Корпоративный сайт на основе шаблона. Быстро и просто!
Мы решили подробно осветить некоторые возможности новой версии системы MotoCMS и одного из наших flash шаблонов. Ранее мы уже писали о версии 1.5. Сегодня мы остановимся на некоторых моментах подробнее и создадим сайт на основе шаблона. Мы выбрали один из последних шаблонов: № 34700.
Мы создадим на основе выбранного шаблона — корпоративный сайт вымышленного туристического агентства. Допустим агентство называется “NordТур”, занимается организацией отдыха в Серверной Европе и корпоративный цвет компании — синий. 
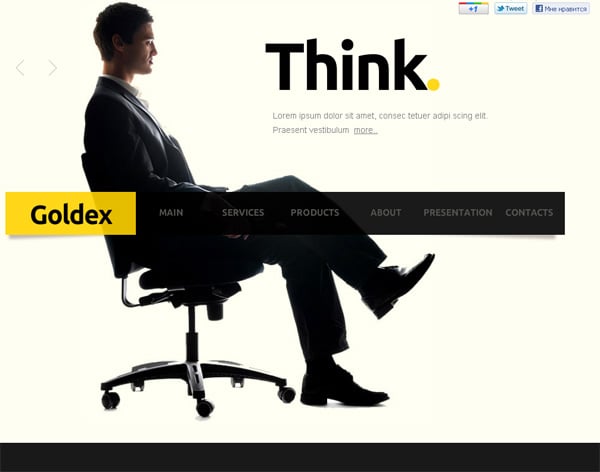
Вот так выглядит шаблон до изменений:
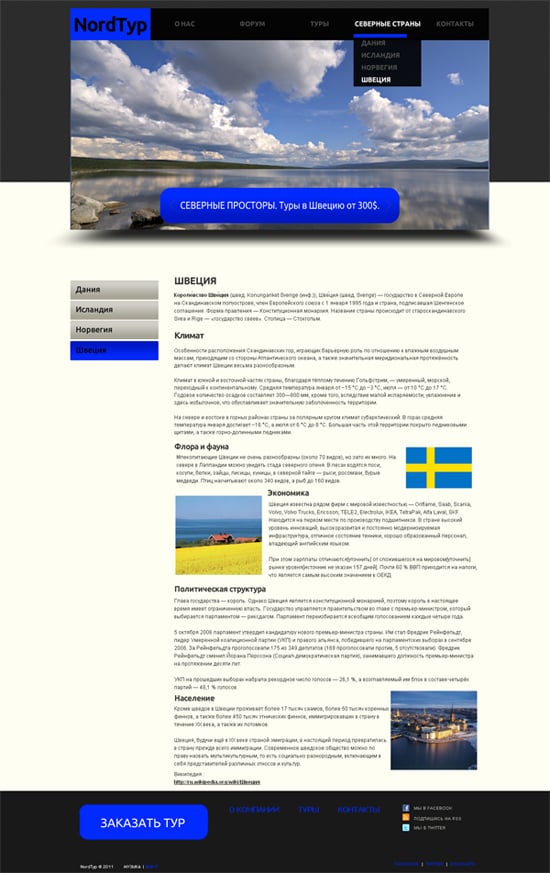
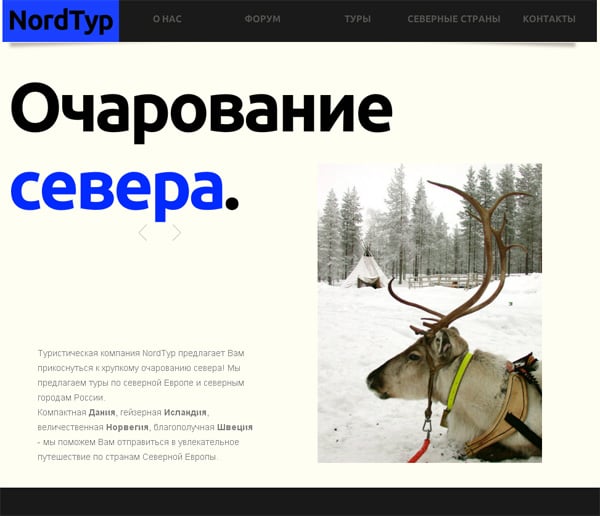
Шаблон после редактирования: Сайт компании NordТур.
Начнем редактирование шаблона.
