Как добавить карту Google на сайт?
В связи с недавним обновлением Google API виджет “Google Maps” больше не работает должным образом, поэтому в дальнейшем его придется добавлять на страницу вручную при помощи HTML Widget. Для этого нужно выполнить следующие действия:
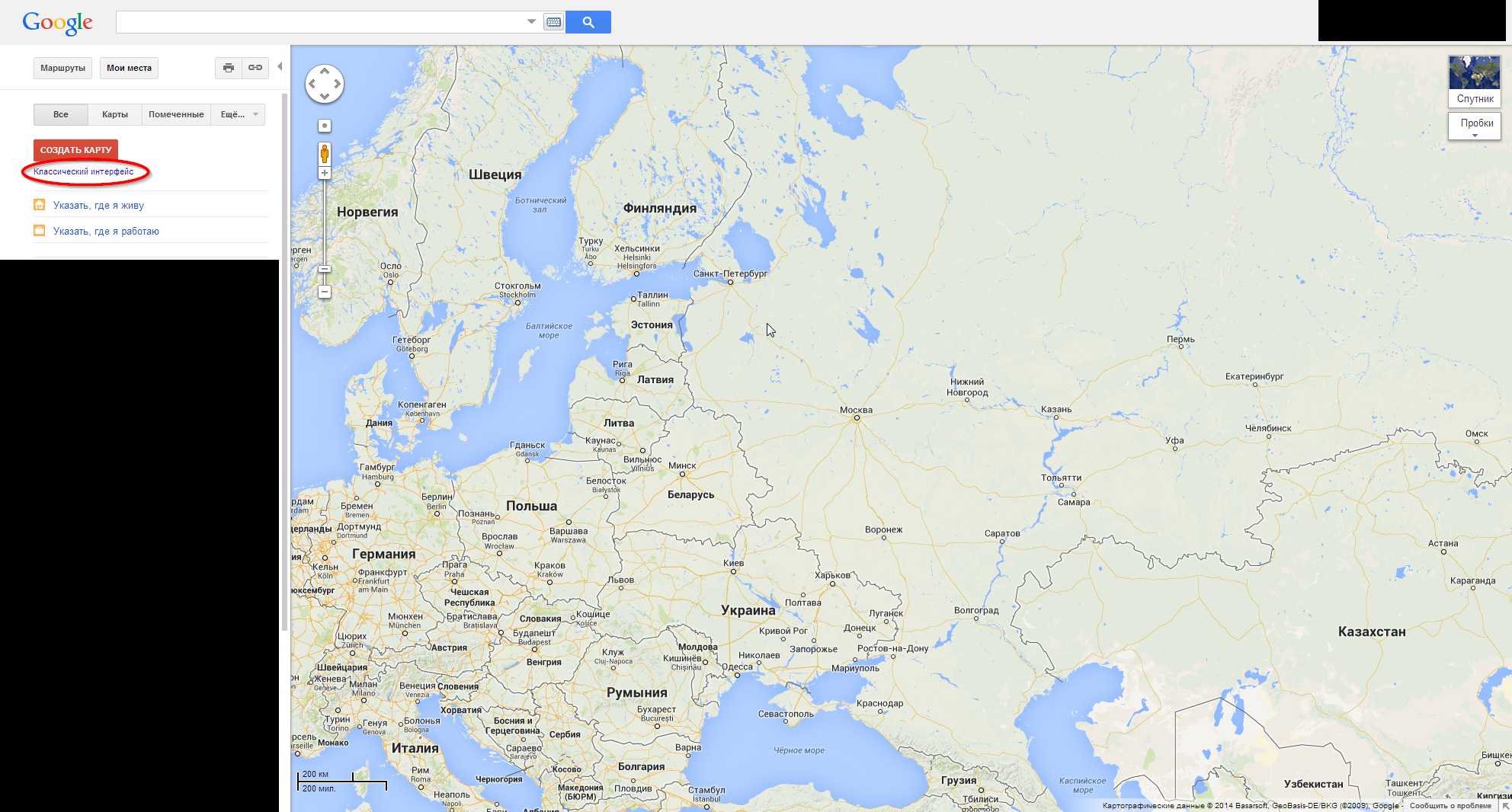
1) Прежде всего, нужно войти в свою учетную запись Google и создать себе карту вот тут https://www.google.ru/maps/mm, нажав на кнопку “Создать карту”, а затем “Классический интерфейс”.
