Skip Photoshop Stage: What Web Design Tools to Use in 2015
It seems to be an age old debate for any working field: do you still need this or that tool to make your work right? The world is changing fast and we often find some tools we used for our work before are absolutely inconvenient or outdated now. Internet and IT industry changes even faster than other industries. New tools, means and techniques appear every day and every hour. Later in this post we will speak a bit of those web design tools of 2015 that are popular among designers today. But there are always fans of those “oldies but goldies” that make them feel comfortable.

Photoshop has been around for years. Different people use it for different things but it’s hard to find a person who never ever used PS at least for improving a personal photo. Web designers are usually the first specialists that come in mind when we speak about Photoshop. Long time their work was associated with Photoshop mockups, prototypes, patterns etc.
Today we can notice the line between web designers and developers is blurring and many web design specialists learn coding to create websites from the beginning to end. Therefore, the question rises: do we need Photoshop for web design?
Where Designers Can Still Use Photoshop?
Today Photoshop seems to lose its positions as a “top-priority tool” for many web designers. There are still people who use it daily, but more and more design related specialists rebel against it and go for new tools. Let’s take a look at situations when web designer may use PS and where it can be replaced by modern technologies.
Convenience
Photoshop was long time used for creating a website design mockup. Photoshop took a place of handwritten sketches when designer first doodled a website layout on a paper trying to imagine how the site will look on a screen.
Today it’s easier (and faster) for many designers first to present a layout mockup created in PS as a PSD file to a client. It’s much easier for most designers to get an approval from client on a mockup and only after it built an actual website for web.
Design Elements
Many design elements like gradients, shadows, angles and patterns were much easier to create in Photoshop than gather piles of code. A huge part of a website content including photos and even videos can be improved, adjusted and tweaked in Photoshop.
Some people are visual learners. Most of web designers are visual learners and prefer to see what they are doing rather than write it. It’s another reason why Photoshop is still used by web designers as their everyday creation routine.
Why Web Designers Avoid Photoshop?
Massive Photoshop use refers to the period when web design was mostly in hands of print designers. Those people were quite familiar with Photoshopping routine and since there weren’t a great number of tools for in-browser web design, they used familiar instruments like PS to perform new tasks.
A lot has changed since then, and today Photoshop seems to be that kind of crutch that only gets in the way and over-complicates the process. Technologies and the level of web designer’s qualification now allow skipping the stage of creating a website mockup in Photoshop and develop a website right in a browser.
Let’s set aside the reason that Photoshop may crash in the most inappropriate moment of the design process. After all, any program may crash from time to time and you’ll never know when it may happen. There are far more reasons of skipping Photoshop and considering modern tools.
Photoshop Offers Static Mockups
You can present your clients a website mockup created in PS, yet they won’t be able to see and try how it works. Photoshop mockups don’t offer interactivity and you can hardly tell how exactly elements will behave in the end.
As soon as designer is able to create a fully-interactive prototype that can display all the websites features in action, he or she may skip using Photoshop for displaying project to clients.
Photoshop Doubles Designer’s Work
As you may already understand, creating a prototype in Photoshop and then reproducing it with coding tools (CSS, HTML etc.) doubles the work and increases the amount of time you may need to accomplish a project.
Moreover, creating a static mockup in PS doesn’t show you how the end design will appear in browser and your “pixel-perfect” work may require a lot of tweaking and refining after Photoshopping.
Little Control on Typography
It may become a shocking truth for someone, but Photoshop gives designers little control on fonts and typography. Font in PS never appear the same size as they are on the Web, they may crumple, stretch and show up a terrible mess that requires a lot of tweaking until they look OK in browser.
Focus on content in modern web means you should know exactly how your text will behave on the Internet and in different browsers. You may find the type that looked just perfect in PS mockup is absolutely inappropriate for this text style or heading size when applied to the web. Getting back to Photoshop stage again and again until you comb all your fonts may be frustrating.
CSS Offers Almost the Same Opportunities
Today CSS3 allows designers getting more freedom and control over design. With its new possibilities you may easily skip Photoshop phase and create refined designs in a text editor without leaving a browser.
You Can’t Build Responsive Sites with Photoshop
More and more Internet users surf the web on their mobile devices. One of the latest surveys shows that more than 52% of Internet users call smartphones and/or tablets their primary devices for the Internet access. Being responsive is not just a cool feature, it’s an urgent need today for all business sites if they want to succeed.
Designing website in Photoshop doesn’t really help you to create a cool responsive website. In Photoshop you set the canvas size for your mockup. But then you need to reset that canvas, rearrange your elements and re-create your mockup for different screen sizes. And again, and again. The process extends in time and requires lots of efforts.
Solutions for Web Designers
Does all this mean that designers who don’t know coding are useless? Actually, no. There are many tools that help designers to add proper CSS to their prototypes as well as there are a lot of tools that combine Photoshop techniques with coding opportunities.
Plugins and Tools that Add Code to Photoshop Designs
If you are a designer who doesn’t know code you have several ways of adapting to the everchanging conditions of the Web. You can start working closer with your development team and rethink your design process.
You can learn code and since then combine two parts – design and development. Frankly speaking, this adds a lot to your professional reputation and makes your work more valuable.
Or you can design in Photoshop but use additional plugins and software to make process easier and more sophisticated. Let’s name a few the most interesting and helpful of them.
