О важности обратной связи. Модуль Contact Form
Трудно себе представить сайт без формы обратной связи. Любые пожелания, мнения и вопросы пользователь может оставить, используя контактную форму на Вашем сайте. В Панели управления MotoCMS есть встроенный модуль Contact Form, который позволит быстро разместить и настроить форму обратной связи.
При помощи модуля Contact Form (или модуля Form Widget), Вы можете разместить на своем сайте не только форму обратной связи, но и любую форму онлайн-заказа, форму бронирования номеров, онлайн-заявку, анкету. Все, что необходимо Вашему сайту, исходя из предоставляемых услуг или товаров. Ограничить Вас может только Ваша фантазия!
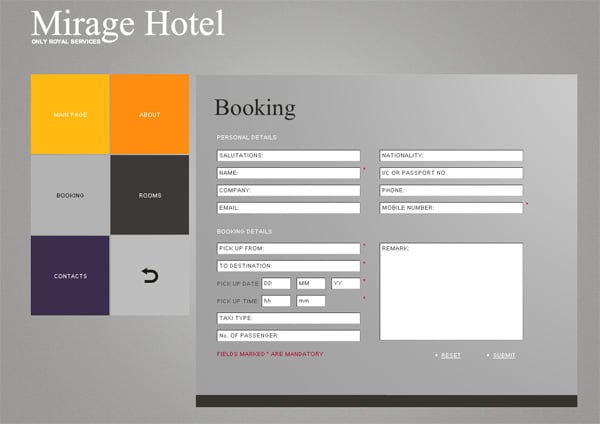
Пример: Форма бронирования номера в отеле.
Мы же сегодня подробно рассмотрим именно создание и редактирование формы обратной связи.
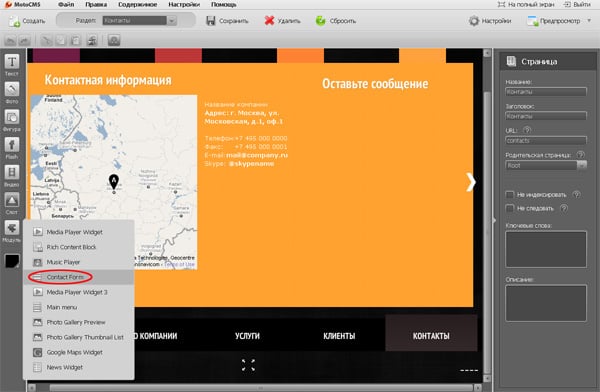
Для того, чтобы добавить модуль нажмите на иконку «модуль» в левой панели инструментов.
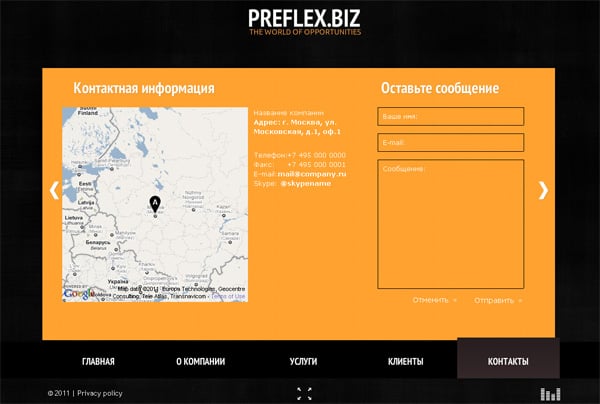
На рассматриваемой нами странице с контактной информацией размещена карта, с указанными адресом офиса компании. В Панель управления MotoCMS встроен модуль Google maps, который позволит Вам разместить такую же инфформацию на своем сайте. Подробнее о модуле Google maps.
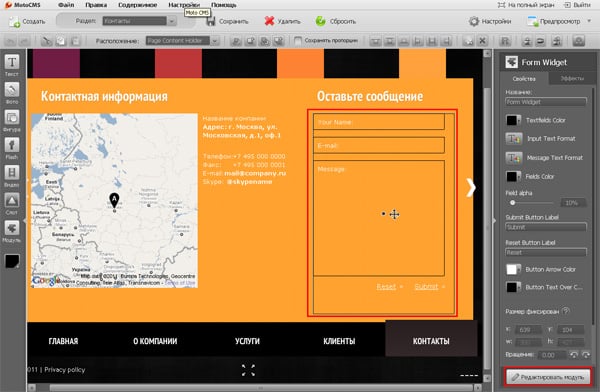
Размещаем модуль в необходимом нам месте на странице. Чтобы перейти к редактированию модуля дважды нажмите на модуль или кликните на кнопку «Редактировать модуль» в правом нижнем углу.
