2016 год уже на пороге, так что пришло время заглянуть немного вперед и попытаться предсказать появление новых трендов в веб-дизайне в ближайшее время.

Тренды веб дизайна 2016
В современном мире делать предсказания немного неблагодарное занятие. Технологии меняются настолько быстро, что очередное предсказание может стать устаревшим в мгновение ока. С другой стороны, некоторые тенденции настолько укрепились в веб дизайне, что остаются на пике популярности на протяжении многих лет и совершенствуются. Опытные дизайнеры, которые сталкиваются с этим каждый день, могут заранее заметить возможные изменения.
Например, как директор по дизайну продукта Facebook Джули Чжо, которая недавно сделала прогноз тенденций в веб-дизайне на целых 10 лет вперед. С нашей стороны было бы слишком смело заглядывать так далеко, но предвидеть появление некоторых тенденций, которые, несомненно, будут популярны в следующем году, вполне возможно. Давайте рассмотрим самые крутые тренды в веб-дизайне, которые мы, возможно, увидим в 2016 году.
Яркие цвета
Цветовая гамма – это тот аспект, который всегда находится под пристальным вниманием многих специалистов, включая дизайнеров интерьера и модельеров. Стоит отметить, что цветовые тенденции обычно универсальны для всех сфер, делающих акцент на зрительном восприятии. Таким образом, следя за популярными цветами в сфере дизайна интерьера или одежды, вы сможете предвидеть, какие оттенки будут модными в области веб-дизайна. Кажется, в 2016 году самое время использовать яркие цвета и дерзкие сочетания оттенков.
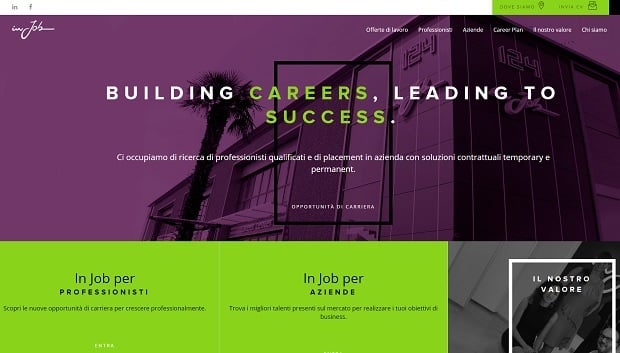
InJob
Яркие цвета всегда были прерогативой креативных веб-сайтов, таких как портфолио дизайнеров или персональные страницы фотографов. Сегодня мы можем наблюдать использование ярких тонов в разнообразных дизайнах даже традиционно сдержанных черно-белых бизнес- или финансовых сайтов.
Это не значит, что в 2016 минимализм отойдет на второй план. Совсем наоборот, он будет оставаться одной из самой популярных тенденций дизайна на ближайшие несколько лет. Яркие цвета делают минималистический дизайн более привлекательным, не перегружая его лишними элементами или навязчивым оформлением. Помните, что пустое пространство активно используется в «чистом» дизайне, но это не всегда подразумевает использование только белого цвета. Вы можете использовать яркие цвета для фона в чистом виде, добавлять градиенты или выделять наиболее важные элементы с их помощью.
Материальный дизайн
Некоторые дизайнеры называют данный стиль «почти плоским» дизайном, поскольку он добавляет немного глубины плоским элементам. В этом году популярность материального дизайна выросла среди веб-дизайнеров, и кажется, эта тенденция продолжится в следующем году.
Barni Media
Материальный дизайн сохраняет все основные преимущества плоского дизайна, за исключением того, что материальный добавляет объем (так называемую ось Z) для выделения кликабельных элементов или элементов для совершеения других действий. Он сочетает в себе красоту и удобство использования, что делает данный тренд весьма привлекательным для разработки веб-сайтов. Анимация становится изюминкой дизайнов, поскольку она функционируют не как простое украшение, а как улучшение юзабилити.
В Google проделали очень крутую штуку: они создали документ с рекомендациями для применения принципов материального дизайна и подтолкнули людей использовать их в своих работах. Они сделал данный стиль более доступным для дизайнеров, не принуждая их гадать, что нужно сделать для достижения того или иного результата.
Акцент на шрифтах
Шрифты – это уникальный элемент дизайна веб-сайта. При грамотном использовании они могут не только передать смысл (что написано), но и служить декоративным элементом (как это написано). В последнее время надписи все больше и больше используются в веб-дизайне как оформление и выполняют такие же задачи, как и использование цветов.
Tennent Brown
Все более частое использование мобильных девайсов дало толчок к использованию крупных шрифтов в веб-дизайне. Очевидно, что тексты на маленьких экранах должны выглядеть крупнее, чтобы быть легко читаемыми. Эта тенденция стала широко использоваться для создания интересных дизайнов.
Большое разнообразие бесплатных шрифтов, особенно шрифтов Google, делает надписи прекрасным элементом дизайна, который открывает широкие возможности для веб-дизайнеров. Более того, широкий выбор бесплатных или недорогих (но тоже крутых) шрифтов делает создание авторских дизайнов легким даже для обычных пользователей. Наряду с вышеупомянутым трендом использования ярких цветов, большие надписи также могут создать потрясающий эффект в дизайне веб-сайтов. Но стоит учесть, что использование надписей требует более глубокого знания шрифтов, их размеров, комбинаций и сочетания с окружающими элементами дизайна.
Одностраничные дизайны
Одностраничный дизайн не такой уж и новый тренд, поскольку появился в сети несколько лет назад. Можно надеяться, что он и дальше не останется без внимания дизайнеров. Это довольно-таки противоречивая тенденция, которая по-прежнему имеет много противников и много сторонников.
