Wireframe vs Prototype Vs Mockup – What Is the Difference?
The world has come a long way from the days of power looms and steam engines. We have successfully gone beyond engineering, automobiles, and aircraft. The discoveries of semiconductor physics and control engineering led to the IT revolution. The buzzing words, as of now, are undoubtedly “smart” systems, devices, and businesses. Enterprising wizards are keen on ushering in the 4th generation of industrialization. All these developments would not have been possible without innovation, invention, visualization, and inspiration. In this article, we are going to discuss the wireframe vs prototype vs mockup concept to find out the difference and overview its best practices.

Whether it is hardware or software, a system has to be planned and implemented. The role of designers is indispensable and their contribution is a key to success. Modern technology and business is all about engineering and developing viable systems. Startups and well-established companies have to offer relevant products and services. They carry out projects and find solutions to well-defined problems within a specific context. They cater to a variety of business domains, design practical and pragmatic models.
Systems, Contexts, and Domains
In the IT field, Web designers and Software Application developers follow a cycle. They carry out a feasibility study and establish project’s requirement. Then they have to design, code, and test, modify and release a product or service. The development team brainstorms using sketches, wireframes, prototypes, mock-ups and other representations. These visual guides are also used in systems engineering, semantic studies, the manufacturing sector, etc.
- Definitions – First and foremost, there are no clear delineations or demarcations. The descriptions are not definitive as domain-specific details are not clear-cut. Let us look at the definition of these different words (jargons) from a web app or software perspective.
- Sketches – A freehand drawing on a piece of white paper. It is a simple description of an idea. The picture is rough around the edges as details can be sketchy. It is a visual and imaginative expression of general ideas and thoughts.
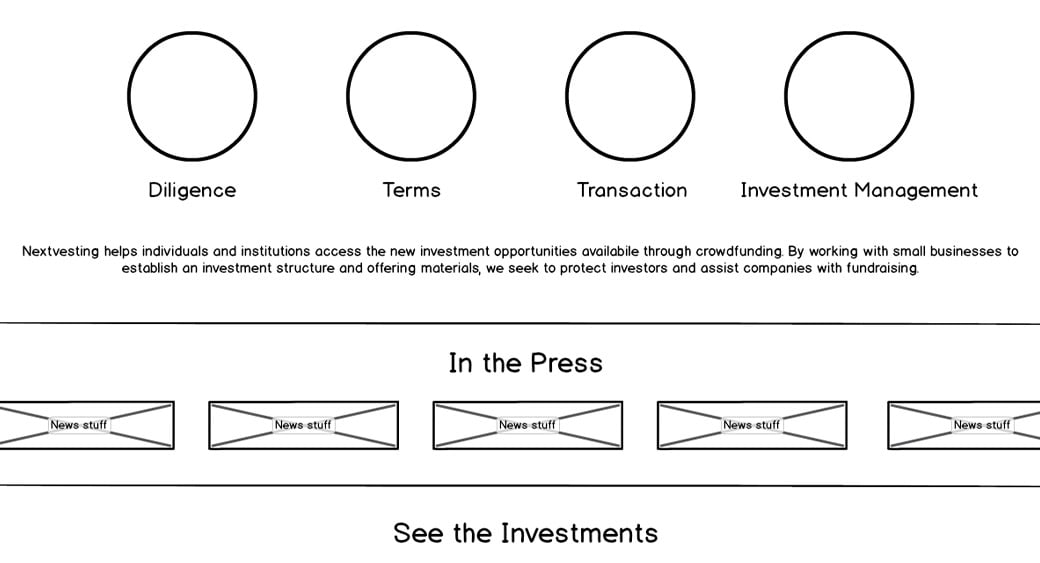
- Wireframes – The skeleton or simple structure of a website, software or mobile app. It is a little more than a sketch as concepts are communicated. Despite a primitive look, it describes a product’s function, form, and scale. It does not however fully render a product’s model or design.

4. Mockups – This representation is good enough to commence development. There are lot more details to the point of having a static map of an application. Mockups can be thought of as carving a wireframe for a more distinct shape.
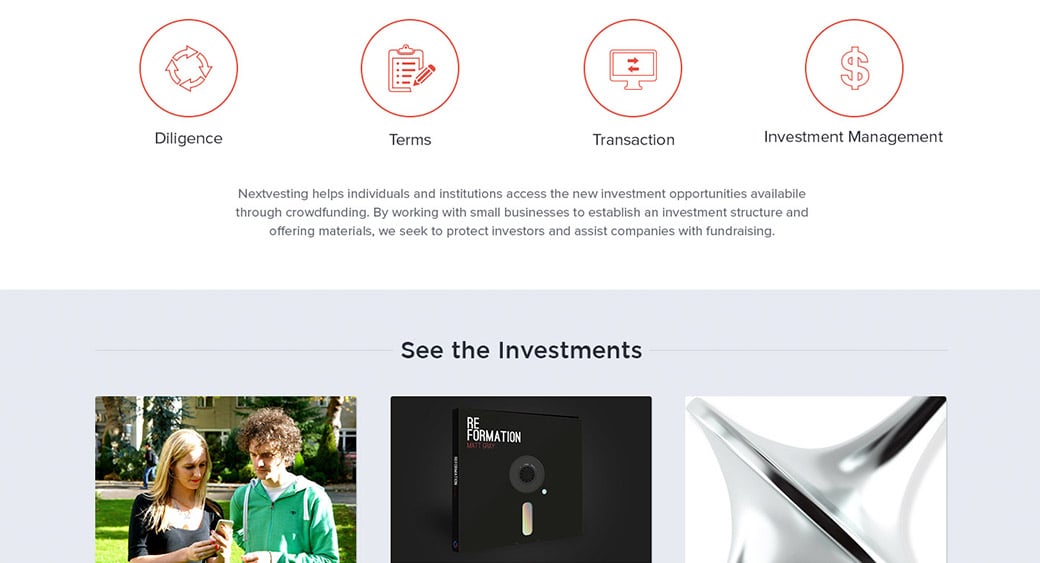
5. Prototypes – It is an early sample or model of a product or web app. The mock-up is enriched with additional, interactive details. The prototype gives a good idea of the feel of using an app without in-built functionality.

