Компоненты для создания фотогалерей с Moto CMS
MotoCMS предлагает много инновационных и уникальных flash компонентов, встроенных в Панель управления. Функции, которые позволяют легко редактировать фотогалерею, добавлять различные эффекты и при этом значительно экономить время — все это пользуется большим спросом у пользователей, которые экспонируют свои фотоработы в Интернете.
Мы хотели бы представить вам три Flash компонента фотогалереи, которые необходимы для онлайн галереи изображений: сетка из изображений (модуль: Photo Gallery Thumbnail List), предпросмотр галереи изображений (модуль: Photo Gallery Preview) и фотогалерея изображений в всплывающем окне (слот: Photo Gallery Lightbox)
Это функциональные модули и слоты, разработанные командой MotoCMS и встроенные в Панель управления, с помощью которых можно создать самые разнообразные онлайн галереи для Ваших фото или изображений.
Данные компоненты были разработаны для более эффектного воплощения любых творческих идей, что несомненно порадует фотографов, художников и дизайнеров. С нашими функциональными компонентами вы не ограничены количеством создаваемых галерей!
Теперь с Moto CMS стало еще проще создать Flash сайт, сделать его визуально привлекательным, профессиональным и более функциональным.
Итак, представляем компоненты фотогалереи:
Сетка из изображений (модуль: Photo Gallery Thumbnail List)
Этот компонент позволяет пользователям создавать и управлять элементами предварительного просмотра в вашей flash галерее изображений. Вы можете установить количество строк и столбцов для предварительного просмотра изображений, выбрать их цвета и размеры, цвета границы изображений и т.д. Для удобной навигации есть стрелки, которые позволяют не закрывать окно с изображением, чтобы перейти к следующему.
Давайте более детально посмотрим на усовершенствованный модуль Moto CMS:
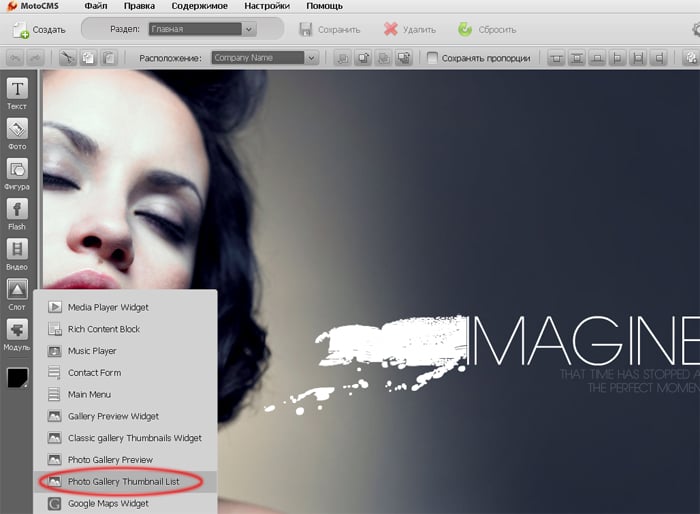