Одностраничные дизайны часто встречаются на посадочных страницах, поскольку такой вид веб-сайтов не нуждается в сложной структуре. Эта тенденция появилась благодаря мобильно-ориентированного интернета, где акцент на удобство сайта подразумевал отказ от менее важных элементов и облегчение навигации сайта.
Шаблон посадочной страницы
Безусловно, одностраничники подходят далеко не для каждого сайта. С таким дизайном вам обязательно понадобится продумать особенности навигации (закрепить меню в верхней части страницы, добавить кнопку “наверх”, чтобы позволить пользователям легко возвращаться к началу страницы). Но эта тенденция, безусловно, останется в центре внимания в течение следующего года.
Длинная прокрутка
Данный тренд тесно связан с одностраничными веб-сайтами. В связи с широким использованием мобильных девайсов, прокрутка стала более удобной в использовании, чем клик. Длинная прокрутка используется в дизайне многих сайтов, чтобы рассказать историю бренда и привлечь пользователей.
Kaipo Che
Трудно сказать, повлияла ли техника скролла на появление теории “над линией фолда” или же наоборот. Так или иначе прокрутка не так важна для современной сети. Многие владельцы веб-сайтов по-прежнему придерживаются идеи размещать наиболее важные элементы, например, как кнопки призыва к действию, в верхней части экрана. По правде говоря, это зависит от разных факторов. Привлечь посетителей и заставить их прокрутить до момента совершения покупки намного сложнее, чем просто разместить кнопку «Купить сейчас» в границах первых 600 вертикальных пикселей экрана. Но это более выгодно для вашего веб-сайта и его юзабилити.
Адаптивная навигация
В связи с ростом использования мобильных устройств для работы в Интернете, все чаще начали появляться вопросы по поводу навигации для мобильных девайсов. Давно знакомая иконка «гамбургер»-меню в настоящее время является одним из лучших решений.
Несмотря на то, что многие веб-дизайнеры против использования меню «гамбургер» в версиях веб-сайта для десктопа, эта крошечная иконка из трех линий завоевала адаптивный дизайн, так что в ближайшее время мы будем видеть все больше и больше «гамбургеров».
Draw Better
Фактически основной аргумент против «гамбургер»-меню, это его слабое узнавание. Но так как все больше и больше сайтов его используют, не думаю, что данная проблема все еще актуальна. Такая навигация более удобна для пользователей мобильных девайсов, чем другие типы адаптивной навигации как, например, закрепленная строка меню вверху страницы или скрытое меню.
Фоновые изображения и видео
Так как визуальные эффекты являются одним из наиболее важных аспектов для любого веб-сайта, огромное количество, например, фоновых изображений и видео определенно будут чаще использоваться на сайтах. HD изображения или полномасштабные фоновые фотографии являются лучшим способом привлечения внимания пользователя. Передовые технологии позволяют уменьшить пропускную способность и сжимать изображения для мобильных устройств без потерь, чтобы максимально сохранить качество изображений маленького размера. Таким образом, большие фотографии не повлияют на восприятие пользователем и скорость загрузки.
Proske
Видео также являются мощным способом привлечения внимания к веб-сайтам и их контенту. Но нужно следить за их весом, так как скорость загрузки сайта – один из главных параметров, который учитывает Google при ранжировании ресурса.
Макеты: карточный дизайн, сплит-лейаут и центрированный контент
Создать хороший макет, означает одновременно сделать его и красивым, и удобным для пользователей. В современном веб-дизайне фокусируются эти аспекты, поэтому структура сайта постоянно улучшается для достижения наилучших результатов.
На протяжении нескольких последних лет мы повсюду можем видеть использование карточного дизайна. Это все началось со стиля «метро», а затем проявилось в дизайне социальной сети Pinterest. Такой тип макета особенно подходит для создания адаптивных веб-сайтов, поскольку вы можете группировать карточки в подвижные блоки, чтобы соответствовать небольшим размерам экранов. Блоки и карточки используют свободное пространство для творческой подачи контента.
34
Сплит-лейауты давно пользуются популярностью. Этот тип макета делит контент на части, причем эти части намного крупнее, чем в сетке. Вы делите экран на две вертикальные части, а затем размещаете свой контент в пределах каждой из этих частей. Сплит открывает много возможностей для веб-дизайнеров, начиная с использования различных цветов для каждого фрагмента контента и заканчивая анимированными эффектами для навигации.
Центрированный контент несет в себе функции противоположные сплит макету. Он собирает все основные элементы и контент в центре макета, чтобы привлечь внимание пользователей к нему. Центрованный контент отлично подходит для одностраничных сайтов и минималистических дизайнов.
Технический аспект: создание прототипов в браузере
Главным изменением за последние годы стало стирание границ между работой дизайнера и разработчика. В последнее время, часто встречаются дизайнеры с навыками кодирования. Современные дизайнеры без проблем используют различные сервисы прототипирования и быстро сооружают хороший макет с динамическим контентом вместо мокапов, которые нужно потом кодировать.
Благодаря огромному количеству различных инструментов для создания макетов прямо в Интернете дизайнеры имеют больше возможностей видеть, как их проекты будут работать. Работа в браузере с онлайн инструментами становится повседневной рутиной для многих дизайнеров и разработчиков. MotoCMS также является онлайн инструментом, который позволяет разработчикам создавать веб-сайты онлайн. Так что в скором времени мы ожидаем увидеть больше приложений, что позволят разрабатывать сайты прямо на мобильных устройствах.