Types of Image Extensions – Pros and Cons for Each Format
A proper image may better transmit an idea or a feeling than a hundred words, and any designer is fully aware of this fact. The modality of adding images into a project (no matter if it is a web layout, an infographic, a banner, etc.) is mostly an art. Therefore, it becomes possible to find the proper solution only by getting more experience working with various types of image extensions.
Moreover, some technical requirements may limit the creativity of the designer. The first sign revealing these requirements is connected to many image extensions: we have .psd while working in Photoshop, .ai in Illustrator, .gif items when adding small animations, and of course .jpeg when admiring the works of photographers. Wouldn’t it be better to have a single format and let the creativity work without any limitations?

Well, it’s a very slight change ever to have a single type of image extension. Paradoxically, the considerable number of different types of image file formats doesn’t have the purpose of confusing the designers! They may be regarded as tips to let the user know their best and define the downsides.
If you are interested in the differences between the most important extensions, then this post is for you (of course, even if you are a good expert, it won’t be a waste of time to refresh the acknowledge). Before digging deeper into what image file types suppose, we consider it way better to have clear ideas about how the images are classified. We are almost sure that you’ve heard about raster or vector images, haven’t you?
Raster VS Vector
Raster images are composed of minor points called pixels. A medium image is formed from millions of pixels. It seems impossible not to have a clear picture with so many pixels, but the biggest downside is making a raster image larger. It’s simple – a larger image means that each pixel is boosted, and it automatically means a lower quality of the picture.
A vector image manages to resolve this aspect: these images are created from curves and lines. Representing an image function of lines and curves is mostly about math, and honestly, I can’t describe the process. Anyway, I bet you are also not interested in the mathematical method; what really matters is that this construction allows full scalability of the images. Unfortunately, vector images make it harder or impossible to add some effects.
Lossy VS Lossless Images
Depending on the data compression type, there are two distinct formats: lossy(f.e. JPEG) and lossless images(GIF, PNG, SVG). The lossy ones are images that discard a specific percentage of information; various methods allow a scale of losing data. It’s obvious, the more information is lost, the less accurate the image is. Yeah, it’s true; a picture might have no information loss, but its size will be impressive, and it won’t be a valid solution when adding online. A bigger image size takes more time to upload, and usually, people don’t have the patience to wait for a “lazy” website to be rendered fully. More pragmatically, a longer upload time is almost equivalent to a traffic loss, and it’s unacceptable.
Well, the good news is that the most important content management systems are created to offer many solutions when dealing with images. You are free to try our CMS, and be sure you will be delighted by the endless possibilities of manipulating images.
Much more, besides usual transformations, adjustments, or effects, you may even optimize the images with MotoCMS. No matter the extension type, an optimized image is vital for a website and friendly to search engines. Therefore don’t ever ignore this aspect!
Now, it’s time to get our hands dirty and have image file formats explained in detail. We’ll consider:
- image file types well-known to most of the users(JPEG, PNG, GIF, WebP, SVG);
- extensions that are the must in 2021(APNG, AVIF);
- image formats that it’s better to avoid for web content(TIFF, BMP, ICO).
Extension: JPEG

Acronym: Joint Photographic Experts Group
Type of image: raster
Type of compression: lossy
Features:
- It is a widespread extension. Moreover, it is the main solution for photographies and web usage;
- Its lossless compression doesn’t support other products.
Advantages:
– All operating systems support it;
– A perfect solution when you need to take special care of the color details or compress;
– The most common extension, it’s supported by all cameras, photo printers, or editing software;
– The size/quality ratio is satisfactory.
Disadvantages:
– It’s not suitable for logos, iconic graphics, screenshots, charts, or everything similar due to the compression algorithm: it doesn’t render the sharp contrasts well and doesn’t fit the types of image extensions that use crisp lines;
– JPEG doesn’t support animation;
– It’s not recommended to save a JPEG image multiple times; each new save means the information discard.
Extension: PNG

Acronym: Portable Network Graphics
Type of image: raster
Type of compression: lossless
Features:
- It is considered as a replacement for gif. format;
- png. files are better for preserving the color information than gifs.
Advantages:
– Using a lossless method of compression, png. images don’t discard any containing information;
– It’s suitable for logos, banners, graphic icons, screenshots, and infographics;
– Compared to gifs, the transparency is better realized;
– It allows animations (in fact, two variants of png. format: MNG, which stands for Multiple-image Network Graphics, and APNG, which stands for Animated Portable Network Graphics).
Disadvantages:
– Not widely supported, but there are efforts for better sustainability;
– It’s not the best tool for editing photos or artworks;
– For larger images, it is better to save them as JPEG because of the big size.
Extension: GIF