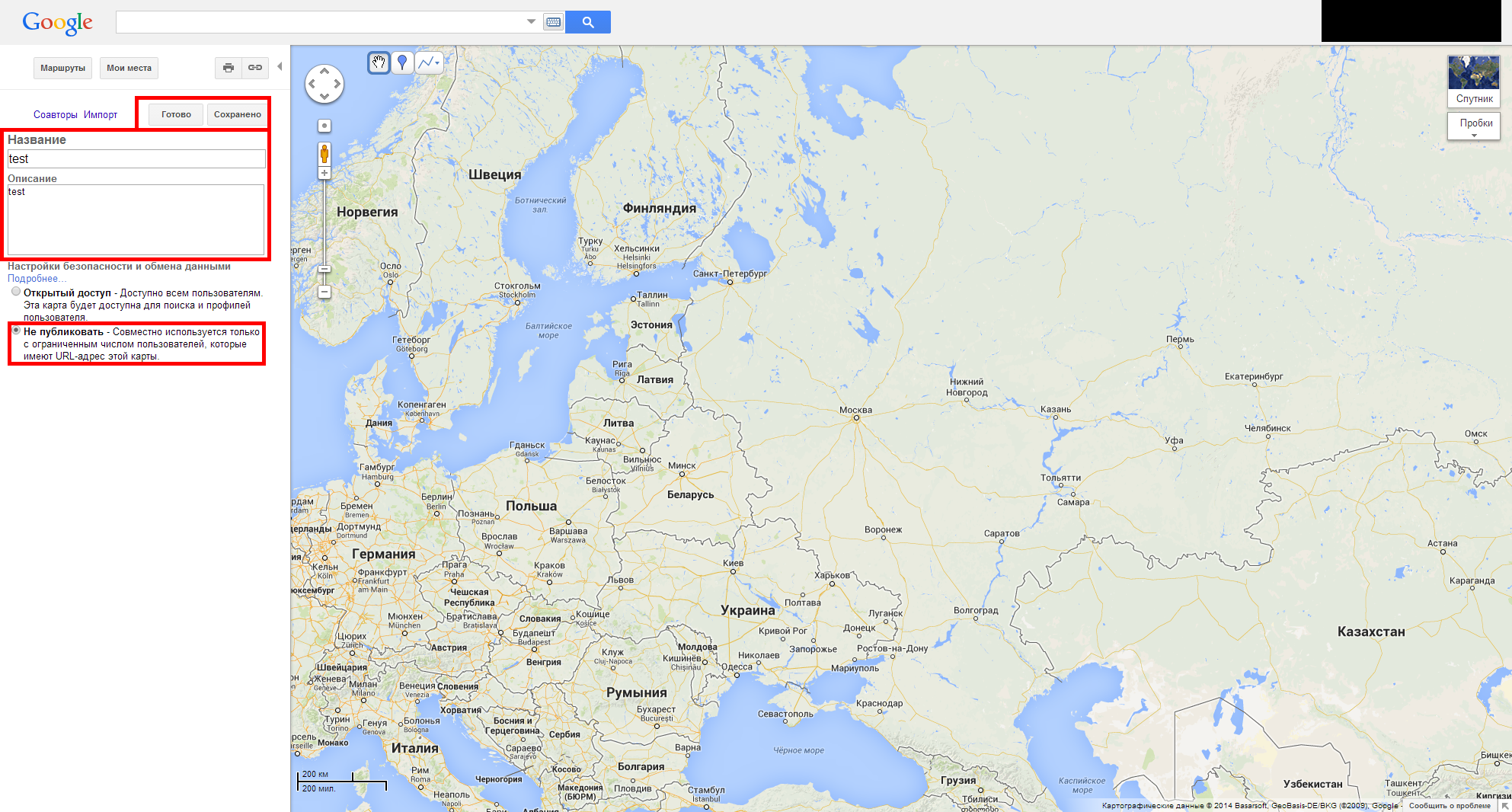
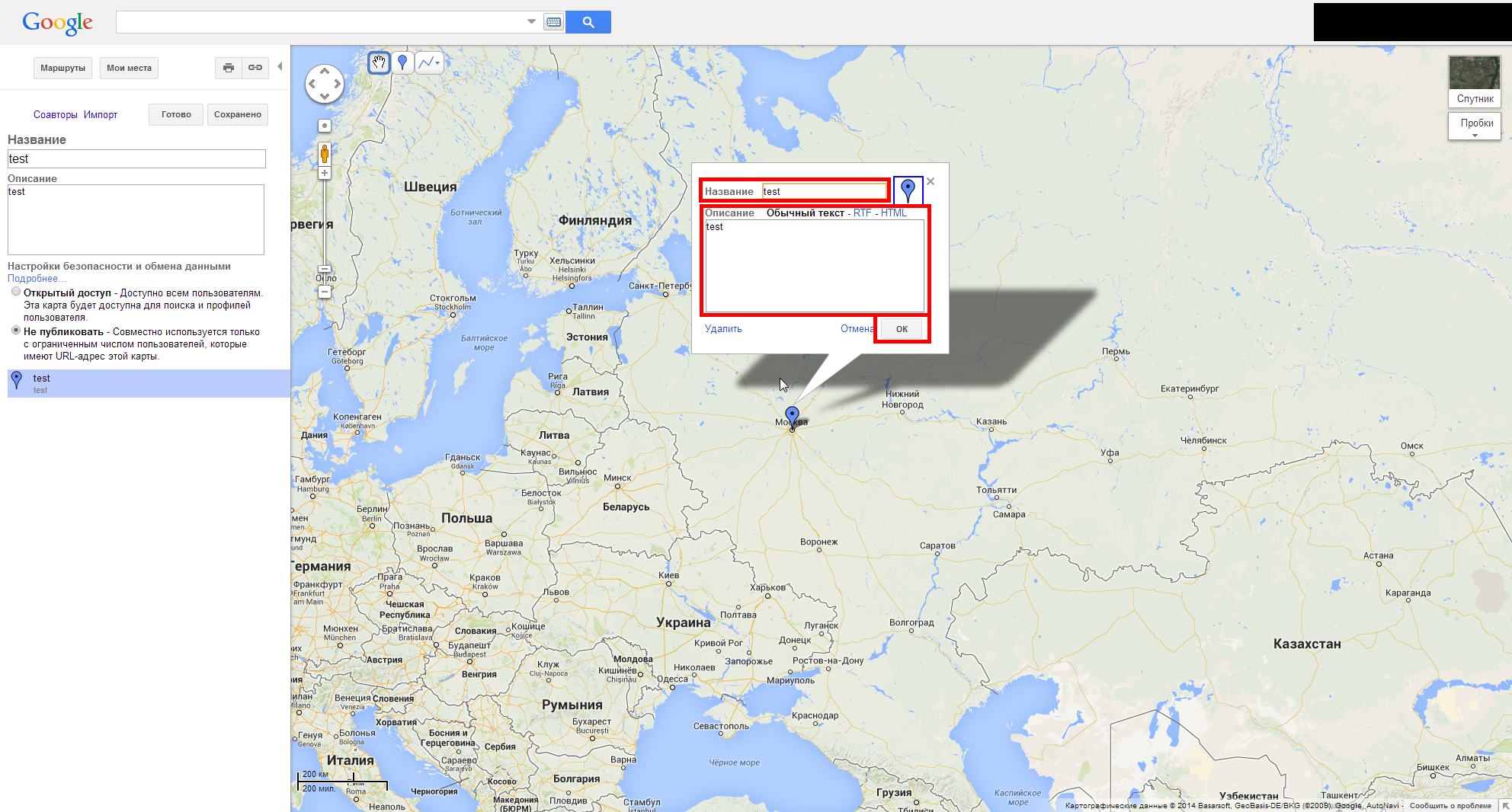
2) На открывшейся странице нужно заполнить поля “Название” и “Описание”, а также проследить за тем, чтобы был активен параметр “Не публиковать”. После этого нажать “Сохранить” и “Готово” .
