The Best 3D Flash Galleries Showcase – Part 1
In a previous post about bringing 3D into Flash galleries we have uncovered a couple of ideas and trends that are typical for today’s developers. What we want now is to illustrate these trends.
Out of the numerous ways of displaying images with 3D I can mark out the following variants. Please note that they are all randomly ordered and this order does not in any way show the advantage of one in comparison to another. They are too different to be compared.
* * *
Adrian Wilson Website
One of the most available ways to make your gallery look good is arranging the elements in 3D space AND adding a little bit of camera movement after the mouse pointer movements. After the click the images “fly” to the same point and in that point we see the 2D image of a good quality. Nice and easy.

* * *
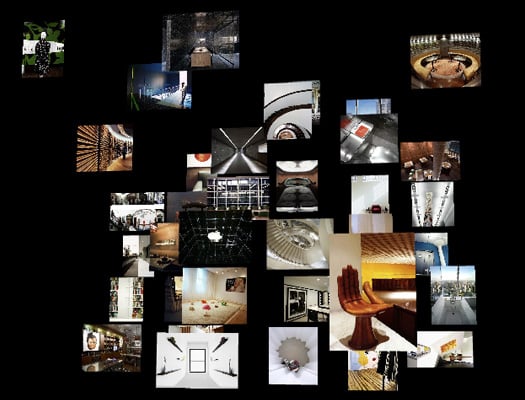
Digital Media 09 Stockholm, Hyper Island
Before the 3D engines were ever created the developers used to work with the perspectives and depth. Using the ordinary trigeometry they could create so called carousels of images. This image carousels were rotating and creating a peudo-3D. With PaperVision it all became even easier and more interesting.

* * *
A nice sphere of images that turns into another 3D layout from Adidas.
* * *
Karim Charlebois-Zariffa / Graphic & Motion design
It’s a very interesting of a website and of the portfolio in particular. The “unpacking” interactive images, everything is so dynamic and still remains very productive. By the way there’s a FWA award label there.
* * *
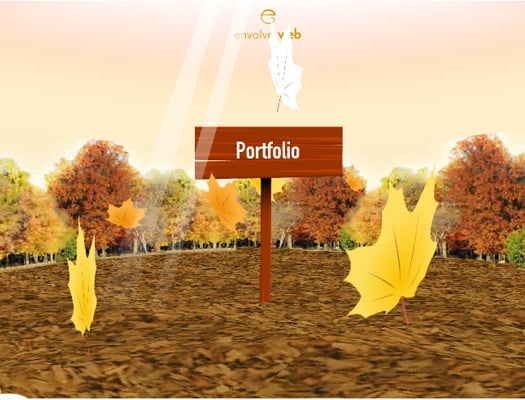
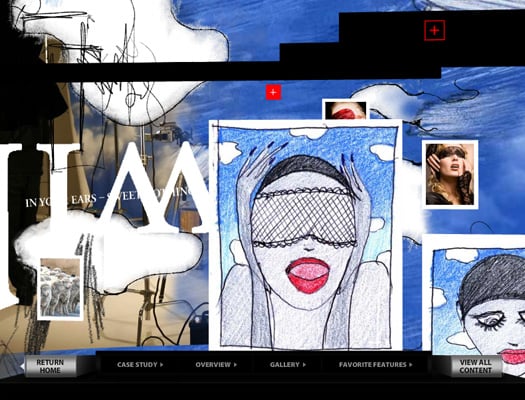
Envolve Web
It’s too bad that for the sake of productiveness these guys have rejected the high quality of textures. A nice idea and a decent implementation. Of course when the interactivity of 3D is being combined with the possibilities of music player you simply don’t want to leave the website.

* * *
Olympus “Mju” | Korea
This is a variant of combining a rendered Flash animation and a 3D interactivity. A tidy intro transforming into an interactive gallery with the same effect smoothes the transition of rendered images towards 3D engine. This things makes you think that a whole website is made with PaperVision 3D.

* * *
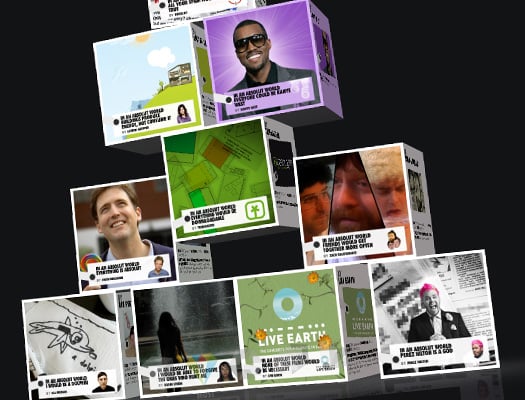
IN AN ABSOLUT WORLD
As the 3D engines for Flash have emerged the questions about converting frameworks from 2D into 3D have arisen along with them. But as this process is complicated the developers have found a way of using 2D framework along with PaperVision 3D. This website for example is a great implementation of displaying different images as cubes, work with their physical properties. But the best thing is that you cannot actually tell that the website was produced with the 2D engine.

* * *
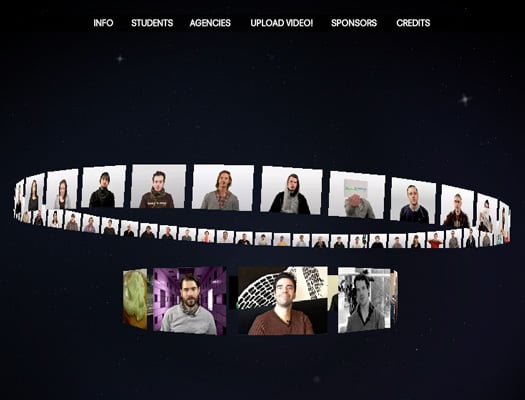
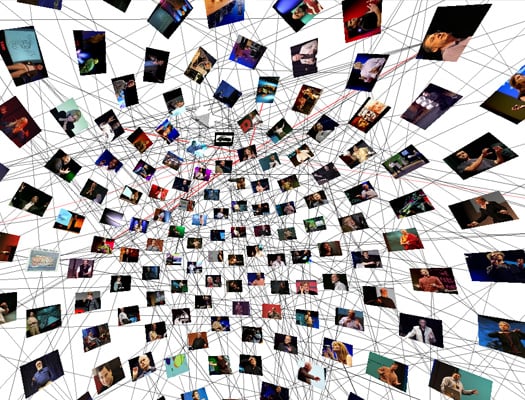
Videosphere
Another variant of presenting images as a sphere. Except for in this case everything is way more complicated – the relations between images are shown. The productivity did not suffer from this while the attractiveness has improved – especially after having clicked on different settings in the upper left corner.

* * *
It’s too bad that things like this one are still too “heavy” for the system and the player. A single processor definitely would not cope with this. After the launch of a new Flash player version we will see the future of the 3D Flash games.
* * *
Adobe: “Creative License -Take as much as you want.”
Guys from Adobe simply couldn’t miss the chance and have made a truly beautiful thing using the 3D. There are many objects that still do not slow down during the playback.
* * *
This is it for now – in a couple of days we will post a new portion of interesting 3D solutions applied to Flash galleries. After all there’s still tons of interesting stuff not reviewed by us. But we’ll fix that 😉








me interesa lo de diseñar en 3 con flash, es impresionante, tenia entendido que flash es 2 D