Материальный дизайн: что это такое и с чем его едят (примеры, бесплатная галерея)
Вероятно, вы не раз встречали словосочетание «материальный дизайн». Концепция материал дизайн не новая и уже довольно крепко устоявшаяся на рынке веб дизайна, в первую очередь, благодаря своему обращению к пользовательскому опыту. Материальный дизайн впервые был представлен летом 2015 года компанией Google, и с тех пор является неразрывно связанным с этой компанией понятием. Какие его отличительные черты, основные принципы, и так ли он хорош, как о нем поют? Об этом далее в статье.

Материальный дизайн – это не просто идея, он в свое время заставил дизайнеров полностью пересмотреть взгляды на новые шаблоны сайтов на Weblium и на сам процесс создания веб-сайтов и приложений. Современные сайты вовсю используют схемы проектирования и документации по материальному дизайну от Google. Но прежде чем перейти к десерту, определим понятие материал дизайна, его цели и основные характеристики.
Что такое материальный дизайн?
Материальный дизайн – это графический язык и стиль в дизайне, созданный командой разработчиков Google, чтобы помочь дизайнерам создавать сайты и приложения, которые будут доступными, практичными и полезными. Концепция основана на живой документации, которая находится в общем доступе и может быть использована любым пользователем, интересующимся концепцией материального дизайна. По сей день документация постоянно обновляется, чтобы отражать изменения в сфере дизайна и разработки. Благодаря этому материальный дизайн остается актуальным и постоянно развивается как направление.
Материальный дизайн имеет ряд целей и принципов, заявленных создателями. Перечень, возможно, будет выглядеть несколько идеалистично, но все же приведем основные его идеи ниже.
Цели материального дизайна
- Создать визуальный язык, который будет сочетать классические принципы хорошего дизайна с инновациями и возможностями науки и современных технологий.
- Разработать единую базовую систему, которая позволяет создавать универсальные дизайны для разных платформ и устройств. Мобильные принципы являются основополагающими, но прикосновение, голосовые команды, ввод с помощью мыши и клавиатура являются первостепенными методами ввода информации и взаимодействия, которые будут учтены при разработке дизайнов.
Принципы материального дизайна:
- Материальный дизайн это метафора: визуальные сигналы и все графические элементы оформления должны быть основаны и взаимосвязаны с окружающей действительностью, материальным миром.
- Графичность, четкость, целенаправленность: базовая теория дизайна (использование типов, сетки, организация пространства, масштаб, пропорции, цвет и изображения) должна определять визуальные эффекты и составлять визуальную основу материал дизайна.
- Каждое перемещение или действие имеет значение: перемещение объектов или другие совершаемые действия не должны мешать пользователю, напротив, они должны обеспечивать удобство и согласованность совершаемых действий.
Кроме вышеперечисленных целей и принципов, существует много других руководящих факторов. Которые определяют материальный дизайн. Документация материального дизайна разбивается на множество конкретных концепций и методов. Так, к примеру, Google разработали набор конкретных правил для создания анимации, стилей, макетов, компонентов, и т.д.
Все эти рекомендации основываются на основных свойствах материального дизайна. Самое главное то, что материальный дизайн основан на реальности, в нем объекты находятся в почти трехмерном пространстве. С точки зрения эстетики, материальный дизайн находится где-то между шкалой плоского дизайна (flat design) и скевоморфизмом.
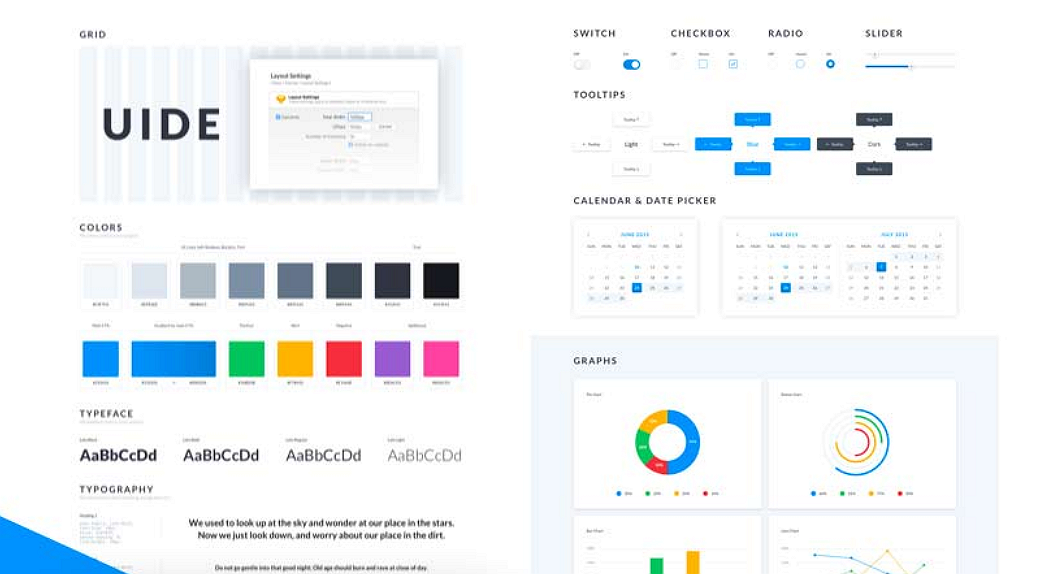
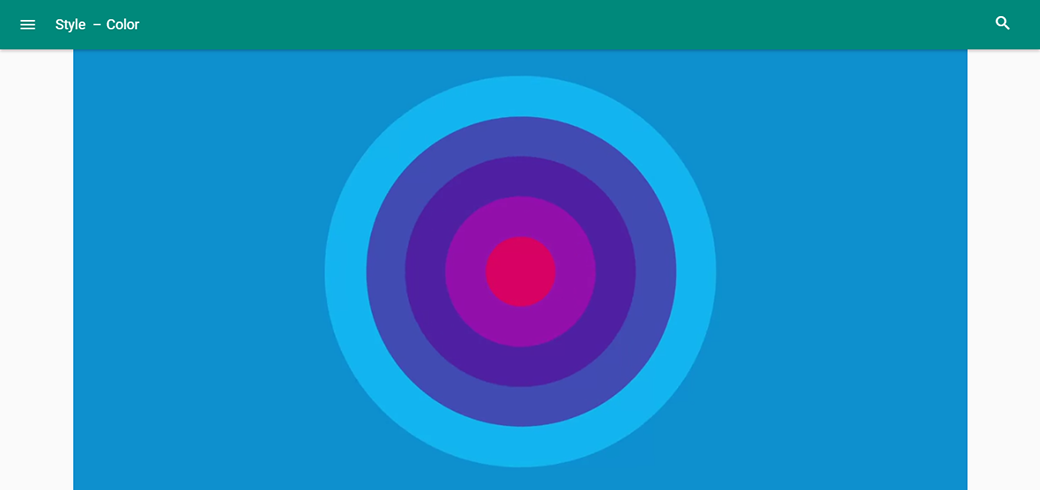
Цвет и типографика материального дизайна
Цвета в материальном дизайне имеют много общего с цветами плоского дизайна. Палитры матириал довольно смелые и яркие. Шрифты, так же как в плоском дизайне, простые без засечек.