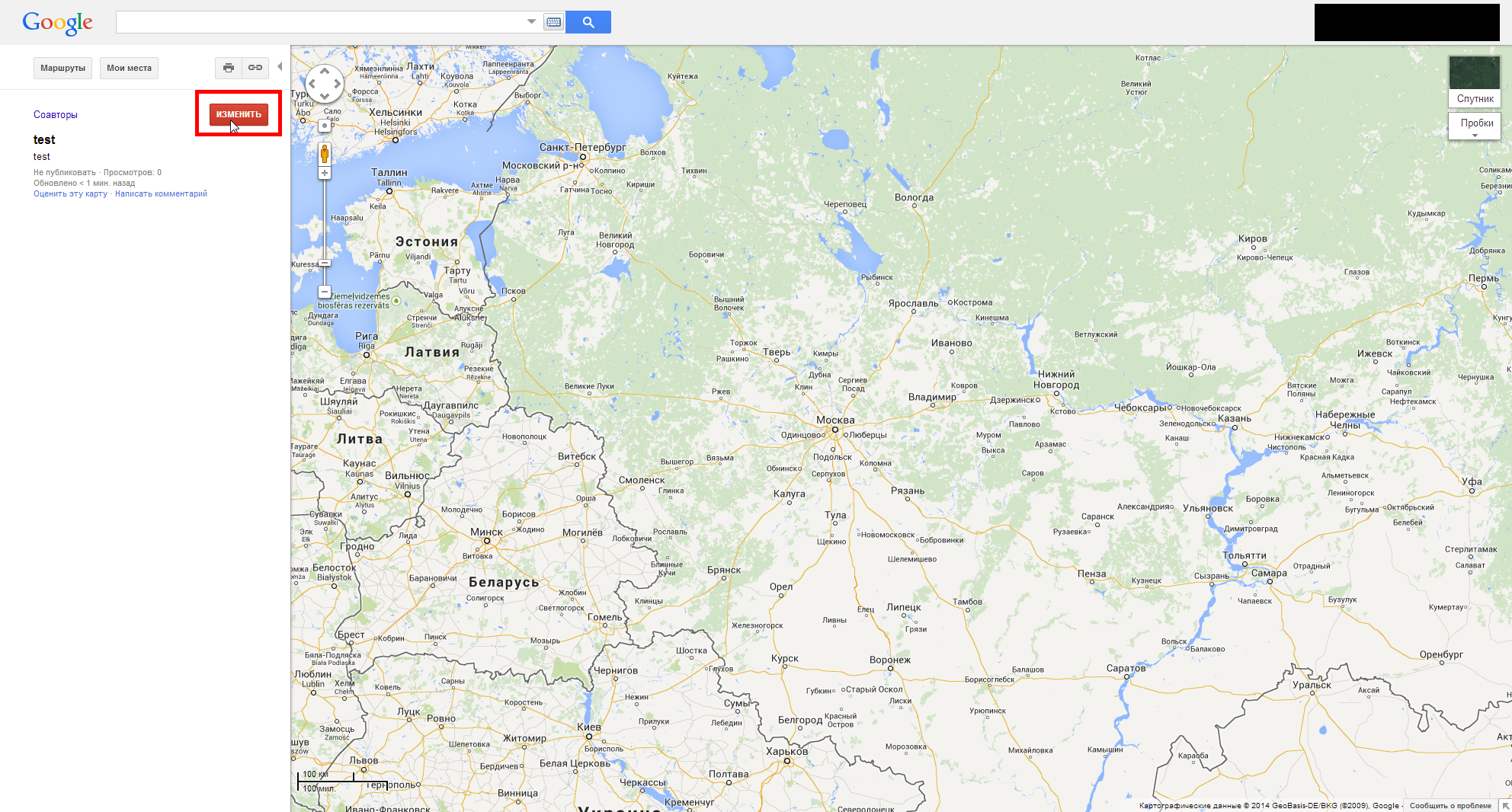
3) После того, как карта сохранится, нужно будет нажать кнопку “Изменить”, чтобы изменить положение маркера.
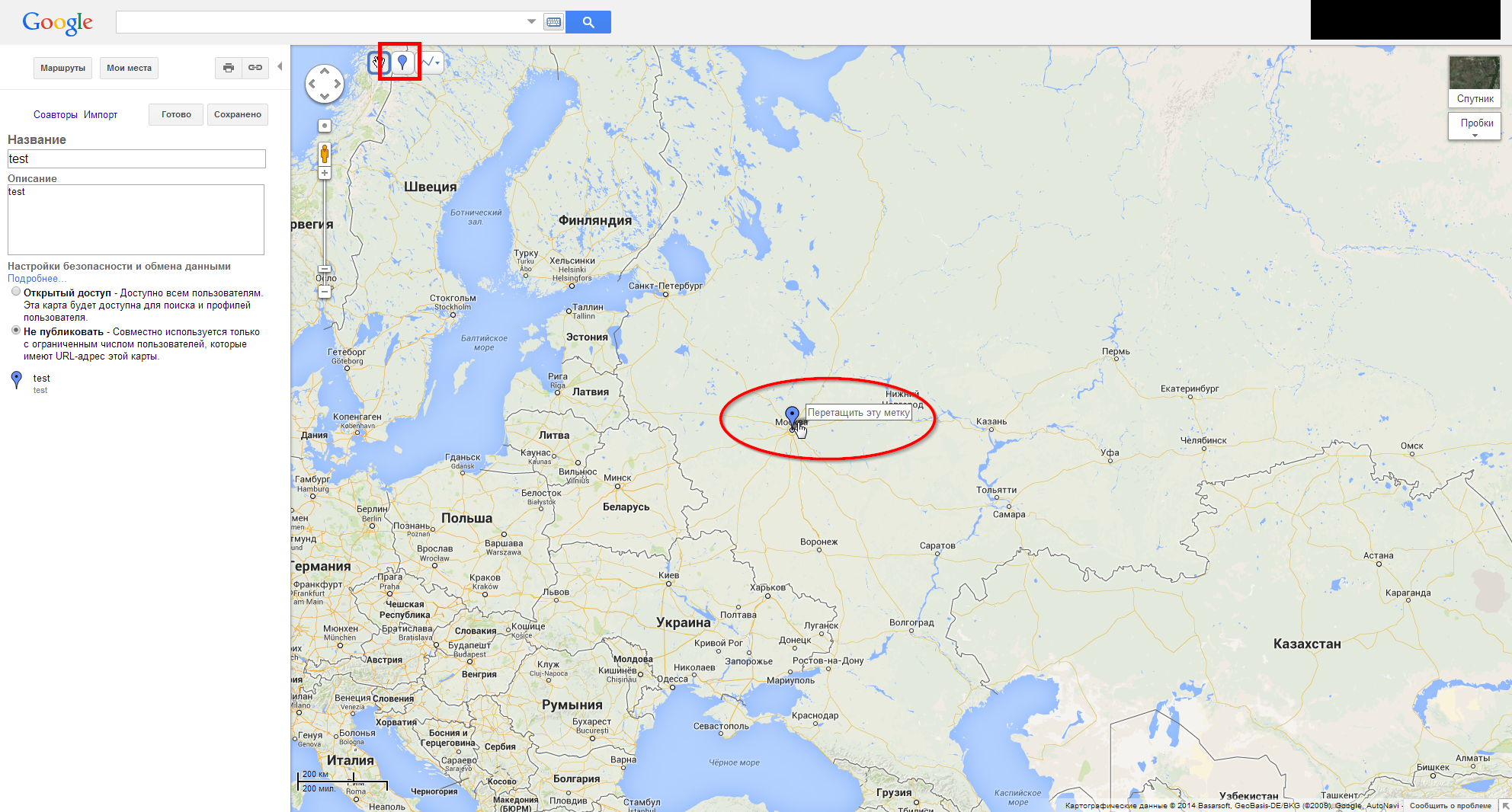
4) Чтобы добавить маркер на карту, нужно нажать на кнопку “Добавить метку” вверху и разместить ее непосредственно на карте.