Resolving the Wireframe Vs Prototype Argument
Software design is the important step that connects requirements with development. The designers have to define software’s functions, objects, overall structure, and interactive features. In the context of websites, this translates to page layouts, mouse click events, colors, fonts, logos, animation and other UI/UX elements. Visualization is the key, but even designers get drawn into wireframe vs prototype arguments.
The problem arises due to historical baggage and domain-specific eccentricities. Computer science, hardware, and software fields are characterized by individuality. Standards and protocols have not evolved in a systematic manner. Meanwhile, the dynamic coders, developers, designers, and quality analysts carry on with their work. As a result, there is arbitrariness in definitions and such prototype vs mockup issues crop up frequently.
The process of design, visualization, and representation are artistic pursuits. As a result, professionals continue to rake up controversies. A project team comprises a diverse group of competent techies. Yes, there are project managers to resolve complexities and take final decisions. Within the IT industry, supporters and antagonists usually take a firm stance in the wireframe vs prototype debate. In a nutshell: technology, creative pursuits, and economic criteria make up a deadly cocktail.
Human behavior, art, and aesthetics are still philosophically unsolved issues. There is no clear and absolute way to resolve wireframe vs prototype quirks, either. Designers too are human, and their peculiar taste can get reflected in a website. Wireframe, for example, is a very simple representation of a website’s general content and layout. Based on context, it can describe site flows, interactive relations, and page layout.
A prototype, on the other hand, is a product’s finished model or a demonstrable subset of layouts and design features. Choosing one over the other is not an easy decision even for experienced managers. They have to factor in diverse criteria such as easy comprehension, client relations, team spirit, realistic outcomes, and technical feasibility.
Fidelity Factor
A designer guru or expert may succeed in resolving the differences in definitions. But the wireframe vs prototype confusion also extends to other factors as well. These significant criteria are form, functionality, and utility or value. Ultimately, the designer’s or developer’s goal is to launch a successful website. Wireframe pundits sing praises of effective communication in the development process. They say these sketches can assist clients, project managers, designers, quality analysts, and developers.
So, how true are these visual guides in representing the website or app? Software projects pertain to different business sectors or domains. The clients have their own expectations, desires, and unique aesthetics. The UI/UX team of a software company has to abide by costs, software tools, and technical expertise. As we can see, these pertinent challenges only complicate the prototype vs mockup debate.
If we go by simplistic definitions, Prototypes and mockups are almost identical. One small difference is that prototypes are usually built to size. While mockups can be scaled down to simply the design process or cut down testing costs. Strictly speaking, Prototypes are not really needed to create a software app. But they are an effective way to pitch ideas to a customer or receive valuable feedback from friends or mentors.
Wireframes are derived from reliable and sophisticated 3D modeling techniques. So, Simplicity is not just as simple and straightforward as it seems. Some developers resolve the fidelity part of wireframe vs prototype debate using these guidelines.
Decision making is key in the development of an app or website. A wireframe is a skeletal sketch of product’s effectiveness, visual or page flows, and general features. So, the fidelity is rated and fixed somewhere between low to medium range.
Prototypes can be described as advanced wireframes or detailed mockups. They should inevitably have high fidelity to ensure client satisfaction. They should also be software oriented, flexible (to future modifications) and interactive in nature.
Theory and Practice
The human brain has plasticity, while software development is fluid and dynamic. Over the decades, Professional standards have risen sharply. Knowledge and information are just a mouse click (or Smartphone tap) away. The differences between wireframe vs prototype debaters have more to do with perspectives and experience. The prototype supporter may insist on efficient interactive with eye-catching UI/UX features.

But a designer who specializes in enterprise apps may differ sharply from this viewpoint. He or she does not see any merit in wasting resources (time, money) on prototypes. They focus more on promptly delivering static wireframes for a client’s consent. The design quality and requirements are satisfied using traditional GUI methods and widgets. Clearly, Theoretical assertions are not always going to influence real world, practical designers.
These debating points also extend to prototype vs mockup arguments. The mockup artists are keener on following the best practices in user interfaces (UI). They cherish the idea of decorating a wireframe with colors, fonts, text, logos, and pictures. In other words, the developer should be in a position to realize their blueprint or model. The prototype fans are more focused on embellishing user experience (UX). Their design elements extend into spectacular visuals, interactive feel, dreamy animations, etc.
Business and Costs
Modern software tools have morphed into application development platforms. The empowered designers keep raising wireframe vs prototype arguments. There are no easy answers as pros and cons are diverse and indeterminate. Those who have a rich, aesthetic appetite are accused of business irresponsibility. Personal ambition, perfectionist traits, and artistic quirks may motivate some techies to opt for full-scale prototypes.
There are others, like the project managers, who have to focus on daily operations. They perform a balancing act in resolving the wireframe vs prototype debate. Their aim is to address client’s demands and minimize modifications. The managers also have to deal with designers and developers on the project team. They have to find a good balance between:
- The effectiveness of project management and cost efficiency.
- Client’s requirements and project team’s motivation levels.
- Task complexity and achieving predefined targets on time.
Hope this article helped you to clear the difference between the Wireframe, prototype and mockup. If you still have any doubt, feel free to ask in the comments section below.




Leave a Reply