips, diagrams and cheat sheets.
Web Designer Depot – Brilliant Infographic on Infinite Scrolling
Scrolling is a part of a website today. There are billions of those who like scrolling, and almost the same number of those who don’t. This nice infographic is to show you what issues might be with infinite scrolling and how to solve them.
Web Designer Depot – The Ultimate Guide to SVG
Due to the growing popularity of responsive web design, SVG (Scalable Vector Graphics) are more and more used on websites. This guide provides a lot of recommendations on how to apply this kind of visuals to the web and what tools you may need for it.
Tips and Tricks for Web Designers
Latest web design tips include recommendations and practices on how to create and add elements specific for eCommerce and small business websites. Here you will also find a few tutorials on dropdown menu and icons creation.
Treehouse Blog – How to Create a Simple CSS Dropdown Menu
It’s a simple tutorial on creating a dropdown menu with multiple subcategories with a help of HTML and CSS.
Tuts+ – How to Create Stylish Flat Space Icons in Adobe Photoshop
It’s a really cool tutorial that will help you to create nice and trendy flat icons with long shadow effect in space style.
Inspired Magazine – 10 Top Tips on Website Design for Small Businesses
Small Business owners don’t have too much time to control their website creation as much as they control their business. These 10 tips on website design for small business will help them to understand what they need to prioritize to have a cool website.
Inspired Magazine – How to Use Color and Contrast to Make Your Message Stand Out
Understanding the psychology of color and its opportunities in brand logo design can help you to make your brand famous and popular.
Inspired Magazine – M-Commerce: 7 Call to Action Best Practices to Turn Visitors into Buyers
Calls-to-action draw users attention to the most important elements on a website and help them to understand what they need to do. Optimizing them helps increasing conversions. Here are a few cool practices that should help in it.
InstantShift – E-Commerce Site Design Mistakes You Need To Avoid At All Costs
Real people make mistakes. It’s a natural process. But there are fields where you may wish to avoid any kind of mistakes. Here’s how you can reduce mishaps in eCommerce website design.
UX Issues
User experience is one of the most discussed and the most vital things in modern web design. This section contains articles on how to improve your website UX and keep it cool and unique at the same time.
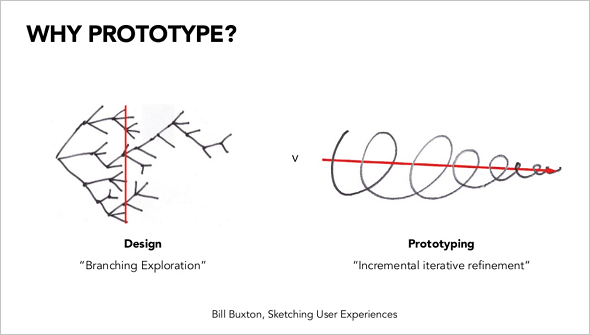
Design Shack – How & Why Prototypes Are Mandatory for Good Design
Prototyping is good for design and UX. It may help to improve collaboration and testing showing the weak sides of layout and design elements.
Andy Sowards Blog – Picking the Perfect Colors for Your Brand
Choosing the best color for your brand may be tricky. But if you choose it right, it will be a half of success.
Web Designer Depot – How to Profit from UX Design
UX design not only is beneficial for users, it increases websites performance in terms of analytics, claims this article. Let’s find out how UX can help increasing ROI and make you money.
Designmodo – 5 UX KPIs You Need To Track
KPI (Key Performance Indicators) help measuring a progress towards established goals. Measuring progress in terms of UX can be vital for online companies that wish to increase their conversions.
Best Freebies
Our traditional Freebies category is full of nice and trendy free icons, mockups and fonts that will help any designer with his work.
Smashing Magazine – Freebie: Dashel Icon Set
This nice and simple icon set has 45 icons in SVG, PNG and PSD formats. You can easily modify color, size and shape of icons according to your needs.
Vandelay Design – 45 Free Retro and Vintage Fonts
Retro style is extremely popular today, and, actually, year after year. Vintage fonts will be in-demand for various designs so this collection of 45 retro fonts will always be handy.
Vandelay Design – 36 Beautiful New Calligraphy Fonts for Designers
Calligraphy fonts may represent different styles and designs, so you will always have your choice. This post features 36 awesome calligraphy fonts for your needs.
Web Design Ledger – 30 Flat Circular Vector Icons
Another collection of flat icons. 30 circular icons created in Adobe Illustrator with a drop shadow effect.
Web Design Ledger – 10 Free Business Card Mockup PSDs
Credit card mockups can be great for various business idea realizations. These 10 business card mockups can be easily edited; they include front and back design as well as fonts, used in those designs.
Web Designer Depot – 50+ Fantastic Freebies for Web Designers, January 2015
This post is a real treasure box for web designers with tons of icons, mockups, background images etc.