5) После заполнения “Названия” и “Описания” для указанного места для внесения изменений нужно будет нажать кнопки “Сохранить” и “Готово”.
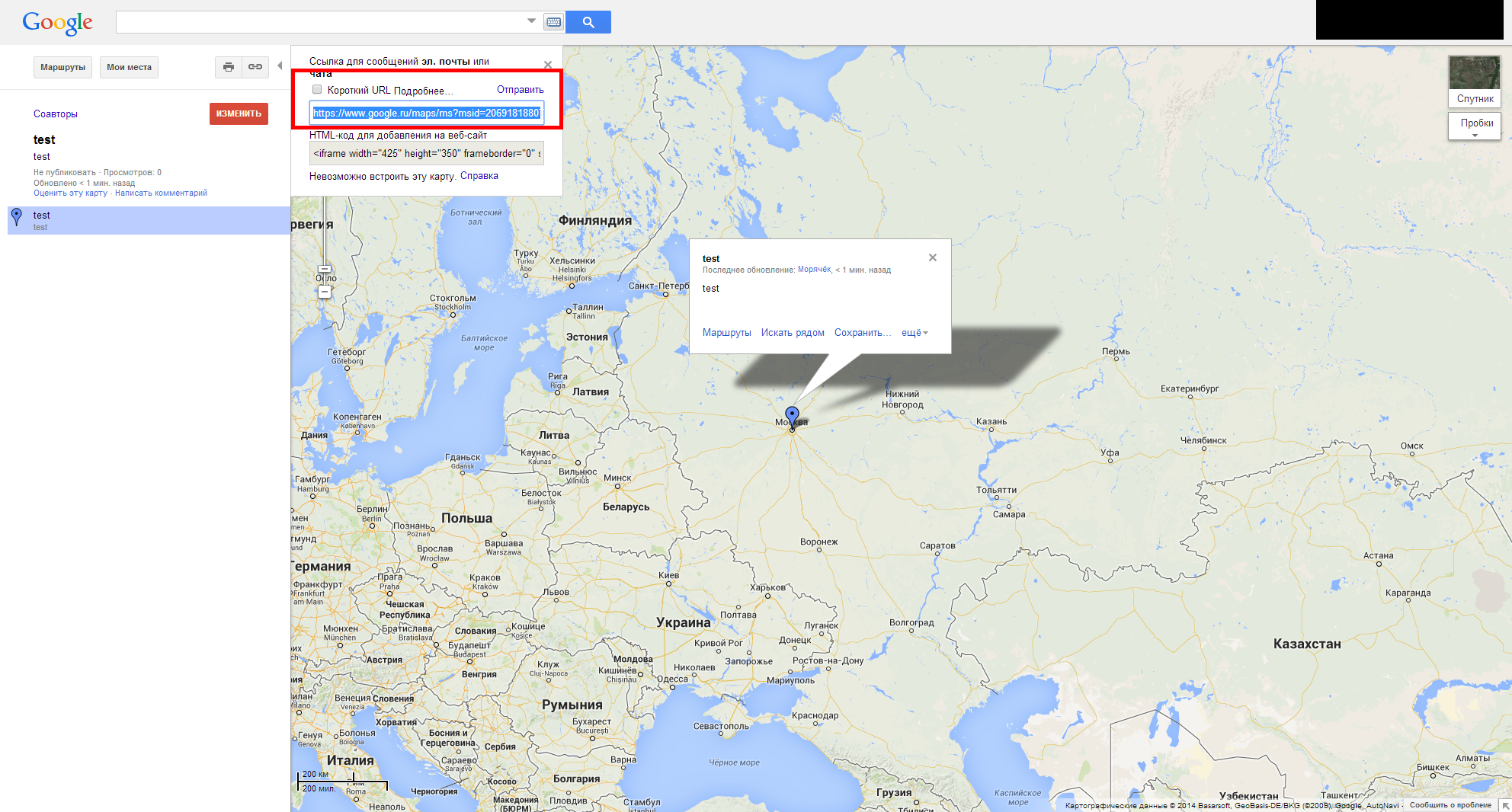
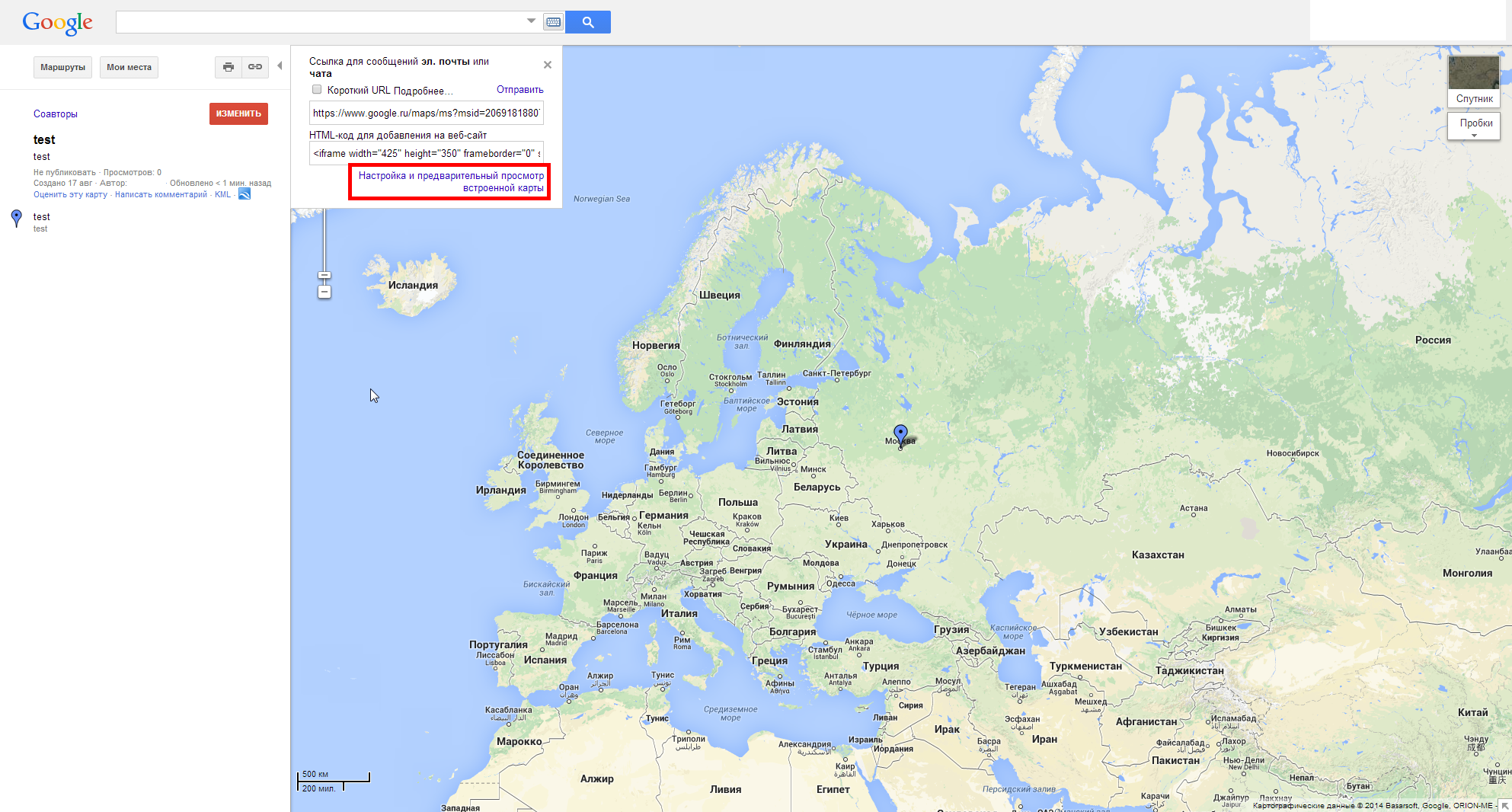
6) После того, как изменения будут сохранены, нужно будет