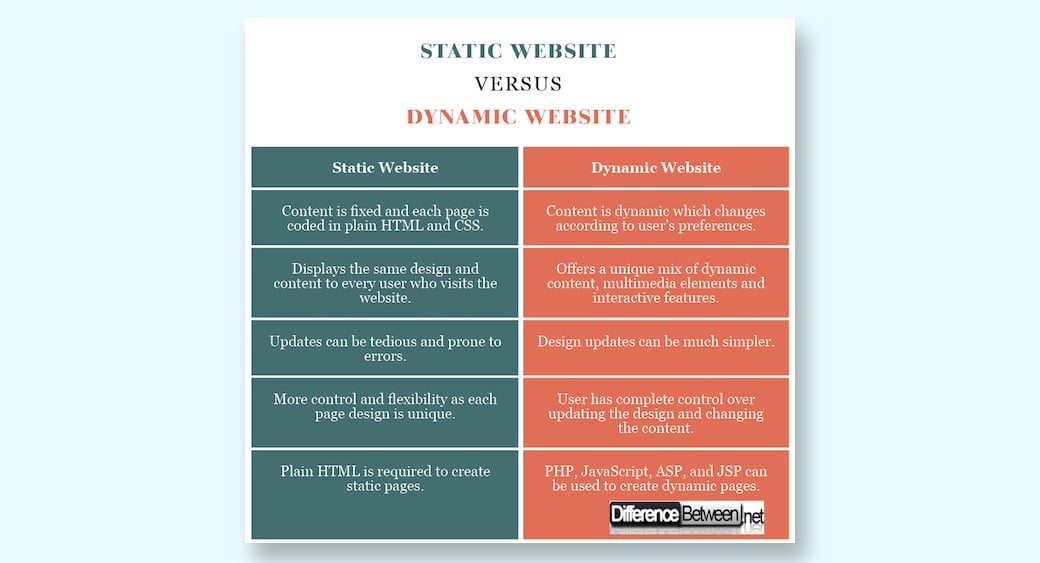
Static vs Dynamic Website – Ultimate Comparison and Cool Examples
This article will explore static vs dynamic websites, what is static and dynamic web pages, their pros and cons, how they affect your SEO ranks, and which type you should choose to suit your needs.

In this day and age, having a website is no longer a requirement for online business. It is critical for all businesses.
According to the eMarketer’s 2019 Global Ecommerce Report, there has been a 20.7% growth in eCommerce businesses worldwide in the past 12 months at $3,535 trillion. Everyone is online, and those who haven’t been are coming on now.
The question one should be asking isn’t whether we want an online presence but what kind of quality content and user experience we would like to provide.
All websites mainly fall into two categories – Static or Dynamic. This refers to the way the website is written and loaded.
What Is a Static Website?
Static; adjective | pertaining to or characterized by a fixed or stationary condition; showing little or no change; lacking movement, development.
Since the dawn of the internet, all websites have been static websites. A static website is a website that serves fixed content to all users regardless of user activities.
Think of it as a read-only file. The same content will be loaded as it is first written and saved whenever any user opens the URL.
Easily built with HTML and CSS coding, static websites can be cheaply created by a web developer. Informational and brochure-type websites are often static.
What Is a Dynamic Website?
Dynamic; adjective | characterized by constant change, activity, or progress
As the definition suggests, a dynamic website is a highly customizable real-time, reactive website. It delivers different content based on many factors such as users’ activities, geography or time.
Typically built with a CMS and written in JavaScript, PHP or ASP, a dynamic website can be either client-side scripting or server-side scripting or a combination of both.
Using client-side scripting, a website administrator can customize the website according to users’ activity such as a mouse-over action or browsing history.
In dynamic websites, all web content is downloaded onto the user’s device and embedded codes are processed on the webpage which generates updated content to the user. As the name suggests, server-side scripting updates content on the server before loading onto users’ devices.