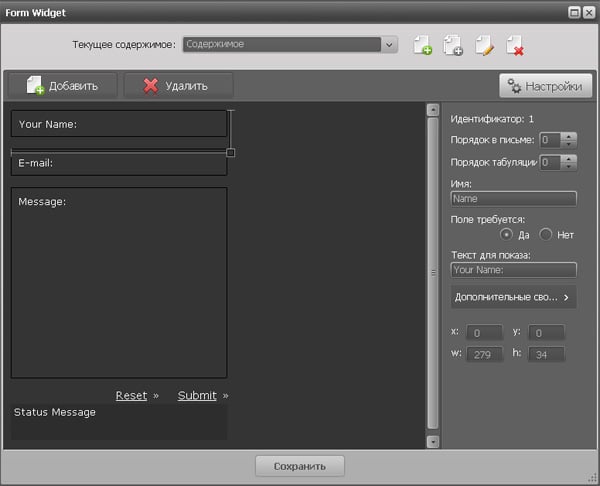
В открытом окне Вы видите форму обратной связи. Здесь Вы можете добавить любое количество полей в форму или удалить лишние. При помощи панели с настройкам с правой стороны, Вы можете настроить каждое поле в Вашей форме. Достаточно просто «выделить» необходимое поле.
Рассмотрим настройки подробнее.
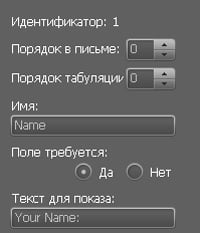
1. Идентификатор.
Каждое поле имеет свой идентификационный номер: 1, 2, 3 и т.д. Для каждого поля Вы можете указать:
Порядок в письме (в каком порядке информация из определенного поля будет приходить к Вам в письме)
Порядок табуляции (порядок движения по полям формы при нажатии на клавишу TAB).
2. Имя поля. Тут же необходимо указать требуется ли Вам это поле или нет.
3. Текст для показа. Данный текст увидит пользователь, перед тем как внести необходимую информацию.
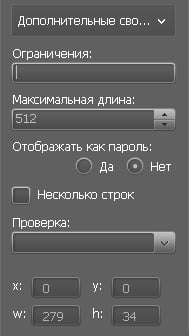
Откроем вкладку «Дополнительные свойства».
1. Ограничения.
Для каждого поля в форме Вы можете поставить ограничения на вводимые символы. Данная функция позволит ограничить, например, поле для номера телефона только цифрами 0-9. Или ограничение «А-Я» позволит заполнить поле формы только кириллическими символами.
Если Вы оставляете строку «Ограничения» пустой, то соответственно ограничений на вводимую информацию не будет.
2. Максимальная длина. Вы можете задать максимальную длину сообщения для каждого поля в форме.
– Отображать как пароль. Данная функция пригодится при создании формы, предусматривающей поля с конфиденциальной информацией. При вводе информация отображается символами *****.
– Несколько строк. Данная опция позволит вводить информацию в поле формы не одной строкой, а в несколько строк.
3. Проверка.
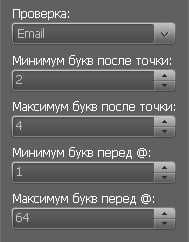
Остановимся немного подробнее на вариантах проверки.
Вы можете указать тип проверки для каждого поля в Вашей форме. Для примера рассмотрим подробнее проверку электронного адреса. Выбираем E-mail.
Вы можете ограничить количество букв в электронном адресе до и после точки, а также до и после символа «@».
4. Также можно установить координаты модуля и его размеры.
После того, как мы настроили каждое поле в форме, переходим к общим настройкам формы и настройкам сообщений об ошибках проверке.
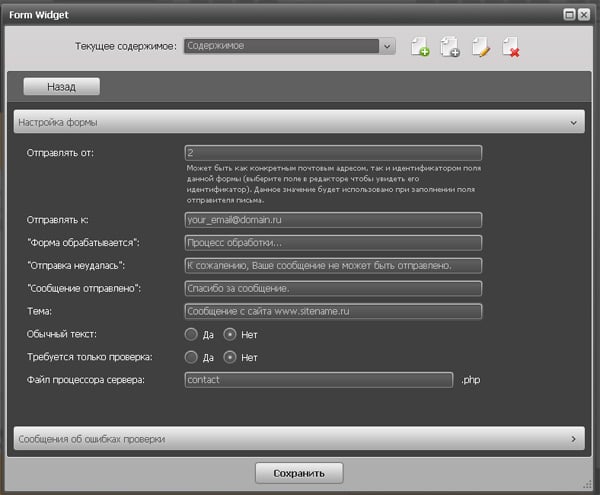
Настройки формы.