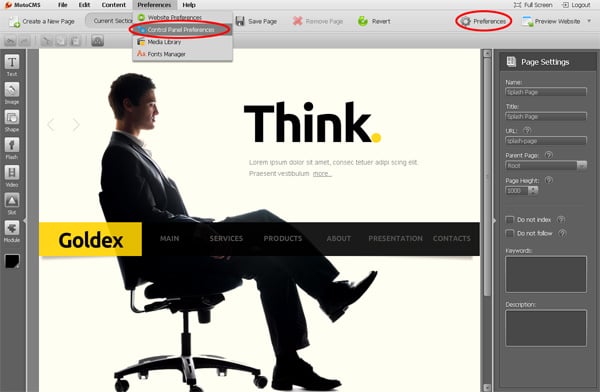
Изменяем язык Панели управления.
.
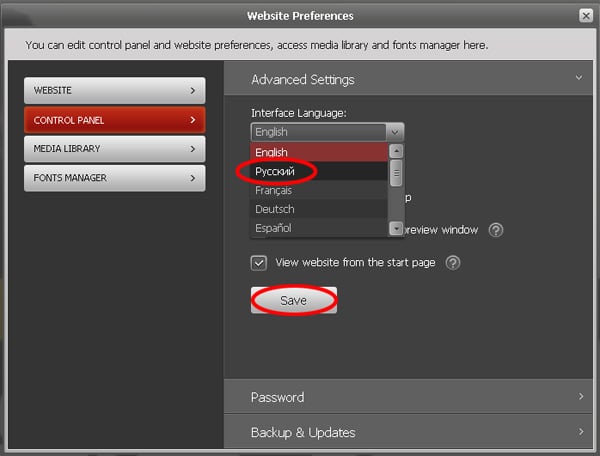
Выбираем в верхнем меню или в верхней панели «Preferences» – «Control Panel».
В списке языков находим нужный нам язык, в данном случае «русский».
Теперь Панель управления MotoCMS на русском языке, что значительно упростит работу над сайтом, русскоязычным пользователям.
Изменяем главную страницу сайта. Изменим логотип, главное меню и изображения в галерее.
Начнем с изменения главного меню.
Редактируем пункты меню.
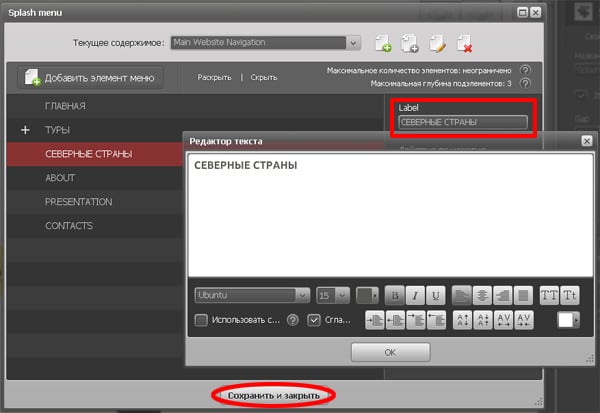
Дважды нажимаем на изображение меню и видим список пунктов меню. Переименовываем пункты и указываем на какие страницы они должны вести при нажатии.
Меняем название компании и переносим главное меню в верхнюю часть страницы.
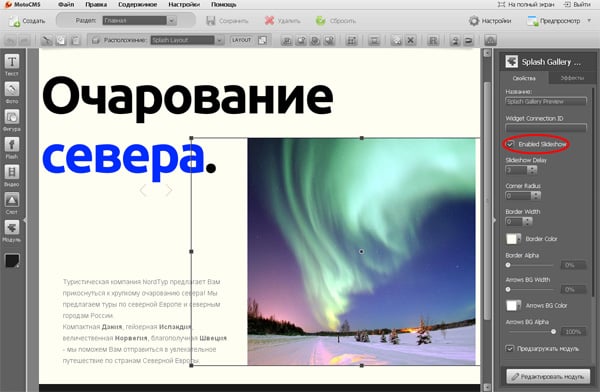
Редактируем галерею на главной странице.
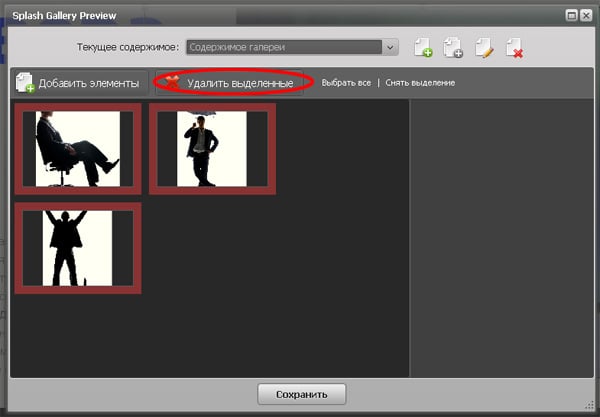
Заходим в модуль, выделяем изображения и удаляем их.