«Материальный дизайн полон смелых цветовых решений, в сочетании с приглушенными тонами, такой подход берет истоки от современной архитектуры, дорожных знаков, маркировочной ленты и спортивных площадок», так об этом сказано в документации материального дизайна Google. «Подчеркните смелые тени и блики. Используйте неожиданные и яркие цвета».
А лучшее в цветовой концепции материального дизайна это использование четкого контраста. Для удобства пользователей Google предоставляет полную цветовую палитру с образцами, доступными для скачивания. Концепции цвета настолько просты, что моет возникнуть вопрос, не думает ли Google, что дизайнеры напрочь забыли теорию цвета.
Рекомендации по выбору и использованию шрифтов также довольно базовые и простые. Шрифт по умолчанию для всех приложений – Roboto – доступен для скачивания по ссылке, там же можно найти таблицу сочетания и подбора шрифтов.
Шаблоны, структура и дизайн
В основе структуры и расположения элементов материальный дизайн многое заимствует от концепции печатного дизайна. Материальный дизайн предлагает дизайнерам создавать и использовать базовую сетку и математическую структуру для размещения элементов на основе шаблонов.
Далее шаблон разбивается на области, для каждой из которых в документации предусмотрен ряд рекомендаций, которые направлены на улучшение пользовательского опыта на сайте или в приложении (существуют также рекомендации относительно того, насколько важен тот или иной элемент).
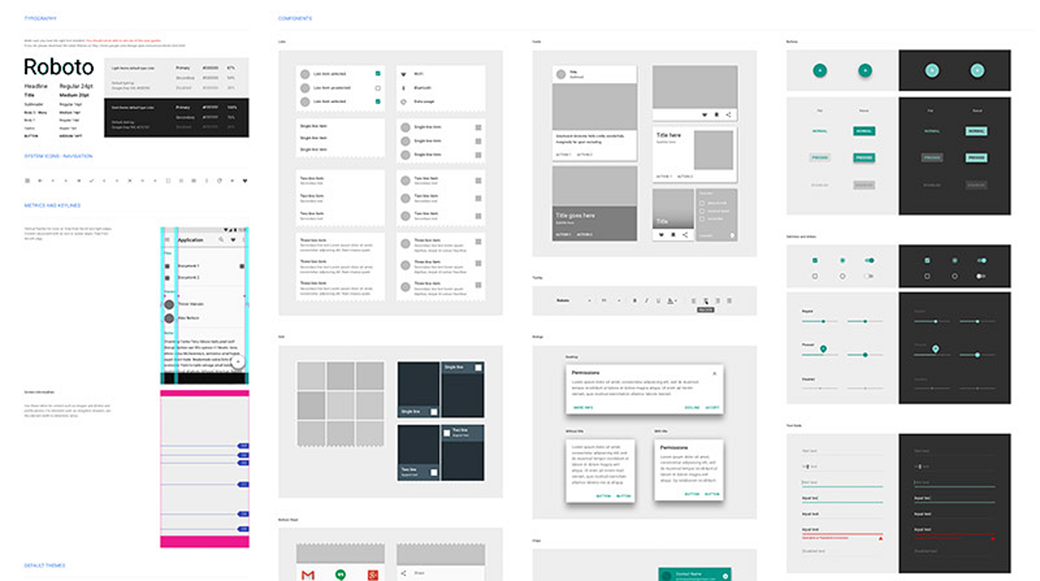
Базовые элементы материал дизайна
Каждый элемент, из которого может состоять сайт, созданный в стиле материал, подробно описан в документации. Начиная от того, как его создать и на что он должен быть похож, до его места, способа и момента появления на экране пользователя. В общем, трудно придумать что-то такое, что создатели упустили либо же не. Список включает 19 основных структурных компонентов, ниже наведем некоторые из них.
- Нижний экран (нижние слои дизайна)
- Кнопки
- Карты
- Диалоги
- Разделители
- Сетки
- Списки
- Меню
- Полосы прогресса и активности
- Слайдеры
- Подзаголовки
- Переключатели
- Вкладки
- Текстовые поля
- Всплывающие окна
Дизайнеры, которым нравится внешний вид предложенных компонентов, могут даже загрузить их исходники для Photoshop, Sketch или Illustrator. Иконки и другие детали идут в паре со стилями и подстраиваются под выбранный шаблон.
Удобство, доступность и пользовательский опыт
«Продукт доступен, когда все люди – независимо от способностей – могут использовать его для достижения своих целей. Поистине успешный продукт доступен для максимально широкой аудитории».
В документации по материальному дизайну большое внимание сосредоточено именно на доступности, удобстве и пользовательском опыте, что весьма важно. В то время как многие из эстетических свойств материального дизайна могут показаться довольно примитивными для опытных дизайнеров, некоторые из понятий пользовательского опыта и взаимодействия реализованы на наивысшем уровне.
