Web Content Accessibility Guidelines – Useful Tips to Meet the Standards
Is your website accessible to everyone regardless of physical abilities? If not, it’s high time to eliminate this flaw. According to the World Bank, one billion people worldwide experience some form of disability. This means that 15% of the world population can’t access the information online in a usual way. They have to use screen readers or other assistive technologies to surf the net. Unfortunately, nowadays not all websites follow the web content accessibility guidelines. In other words, they have barriers that make the content unavailable to the disabled users.

Accessible isn’t a fashionable trend. It’s a must for everyone who takes care of his online audience. As Google states in the “10 things” list: “Focus on the user and all else will follow”. Do you want your website to serve everyone, not just a few? Then, it’s a wise thing to consider web content accessibility guidelines while creating or redesigning it.
What Are Web Content Accessibility Guidelines?
Web Content Accessibility Guidelines are one of the most widely-accepted international standards for accessibility. The main aim of their creators is to make web content available to every person despite his or her physical abilities. In a word, they focus on the equal rights of all Internet users.
In accordance with the web accessibility guideless an accessible website should be:
- Perceivable (enable users to perceive both information and user interface components via one or more of their senses);
- Operable (let users control all UI components via a keyboard);
- Understandable (readable, predictable, helping users to avoid and correct mistakes);
- Robust (completely compatible with existing and future user tools).
Practical Tips to Meet the Web Content Accessibility Guidelines Requirements
Honestly, you don’t have to be an IT geek to design an accessible website. Here are several essential things that will help make your content available to the disabled users.
Use Proper Headings to Structure the Content

It’s a common fact that headings and subheadings form an outline of the page. They help screen readers and search engines understand its structure. Consequently, correct headings make it possible to figure out the flow of the page and easily find the necessary information. In other words, they act as clues for skimming your website page content. Here are several hints on creating accessible headings:
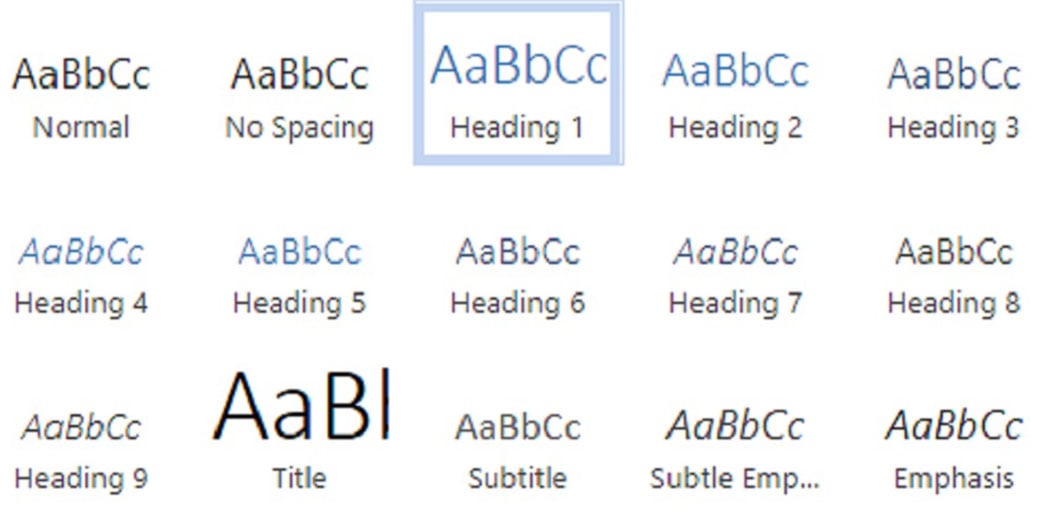
- Give headings tags. Don’t think that making your headings bold is enough. Screen readers won’t treat them like headings until they see the appropriate tag.
- Leave <h1> for the title of the page. Headings inside the text should start on the Heading 2 level.
- Adhere to the right order of headings. It’s not a good idea to choose a heading just because it looks appealing. It’s neither wise to skip heading levels, for instance, use an <h3> right after. Screen reader users may think that some information is missing.
Include Alternative Text for Images