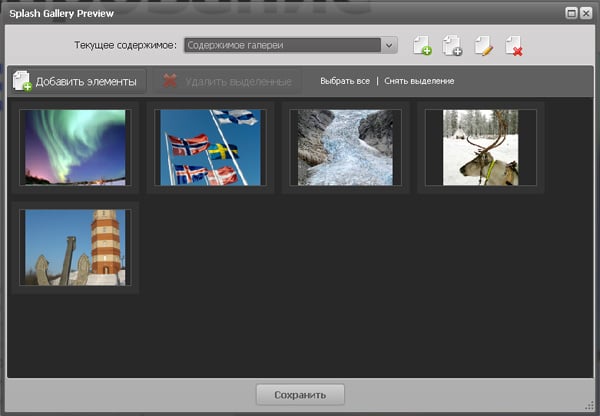
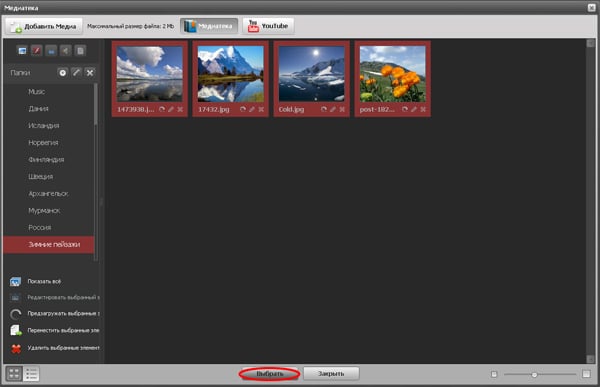
Чтобы добавить новые изображение, нажмите «Добавить элементы» и выберите в Медиатеке необходимые файлы.
Сохраняем. Включаем слайд-шоу, чтобы изображения чередовались. Задаем временной интервал для слайд-шоу.
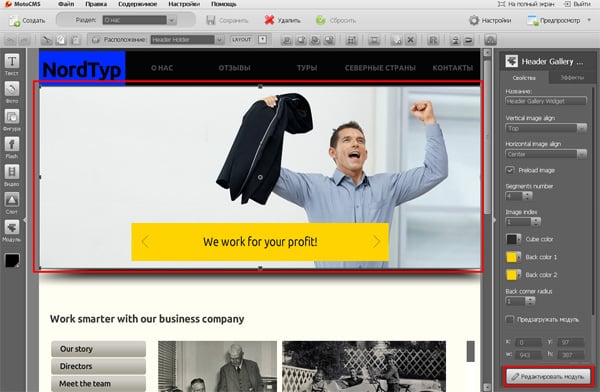
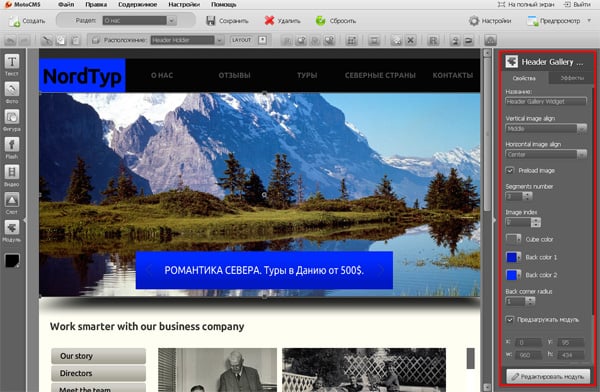
Главная страница готова. Переходим на другую страницу шаблона, на страницу «О нас». В данном шаблоне, в хэдере размещена необычная галерея изображений с эффектной анимацией смены изображений. Вы можете разместить изображения, задать количество блоков при эффекте смены и разместить текст.
Редактируем галерею в Header`е
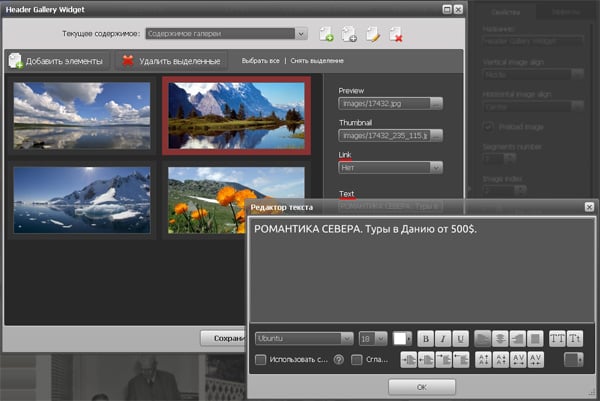
Заменим изображения, текст и цвет заливки текстового блока.