1. Чтобы создать сетку из изображений выберите: Модуль – Photo Gallery Thumbnail List:
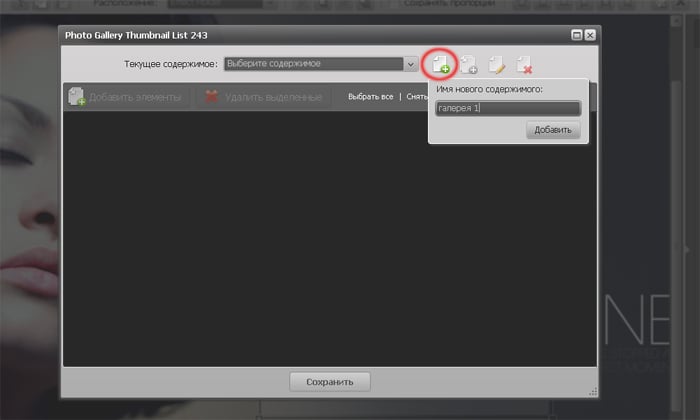
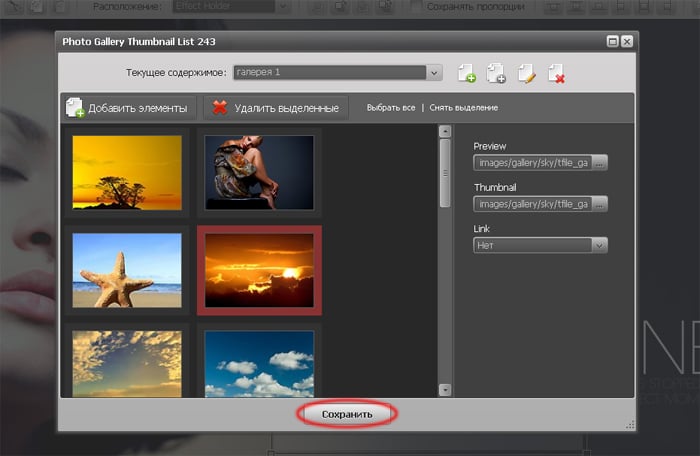
2. Дважды щелкните на модуль (или в правой панели нажмите «Редактировать модуль»). В открывшемся окне нажмите «Создать новое содержимое» и присвойте какое-нибудь имя создаваемой галерее.
В «Текущем содержимом» выбираем созданное нами содержимое. Теперь кнопка «Добавить элементы» активная, нажимаем, выбираем в Медиатеке нужные нам изображения для галереи. Нажимаем «Сохранить».
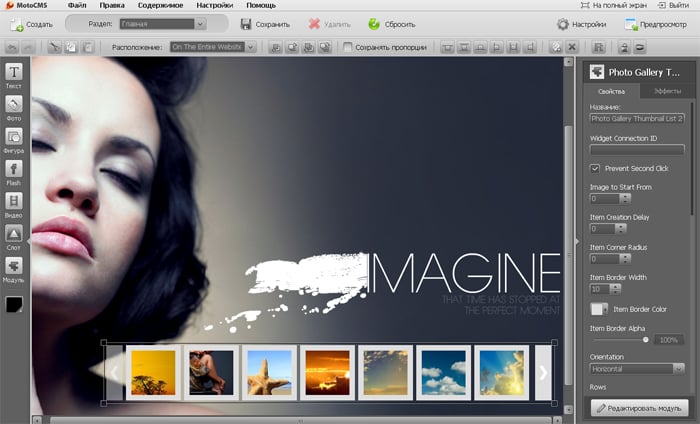
3. Теперь вы можете приступить к редактированию вашей сетки из изображений:
В данном модуле доступны следующие функции:
- Connection ID (эта функция позволяет соединять модуль с другими виджетами);
- Prevent Second Click (открытие галереи при двойном нажатии). Вы можете включить эту функцию или отключить;
- Image to Start From (вы можете выбрать то изображение, с которого будет начинаться просмотр галереи);
- Item creation Delay (создание задержки появления элементов галереи);
- Item Corner Radius (скругление углов рамки миниатюры);
- Item Border Width (ширина рамки элемента);
- Item Border Color (цвет рамки с изображением);
- Item Border Alpha (прозрачность рамки с изображением);
- Orientation (горизонтально и вертикально);
- Rows (вы можете установить количество строк в сетке);
- Item Width (ширина модуля);
- Vertical Spacing (вертикальный интервал);
- Columns (вы можете установить количество столбцов в сетке);
- Item Height (высота элемента);
- Horizontal spacing (горизонтальный интервал);
- Arrows Width (ширина кнопок-стрелок в галерее);
- Arrows BG Color and Alpha, Arrows Corner Radius (цвет стрелок, прозрачность, радиус закругления углов стрелок);
- Предварительная загрузка модуля (вы можете включить эту функцию или отключить);
- Вращение (вы можете задать угол поворота);
- Прозрачность;
- Режим смешивания (нормальный, затемнение, умножение и др.).