Особенно полезен раздел о моделях взаимодействия. Он раскрывает идеи, направленные на то, чтобы сделать некоторые элементы дизайна универсальными по отношению ко всем возможным веб проектам. Например, формат указания даты и времени, или работа поиска. Они могут отличаться на разных сайтах, но отличия незначительны, и в основном эти элементы довольно универсальны. Если посетитель видит лупу – он понимает что перед ним поиск, которым можно воспользоваться, даже если рядом с ней нет текстового указателя. Именно поэтому материальный дизайн содержит некоторые из самых простых инструментов, которые пользователи ожидают увидеть на любом сайте, и с которыми они привыкли работать.
Доступность и понятность дизайна – еще один аспект, широко раскрытый в документации по материальному дизайну. Материал дизайн должен учитывать пользователей, которые могут взаимодействовать с ним не только с помощью цветов и форм, но и при помощи звуков и голосового поиска. Также, важно продумать возможность просмотра дизайнов на устройствах с высокой контрастностью, большим экраном, без видимого экрана, только при помощи голосового управления, или учитывая комбинацию всех этих элементов .
10 Ресурсов по материальному дизайну
Материальный дизайн это популярная тема для обсуждений, и источник вдохновения для многих блогов, форумов, и других сайтов, на которых собираются тусовки веб