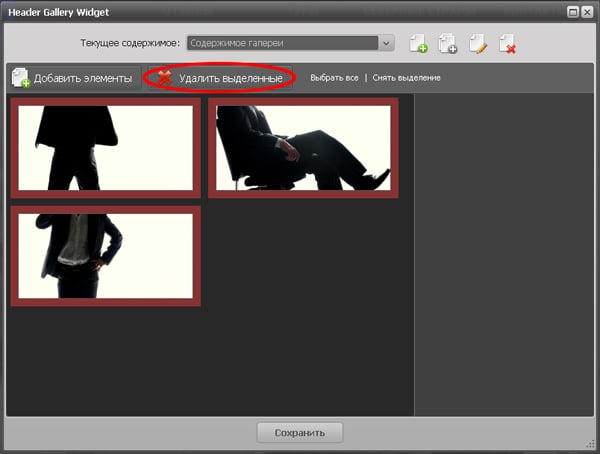
Меняем изображения. Выделяем существующие изображения и нажимает «Удалить выделенные».
Подтверждаем удаление и нажимаем кнопку «Добавить элементы». В Медиатеке выбираем необходимые изображения и нажимаем «Выбрать».
Откроется окно с настройками для массового добавления изображений. Выберите необходимые вам параметры.
Теперь мы можем на каждое изображение поставить ссылку и разместить текст. Мы не будем линковать изображение, а просто добавим необходимый текст.
Поле для текста в хедере рассчитано на фразу в 5-6 слов. Сохраняем изменения.
В правой панели есть общие настройки галереи.
Настройки данной галереи позволяют изменить:
- Название модуля;
- Vertical image align – вертикальное выравнивание изображения (top – по верхнему краю, middle — по середине, bottom — по нижнему краю);
- Horizontal image align – горизонтальное выравнивание изображения (left — влево, center — по центру, right — вправо);
- Preload image — предварительная загрузка изображений;
- Segments number — возможность задать количество сегментов при эффекте перелистывания;
- Image index — укажите, с какого именно изображения должен начинаться эффект перелистывания;
- Cube color – цвет блоков при эффекте перелистывания;
- Back color 1 – цвет поля на котором располагается текстовое сообщение;
- Back color 2 – цвет поля на котором располагается текстовое сообщение;
- Back corner radius — возможность скруглить углы поля на котором располагается текстовое сообщение;
- Предзагружать модуль.
Задаем необходимые параметры в нужных нам настройках. Мы завершили редактирование галереи изображений в хедере.
Создаем видеогалерею.
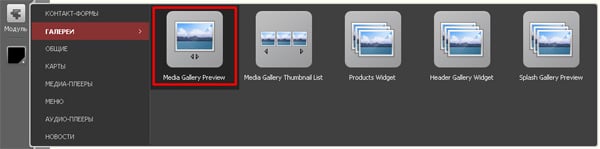
Для создании видеогалереи мы будем использовать два встроенный модуля: Media Gallery Preview и Media Gallery Thumbnail List. В первую очередь добавляем модуль Media Gallery Preview.
Размещаем его на на странице, открываем модуль. Создаем новое содержимое, используя кнопку в верхнем правом углу. Затем добавляем элементы.
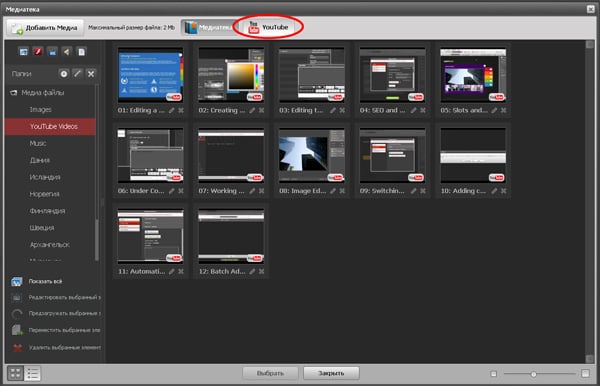
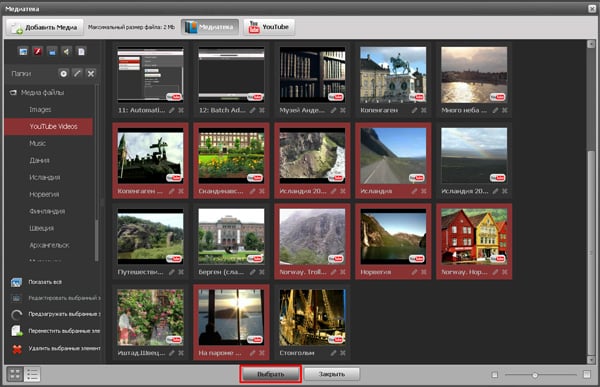
Мы будем наполнять галерею видео роликами с сайта YouTube.com. В Медиатеке нажимаем кнопку с логотипом YouTube.