нажать на кнопку “Ссылка”. Откроется окно, в которой будет доступна строка “Короткий URL”. Копируем содержимое этого поля и открываем в новой вкладке браузера. Это нужно, чтобы строка “HTML-код для добавления на веб-сайт” стала доступной для работы.
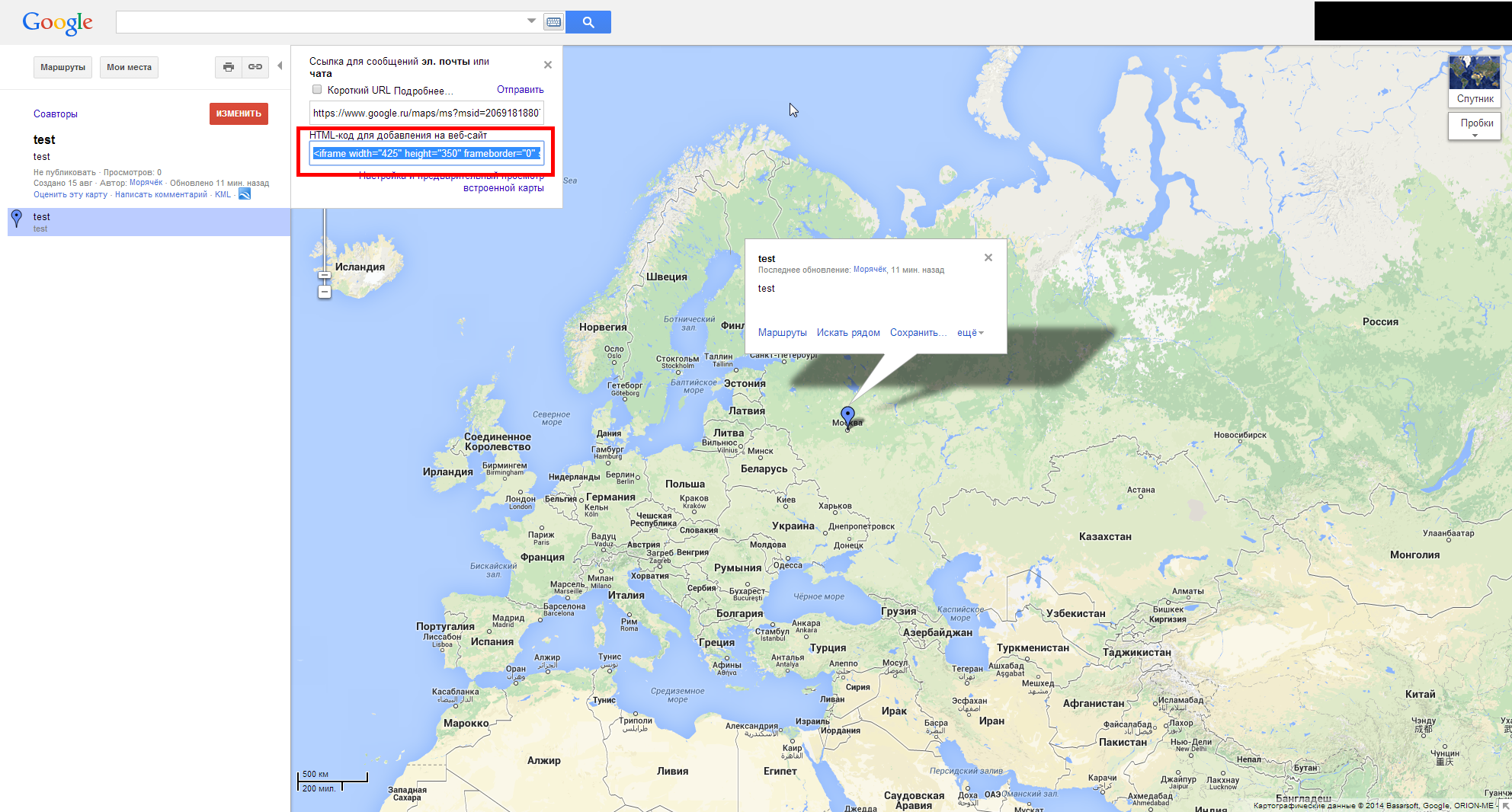