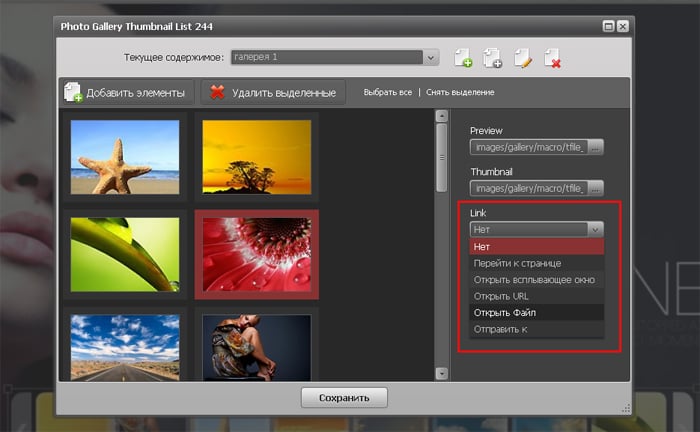
4. Вы можете соединить каждое изображение с любой страницей, всплывающим окном, внешним URL-адресом или файлом.
5. Теперь нажмите кнопку “Предпросмотр” и оцените полученный результат:
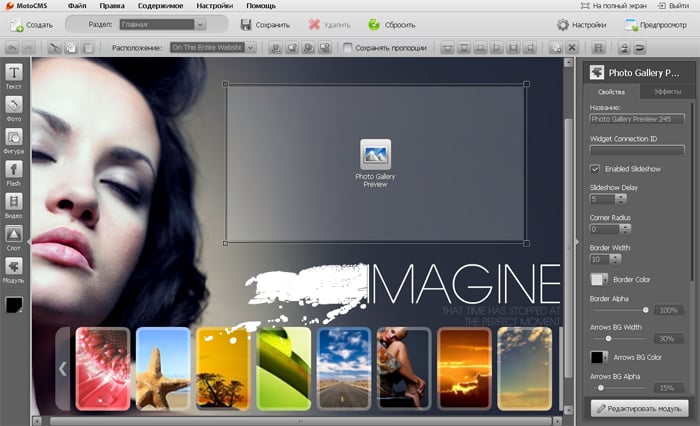
Предпросмотр галереи изображений (модуль: Photo Gallery Preview)
Этот компонент позволяет установить большие превью для изображений в галерее. Модуль выполняет множество функций, которые мы рассмотрим ниже:
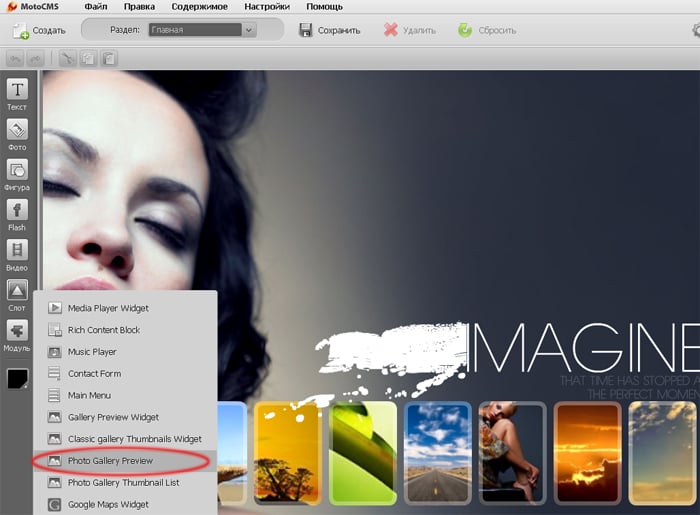
1. Чтобы открыть модуль Предварительного просмотра фотогалереи необходимо выбрать: Модуль – Photo Gallery Preview:
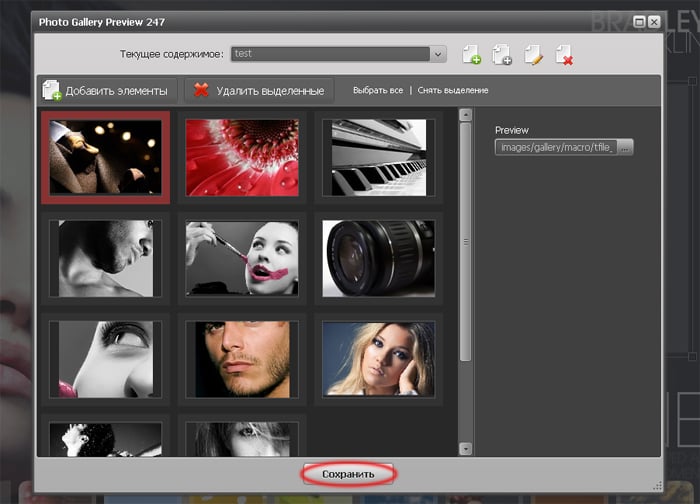
2. Щелкните дважды на изображение модуля:

Выберите изображение и нажмите кнопку «Сохранить».