С помощью поиска находим необходимые видео файлы на сайте YouTube.com и добавляем их в Медиатеку.
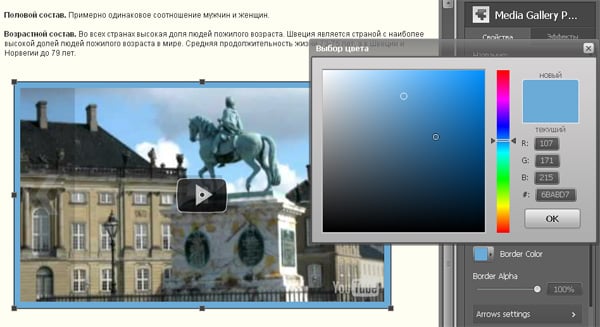
В панели справа общие настройки модуля. Вы можете создать слайд-шоу, изменить внешний вид рамки галереи и навигационных кнопок и многое другое. Мы просто изменим цвет рамки видеопроигрывателя.
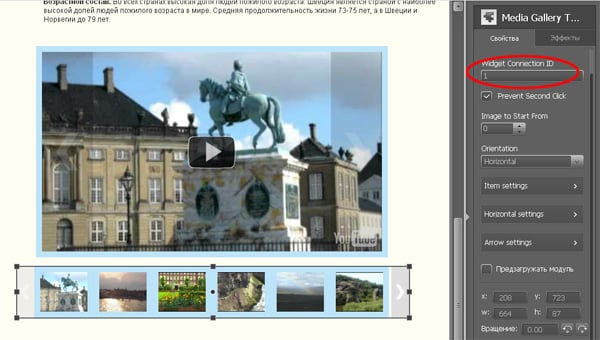
Теперь улучшим наши видео галерею, добавим миниатюры с изображениями видео файлов. Для этого добавим модуль Media Gallery Thumbnail List.
Размещаем модуль на той же странице, что и предыдущий модуль. Создаем новое содержимое и добавляем элементы из Медиатеки.
Чтобы модули взаимодействовали между собой, необходимо соединить их с помощью ID.
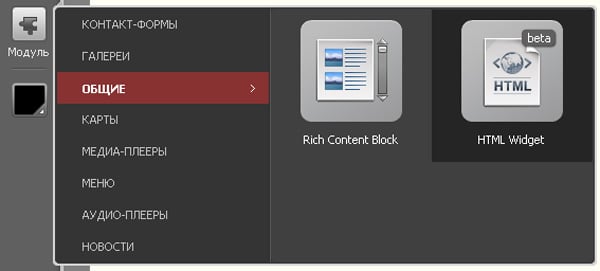
Теперь рассмотрим возможности нового модуля в Панели управления MotoCMS – «HTML widget». Данный модуль позволяет разместить на Вашем Flash сайте любой HTML-код. Мы решили разместить на нашем сайте – форум для пользователей.
Создаем форум, при помощи модуля “HTML widget”.
Выбираем модуль «HTML widget» и размещаем его на необходимой странице.
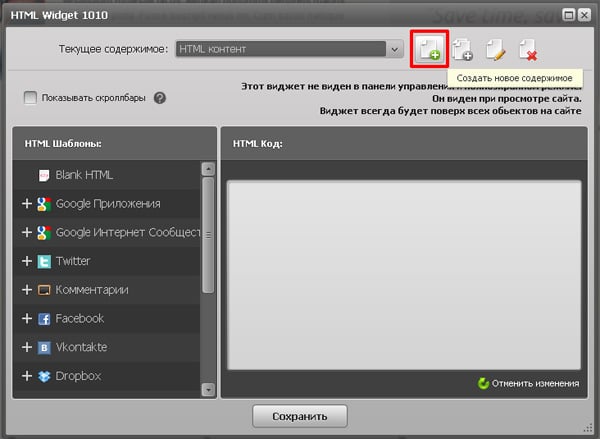
Чтобы разместить html-код необходимо создать содержимое модуля.