Acronym: Graphics Interchange Format
Type of image: raster
Type of compression: lossless
Features:
- According to Wikipedia, the word “gif” was initially recognized as a noun and verb (meaning to make a gif);
- CompuServe released a gif extension, and these types of images were used on the first websites.
Advantages:
– Gif compression assures a small size of the images;
– It supports animation effects and transparency;
– Gif format is the best for buttons, navigation menus, icons, graphic texts etc.;
– It is best for images containing few colors, monochromatic ones, or images containing large portions of uniform colors.
Disadvantages:
– Gif images support only 256 colors; due to this fact, it is highly recommended to avoid this format for colorful images;
– There are newer image formats that may better substitute the “old gif”.
WebP

Acronym: Google Web Picture Files
Type of image: raster
Type of compression: lossless and lossy
Features:
- It was created to boost your website page speed and save the quality of images;
- Supports all kinds of images;
- It’s considered to be the best among different types of image file formats on the web.
Advantages:
– Effective compression algorithm saves the quality of images;
– Transparency and animation – supports PNG transparent background and GIF animation capabilities;
– WebP is widely used for animations, web graphics, and photographs;
– Provides images smaller in size than JPEG or PNG, which means it’s a better analog.
Disadvantages:
– Not all browsers support it(still, the popular ones do it).
Extension: SVG
Acronym: Scalable Vector Graphics
Type of image: vectorial
Type of compression: usually not compressed, but it may be compressed
Features:
- World Wide Web Consortium developed it;
- This format defines the images using XML;
Advantages:
– It doesn’t lose information if the image is scaled/zoomed;
– A suitable format for animation, icons, logos, diagrams, and illustrations;
– SVG images may be printed at high quality;
– It performs great on all browsers.
Disadvantages:
– Not widely supported;
– SVG is not the best format for complex animation.
Extension: TIFF

Acronym: Tagged Image File Format
Type of image: raster
Type of compression: usually uncompressed, but this format can be compressed in both formats (lossless but even lossy)
Features:
- .tiff format was developed by Aldus, but Adobe Systems acquired the patent in 2009;
- A perfect solution for scanning or fax machines.
Advantages:
– .tiff format isn’t compressed, and it means that no data is lost;
– It stores media for print;
– The images are accurate and high quality.
Disadvantages:
– It’s still not supported everywhere, so such types of image extensions are better not to use on the web;
– The size of the images is incompatible with web usage;
– Due to the bigger size, there are other negative consequences: it’s harder to email a tiff image, and the digital cameras can’t store many images.
APNG

Acronym: Animated Portable Network Graphics
Type of image: raster
Type of compression: lossless
Features:
- It’s an animated PNG file;
- An alternative version of a GIF.
Advantages:
– High quality of animations – 8-bit transparency and 24-bit color and full Alpha-channel support;
– Quality color palette;
– It works well for the web.
Disadvantages:
– APNG files weigh more than GIFs.
AVIF