7) Теперь в появившемся окне нужно скопировать содержимое строки “HTML-код для добавления на веб-сайт”.
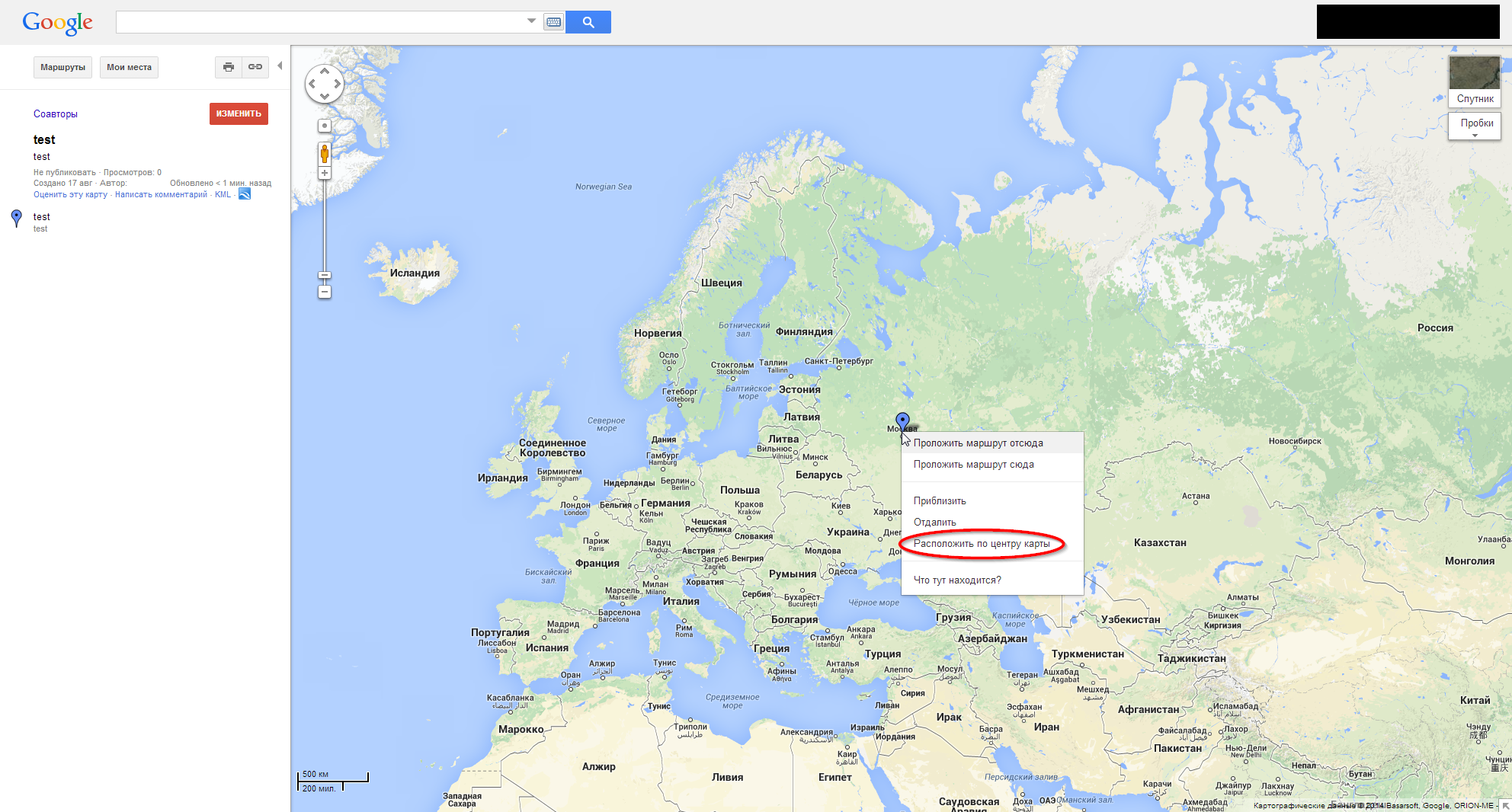
8) Только в данном интерфейсе можно отцентрировать карту для показа. Для этого нужно нажать правую кнопку мышки на том месте, где будет находится центр.
