
Времена, когда неторопливый и размеренный темп жизни полностью устраивал людей, давно позади. В наши дни такая черта характера как терпеливость значит все меньше и меньше. К примеру, в США среднестатистический клиент готов простоять в очереди не более 15 минут. Этот период сокращается до 6-10 секунд, когда он ищет товары и услуги онлайн. Если вы не сможете привлечь внимание клиентов за этот короткий период, ваш онлайн-бизнес вряд ли будет успешным.
Почему скорость — это действительно важно?
Скорость загрузки страниц очень важна для любого интернет-пользователя. Исследования Kissmetrics показывают, что 47% клиентов ожидают загрузки сайта в течение 2-х секунд, а 40% пользователей закрывают сайты, которые загружаются более 3-х секунд. Секундная задержка в загрузке сайта может привести к уменьшению конверсии на 7%, снижению количества просмотров страницы на 11% и уменьшению удовлетворенности пользователей вашим сайтом на 16%. К примеру, если ваш сайт зарабатывает 100 тыс. долларов в день, секундная задержка при загрузке страницы будет стоить вам порядка 2,5 млн. долларов в год. Это не входит в ваши планы, правда?
Скорость загрузки сайта становится еще важнее, когда речь заходит о поисковых системах. Даже самая кропотливая работа над SEO и AdWords бесполезна, если ваш сайт медленно загружается. Таким образом, вы проиграете битву еще до ее начала — на стадии ранжирования. Скорость сайта -один из обязательных факторов в алгоритме ранжирования Google. Специалисты Google твердо уверены, что “…чем быстрее сайты, тем счастливее пользователи”.
Команда MotoCMS всегда следила за эффективностью работы своего сайта. Мы уже работаем над его оптимизацией, и готовы поделиться опытом с вами.
Протестируйте скорость страниц
Какой показатель скорости является достаточным? На этот вопрос ответа нет. Насколько бы быстрыми ни казались страницы вашего сайта, помните — нет предела совершенству! Поэтому, прежде чем начать работать над ускорением загрузки страниц, нужно определить, что стало причиной замедления их работы.
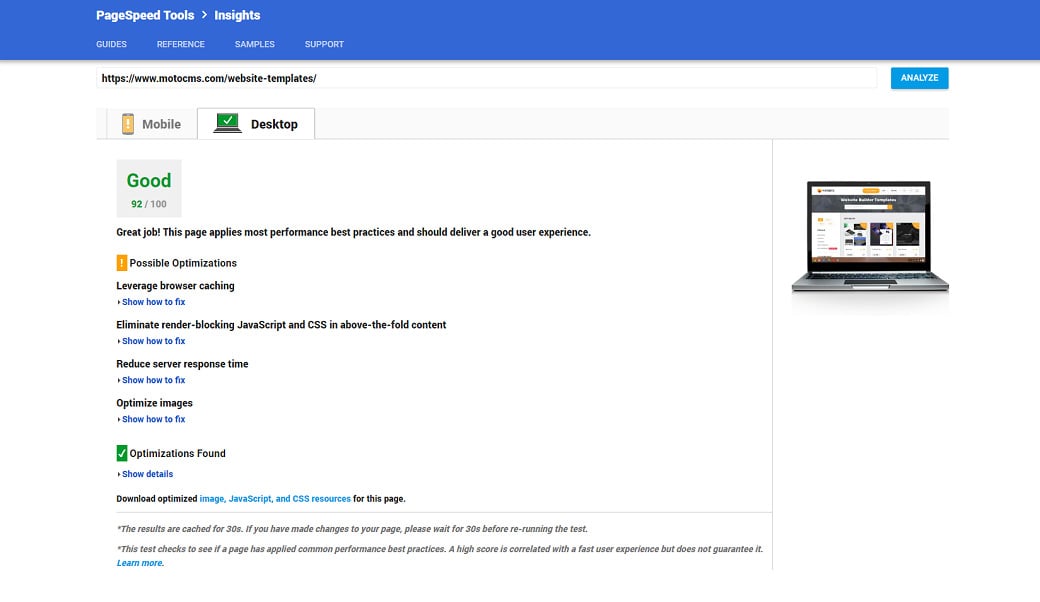
PageSpeed Insights — инструмент, который поможет вам справиться с этой проблемой. Он не только оценивает производительность страницы для компьютеров и мобильных устройств, но и также предлагает способы ее усовершенствования. Каждое предложение по оптимизации имеет свой приоритет, определяющий его важность. Следуя указанным советам, вы сможете улучшить производительность страницы.