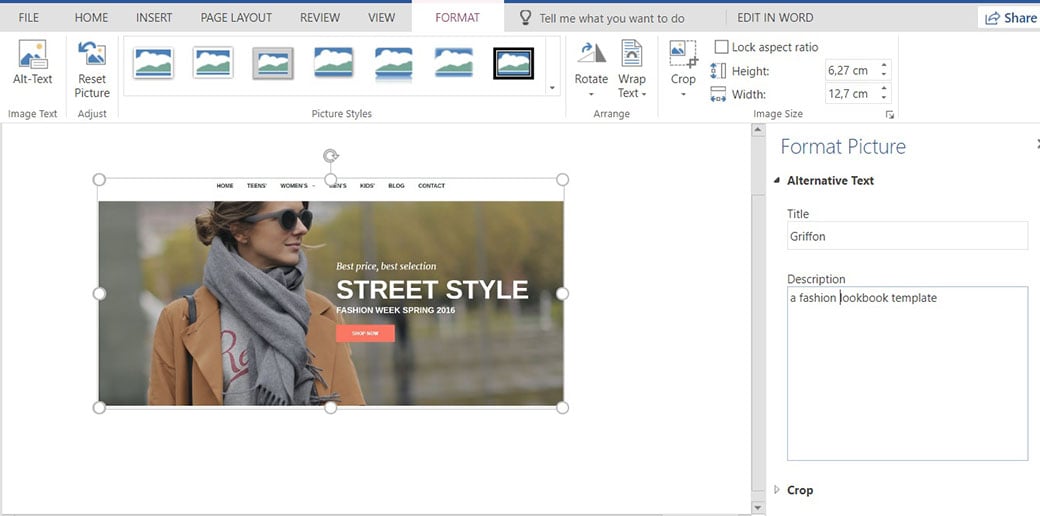
It’s quite obvious that your website contains images. Unfortunately, not all visitors can see them. In case an image performs just a decorative function, it’s not a problem. However, if an image is informative, the users with visual impairment miss some valuable information. That’s why alt text should become an indispensable part of your images.
In fact, a good alt text reminds a good tweet. Being brief, it conveys the essential content of the image as efficiently as possible.
Honestly, adding alt text isn’t difficult. Firstly, you can do it in HTML including an alt=”description” tag into your image block. Secondly, alt text is supported by document formats such as Microsoft Word and Adobe PDF. Thirdly, content management systems offer you tools to add alt text to your images.
By the way, alternative text is also helpful for search engine ranking. Search engines use it to identify and properly index an image.
Add a Long Description to Highly Informative Images
Surely, there are cases when alt text alone isn’t enough. It happens when an image contains highly detailed visual information, as charts and graphs do. Then, you should provide it with a long description in addition to the shorter alt text.
As a rule, a long description comes as a separate document. If so, it’s highly important to clearly identify it (for example, “Long Description for Figure 1”). Another variant is to provide a long description on a separate HTML page.
As soon as screen reader visitors bump into an image with a long description, the device informs them about it. At this point, they decide whether to read or skip it.
Optimize Multimedia Content via Captions, Transcripts, and Audio Descriptions

When it comes to multimedia content, its accessibility affects many groups of users. To be more precise, people who are unable to hear, to see, and to access the player controls. That’s why web content accessibility guidelines require using alternatives for both audio and video content. So, let’s find out what the alternatives are.
Captions
Captions are a text version of the audio information that accompanies the video running on the screen. First and foremost, captions are highly important for people who are deaf or hard of hearing. Furthermore, they’re also useful for non-native speakers who can’t understand fluent speech or a definite accent. Moreover, captions on YouTube videos get indexed by search engines. Thus, more viewers are able to find your content.
While you’re captioning a video, keep in mind that the captions should be:
- Synchronized (text and audio are fully simultaneous);
- Readable (have appropriate size and contrast);
- Exhaustive (include background noises and sound effects).
Transcripts
Just as images require alt text, each video and audio requires a static transcript. A transcript is a text version of all the words spoken in your video or audio. Transcripts let visitors read the text instead of watching or listening to it.
When writing a transcript, remember that it should include all spoken words, additional on-screen texts, and important visual cues. Otherwise, your users won’t be able to understand all the value of your multimedia content.
Audio Descriptions
Whereas transcripts help people who’re hard of hearing, audio descriptions serve those with visual impairments. Audio descriptions are additional narrative audio tracks. They describe the visual content as it happens, giving context to essential visual information. Thanks to the audio descriptions, users unable to see the video can clearly understand what is happening in it. Creating an audio description, don’t forget to include:
- Words on the screen;
- Actions crucial for understanding;
- Important details concerning the setting.
Take Care of Links
Links are the next thing to focus on when designing a website in accordance with the web content accessibility guidelines. The fact is that screen readers let users pull up a list of links on the page. The user arranges the links either in order of their appearance or alphabetically and navigates through them. In such a case all links that depend on context, for instance, “click here”, become senseless. Consequently, your primary task is to ensure that your links make sense without the context. If your link should take users to your page called “Blog”, don’t write: “Click here to find out the news”. It’s better to write: “To find out the latest news, read Blog”.
Next, make the link text succinct and easy to pronounce. Users who rely on the voice recognition technology select links by pronouncing them. If the link text is too long or complex, your visitors may be unable to use the link.
Last but not the least, don’t forget to underline the linked text. The use of another color isn’t enough to mark the linked text when it comes to color blind visitors.
Ensure That All Content Is Accessible with a Keyboard

Unfortunately, not everyone has an ability to surf the net using a mouse or trackpad. People with motor impairment usually access the content via a keyboard or alternative input devices such as switches. This means that to meet website accessibility standards all content needs to be operable through a keyboard.
Firstly, make the tab order fully reflect the page layout. It will help your visitors who use a keyboard effortlessly move around the page.
Secondly, use a “Skip to Main Content” link at the top of each page. It will save the keyboard users from the tiresome tabbing before reaching the main content.
Thirdly, avoid using menu items that activate only when users hover over them with a mouse. It will make them inaccessible for both keyboard and screen reader users.
Test Your Website with Assistive Technologies

As soon as your website is ready, it’s a good idea to test it yourself. Fortunately, a wide variety of screen readers and other assistive technologies are available on the web. Moreover, some of them are free. For example, NVDA, which is the latest version of the free screen reader “made by users for users”. Simple tests with assistive technologies will give you valuable insights concerning your website accessibility.
It’s better to test your website with AT on their default settings. As a rule, not many users change them.
While testing, tab through each link and check every landmark. Make sure that:
- You can access all the content;
- Every element of the interface is usable;
- The information is understandable.
Summing up Web Content Accessibility Guidelines
To sum up, no one says that creating an accessible website is a piece of cake. It really takes some time and effort. Nevertheless, the game is worth the candle. You’ll definitely realize it as soon as your website meets the requirements of the web content accessibility guidelines.
Featured image designed by Freepik




Leave a Reply