All of us check our smartphones several times a day, don’t we? So no wonder, businesses are heading in the mobile-first direction now. For many years the only approach to grab smartphone users’ attention was to create a native app. But since 2015, there is one more alternative to go – PWA mobile development. Native apps are created for a specific platform, Android or iOS, and should be downloaded directly to a user’s smartphone or tablet. Progressive web apps (PWA) work on any platform and provide users with an app-like experience without having to download an actual application to their phones. From the tech stack point of view, talking about PWA vs Native App, native apps use Objective-C and Swift for iOS, and Java for Android, while PWAs use HTML, CSS, and JavaScript.
Let’s take a look at these two approaches in detail and find out which of them suits your business needs best.
PWA vs Native App – Installation
To install a native mobile app, a user needs to
- Find the app of interest among similar apps in the special online stores;
- Wait till the app is downloaded to a mobile device
- Install and use.
Speaking about PWA installation, a user needs to
- Find and visit the needed PWA website in Google;
- Add it to the home screen;
- Open via the app icon and use.
PWA is faster and easier to install, with little to no chances for you to lose potential customers.
Distribution

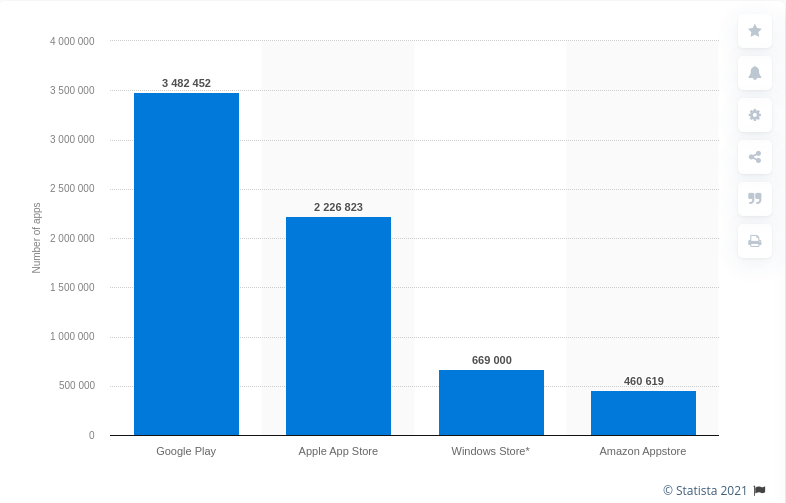
Currently, Google Play Market has over 3 mln of apps and this number is growing. The Apple App Store listed about 1,8 mln applications in 2020, not including games. As per Simform research, in 2020, an average user had over 40 apps installed on their mobile device. It means your business must be ready for serious competition with millions of native applications for smartphone users. You need to create a unique, valuable app and spend much time on its Application Search Optimization (ASO) to get spotted.
Concerning PWA, they are basically websites, so let’s take a look at the corresponding stats. There are over 1.8 billion websites on the Web now, with 200 million active websites. However, Google Search Optimization has already implemented mobile-first indexation in 2018. Thanks to it, PWAs are listed higher in Google Search results and are more discoverable for end-users.
Bottom line: All businesses want to be noticed. The choice of the effective approach depends on your business needs and audience. For example, if you have a growing e-commerce solution that needs new users on a regular basis, engage them with a PWA. If you have a complex business solution that requires native experience on every platform, go on with the native apps.
PWA vs Native App – User Engagement
This point is crucial for all businesses. Engagement shows how much time users spend in the app and if they are willing to interact. Push notifications are special opportunities to reach out to the users with news or special offers and keep them engaged. The push notifications feature is not influenced by the operating system or the device in native apps. In PWA the push notifications are available for Android users only. How does it work? Service workers can send notifications when a PWA is not running.
Bottom line: The choice here depends on your business end-users. If let’s say, you need to cover Android-only mobile users, PWAs are a great choice. If you need to cover both OSs, consider native mobile apps instead.
Offline Work
Both Android and iOS apps show the functionality and content they cached with the Internet connection. It’s possible due to local storage and data synchronization with the cloud. A PWA website can work in offline mode too by showing the uploaded or precached content, provided by Service Workers. They cache the pieces of information when the device is online, and return them when the connection is poor or absent.
Both approaches work offline. Still, PWA is a little bit slower compared to a native mobile app, but the distinction is not so crucial.
Using Power and Storage of the Mobile Device
Some interesting stats first: an average Android app takes about 12 MB, while an iOS app might be about 35 MB. Have a look at the graph below. Unlike native mobile apps, PWAs take about 1MB on a user’s device. Being a web solution, a progressive web app doesn’t demand to download an APK for Android or .ipa for iOS files of 40 MB or bigger.
Considering the battery consumption, it’s one of the PWA’s pitfalls. Since a PWA is not intended for mobiles and uses high-quality JS or HTML5 code, the user’s devices should work harder to interpret it. It obviously affects battery consumption.
Native apps are often deleted when not used because they take too much space on the user’s device. A PWA’s small size is a 100% advantage. In terms of battery consumption, native apps win a bit.
PWA vs Native App – Access to Device Features
As a rule, Android and iOS apps ask and get access to the main device features:
- Camera
- Bluetooth
- GPS
- Player
- A user’s contact list
- Microphone
- NFC.
PWAs, on the contrary, have restricted access to the above-mentioned features. For instance, progressive web apps don’t support the features not maintained by HTML5 (for Android). And it’s pretty much the same for iOS users too. In addition, PWAs don’t work with Touch and Face ID, ARKit, Siri, and in-app payments.
The PWA solutions don’t need and thus lack access to some of the primary mobile device features. The native mobile apps have access to practically all the basic features of the mobile device. Take a look at the complete comparison table.
Updates and Maintenance
Both the native apps updates and maintenance can take a lot of time for stores’ approval, and development resources. Besides, updates take extra time for your end-users and the storage space of their devices. PWAs, on the contrary, don’t take so much time and effort. Since it’s a web app by origin, your end-users don’t need to update anything on their phones. Besides, progressive web apps behave dynamically on your PC, notebook, and smartphone. The same refers to maintenance. Supporting the PWA website costs less than supporting an Android or iOS app because you have a single code base for all platforms.
Bottom line: a PWA is easier to maintain, update and support since it’s a web solution and is not connected to your end-users devices.
PWA vs Native App – Final Thoughts
When it comes to Progressive Web Apps vs Native Apps, there are no winners or losers. Each approach meets certain business requirements and fulfills a particular task. For instance, if you need to cut the development costs, you always consider PWA. In case of user experience is a cornerstone, you’d better go with native mobile apps development.
Not so long ago the only way for businesses to reach and engage with mobile users was to create a native mobile app. Now, thanks to PWA technology, companies have one more effective option. It’s great to have a choice that helps businesses grow and bring value.