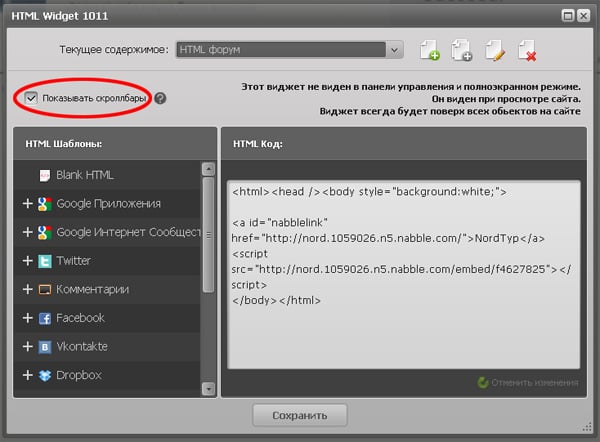
Мы разместим на нашем сайте форум. В колонке слева предложено большое количество html шаблонов, мы выбираем из списка – Nabble Forum. Действуем согласно пунктам инструкции. (Обратите внимание, что Вы можете использовать код любого другого форума).
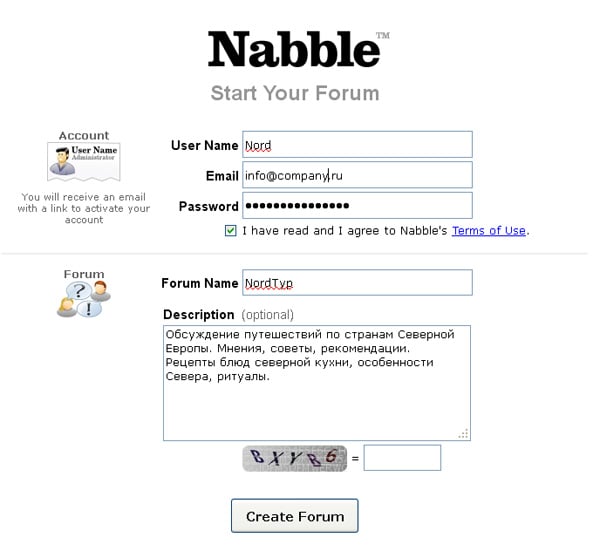
Заходим на сайт http://n5.nabble.com/free-forum.html и проходим процесс регистрации.
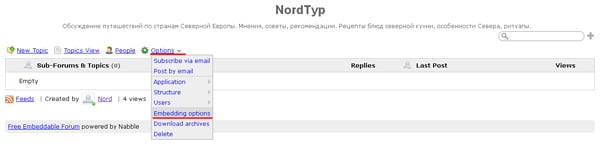
Заходим в созданный форум, выбираем “Options”, затем “Embedding options”.
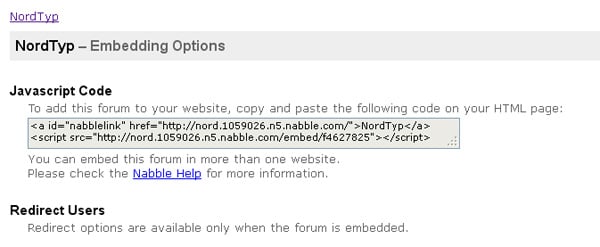
Видим html-код, который нам необходим.
Копируем указанный html-код и вставляем его в специальное поле нашего модуля. Не забудьте поставить «галочку» и включить скролл.
Внимание! Содержимое HTML виджета не отображается в Панели управления. Оценить результат Вы можете в режиме просмотра сайта.
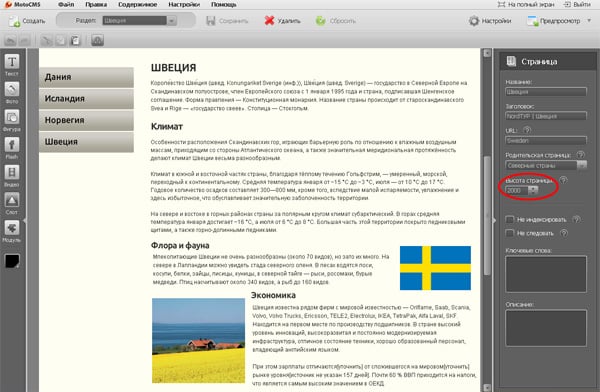
Изменяем высоту страницы сайта
Данный шаблон в нашем онлайн-магазине находится в категории «Тянущиеся сайты». Эта категория шаблонов, в которых есть возможность создавать сайты с динамической высотой страниц. Мы используем данное преимущество и создадим страницу с большим количеством контента.
Изменяем высоту одной из страниц до 2000 пикселей.
