Website Loading Speed Best Practices and Improvement Tips
When it comes to online users today, they want what they want and they want it now. We’ve all been in a situation where an online resource has too slow website loading speed and we just clicked away. Thanks to social media, TV, and all other modern technology, humans today aren’t exactly known for their patience and focus.

Speed is the silent killer of websites. Nearly half of all website users expect your website to load in 2 seconds or less. That might sound crazy, but it’s true that even a few seconds of slow load time will scare users away without a second thought. The reality is that you need your website to load properly and quickly.
Website Loading Speed Best Practices
You might not realize how slow your website actually is unless you test it for yourself. Luckily, you can do this for free at Google PageSpeed. It’s a web-based tool for pinpointing your load times and finding problem areas. How does your website load time stack up? If you need some work, don’t worry. It’s easier than you think to improve your website load time in just a few clicks. Here are some additional tips to get you started.

Use Gzip Compression for Better Website Loading Speed
Gzip compression is a powerful tool that reduces the response size by around 70% which is impressive. Gzip is something that’s done through your host, so you’ll need to ask your web host if they use this compression on their servers. With Gzip, you reduce the response time without compromising on the quality of your videos, images, or other elements.
You can run a test to see if your website is GZIPPED and run a Zip Compression Test. How Gzipping works is by reducing the size of the HTTP response. It ultimately changes the weight of the page.
Cache Your Files
Caching is when a version of your website is stored in your users’ browsers. This way, when they visit your website again, there’s an earlier version that will load until the new version can refresh. Caching can reduce your load time from over 2 seconds to less than 1 second. That’s a big jump and one you should care about. Luckily, it’s easy to set up caching with your website. If you use WordPress, you can use the free W3 Total Cache plugin. Caching is a must today to add that extra boost to your website load performance.
Besides server-side caching, you should also enable browser caching. This is essentially a way to instruct browsers to store a copy of static files such as images, CSS, and JS files on the browser so that visitors don’t have to wait for these files to download again when they visit your website again. You can read more in this collection of information about WordPress leverage browser caching.
Upgrade Your Website Host
Having the right host for your website can play into your page performance. You can make as many changes as you want to your website, but if you don’t see much improvement, your host might be to blame. It’s tempting to choose the cheapest hosting option when you’re first launching your website. While this might be fine for a little while, you’ll likely outgrow this if you’re hosting a lot of files or if you’re experiencing greater traffic.
Cheaper plans are likely shared, and this means any problems on your neighbor’s websites will also affect your own. Having a dedicated server allows you to avoid any of the problems that can occur if you’re on a shared server. You’ll also have more customer service options if you need assistance with your response time.
Check Your Website Theme
The way your website is designed will also play into how well and quickly your website appears to visitors. Switching themes might be all it takes to free up a few precious seconds in your website load time.

Using a professional website page builder or theme will make sure your website isn’t bloated with unnecessary, messy code. That’s why it’s essential to look into more than just the aesthetics of your website template, theme, or builder. In addition, consider logging into your website or web app. Website logging helps you discover problems before they occur, and it can keep your website from experiencing problems. Alternatively, you can send log messages directly with a tool like Papertrail App.
Reduce Your Java and CSS Files
Most websites today use a lot of Javascript and CSS files, and these files might be treated individually in your users’ browsers. Having too many requests at once will lower your website loading speed. If you’re able to have all of these files minified, you won’t add as much weight to your website load time.
Having your Java and CSS files load externally instead of cramping every page is a smart idea. Then, users only need to load the files as they appear, not every time someone visits a new page on your website. Don’t boggle up your users’ browsers with too many files.
Carry Your Load Over the Network

If you’re experiencing high traffic, you need to get serious with your network. A Content Delivery Network (CDN) service brings the files to your users directly by using servers across many different geographical areas. This means there is less time between places so your site can load faster. The most well-known CDN is Amazon CloudFront, and it’s easy to integrate this with your current website.
Try External Hosting Platforms
Similar to CDN, you can host your files on external hosting platforms to avoid slowing down your load time. This is most common for video files. Videos are pretty massive, and uploading them directly to your website will take up a lot of space. They can easily be over 100 MB, so it’s not a smart move to host videos or other large files on your own server.
It’s a better idea to host these files externally. YouTube and Vimeo are great options for video files. From there, you can embed the video on your website. It saves space and doesn’t slow down your load time. It’s also a lot easier!
Using YouTube, in particular, opens your content to an entirely new audience. In fact, YouTube is considered one of the biggest search engines out there and attracts over a billion monthly users. It’s free to use, and you can upload videos up to 15-minutes (or more if you submit a request). You simply can’t go wrong.
Check Your HTTP Requests