дизайнеров. Есть много полезных вещей, которые можно скачать прямо с ресурсов Google, но помимо этого существует множество ресурсов, которые размещают свои наработки в стиле материальный дизайн. Вот несколько сайтов, которые помогут вам изучить концепции материального дизайна и скачать бесплатные материалы.
- Наборы элементов в стиле материал дизайн для смартфонов и других мобильных устройств (см. ниже).
- Иконки в стиле материал.
- Цветовые схемы и палетки.
- Материальный дизайн для Bootstrap.
- Материальный дизайн для AngularJS.
- Платформа по созданию материал дизайна Materialize.
- Чеклист материального дизайна для Android.
Часть 1: Галерея материального дизайна для сайтов и приложений – бесплатные материалы
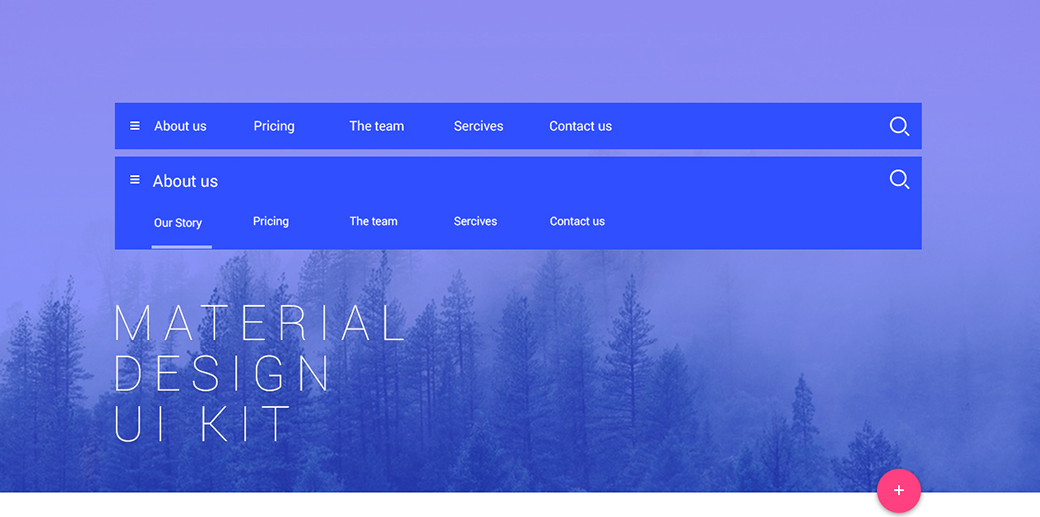
Для того чтоб упростить задачу для тех читателей, которые решили взяться за проект в тиле материал дизайн, мы решили создать галерею с готовыми наработками и решениями. Просто возьмите один или несколько бесплатных наборов, которые любезно предоставлены дизайнерами со всего мира. Ниже вы найдете обширную коллекцию таких предметов.
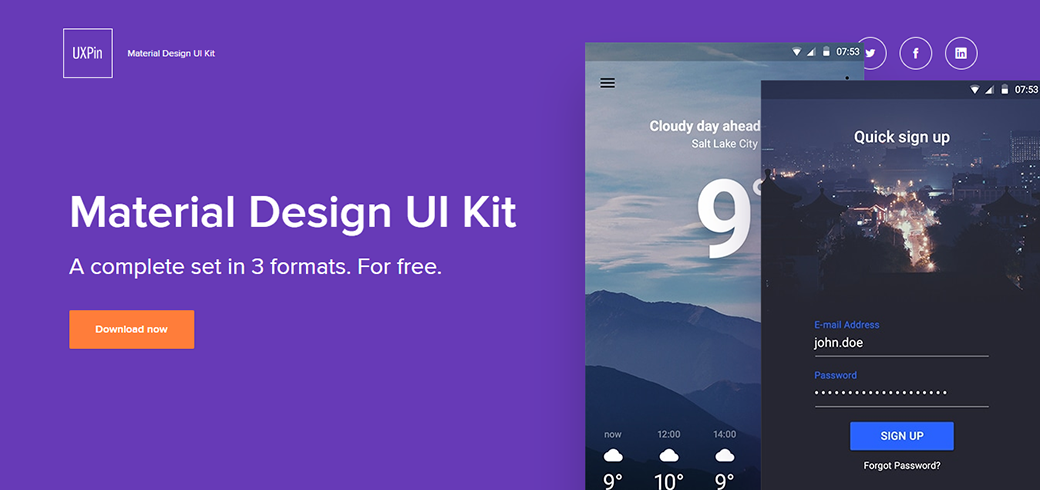
Материальный дизайн от UXPin
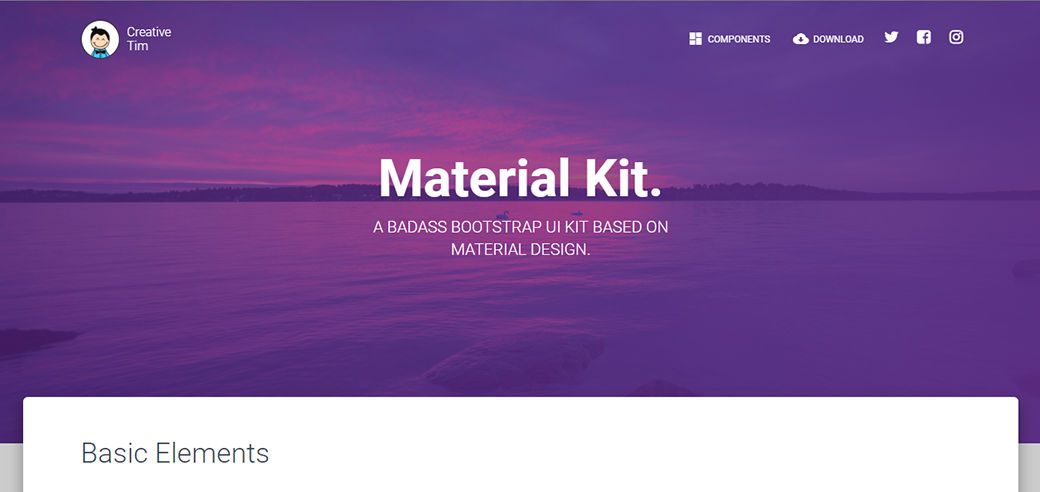
Материал дизайн от Creative Tim
Бесплатная подборка материал от Designtory

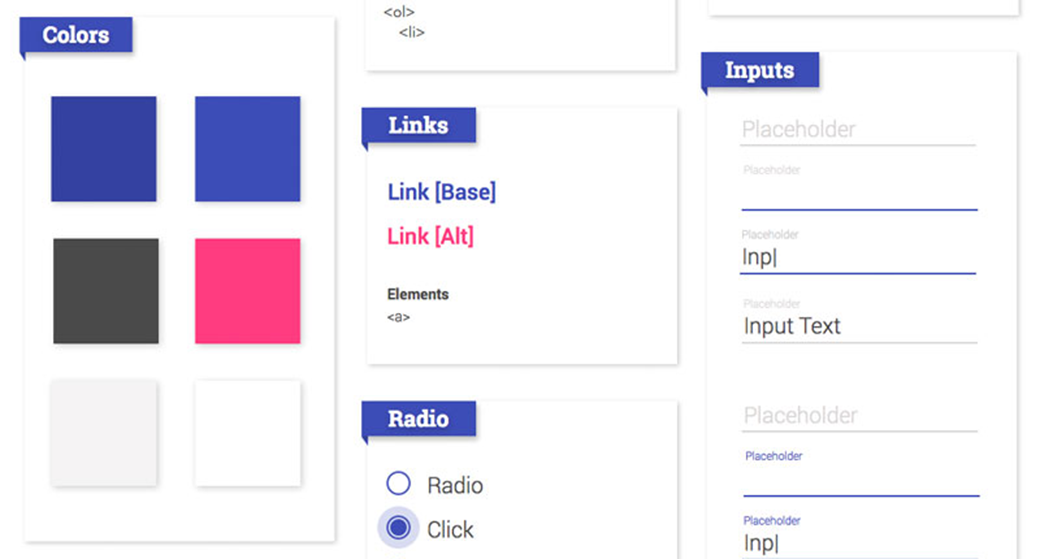
UIDE – бесплатный материал скетч от Mateusz Dembek