Максимально возможная высота страницы 2880 пикселей.

Создаем форму онлайн-заявки, при помощи модуля Advanced Contact Form
Рассмотрим возможности улучшенного модуля контактной формы. Переходим на страницу «Контакты». Помимо контактной формы, здесь также расположен модуль с картой. Мы уже рассматривали возможности модуля Google maps ранее.
Новый модуль Advanced Contact Form позволяет не только создать функциональную форму для обратной связи на Вашем сайте, но и любую онлайн форму.
Обратите внимание, что теперь вы можете добавить разные по функциям поля для заполнения. Обычное текстовое поле, поле с возможностью прикрепления файла, список с вариантами ответов в выпадающем меню и установка флажка (check box).
Мы, для примера, создадим форму онлайн-заказа. В нашем случае форма для заказа тура по странам Северной Европы.
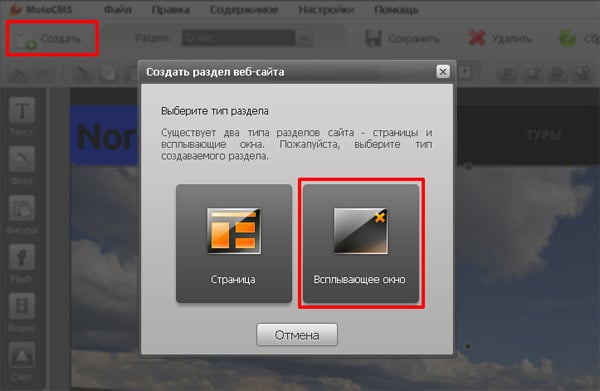
Создаем всплывающее окно, в котором разместим форму заказа.
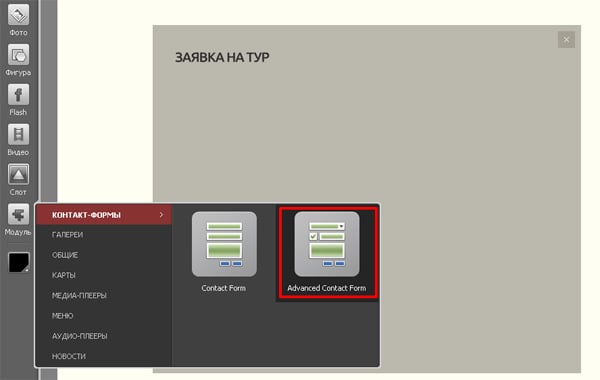
Выбираем модуль Advanced Contact Form и размещаем его в нашем всплывающем окне.
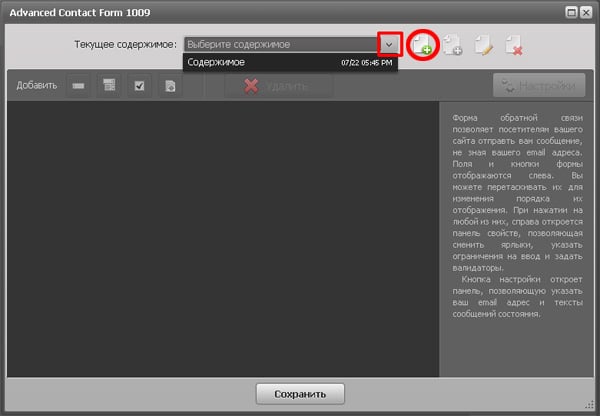
В модуле нам необходимо выбрать содержимое формы либо создать новое. Имеющееся содержимое — это форма обратной связи, размещенная на странице «Контакты». Поэтому мы, создаем новое содержимое.
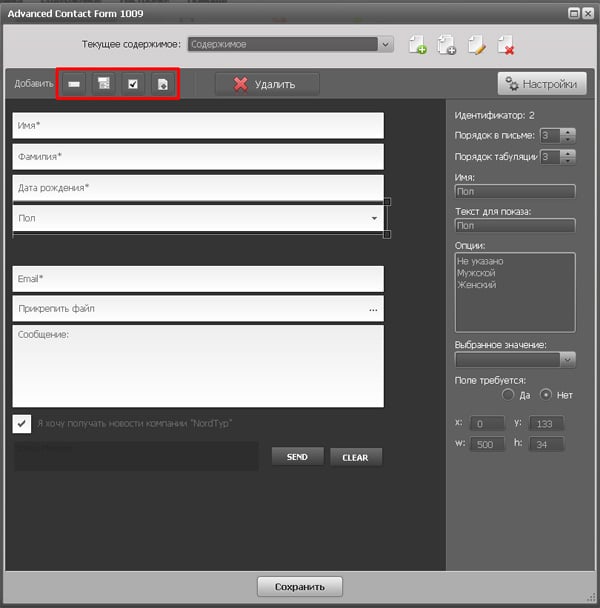
Добавляем необходимые поля. В данном модуле Вы можете добавить:
- текстовое поле;
- поле с раскрывающимся списком;
- поле с возможностью поставить флажок;
- поле с возможностью загрузки файла.