Yahoo claims 80% of a website’s load time is from downloading all the different parts of a page. While we already discussed best practices when it comes to Java and CSS files, what about everything else? The more on-page elements that need to be loaded, the longer it will take for the page to appear fully.
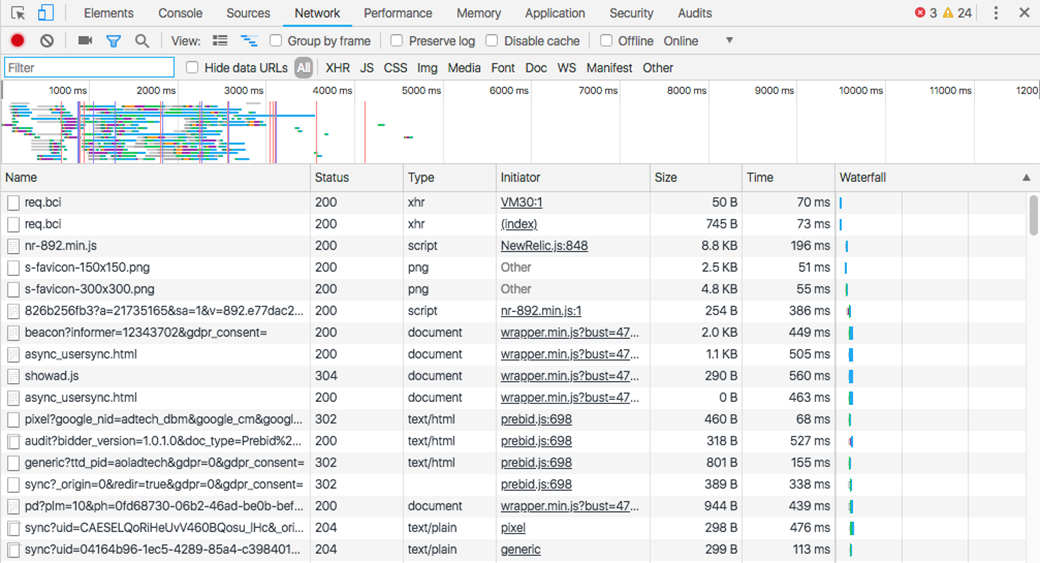
You can check how many of these requests are happening by going to your browser. Google Chrome comes equipped with Developer Tools which focuses on HTTP requests. To access these tools, right-click on your page in Google Chrome, click Inspect, then navigate to the Network tab.
Now, you can see just how long every file is taking to load under the “Time” section. In the corner, you’ll also see the total number of requests. Reducing the requests that are taking the most time is an easy way to speed your website load time. Keep reading to learn the best way to combine files in the next tip.
Combine and Minify HTML Files
When you minify a file, you eliminate any unnecessary whitespace or code. All of these small things might not seem significant, but that adds to your load time. The goal is to have HTML files that are as lean as possible.
Review your website to see if there are any unnecessary pages you aren’t using anymore. Are there any places you can eliminate whitespace or unnecessary code? Finally, combine HTML files to ensure you’re not bogging up your website load time.
Use External CSS
CSS is how you include the style and design elements for your page. Your website can either access an external file that loads before your page or access inline styling. Including your CSS in your HTML document itself adds a lot of code. As we said before, that’s no good.
Instead, you should use an external CSS which is loaded in the head of your HTML. Don’t put any CSS in your HTML if you can avoid it. This especially means divs or headings. It’s much cleaner and leaner if you use an external stylesheet. It’s also much easier to edit.
If you’re not sure about the status of your CSS, use CSS delivery tools to see how your CSS files stack up. This will let you know where your external file is located and if you have any inline elements in your HTML. When possible, only use one external CSS file. You likely can combine files if you have more than one.
Defer Your Javascript Loading
When you defer a file, like JavaScript, you’re making sure the rest of your website loads properly before loading the additional Java elements. Sometimes deferring java is as simple as using a plugin. Other times, you’ll need to manually add an HTML script to let the website know you want to load the Java last.
This script calls for an external JavaScript file. There’s a full tutorial here for deferring your Java. While not a huge difference, this can make your pape appear to load faster.
Review Your Time to First Byte
Your time to first byte (TTFB) is how long a browser waits before it begins loading its first byte of data. According to Google, your TTFB should be under 200 ms. However, this is a server-side concern so it’s easy for more web developers to overlook.
When users visit your website, it doesn’t automatically start loading. Though it might seem like it’s an instant process, there are 3 steps that happen first. Your browser sends an initial HTTP request to the server hosting the website, and from there the steps are DNS lookup, server processing, and response.
Once again, your Chrome Developer Tools will show just how long this process takes on your webpage. This will also depend greatly on the strength of the internet connection. A slow connection has a slower TTFB. Check your TTFB to make sure it’s under 200ms. If it’s not, it’s time to talk to your host about the right solution. You might not have enough space or you might be experiencing too much traffic.
Above-the-Fold Content First
Sometimes you have long pages that take a while to load. That’s a reality. However, making sure that above-the-fold information loads first can save you some visitors. Improve your user experience by making sure all of that top of the page content appears quickly.
This is a process called “lazy loading,” and the name makes sense. It’s like loading slowly down the page, but it starts at the top where your users are most focused. With lazy loading, your users can see the top content and increase website loading speed without having to wait for the rest of the page to load. This is a great idea because imagine having 10+ photos throughout the page. You wouldn’t want your visitors to wait till all those images load to start reading.
Lazy load uses the jQuery.sonar to only load images that are visible. There are many plugins that make it easy to add lazy load to your pages, but here’s a full tutorial to do it manually. Your users will be glad they no longer have to wait for above-the-fold content.
Check Your Image Sizes

