Шаблоны HTML от MotoCMS становятся все более популярными. На их основе можно создать различные веб-проекты, но основная особенность таких шаблонов заключается в возможности перестроить структуру любого шаблона из коллекции под свои цели, используя для этого исключительно кнопки мыши.
Мы подготовили небольшое руководство для начинающих. Читайте ниже, чтобы узнать об основных этапах редактирования html сайта в панели управления MotoCMS.
После того, как HTML шаблон MotoCMS куплен и активирован, пользователь может пользоваться созданной учетной записью, в которой отображаются данные о покупках шаблонов и многое другое.
Русификация
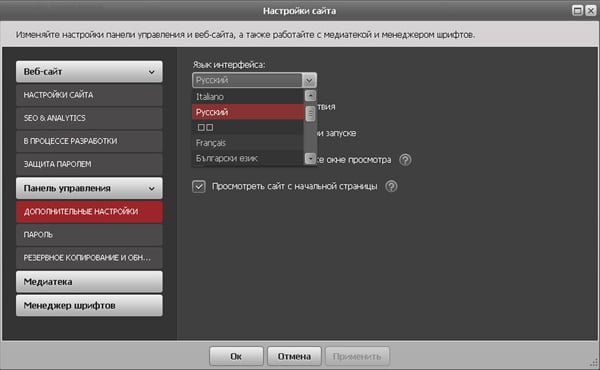
Прежде чем приступить к полноценной работе над своим сайтом, русифицируем админку. В конце концов работать над изменениями шаблона куда удобней на родном языке.
Идем в Preferences — Control Panel Preferences и в выпадающем списке выбираем нужный язык.

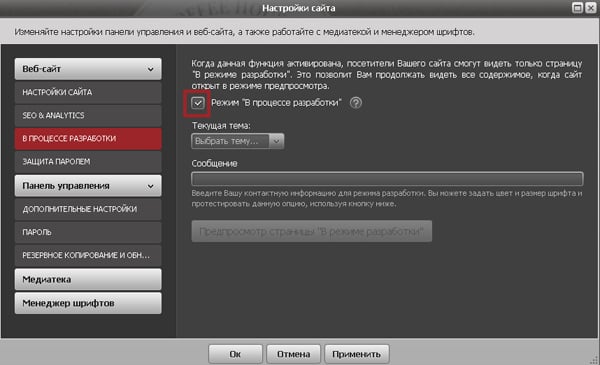
Итак, вы установили шаблон, активировали админку, но пока не хотите, чтобы ваша работа по редактированию нового сайта была видна пользователям? Для этого в панели управления в меню «Настройки сайта» выбираем пункт «В процессе разработки» и активируем этот режим.

Работа над редактированием шаблона
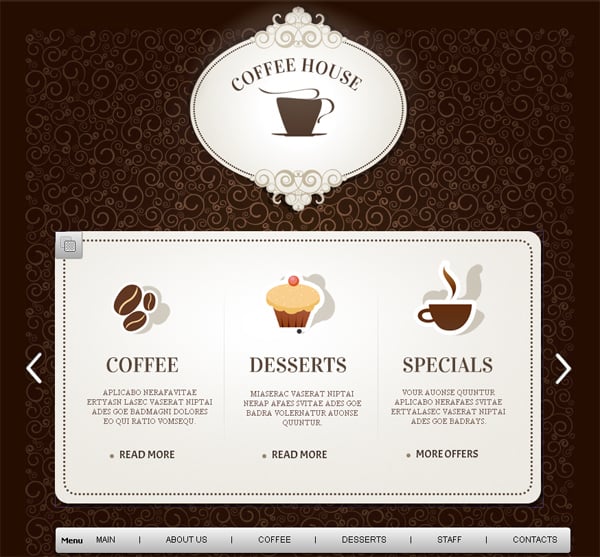
Дизайн выбран и установлен. Вот так он выглядит в админке.

• Смена логотипа
Для того, чтобы заменить лого, дважды кликаем по нему. Из открывшейся Медиатеки выбираем предварительно загруженный файл логотипа вашей компании. Так же можно заменить или вставить текст вместо изображения.
Чтобы в слайдере заменить изображения, необходимо так же дважды по ним кликнуть и выбрать из Медиатеки нужную картинку. С текстами проделываем примерно те же манипуляции – дважды кликаем по нужному тексту и редактируем его. В открывшейся правой панели можно выбрать шрифт, цвет текста, размер, расположение.
И все тот же двойной клик поможет отредактировать кнопки на страницах сайта — заменить название, стиль и изменить некоторые действия при нажатии на нее.
Двойной щелчок и можно приступать к редактированию пунктов меню.
Мобильный редактор
В шапке панели управления расположена кнопка для перехода в редактор мобильной версии. С его помощью ваш HTML шаблон MotoCMS будет отлично просматриваться на всех устройствах. Настройка мобильного шаблона не отличается сложными действиями и схожа с настройкой шаблона для основного сайта.
Шрифты
Для подбора шрифтов и использования его на сайте, в панели управления MotoCMS HTML встроен специальный менеджер шрифтов. В HTML шаблонах MotoCMS используются Google Fonts.
Медиатека
Целая библиотека, в которую можно загрузить неограниченное количество медиафайлов.
Легких вам сайтов. И не забывайте, что в коллекции MotoCMS HTML более 650 самых разнообразных шаблонов, которые с легкостью можно использовать для своего проекта.