Команда MotoCMS уже исследовала и проанализировала замедляющие факторы с помощью PageSpeed Insights и нашла несколько способов ускорить страницы своего сайта.
Воспользуйтесь “ленивой загрузкой”
“Ленивая загрузка” (или динамическая загрузка страницы) — концепция, согласно которой мы не позволяем загружаться объекту до того момента, пока он нам не понадобится. Так вы можете определить, какие компоненты не стоит загружать по умолчанию при загрузке страницы. Данный подход — настоящая находка для сайтов с длинными страницами и множеством изображений.
На сайте MotoCMS метод “ленивой загрузки” применен на страницах магазина шаблонов.
При стандартной загрузке, когда пользователь открывает страницу, абсолютно весь контент загружается единым пакетом. Тем не менее, нет гарантии, что пользователь захочет просмотреть весь загруженный контент. Он может покинуть страницу, просмотрев только первое изображение. Результат — напрасно потраченные ресурсы.
При “ленивой загрузке” изображения не загружаются, пока пользователь не дойдет до них. Отображаемый контент обновляется, как только пользователю это необходимо. Преимущества очевидны. “Ленивая загрузка” существенно уменьшает время загрузки страницы, помогает экономить ресурсы и улучшает впечатление пользователей о вашем сайте.
Оптимизируйте изображения
В наше время изображения практически повсюду. Это не удивительно, ведь 65% взрослых людей являются визуалами — людьми, которые гораздо лучше воспринимают информацию с помощью зрения. Поэтому 90% сайтов содержат широкий спектр графических элементов. Однако, изображения могут значительно уменьшать скорость загрузки вашего сайта. Разумеется, вы не можете просто их убрать. Но вы можете оптимизировать их, увеличив, таким способом, скорость загрузки страницы на 80%. Все просто — прежде чем загружать изображения, обратите внимание на их размер и формат.
Размер изображения
Обрежьте изображения до нужного размера и уберите белое пространство вокруг них. Никогда не загружайте изображения с шириной в 1000px, если ширина вашей страницы составляет 570px (атрибут width равен ”570”). Измените размер каждого изображения, в соответствии с шириной вашей страницы.
Формат изображения
Выберите лучший формат файла изображения. Используйте изображения формата JPEG для всех фотографий. Изображения формата PNG практически всегда превосходят GIF, когда дело касается графики. Изображения формата GIF лучше использовать для очень маленьких или простых элементов графики, а также для изображений, содержащих анимацию. Откажитесь от использования изображений формата TIFF и BMP. Также можете использовать соответствующий плагин, предложенный вашей CMS, для оптимизации уже загруженных изображений.
Минимизируйте JavaScript, CSS и HTML
Уменьшите количество информации, необходимой для рендеринга вашей страницы. Уничтожение ненужных байтов (дополнительных пустых участков, разрывов строк и отступов) позволяет сохранить множество байтов информации. Небольшой размер файлов способствует уменьшению сетевой задержки, которая происходит каждый раз при загрузке вашей страницы. Чем меньше файлы, тем быстрее они загружаются и выполняются браузерами.
Файлы JavaScript, CSS и HTML могут быть уменьшены за счет удаления ненужных пустых участков и комментариев. Рекомендуется уменьшить любой файл JS, вес которого превышает 4096 байт, на 25 байт или больше, чтобы достичь хороших результатов.
В первую очередь узнайте, минимизирует ли ваша CMS файлы JavaScript, CSS и HTML автоматически, или позволяет сделать это самостоятельно с помощью соответствующих опций. Если подобных возможностей в CMS не предусмотрено, вы можете использовать специальные инструменты, такие как JavaScript Compressor, CSS Compressor и HTML Minifier.