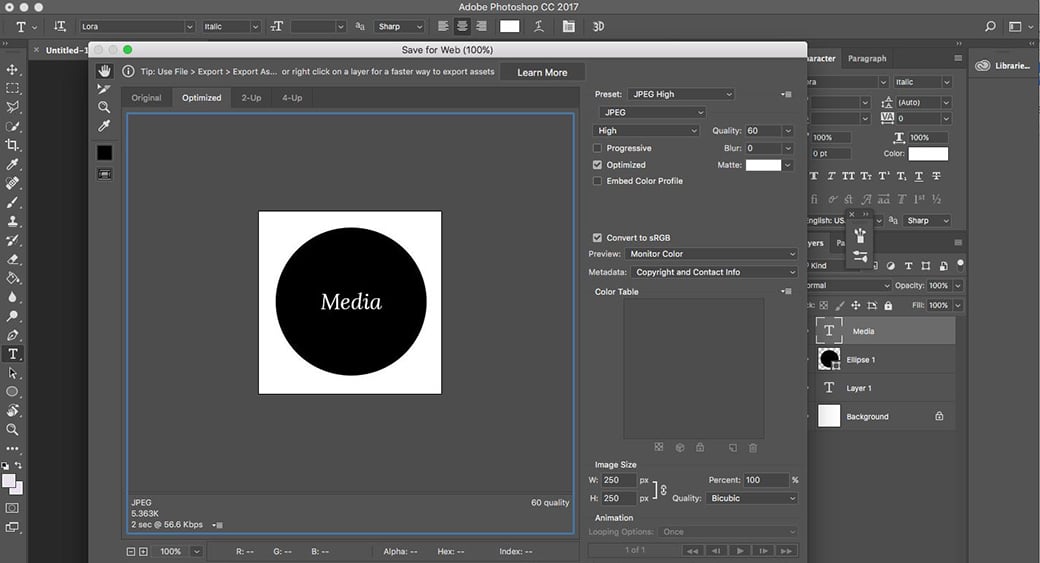
It’s easy to upload images without checking your file size. This might be fine every once in a while, but it can easily slow down your website if you aren’t careful. When you’re saving your images, try to save them with the “Save for web” option. This is available with tools like Photoshop or Fireworks. With “Save for web,” the image size can be reduced without losing the crispness of the image.
In general, avoid larger file sizes. PNG when saving your pictures. You can check your image properties to see if they’re verging on larger sizes. Finally, if you already have large images on your website, use a plugin or manually compress those files to improve your website loading speed.
Delete Unnecessary Extras for Better Website Loading Speed
Sometimes we add new things to our websites and forget about them. We either move onto something else or no longer need a past solution. Whatever the reason, make sure you’re frequently checking your website to make sure you aren’t wasting space on anything you aren’t using. This applies to all of the following:
- Images;
- Plugins;
- Navigation elements;
- Design elements;
- Pages;
- Archived blog posts.
No matter how small, these will negatively affect your website loading speed. In addition, they can create weak areas in your website security, particularly with plugins. These are easily damaged, and this can lower your security. Get in the habit of regularly reviewing your website for outdated extras.
Limit Your Social Sharing Buttons
Social sharing buttons are a great way to encourage engagement on social media. However, there needs to be a limit. These buttons are sometimes highly effective. However, they also can be a bust. What we can agree on is that these social sharing buttons use several external JavaScripts and these slow down your website.
Facebook, in particular, has been a major culprit of this. Facebook scripts can slow down website performance with their share buttons. Consider if these share buttons are really worth the hassle. You can still keep them, but only keep those that are proven to be top performers.
Asynchronous Delivery
Speaking of third-party codes, there’s a lot that can go wrong. If the third-party experiences an outage or is suddenly slowed down, your page can easily get stuck trying to load that resource whether it’s a social share button or a network analytics script.
Asynchronous delivery is the solution to that slowdown. With this enabled, if your third-party network experiences an outage, your own website won’t be affected. You can enable asynchronous delivery in several ways, all of which are outlined here.
Install Google PageSpeed