Static Vs Dynamic Website Examples
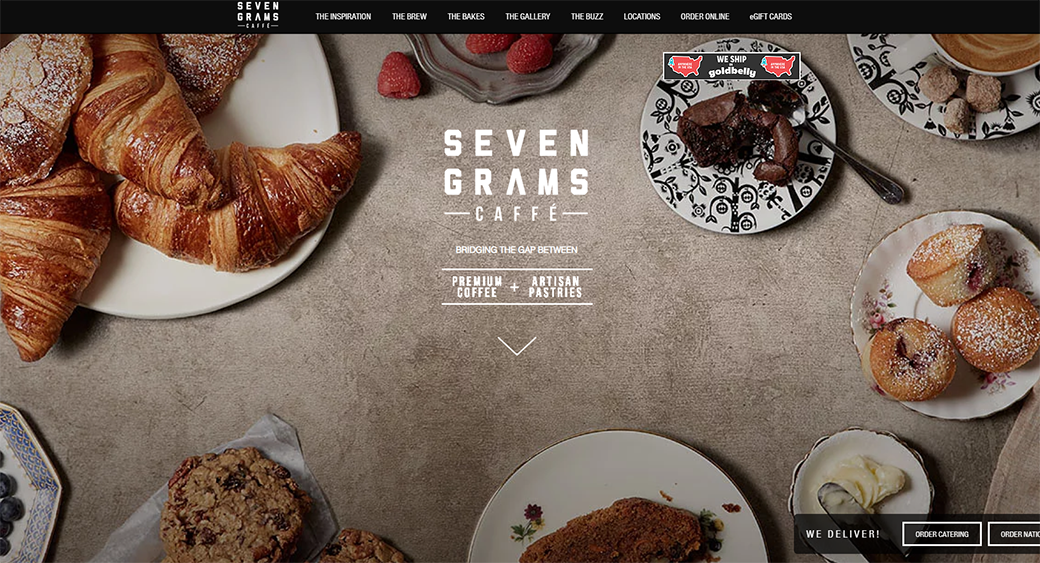
Static Website – Seven GramsCaffe
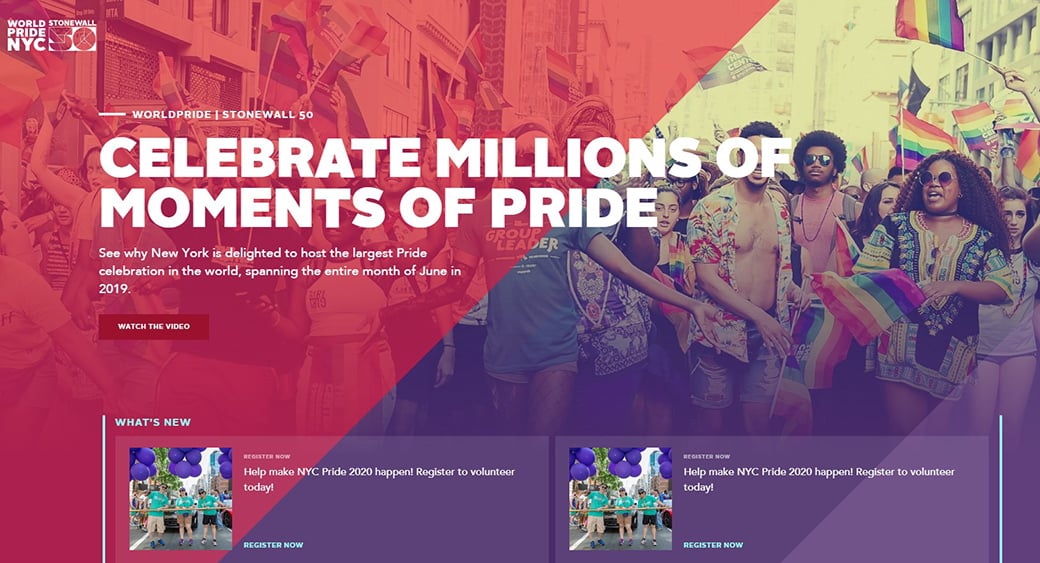
Static Website – Worldpride Stonewall
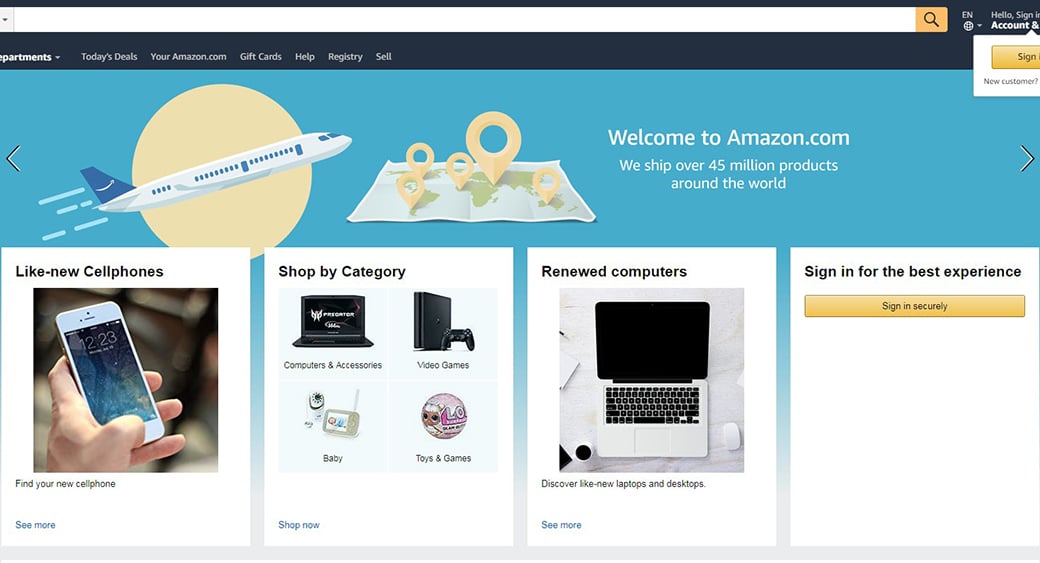
Dynamic Website – Amazon
Amazon will show offers based on search history.