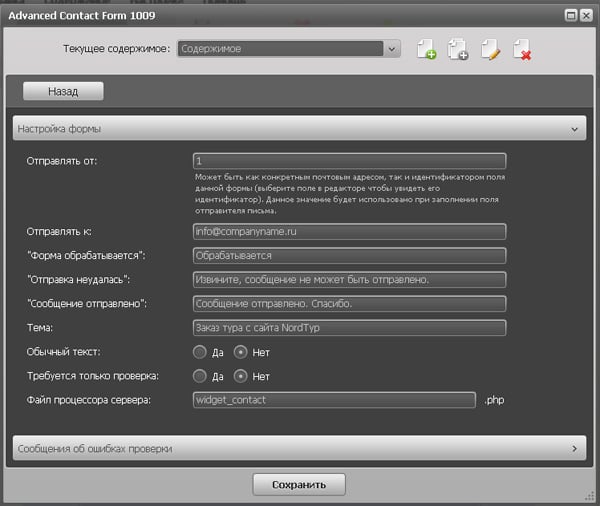
Обязательно переходим в настройки модуля, где указываем адрес почты, на которую будут приходить сообщения и прописываем формулировки ошибок для пользователей, которые будут отображаться при неправильном заполнении формы.
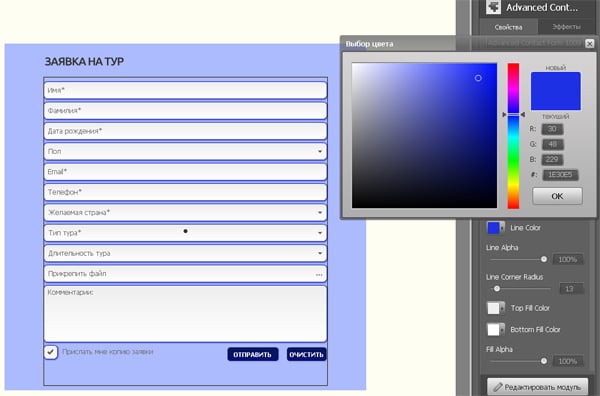
Важным дополнением данного модуля являются возможность создания дизайна формы. Вы можете задать необходимые цвета для фона, полей и кнопок, изменить форму полей, применить различные эффекты.
Теперь форма готова. С помощью нового модуля Advanced Contact Form Вы можете создать любую онлайн-форму на Вашем сайте.
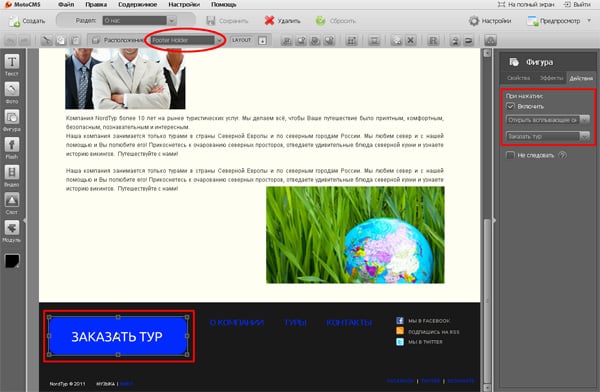
Теперь нам необходимо создать кнопку, при нажатии на которую будет открываться всплывающее окно с формой заказа тура. Мы размещаем кнопку в футере, для того, чтобы заказать услугу можно было с любой страницы сайта. Обратите внимание, что кнопку необходимо разместить в Foooter Holder. Также в правой панели переходим на вкладку «Действия» и указываем, что при нажатии на кнопку должно открываться высплывающее окно с нашей формой заказа.
Вот мы и завершили нашу работу. Мы рассмотрели основные возможности системы управления и по сути создали сайт для туристической компании.
Готовый результат можно посмотреть здесь: Сайт компании NordТур.
Если у вас есть какие-либо вопросы, уточнения и пожелания – оставляйте свои комментарии.
Ваше мнение очень важно для нас.
Любой шаблон из нашего магазина Вы можете протестировать бесплатно, в течение 30 дней.






































Leave a Reply