Google ресурс скетчей по материальному дизайну
L Bootstrap материальный дизайн в стиле Android от Виталия Чернеги
Скетч ресурс по материальному дизайну от Boilerplate
Материальный дизайн для EL Passion
Froala блоки в стиле материал
Бесплатный Landing 1.0 в материальном стиле

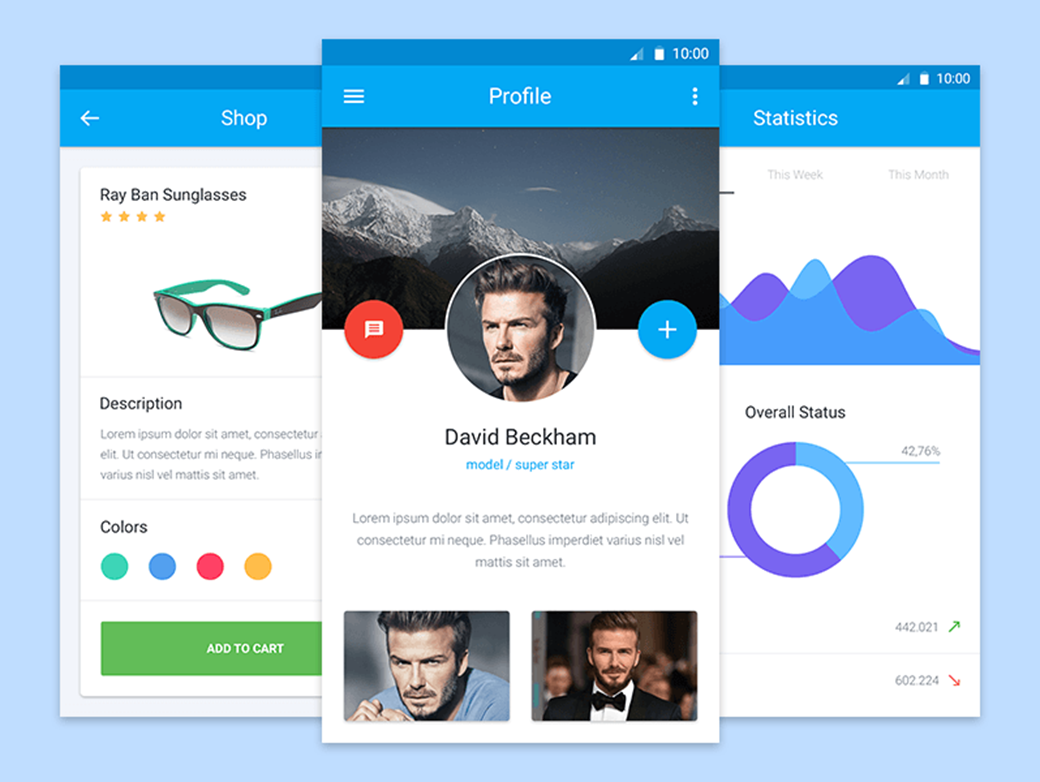
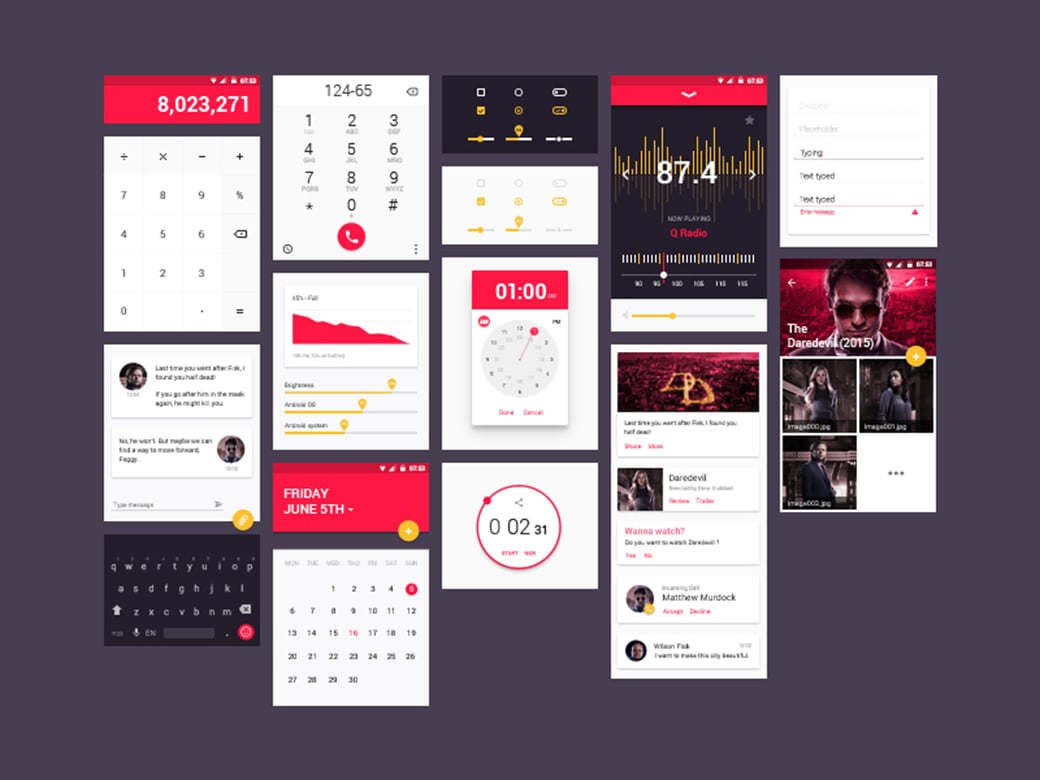
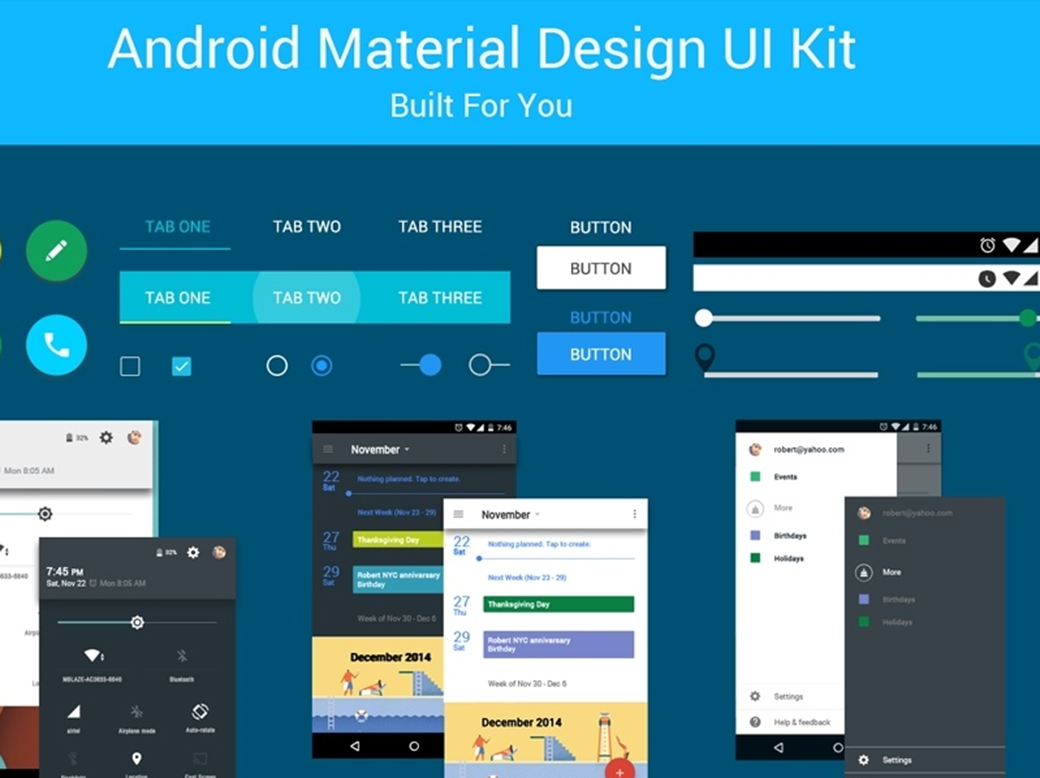
Мобильный материальный дизайн
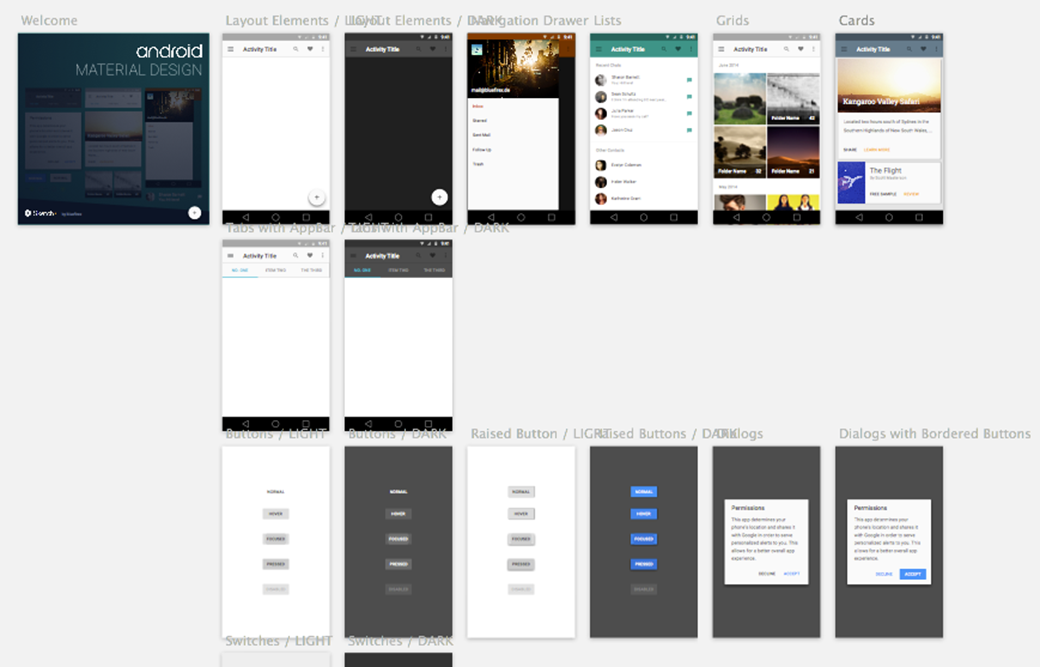
Android Nougat бесмлатный GUIдизайн
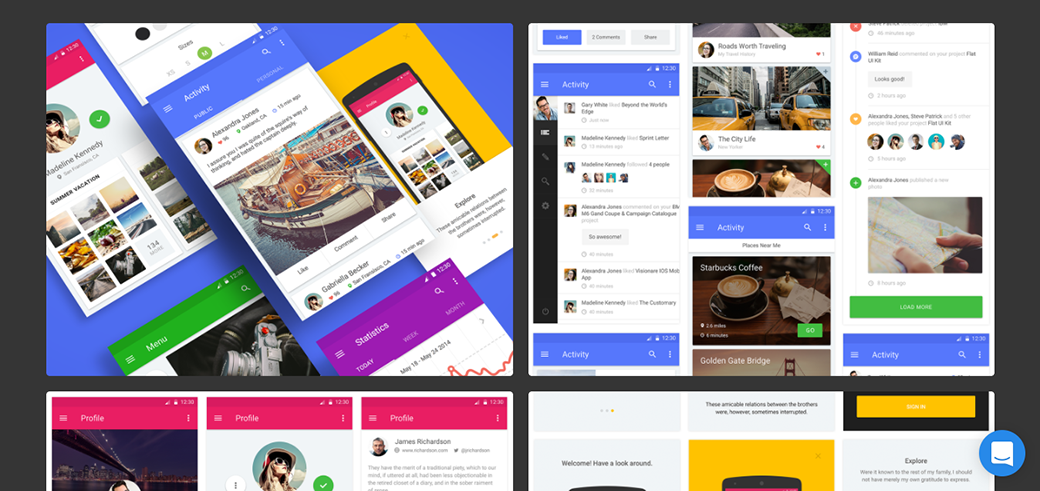
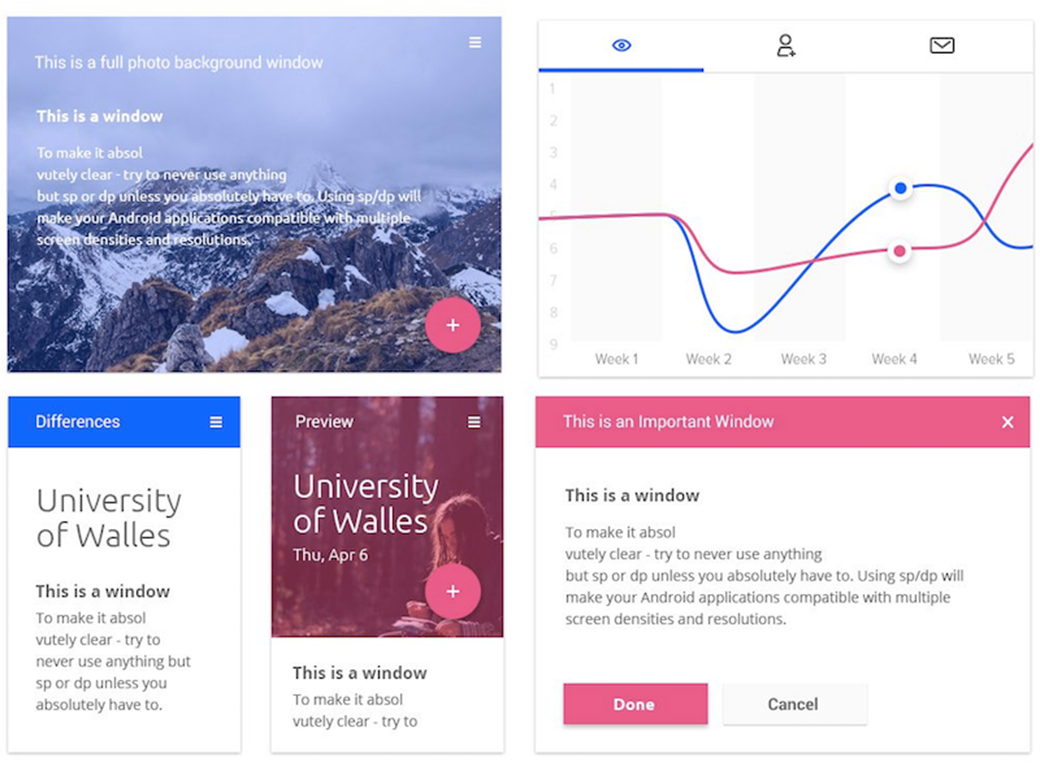
Материальный дизайн для мобильных приложений
avsc материал дизайн
Материальный дизайн от PsdRepo