Dynamic Website – Netflix
Netflix will show dynamic recommendations to every user.

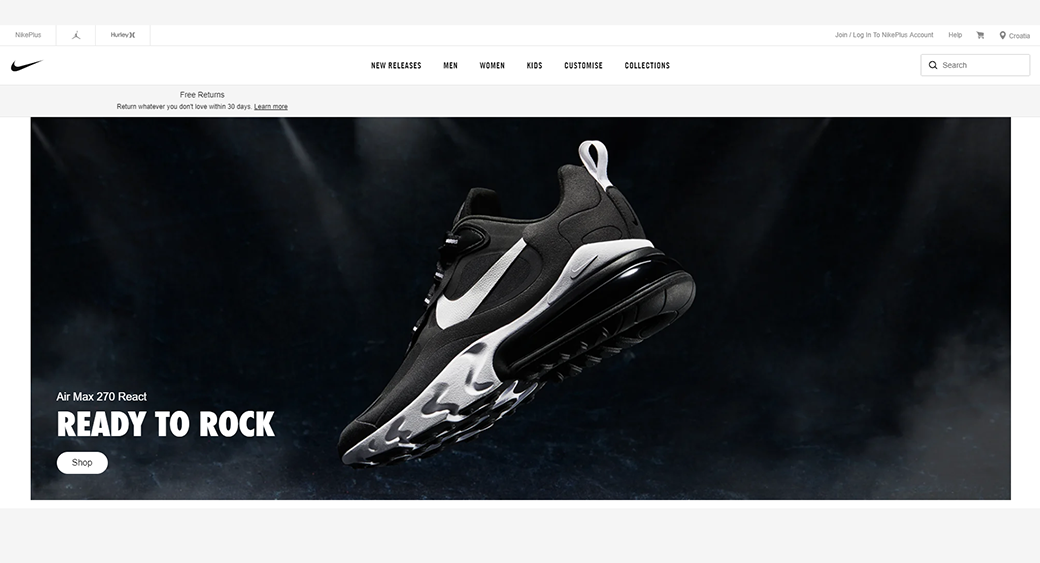
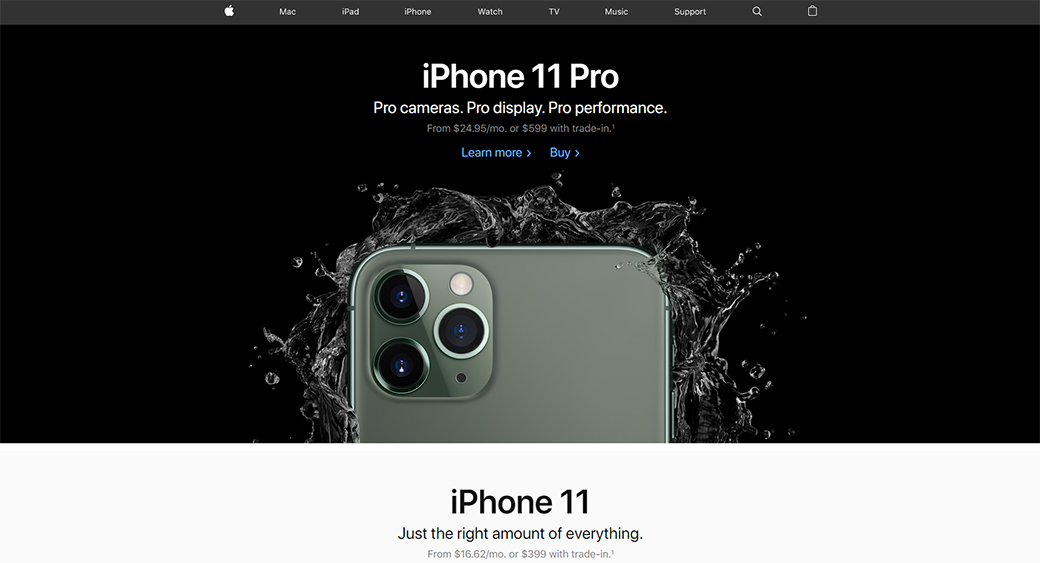
Dynamic Website – Nike
Nike.com will show offers based on your country.