Web Designer Depot – Free Download: 60 Business Icons by Icons Mind
This set includes 60 line icons in clean style. The icons are available in .ai and .eps formats and at 48×48 and 60×60 pixels sizes.
Onextrapixel – Freebie: 38 Flat Web Icons Pack
This collection of 38 icons is created in flat style. Square icons are bright and may be freely used for any personal or commercial project.
Hongkiat – Free Pattern Generators
This post is not really a set of freebies. It offers links to 8 cool and free online tools that help creating various patterns.
Design Inspiration
There were plenty of inspirational articles this month. Here are a few the most interesting that should provide you with some new ideas on web design.
Smashing Magazine – How To Transform Your Problem-Solving And Creativity
Creative thinking is a great process of transforming ideas that previously seemed wrong or inconvenient into brilliant innovations. Learn how you can spur your creativity from this article.
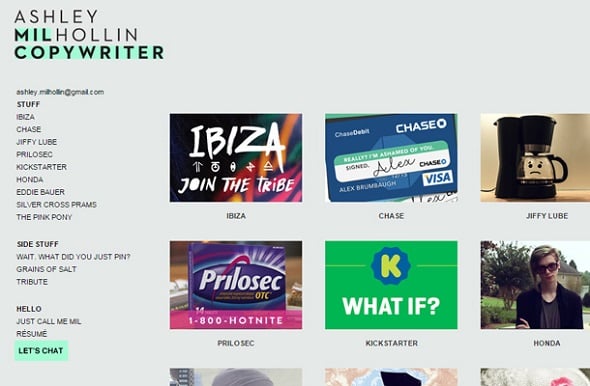
DzineBlog – 24 Professional Copywriter Portfolio Websites
The gallery features the most creative and inspiring examples of websites for copywriters and writers. There are no particular characteristics for all these website designs except for all of them are unique.
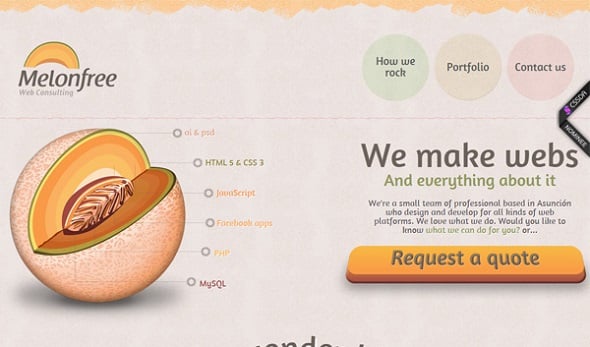
Web Design Views – Subtle Pastel Color Schemes in Web Design
Pastel color schemes for websites are trendy again. These subtle colors create fresh and light look leaving a lot of air around. This post features the brightest examples of pastel-toned websites.
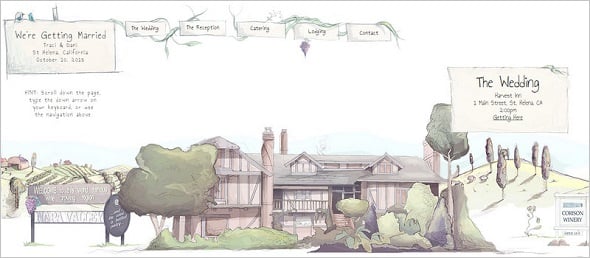
Line 25 – 20 Web Designs with Creative Hand Drawn Typography
Hand-drawn typography is not the first thing you would expect to see in digital world of websites. And this makes it an awesome mean of adding a zest to a website. This article shows 20 examples of websites that have hand-drawn typography.
Onextrapixel – Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations
Hand-drawn and sketch elements may appear on any website to give a website project an individual note.
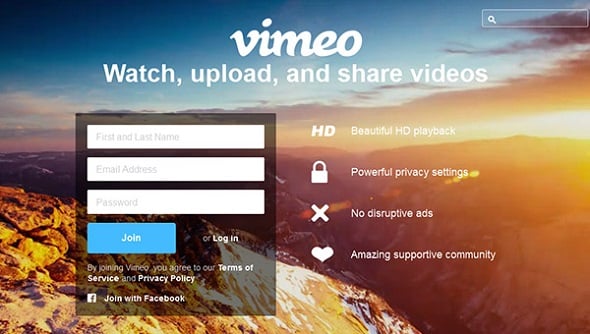
InstantShift – Excellent Examples of Sign Up Forms That Impress Your Customers Right From The Start
Sign Up forms are often neglected in terms of design. However, this element should draw users’ attention and raise your website’s number of subscribers.
Was this January collection of articles useful for you? Hope, it was. See you next month in MotoDigest!






































Leave a Reply