После того, как вы оптимизируете файлы HTML, JavaScript и CSS, вы сразу увидите прогресс — более быструю загрузку, парсинг и выполнение.
Используйте кэширование в браузере
Каждый раз при загрузке веб-страницы браузер должен загрузить все файлы HTML, CSS и JavaScript, а также файлы изображений, чтобы сайт корректно отображался. Каждый файл отправляет отдельный запрос на сервер. Чем больше запросов получает ваш сервер, тем больше данных ему приходится обрабатывать.
Кэш браузера сохраняет файлы ресурсов веб-страниц на компьютере пользователя, когда он просматривает ваш сайт. Таким образом, при следующем посещении пользователем вашего сайта браузер может загрузить страницу без отправки лишних HTTP запросов на сервер, ведь он уже “запомнил” эту информацию.
Чтобы включить кэширование, вы должны отредактировать HTTP-заголовки, установив время истечения для конкретных типов файлов. По истечении этого времени файлы будут вновь загружены с сервера. HTTP-заголовки сообщают браузеру, каким способом он должен получить тот или иной файл — отправив запрос на сервер или получив данные из кэша браузера.
Возможно, ваша CMS предлагает расширения или плагины для кэширования. Если же разработчиками CMS подобных инструментов не предусмотрено, вы должны установить параметры кэширования в файле .htaccess в корневой папке домена, чтобы сообщить браузеру, какие именно файлы стоит кэшировать. Вы можете установить различное время истечения для разных файлов. Если определенные типы файлов обновляются более часто, установите для них меньшее время истечения. Затем сохраните изменения в файле (избегайте распространенной ошибки и не сохраняйте этот файл с форматом .txt).
Кэширование особенно эффективно для сайтов, где пользователи регулярно посещают определенные страницы. Это уменьшает нагрузку на ваш сервер, и, соответственно, позволяет уменьшить время загрузки сайта.
Включите сжатие gzip
Большие веб-страницы часто весят более 100Кб. По этой причине они громоздки и медленно загружаются. Когда пользователь загружает вашу веб-страницу, сервер получает команду для отправки запрошенных файлов. Чем больше эти файлы, тем больше времени займет их загрузка браузером пользователя и отображение на экране. Решить эту проблему помогает сжатие gzip.
Gzip — это простая техника, согласно которой перед загрузкой ваши файлы помещаются в zip-архивы. После загрузки архивов браузер извлекает из них файлы и отображает контент.
Большинство веб-серверов могут сжимать файлы в формат gzip с использованием сторонних модулей или встроенных функций. Если вам нужно настроить сервер для сжатия gzip, используйте модуль mod deflate для Apache, HttpGzipModule для Nginx, и следуйте этим инструкциям для IIS.
Ваша выгода очевидна. Сжатие gzip уменьшает размер веб-страниц до 70%, что непременно позволяет увеличить их скорость.
Присоединитесь к проекту AMP
Не стоит забывать о том, что в наши дни количество пользователей мобильных устройств существенно увеличилось. Согласно данным StatCounter Global Stats в ноябре 2016 года количество просмотров веб-страниц с мобильных телефонов и планшетов превысило количество просмотров с компьютеров. Исследования, проведенные Google, показывают, что 9 из 10 пользователей предпринимают определенные действия при поиске информации с помощью смартфона. Поэтому стоит задуматься об оптимизации вашего сайта для мобильных устройств.
Команда MotoCMS уже справилась с этой задачей. Мы присоединились к проекту AMP от компании Google. Ускоренные мобильные страницы (Accelerated Mobile Pages) были разработаны в качестве открытого стандарта для любого разработчика, который хочет увеличить скорость загрузки сайта на мобильных устройствах. Опрос, проведенный специалистами Google, доказал, что страницы, созданные с учетом стандартов AMP, загружаются на 15-85% быстрее, чем обычные страницы.
Это только некоторые эффективные способы увеличения скорости загрузки страниц. Но они могут стать хорошим началом для оптимизации вашего сайта под нужды пользователей, повышения позиций в поисковой выдаче и увеличения вашей прибыли в 2017 году.