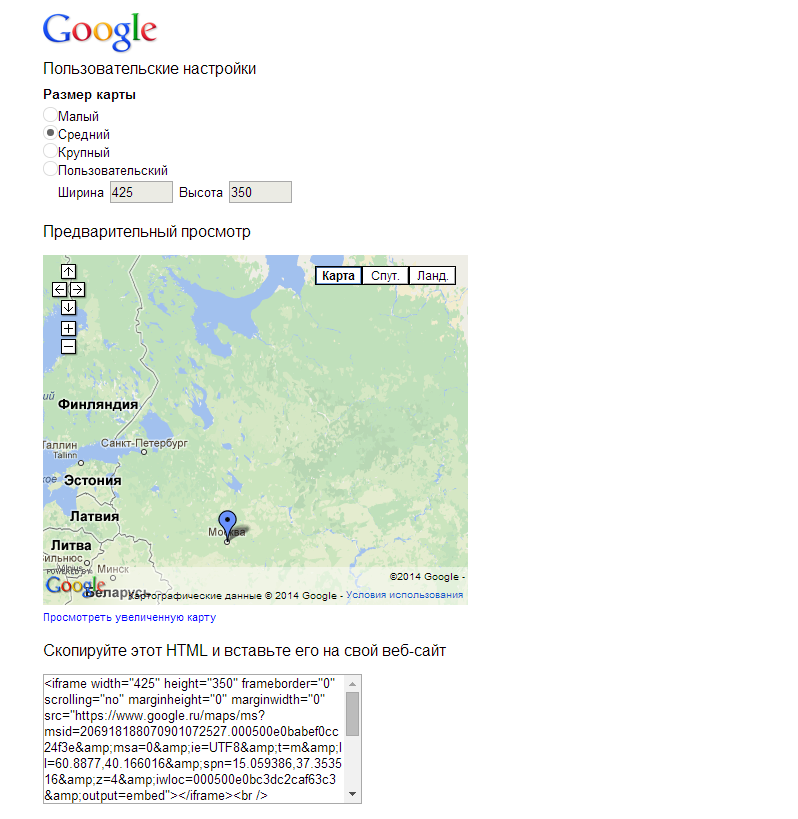
9) Нажать на кнопку “Настройка и предварительный просмотр встроенной карты”.
10) Должно открыться окно с дополнительными настройками карты. Тут можно задать масштаб по умолчанию регуляторами “+” и “-“
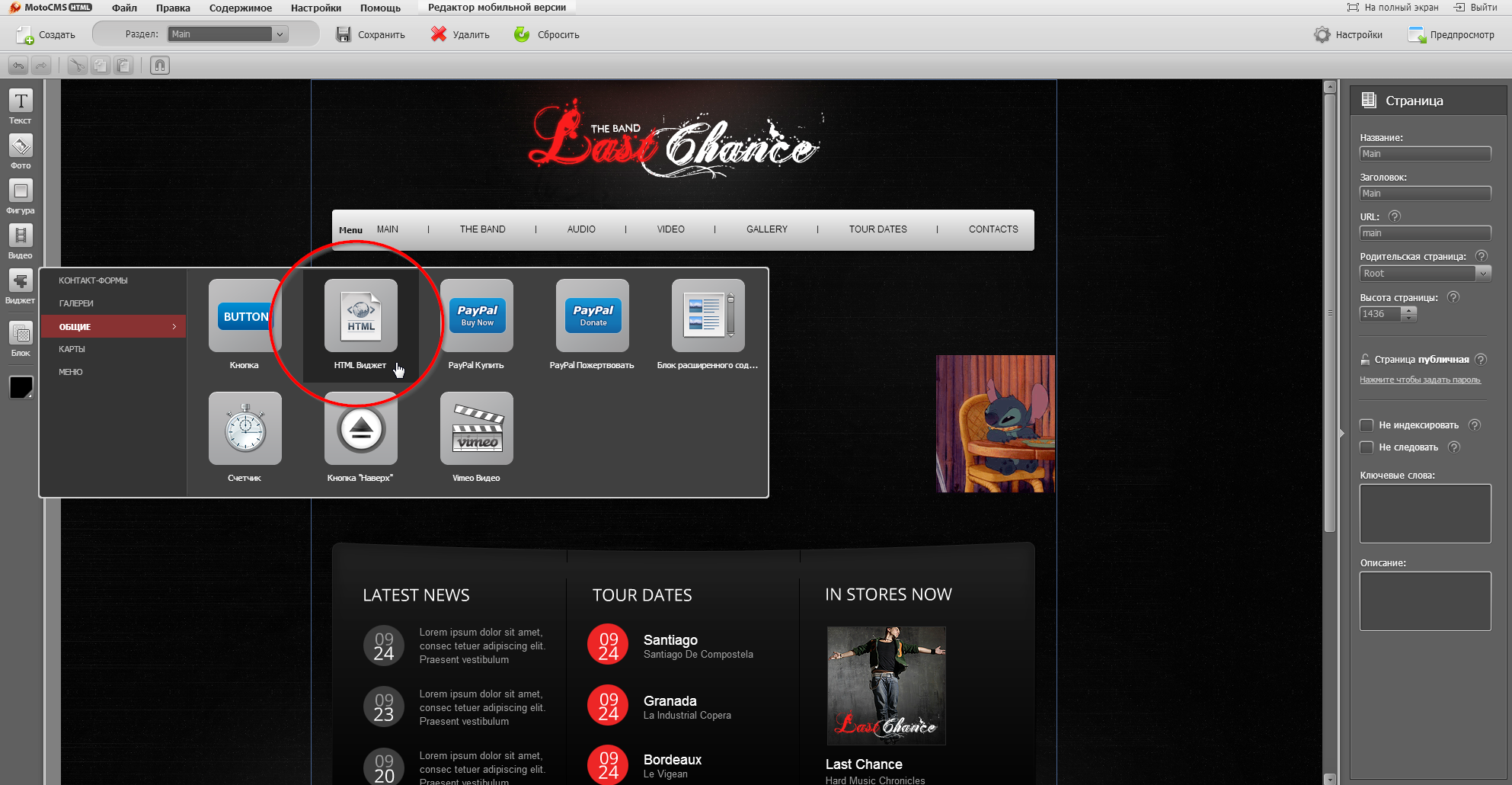
11) Далее необходимо разместить “HTML Widget” на странице в панели управления шаблоном и дважды кликнуть на ней мышкой.