Здесь вы можете:
– указать адрес от которого будут отправляться все сообщения с сайта или указать идентификатор поля в вашей форме;
– ввести адрес на который будут отправлены сообщения из контактной формы;
– сформулировать сообщения, которые увидит пользователь при работе с формой;
– указать тему писем, которые будут отправлены из контактной формы;
– выбрать «Обычный текст» или нет. Сообщения будут либо в виде обычного текста, либо html.
– отметить «требуется только проверка» или нет. Проверка только обязательных полей или нет.
– указать имя файла процессора сервера.
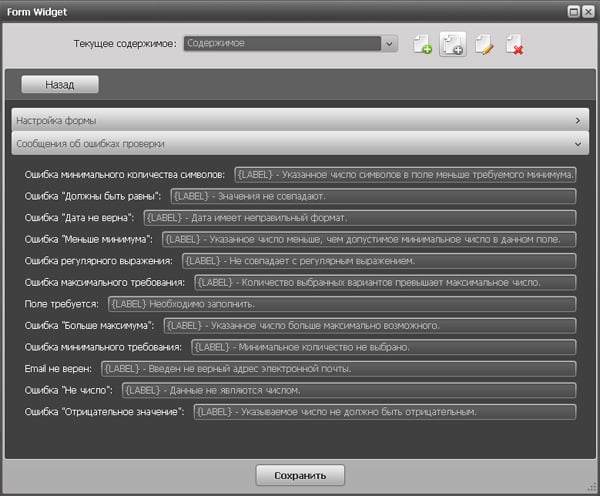
Переходим к нижней вкладочке «Сообщения об ошибках проверки».
Здесь Вы можете вписать сообщения, которые будут видеть пользователи, при неправильном заполнении формы.
Мы рассмотрели все внутренние настройки контакт-формы. Теперь перейдем к внешнему виду модуля. Возвращаемся на страничку с контактной информацией.
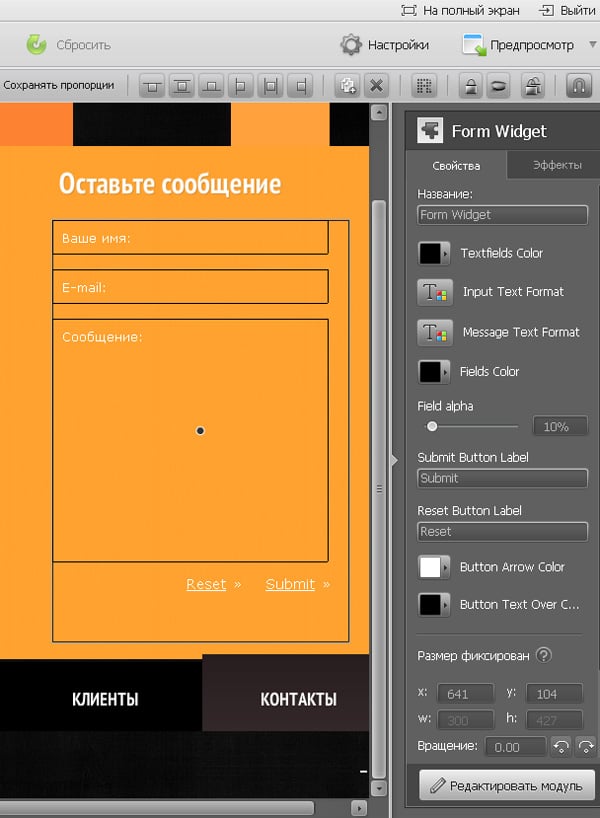
Справа панель с настройками виджета.
Название. Вы можете изменить название модуля.
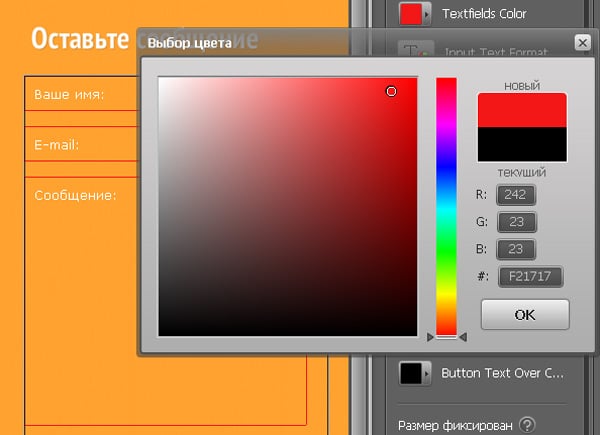
Textfields Color. Вы можете изменить цвет рамок в форме.