Are Static Websites Better than Dynamic Websites?
When it comes to static vs dynamic websites, dynamic websites are essentially a more technologically advanced version of static websites, but that does not always make them a better option.
Dynamic websites are a no-brainer winner given most websites on the internet are dynamic, however, in our modern world of instant gratification, static websites do seem to be regaining popularity.

An informed decision on what to choose in static vs dynamic website “battle” can only be made depending on the requirements of the website you are looking to build and a good understanding of the limitations and benefits of both types of websites will aid in decision making.
Static vs Dynamic Website Pros and Cons
Static Websites

Pros of Static Websites
- Fast speed – Speed is the top consideration for user retention and SEO ranking. Google has gone on the record to state that speed is one of the key factors in ranking websites in search results. Since contents on a static website are pre-written, saved on file and delivered as is, they will load quickly without any lag time.
- Potentially lower costs – Cost is a critical deciding factor for all businesses. Due to their simplicity, static websites are less expensive to build and host, since they don’t need complicated CDNs (content delivery networks) setups to deliver web content.
- Better Security – Dynamic websites are notoriously vulnerable to hacker attacks. With a static site, you don’t have to worry about malicious code being injected into your site when users visit it.
- Better On-page SEO – Aside from the abovementioned speed advantages, the simplicity of HTML coding allows search engine crawlers to quickly crawl your website and place it among their search results.
Cons of Static Websites
- Difficult to update – As static websites are hardcoded using HTML, any updates to the website (no matter how tiny or huge) require manual coding and editing to each specific webpage. You will need a website administrator or developer. If you don’t have the necessary coding knowledge (or have someone who does), this can become an exercise in frustration.
- Time-consuming – Consequently, the time required to maintain a static website could be high if your websites require constant updates. And without a dedicated team of developers, you could be looking at spending way too much time doing simple updates.
- Limited personalization and user interaction – Without the ability to customize the web experience for different website users, static websites cannot deliver the same level of user engagement as dynamic websites.
- Difficult to run keyword optimization – If you are trying to target different sets of keywords for SEO purposes, the complexity of updating static sites will limit your ability to quickly optimize your site for different keywords.
Dynamic Websites
Pros of Dynamic Websites
- Highly customizable user interaction and content – As dynamic websites content is assembled together in real-time, the nature of a dynamic site allows for greater interactivity and targeted content customization for users, allowing for a greater level of engagement.
- Add as much (or as little) functionality as you like – Using a vast library of website plugins (such as those you find with WordPress), you can give as much interactivity or control to how your visitors consume your content, which can be highly beneficial to the business. For example, a ‘design your own shirt’ clothing business can benefit by having a feature that allows users to create their own t-shirt design using a website plugin.
- Low complexity – Most dynamic websites come with a built-in CMS (content management system), that allows website administrators to quickly create and manage website content, even without any coding knowledge.
- Easy to update – A CMS also lets website administrators carry out site-wide edits and updates easily without having to do any hard coding.
- Mobile-friendly – As the number of web users on mobile devices continues to grow, Google is pushing for more website operators to make their websites mobile-friendly. Unlike static websites, dynamic websites are built-in real-time and are programmed to be responsive.
- Easy to target multiple keywords for SEO – As dynamic websites allow quick updates, the website operator can quickly change its list of target keywords to achieve the desired SEO results
Cons of Dynamic Websites
- Slower Speed – Dynamic websites are inherently slower than static websites, due to their increased functionality and layers of content delivery systems. Since data is pulled from multiple servers, the website loading time tends to be slower than that of a static website.
