Newbie’s Guide To React JS: The Value Behind React and Your First React JS Tutorial
You’ve probably heard about React JS if you’re into front-end development. It seems to be a new craze in the developers’ community that’s firmly gripping the brightest minds in the field. However, you may still be reluctant to pick up on it, doubting whether this craze has a sound basis bound to last. Today, we will talk about React JavaScript and how to start learning React JS with your first React JS tutorial.

What Is React JavaScript?
React JavaScript is a relatively new JavaScript library that’s actively used for developing a number of user interfaces. React JavaScript allows building a number of interfaces, as well as web applications that account for the data that change over time without prompting the user to reload the page. You should learn React JS development if you want to make the interfaces you develop fast, simple and scalable. Moreover, you’re more than welcome to combine React JavaScript library with other JavaScript libraries, such as jQuery, AngularJS, Redux, etc.
Why Should You Dive Head First in React?
React framework may seem just a fad as it receives much ado in the developer’s community. The question is whether it’s worth spending time learning React JS or it’s bound to fade into oblivion quickly. Actually, the React framework has shown itself to be more than just a fad for a number of reasons, which are listed below:
Facebook and Instagram
- First of all, some pretty big players are using it. In fact, react is maintained by such big cheeses as Facebook and Instagram. Initially introduced by Jordan Walke from Facebook in 2011 to modernize the Facebook newsfeed, it was introduced to Instagram in 2012 and open-sourced in 2013. Currently, the big players are by no means about to abandon their creation, so React JavaScript framework receives substantial funding on top of the community effort of independent developers.
Media Library and UI
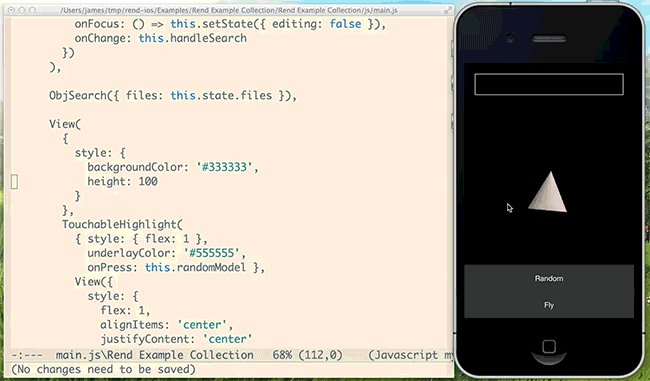
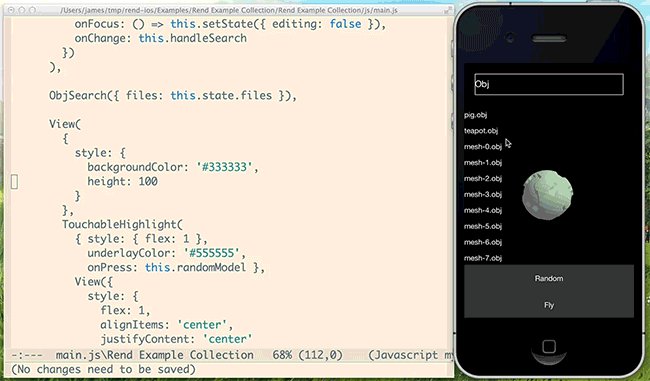
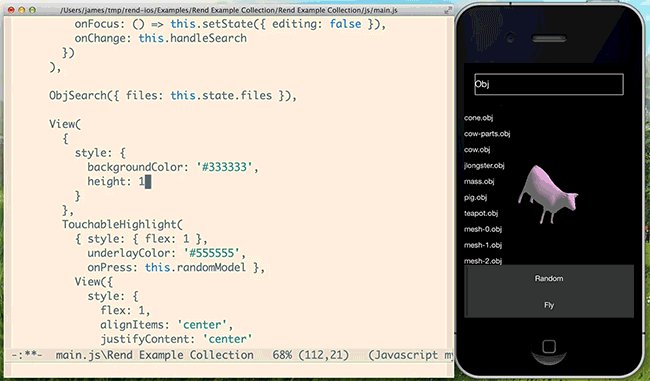
- Secondly, since 2015, React framework has developed into React Native library that provides the architecture to such paramount stars of the gadget world as Android, iOS, and UWP.
- Thirdly, the hype around React JS does have a ground, and React is genuinely pushing the boundaries of the web development industry. It’s the ultimate tool to address the new challenges that UI engineers face, as the older tools do not seem to be able to address the new tasks.
JavaScript, HTML, XML Basics
- Next, learning React is a great way to polish your grip on JavaScript, as the two frameworks are interconnected in many ways. Needless to say, to learn React JS online, you need to have a sound knowledge of JavaScript basics, as you’ll need them on your way to mastering React.
- Moreover, React incorporates JSX, which is a technology that lets you use HTML, CSS, and XML code with React framework. This makes React way more elegant and helps you achieve the goals of your project with ease.
- What’s more, if you learn React JS, you’ll make your first steps in a completely new field of ultra-modern technologies. To learn React JS online, you’ll also have to learn some other React-related libraries and middleware that you end up using for React JS projects. Be ready to learn how to use JSX, Webpack, Babel, Flux, and Express and you’ll make your React framework grip really powerful.
SEO, Page Speed, Content Optimization
- Then, React JS is the thing that makes your user interfaces more speedy and secure. React JavaScript is rendered on the server and makes your SEO-friendly pages really fast. On the other hand, if you bake your HTML content into JavaScript this leaves less surface area for XSS vulnerabilities and boost the security of a user interface.
- Last but not least, the popularity of React JS is on its rise. There are multiple React JS tutorials for beginners available that let you quickly find your best React JS tutorial of every level of complexity and master it. Moreover, there are countless job opportunities for React JS developers, so your effort to learn React JS online is bound not to be in vain.
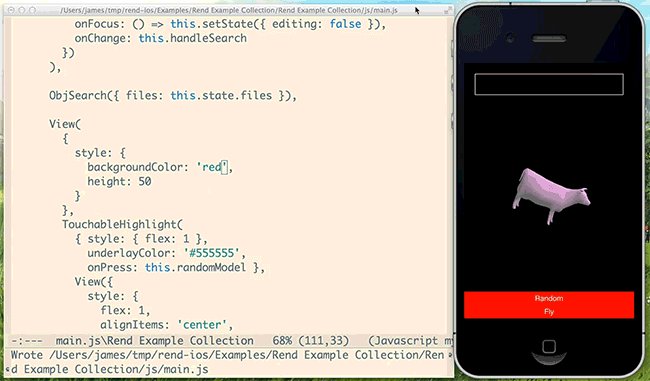
Below, comes a React JS example to make you even more inspired to start digging into the technology with our React JS tutorial for beginners.