Google PageSpeed is an open-source server module that optimizes your website loading speed. It’s designed by Google to make your website faster, and it’s easy to use. Basically, it makes different modifications to both your server and your website files. You don’t have to manually do anything, and your website will perform better.
It’s as close to a one-size-fits-all solution you’ll find when it comes to your website performance. You can install Google PageSpeed to your file manager yourself, or you can ask your host or developer to assist you with the installation. You can set it and forget it.
Combine Background Images
Many themes use several background images to create a single, complete image. While this might look great and simultaneous, it might be slowing down your website performance. Because your users’ browsers will need to make several different requests to load the background photos, this tacks time onto the load process.
Instead, combine your images into a single one to increase your website loading speed. This way, your users only need to make a single request rather than many. Your website will be faster since there are no longer several roundtrip requests for the background to load properly.
Stop Hotlinking Images
Hotlinking is the practice of embedding a photo from another website onto your own without uploading it to your server. This is simple with a little bit of code, but it’s a bad practice that can lead to a website slowdown amongst other things.
Hotlinking not only harms your website, but it’s technically stealing if you do so without permission. Website owners pay for the space to host these files, and when you place that same file on your own website through an embed code, you’re taking their resources without permission.
While there are some websites that allow you to upload images directly with the intention of sharing them, this still isn’t a good idea. When these websites are slow or experiencing high traffic, they can slow down your website loading speed if you’re embedding them. Plus, unless you’re paying for space, these files can be deleted at any time without warning.
Yes, hotlinking might save you some bandwidth, but it’s more likely to slow down your website in the long run. Always host your images on your own server instead of hotlinking. When in doubt, it’s better to purchase more space on your own server so you can afford to upload them. You should be using small image files anyway, so it shouldn’t be a problem.
Increase Your Website Loading Speed Today
Are you ready to take your website to new heights? It’s time to boost your website loading speed. If you have a slow website loading speed, it’s easy to lose visitors unintentionally. Think of how frustrating you’ve found it when a website takes too long to load. A one-second delay in website load time will result in a 7% decrease in conversions and 11% decrease in page views. Don’t do that to your users by taking these tips above seriously.
Speeding up your website isn’t complicated, expensive, or confusing. It’s one of the simplest and fastest ways to improve your SEO and make a positive impact on your users. If you want your website to run better and impress your users, it’s worth investing in the tips above.
From avoiding hotlinks and broken links to upgrading your web hosting, even the small steps above have a big impact. If you’re overwhelmed, just start by testing your website loading speed. From there, you’ll have a good idea of how much improvement you need to do to make sure your website is running at its maximum performance level. Your website might only need a few tweaks to make it up to Google’s standards. Your users are tired of waiting, so it’s time to get to work.




Leave a Reply