- Weak Security – The nature of the dynamic sites makes them highly vulnerable to hack attacks, which can lead to less security.
Static vs Dynamic Website – Which One Is Better for SEO?
For SEO purposes, you need to first understand what is static and dynamic web pages role in page ranking optimization. Both static and dynamic websites each have their own have distinct advantages. In fact, this is often a highly debated topic among marketers and developers. When it comes to SEO, there are three factors we need to consider.
Static vs Dynamic Website Speed
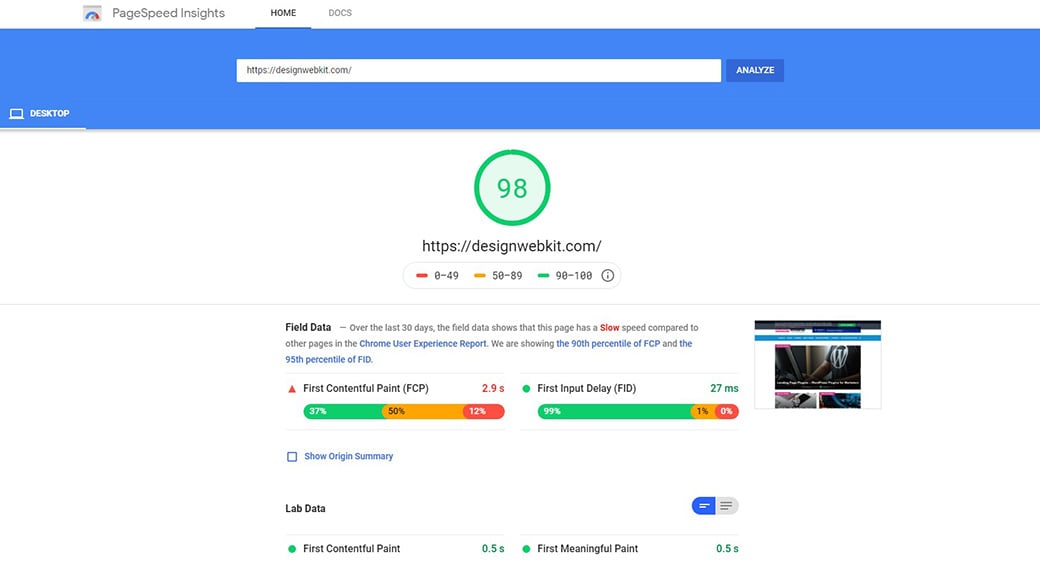
As we mentioned earlier, how fast a web page loads is a consideration in how Google ranks search results and there have been endless case studies showing the benefits of having a fast website.
When it comes to loading speed, static websites naturally win hands down due to the simplicity of the coding and communication of data, which is a key lead between both websites and clearly valuable if we are looking at SEO efficiency.
However, this does not mean that a dynamic website is a clear loser in the speed race. In fact, with proper optimization, a dynamic website can greatly improve its speed to match a static webpage. But achieving this requires considerable amounts of under-the-hood tweaking and coding knowledge.
There are whole lists of tweaks, plugins and tools available online to help your dynamic website achieve top speed, but these are beyond the scope of this article. You can find a list of speed optimization tweaks.
Web Crawlability
In SEO, you often hear about the term website crawling. It refers to the process of indexing your website onto search engines’ directories, so people can find it. If Google can’t crawl your website, it doesn’t know what your site is about. Consequently, it can’t show your website to its search users. The bottom line is that website crawlability has to be optimized in order to get good SEO results.
When it comes to static vs dynamic websites, we need to understand how a static website is built.
Static websites are written in plain-text HTML. This plain text format allows Google’s crawler bot to easily scan through your entire website. It is less likely to encounter errors during its crawl process. This means your entire website can be shown on Google search results in a matter of days, sometimes even within hours.
On the other hand, a dynamic website typically relies on scripts to operate, such as JavaScript. This can slow down web crawlers, which results in Google only showing a portion of your web pages in their search results.
Static vs Dynamic Website Keywords Integration
Good on-page SEO optimization requires the use of keywords in all aspects of the websites. From the page description to the URL structure, they all play a small but significant role in boosting a website’s overall ranking.