What is Virtual DOM?
If you wonder why React JS is so fast, you have to learn about the powerful Virtual DOM that works like a mediator between the React code and what’s displayed in the browser window. Let’s say you have a piece of React code that depends on some data. Then, imagine that some change in the data occurs. What happens next, React identifies what has changed and updates the DOM with the result of the difference. React doesn’t have to update the whole real DOM (let’s say, the whole page), but just the parts of it, where something changed. This efficiency is why many choose to hire a Reactjs developer, as they are skilled in optimizing these selective updates for maximum performance and user experience. Below, you’ll find the model, which shows how Virtual DOM works as a mediator in React–Browser interaction:

React JS Tutorial for Beginners or Your First React JavaScript Guide
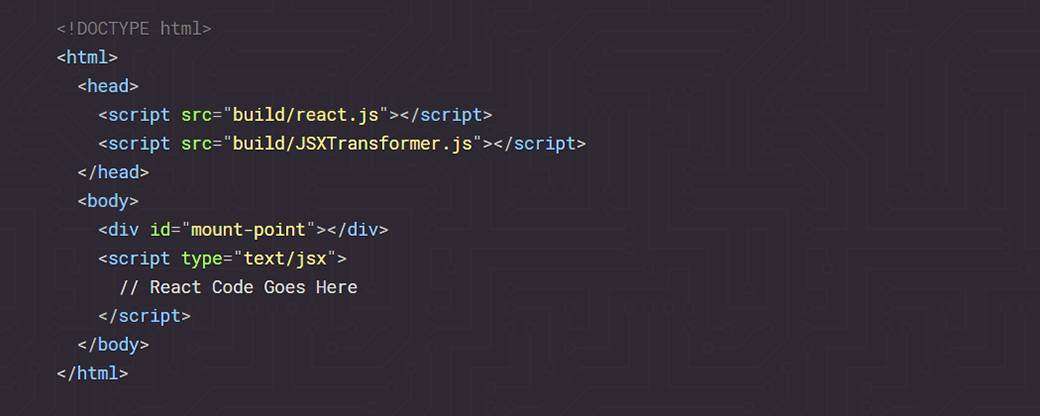
Now, let’s see how to get started with React. This React JS tutorial for beginners assumes that you have some command over HTML and JavaScript, but you’ll still be able to follow even if you’re a novice to all this. To get started learning React JS for beginners, download React Starter Kit or learn React JS online with JsFiddle. Then, set up your first React JavaScript page so that it looks the following way:

In this React JS example, you add the scripts, such as react.js and JSXTransformer.js to show the processor that you’re about to write your component using React JS. Then, you start writing your script node, specifying the script type as text/jsx. After specifying the type, you can start writing your React JS code snippet. It should be mentioned that React uses ‘mounting’ of the elements, so your parent container should be div with the id ‘mount-point’.
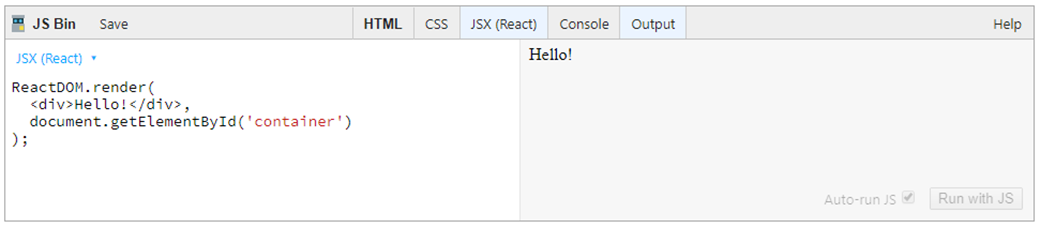
Now, let’s write your first React JS example of code that’s actually rendered in the browser. Namely, it’ll be your first component, as the building blocks in React JS are called components. Use ‘React.render();’ to specify the text that’ll be rendered in the browser window:

Have you already grasped what you’ll see in the browser window? You’re right, the ‘Hello’ message that you entered in the code snippet.

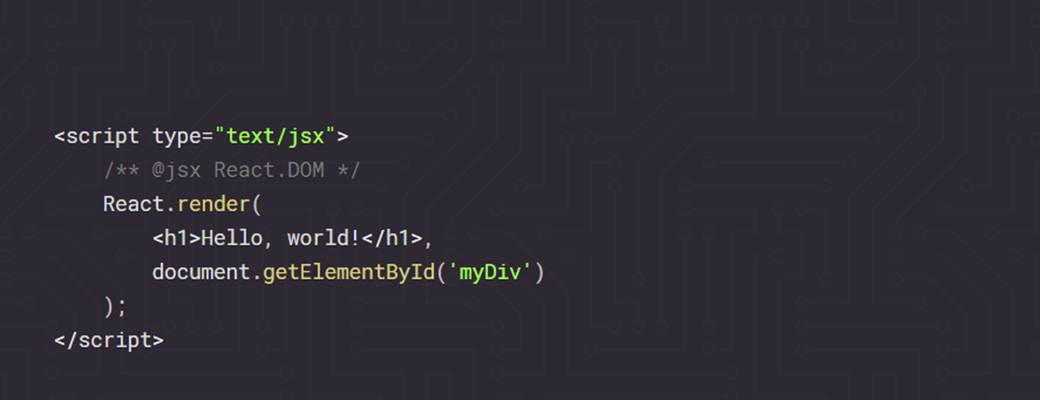
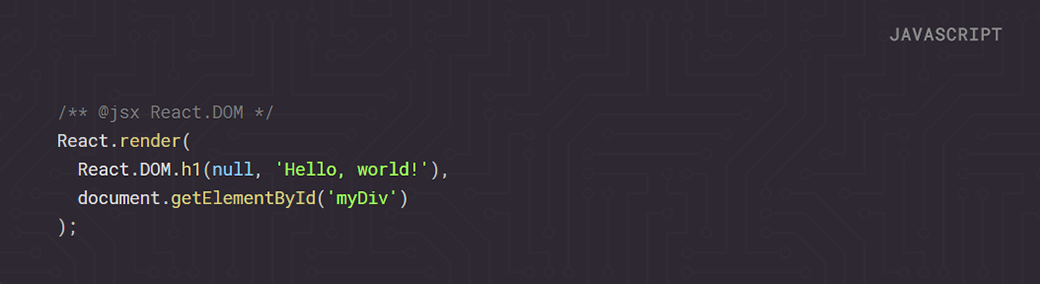
Now, let’s say you want to make your greeting message an h1 heading, then the React JS example code snippet will look the following way:

And that’s actually it for the first time. Rendering a string of text is the simplest thing to do with React, and now you know how to code it.
Follow Up With Other React JS Tutorials
The React JavaScript tutorial above is by no means all-encompassing. It’s just a starter. Now you should get to more advanced tutorials, the links to which are provided below:
- First of all, I suggest that you dive head first into it all with a video course. From the set of video lessons below, you’ll learn more about workspace setup, React JS components and rendering, composing multiple react.js together, states and props, etc.
- Secondly, you can head out first with this simple React JS tutorial that leaves out such concepts as JSX, ES6, and other things that come along with React.
- Thirdly, we recommend you this React JS tutorial for beginners, which is a long read but is comprehensive, well-structured, and clearly explains all the concepts of React world to the React JS beginners.
- Next comes the official React JS tutorial. That’s probably the best React JS tutorial for intermediate to advanced learners. It teaches you React paired with JSX, which is just the right portion of information to take in all at once.

- Last, get your hands on Comprehensive React JS Guide by Tyler McGinnis. Notwithstanding the fact that this one is a long read, it’s the React JavaScript tutorial that has all the issues covered and all the questions answered.
Wrapping Up
I hope now you have the answers to the questions about what React JS is and why it’s so popular in the developer community. Complete the task of your first React JavaScript tutorial and continue mastering React JS for beginners with the tutorials in the follow-up. Don’t fear that React will be too complex for you. Just find your best React JS tutorial and take sound first steps on your way to success. I wish you good luck with this!
Take care!




Leave a Reply