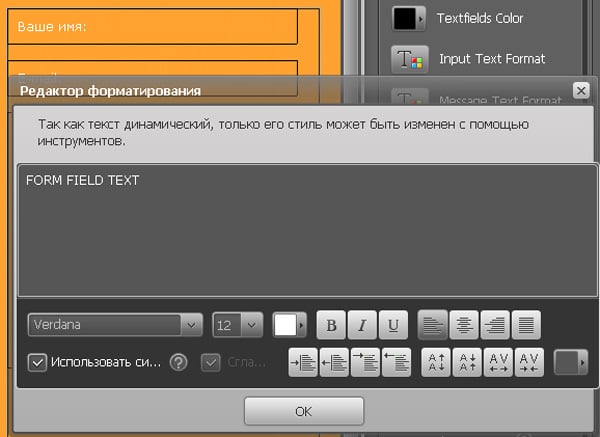
Input text format. Изменить формат показываемого текста. Вы можете изменить цвет текста, размер, шрифт, выравнивание и многое другое.
Message text format. Позволяет изменить формат текста сообщения.
Fields color. Изменение цвета полей.
Field alpha. Изменение прозрачности полей.
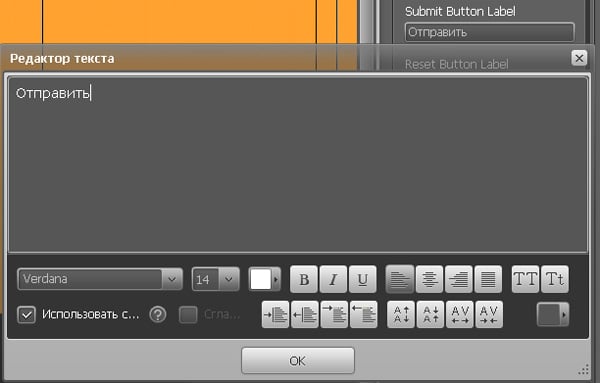
Submit Button Label. Здесь вы можете переименовать кнопку «Submit» и изменить ее внешний вид, в соответствии с дизайном вашего сайта.
Reset Button Label. Здесь вы можете переименовать кнопку «Reset» и изменить ее внешний вид, в соответствии с дизайном вашего сайта.
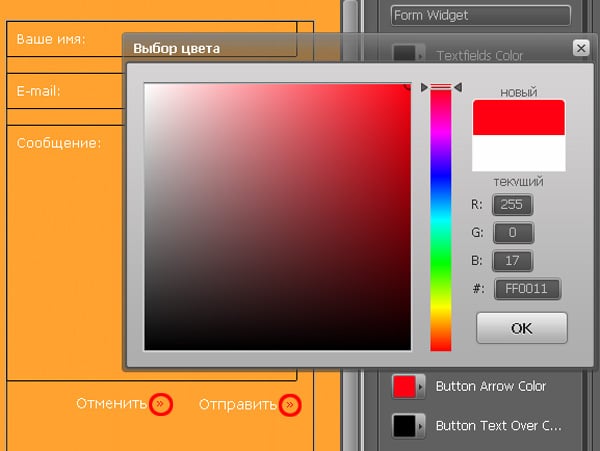
Button Arrow Color. Вы можете изменить цвет стрелок на кнопках.
Button Text Over Color. Позволяет задать тексту на кнопках «Submit» и «Reset» цвет, в который они будут окрашены при наведении на них курсора мыши.
Также есть возможность выбрать угол вращения модуля, определить степень прозрачности, а также выбрать режим смешивания.
Мы завершили настройку и редактирование модуля Contact Form в Панели управления MotoCMS.
Вы можете посмотреть небольшую видеоинструкцию по работе с модулем Contact Form (комментарии на английском языке).
Часто задаваемые вопросы, касающиеся работы модуля Contact Form (или модуля Form Widget):
1. Не могу отправить сообщение, когда сайт находится в полноэкранном режиме.
Adobe Flash Player не позволяет пользователям вводить текст, когда ролик находится в полноэкранном режиме. К сожалению, это — ограничение платформы, а не системы MotoCMS и сделать с этим ничего нельзя.
2. В форме обратной связи не могу написать текст на русском языке.
Скорее всего используется шрифт, который не поддерживает русский язык. Измените шрифт вводимого текста на системный, например, Times New Roman.
3. Не получаю письма с сообщениями, которые оставляют пользователи на моем сайте.
Чаще всего проблема в ограничениях Вашего хостера. Обязательно должна быть включена на Вашем сервере функция «Mail function».
Модуль «Contact Form» встроен в Панель управления, а значит, Вы получаете его БЕСПЛАТНО, купив лицензионную версию Moto CMS или любой flash шаблон в нашем магазине.
Перед покупкой Вы можете протестировать модуль в любом шаблоне, зарегистрировав на 30 дней бесплатную демо-версию.
Успехов в разработке!


















Классный модуль. Есть где фантазии разгуляться)