A dynamic website allows for easy changes. It means one can easily test and include keywords that are more responsive and beneficial to your website’s search. However, a static website’s complexity of coding means you’d require a developer to assist in keyword integration which is highly labour intensive.
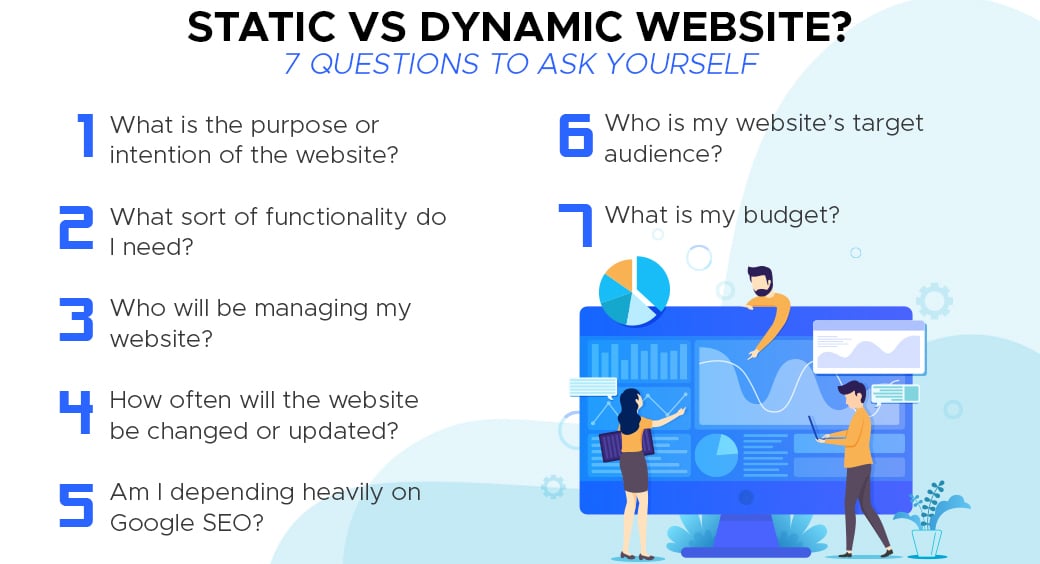
Questions That Will Help You Decide between Static vs Dynamic Website
As with everything, there is no one size fits all. Here are 7 questions you can ponder on which would help you map your website building journey. Read and decide if a static vs dynamic site would help you in achieving the best outcome.
1. What is the Purpose of the Website?

If you are looking to build an informative website with fixed content such as a company website that includes basic company history and information, a static website would be your choice.
A dynamic website would suit someone who has large and ever-changing content and could benefit from targeted interactivity with end-user, such as an e-commerce store.
2. What Sort of Functionality Do I Need?
This goes hand in hand with the purpose of your website. If you do not require advanced functions, such as customized content for different users, or advanced search filters for large volumes of website content, then a static website will serve you better than a dynamic one.
3. Who Will Manage My Website?
Will you be managing the website on your own, or with an in-house developer? What is the programing skill level of the website administrator?
Using a developer allows you to work with static websites if you don’t possess the knowledge. However, a CMS ran dynamic website is easier and less costly to maintain and can be done so by anyone.
Static websites need manual updates. Therefore, if you can’t make updates on your own, it might get expensive or time-consuming to hire developers for every update.
4. How Often Will the Website Be Changed or Updated?
In line with the above, a static website is costly and time-consuming. A dynamic website will allow for easier, frequent updates.
5. Am I Depending Heavily on Google SEO?
As mentioned in the SEO section above, a static website has higher speed and greater web crawlability. However, a dynamic website allows for easier keyword integration. Choose which benefit is more relevant to you and your users.
6. Who Is My Website’s Target Audience?
Do your website users mostly browse your site using their phones, or are they primarily desktop users? Dynamic websites are mobile-friendly. Thus knowing your target audience would be one of the key deciding factors.
7. What Is My Budget?
The startup cost of building a static website might be lower than a dynamic website. However, depending on the nature of your website, the maintenance and running cost savings of a dynamic website could outweigh the initial savings in building a static website.
Static vs Dynamic Website – the Bottom Line
As it is with any business decision, picking between static vs dynamic website. It has to be well thought through and looked at from several different angles.
If you are looking to build a temporary or a small informational fixed content website, static may be the way to go. But if you are looking to increase functionality and interactivity, a dynamic website would absolutely be more relevant.










Leave a Reply