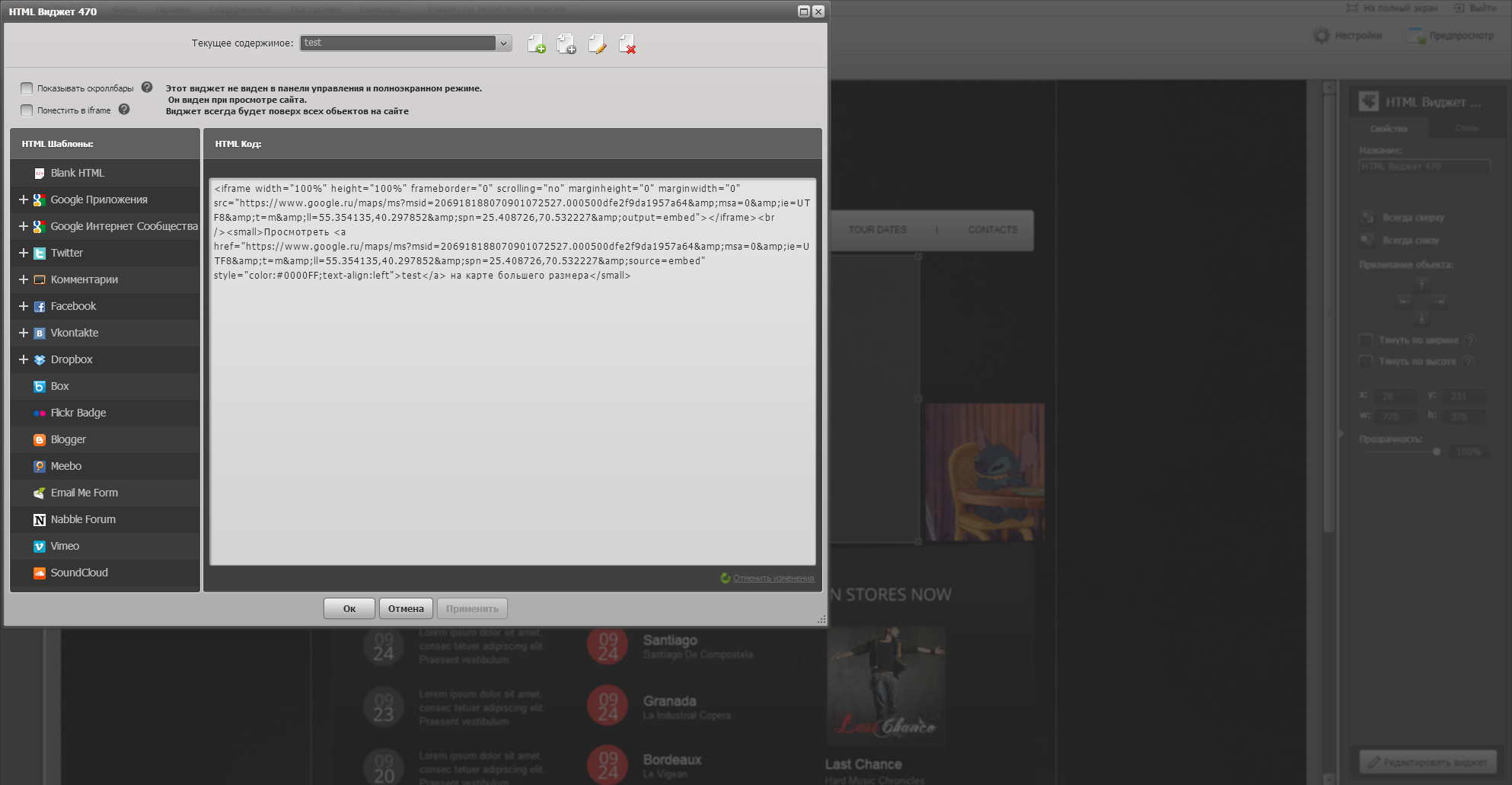
12) Далее нужно выбрать слева в окне вариант “Blank HTML”. В окне ввода кода справа вставить строку “HTML-код для добавления на веб-сайт” из пункта 7. После этого в коде нужно найти параметры “width” и “height” и в качестве значений устанавливаем 100% (это позволит заполнить равномерно весь HTML Widget картой). После этого нажимаем “ОК”.
13) Нажимаем “Предпросмотр” и проверяем наличие карты на странице.
А вот тут можно найти небольшой видеоурок о том, как пользоваться данным сервисом сейчас.
















Или вставьте координаты своего адреса в этот код:
function loadScript(src) {
var script = document.createElement(“script”);
script.type = “text/javascript”;
document.getElementsByTagName(“head”)[0].appendChild(script);
script.src = src;
}
if (true && ((typeof google) === “undefined”)) {
loadScript(‘http://maps.googleapis.com/maps/api/js?v=3&sensor=false&callback=initialize’);
} else {
initialize();
}
function initialize() {
setTimeout(function() {
var locations = [[59.83528, 30.18442],];
var map = new google.maps.Map(document.getElementById(‘map8193’), {
zoom: 10,
center: new google.maps.LatLng(59.83528, 30.18442),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][0], locations[i][1]),
map: map
});
}
}, 100);
}
Спасибо за полезную и интересную статью.
Многие спрашивают, как добавить сайт в Гугл, что для этого нужно сделать, что нужно знать и уметь. Ведь на самом деле добавить свой сайт в поисковую систему Гугл достаточно просто, но все равно у многие возникают проблемы и вопросы в данной области создания и развития сайта. Когда ваш сайт попадет в Гугл, его начнут индексировать и сайт начнет приносить новых посетителей и доходы: http://seogrom.ru/kak-dobavit-sajt-v-gugl/
Карта от Гугл – это действительно важный элемент для пользователей. Если раскручивается коммерческий сайт, то она незаменима. Дело в том, что пользователь заинтересованный в услуге, или товаре будет искать контактные данные и место размещения офиса, или магазина http://www.seok.com.ua/podbor-klyuchevyx-slov-dlya-sajta-besplatno.html