Typecast
A slick solution for issues with fonts and types mentioned above. This visual service makes work with fonts easier and much more efficient. You can use Typecast right in your browser and so you are able to see how your fonts and their combinations will look on the Web. The tool creates fluid CSS/HTML code that allows you to check out how content will show across various devices. You can easily use that code in your website design and even edit it right in Typecast’s CSS panel.
Its collection of fonts counts 90,000 including Adobe Typekit, Google Fonts, Myfonts, Webtype etc., so the service broadens your opportunities and allows creating really awesome designs. See how your fonts collaborate and make them more readable by adjusting size, line height, letter spacing and other essential parameters.
CSS3 Photoshop Plugin
This free plugin allows achieving neat CSS code right in Photoshop. As I mentioned in the beginning of my post, having control over layers, shapes and shadows is vital for web designers. This tool allows performing all necessary Photoshop actions in the most convenient way for designer, and at the same time achieving a clean, browser-compatible code for the elements.
CSS3 Photoshop plugin is a cloud-based service that allows exporting all layers in CSS3 in one click. It supports multiple layers, shapes and sizes, board radius, outer and inner glow and even text layers.
Extensis
Extensis has a free plugin for web designers that can be installed to Photoshop CS5 or higher and allows using WebINK and Google Fonts right inside the software. You can use those fonts in any way you need and the best thing about it is that they will look exactly like they look on the Web.
Plugin will automatically update the fonts collection as new fonts appear on Google Fonts or WebINK.
“Codesign” Services and Web Design Tools 2015
If you have basic knowledge of code and don’t want to dive into coding process deeply, there are some cool contemporary solutions to your issues. “Codesign” tools (Leigh Howells’ definition) were named so because they offer web designers convenience working in browser and getting an accurate code along with benefits of visual editing in design software like Photoshop.
These tools help designers create real website pages without giving them an impression they just draw images of those pages that don’t offer interactivity. Tools like Macaw allow “drawing” divs of a future design and then arranging them on a page, moving around, styling with CSS, re-shaping for various screen sizes etc.
Drawing a button in codesign service means you can move this button hither and thither to find it the best place, add more white space, see how it will look when clicked. And it can actually be clicked, right in a browser, immediately.
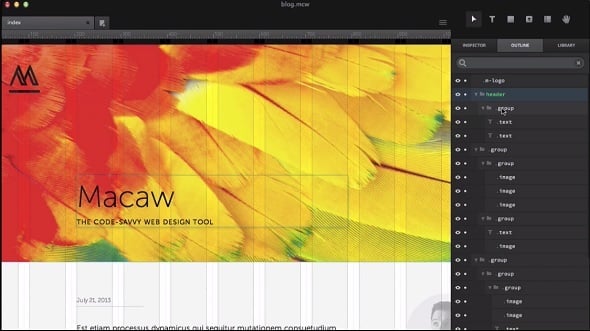
Macaw
“Stop writing code, start drawing it” claims the Macaw website. This service offers all the benefits of a regular image editor like Photoshop. But it simultaneously creates an HTML code and succinct CSS that allow testing and using the design right after it was created.
With Macaw you can set breakpoints and make your website fit any device’s screen. It allows you to use web fonts or choose among multiple system fonts. You can broadcast layouts to any device of the network, share and save elements to use them in future projects etc.
Adobe Reflow
This product from Adobe combines the best practices of Photoshop with clean and precise CSS. It can be directly connected to Photoshop CC what allows you easily transforming a static mockup into responsive comp in just one click.
Understanding the importance of mobile-friendly designs, Adobe created Edge Flow that allows making responsive layouts on WebKit surface. You can import Photoshop CC assets and export CSS and HTML code to improve it in your favorite code editing tools.
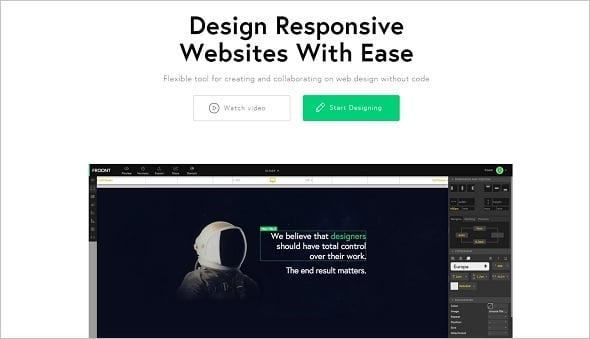
Froont
A new service that is also focused on responsive layout that a web designer can create right in a browser. Set static designs aside and create fully working mockups.
Froont also creates neat code for design elements. You can connect it to the Web or send as a zip file to your client or a developer you collaborate with. Service shares the ideas of Open Design, so you can use other pages’ elements within your designs.
With these tools many things become possible. More and more similar services appear on the Internet and many of them offer additional web design solutions. Some of these tools step in a website building area and, like MotoCMS, they offer simple solution for ordinary people who don’t know code at all and simply wish to get a beautifully designed website fast.
However, I don’t want to convince you to burn the bridges, forget Photoshop, CSS and HTML knowledge. These tools seems to be more like supportive services that draw more attention to code and push web designers to learn more about its possibilities. In terms of still popular trends like minimalist design, flat style and material design such approach seems wise and logical.










What about webflow?