В данном модуле доступны следующие функции:
- Connection ID (эта функция позволяет соединять модуль с другими виджетами);
- Slideshow (слайдшоу);
- Slideshow Delay (можно установить интервал появления слайдов);
- Corner Radius (скругление углов рамки галереи изображений);
- Border Width (ширина рамки галереи изображений);
- Border Color (задать границы галереи и выбрать цвет для нее);
- Border Alpha (прозрачность рамки галереи);
- Arrows BG Width (ширина кнопок-стрелок);
- Arrows BG Color (вы можете установить любой цвет для фона кнопок-стрелок);
- Arrows BG Alpha (прозрачность);
- Предварительная загрузка модуля (вы можете включить эту функцию или отключить);
- Вращение (вы можете задать угол поворота);
- Прозрачность;
- Режим смешивания (нормальный, затемнение, умножение и др.).
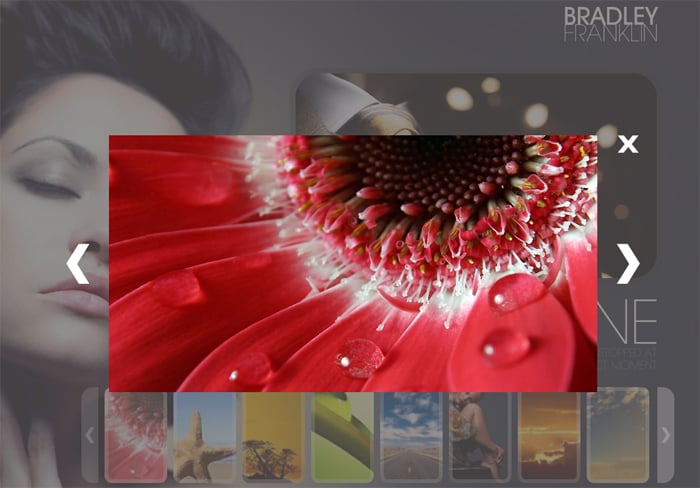
3. Теперь нажмите кнопку “Предпросмотр” и оцените результат:
Фотогалерея изображений в всплывающем окне (слот: Photo Gallery Lightbox)
При помощи этого слота вы сможете добавить функциональности своей фотогалерее, например, добавить интерактивные кнопки со стрелками, кнопку закрытия окна, включить функцию слайд-шоу, задать цвет фона и т.д. Кроме того, его легко соединить с виджетами рассмотренными ранее, такими как сетка из изображений (Photo Gallery Thumbnail List) и предпросмотр галереи (Photo Gallery Preview). Сочетание этих компонентов, связанных между собой ID позволит создать уникальное, функциональное и удобное фотопортфолио для ваших работ.