Acronym: AV1 Image File Format
Type of image:
Type of compression: lossy and lossless
Features:
- Achievements in video encoding.
Advantages:
– Excellent compression method – images are smaller in size but quality;
– HDR (high dynamic range) – the light and dark tones in your photos;
– Transparency;
– High-quality images;
– Awesome loading speed.
Disadvantages:
– It doesn’t support image rendering.
BMP
Acronym: Bitmap File
Type of image: raster
Type of compression: some lossy and lossless compression algorithms
Advantages:
– BMP can be easily opened in editing programs and browsers.
Disadvantages:
– It’s a poor option for website content as the size of BMP images is usually large.
ICO
Acronym: Microsoft Windows Icon
Type of image: raster
Features:
- Created by Microsoft for Windows icons.
Advantages:
– ICO can be of any size, color support, and resolution;
– It can contain one or several small images.
Disadvantages:
– It belongs to the types of image extensions that aren’t suitable for web content.
Besides, there are other types of image formats on the web that are good for specific purposes but not flexible tools, f.e.:
- HEIF which is an alternative to JPEG but used only for storage of content;
- INDD files created for Adobe InDesign and not supported by browsers;
- PSD for Adobe Photoshop;
- Raw image file formats containing extensive data and used for storing and further editing;
- regarding vector types of image extensions, AI for Adobe Illustrator, which is typical for graphics.
Please remember that the format you choose influences the final result that can disappoint you(like low quality, slow loading of images, images displayed in a wrong way). Therefore, it’s essential to understand the difference in functions and features of at least the most common types of image extensions.
Types of Image Extensions – Conclusion
To sum up, the Internet is full of different types of image file formats, and it won’t be a surprise if next year this article will be outdated (which we hope it won’t be) or other types of image extensions will be on top. Indeed, a designer doesn’t need to have solid technical knowledge, but surely, having a good grasp of image extensions may save precious time when working on various projects.
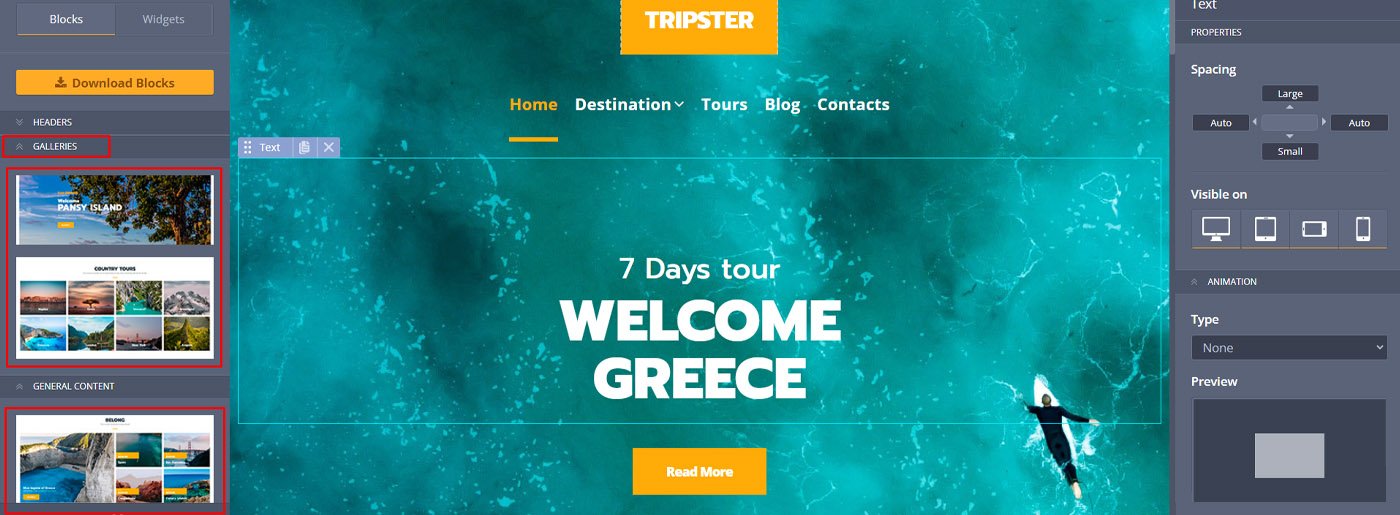
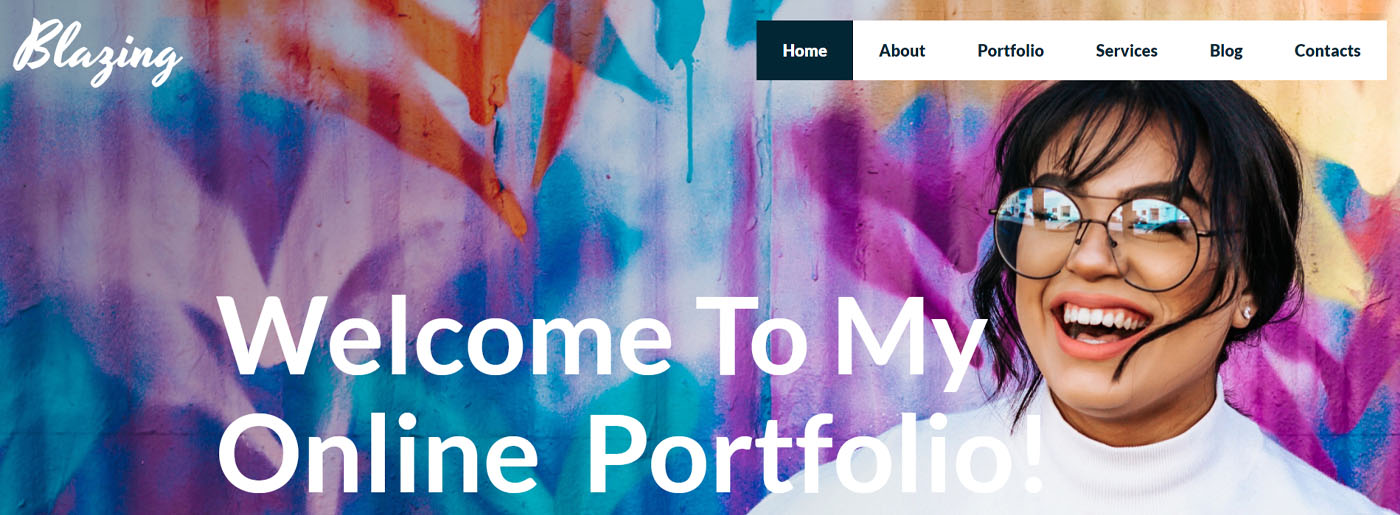
Fortunately, our templates are created using only top of the crème images; enjoy the below screenshots just to make a brief idea about the quality and the originality of the pictures used.
It would be great to see your comments and ideas shared with us. Please use the comment form below; we can’t wait for your feedback.










Leave a Reply