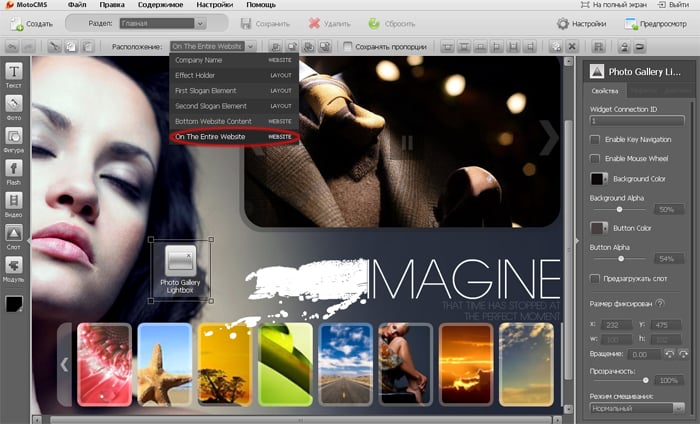
1. Чтобы создать фотогалерею в всплывающем окне необходимо выбрать: Слот – Photo Gallery Lightbox:
2. Разместите слот на том же уровне, на котором находится ваша галерея:
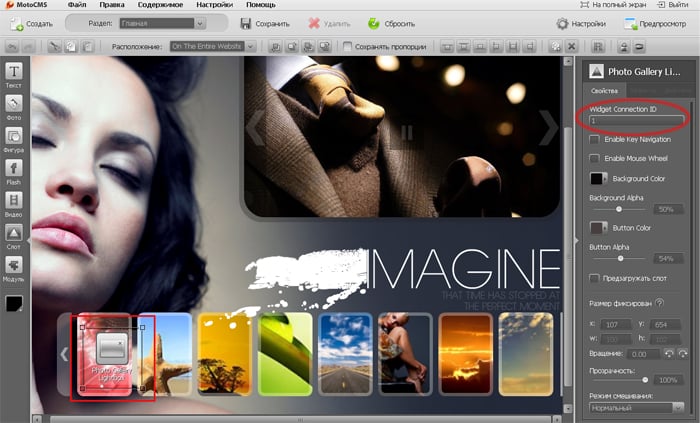
3. Перетащите слот в окно галереи с миниатюрами. Соедините слот и модуль сетки с изображениями при помощи ID.
Теперь вы можете изменить функции слота по вашему усмотрению.
В слоте доступны следующие функции:
- Connection ID (эта функция позволяет соединять модуль с другими виджетами);
- Slideshow (слайдшоу);
- Slideshow Delay (можно установить интервал появления слайдов);
- Key navigation (вы можете включить или отключить данную функцию);
- Mouse Wheel (навигация смены изображений колесом мыши);
- Button Color (цвет кнопок);
- Button Background (фон кнопок)
- Button Background Alpha (прозрачность фона кнопок);
- Предварительная загрузка слота (вы можете включить эту функцию или отключить);
- Вращение (вы можете задать угол поворота);
- Прозрачность;
- Режим смешивания (нормальный, затемнение, умножение и др.).
4. Окончательный результат:

Эти компоненты встроены в Панель управления, а значит БЕСПЛАТНО доступны всем, кто приобрел лицензионную версию Moto CMS или шаблон flash сайта в нашем магазине.
Если вы еще не знакомы с нашей системой управления flash сайтами, у вас есть отличная возможность протестировать ее. Вы можете в течение 30 дней протестировать любой шаблон со встроенной Moto CMS совершенно бесплатно!














[…] В новой версии MotoCMS теперь, наряду с фотогалереями, можно создавать и видео галереи. Для этого мы усовершенствовали имеющиеся компоненты и теперь видео галерею легко сделать с помощью модулей «Media Gallery Preview», «Media Gallery Thumbnail List» и слота «Media Gallery Lightbox. Ранее данные компоненты помогали Вам создать фотогалерею, теперь же Вы можете загружать в них как фото, так и видео файлы. Подробно о создании галереи. […]