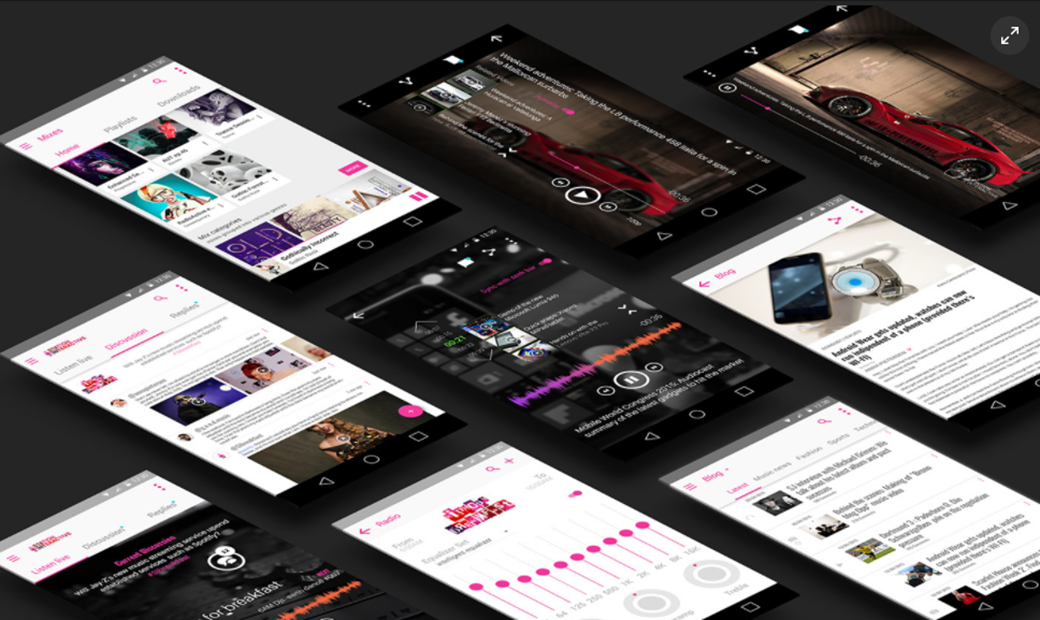
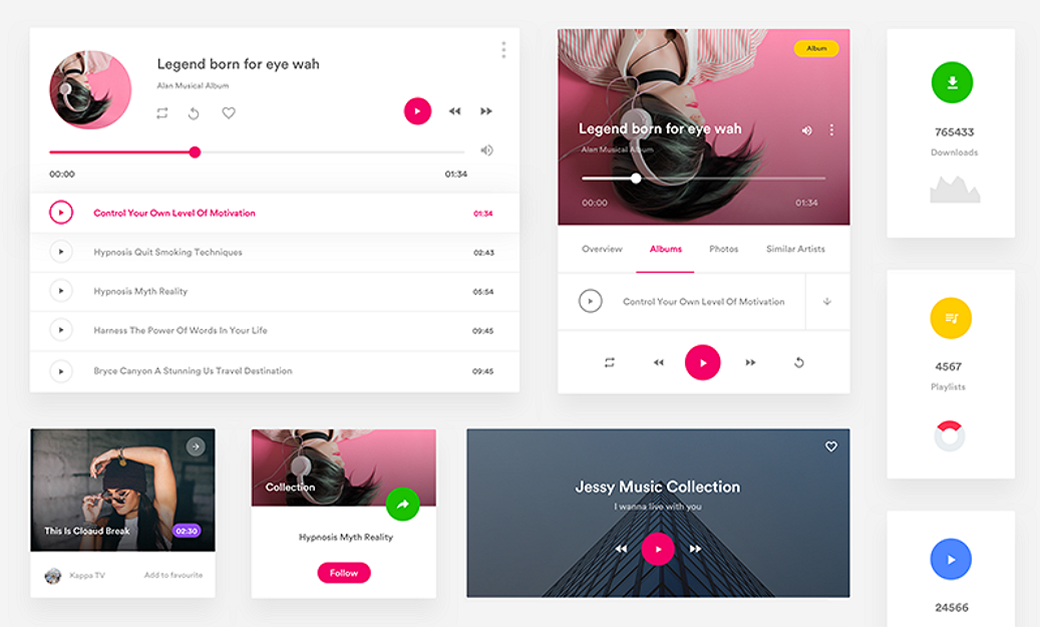
Материальный дизайн для музыкальных приложений от Divan Raj
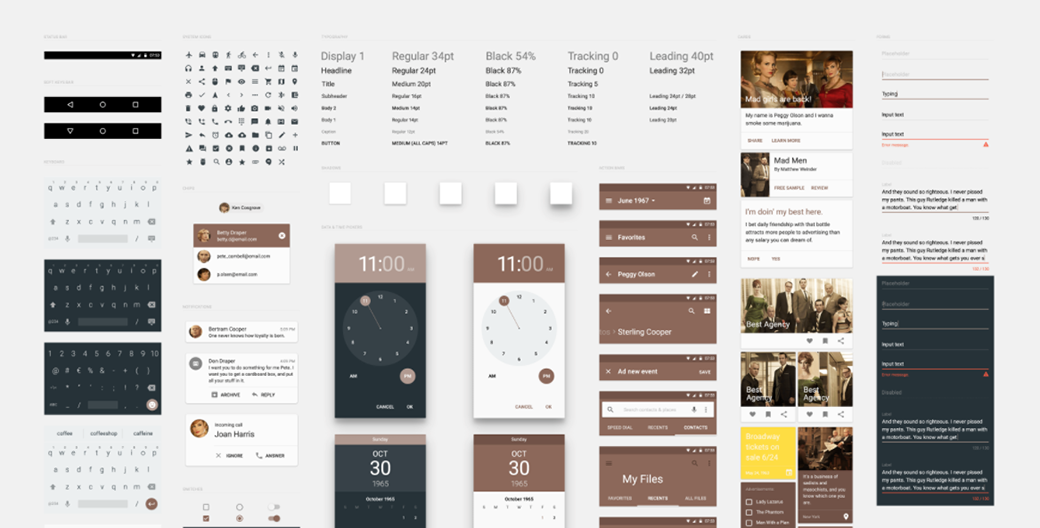
UI материал дизайн от Jakub Kośla
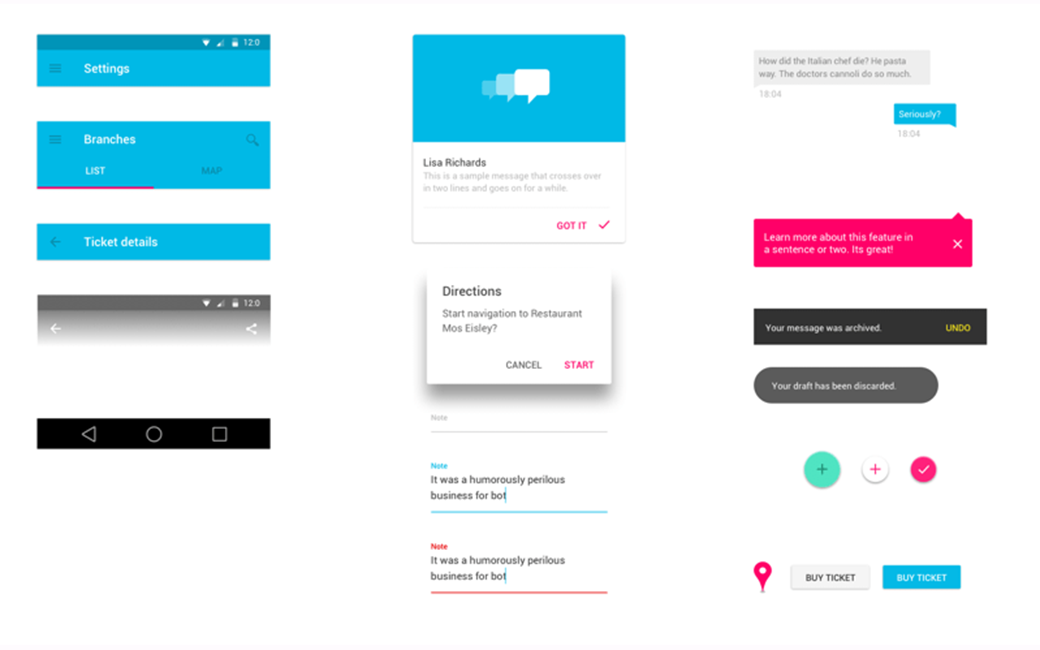
Маткриальный дизайн для андроид от Ivan Bjelajac
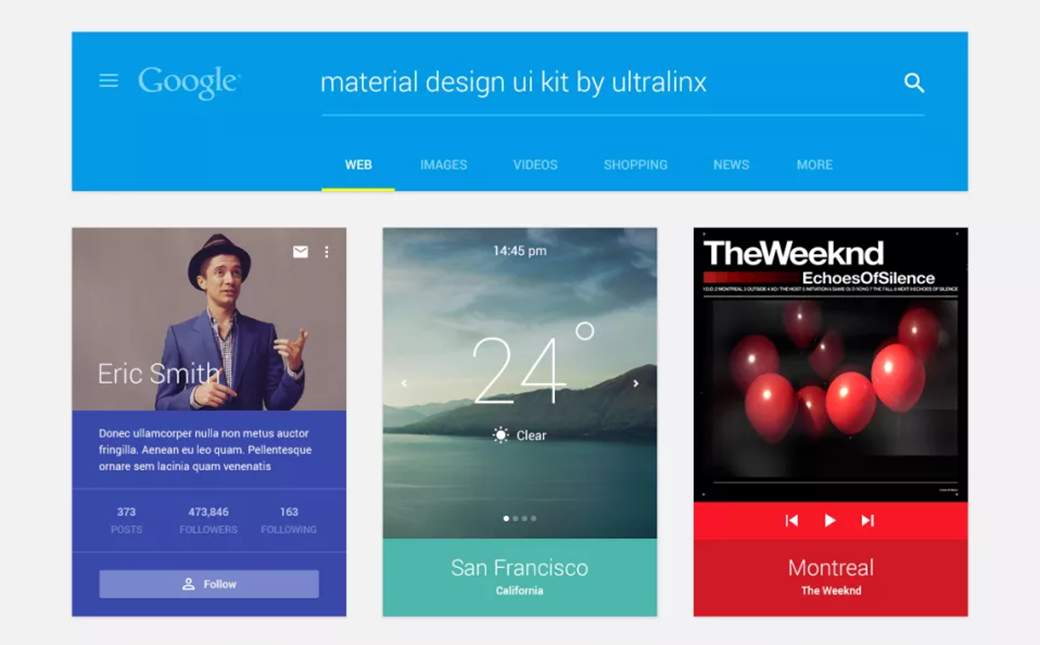
Материал дизайн от Ultralinx
Мобильный материальный дизайн от Emma Drews
Бесплатная материал подборка от Adrian Goia

Материал дизайн от UI8
Материальный дизайн для Photoshop от Psddd
Android материал дизай PSD от Nine Hertz
Другие подборки материального дизайна, которые могут быть полезными
Station интерактивный материал дизайн от Nelson Sakwa

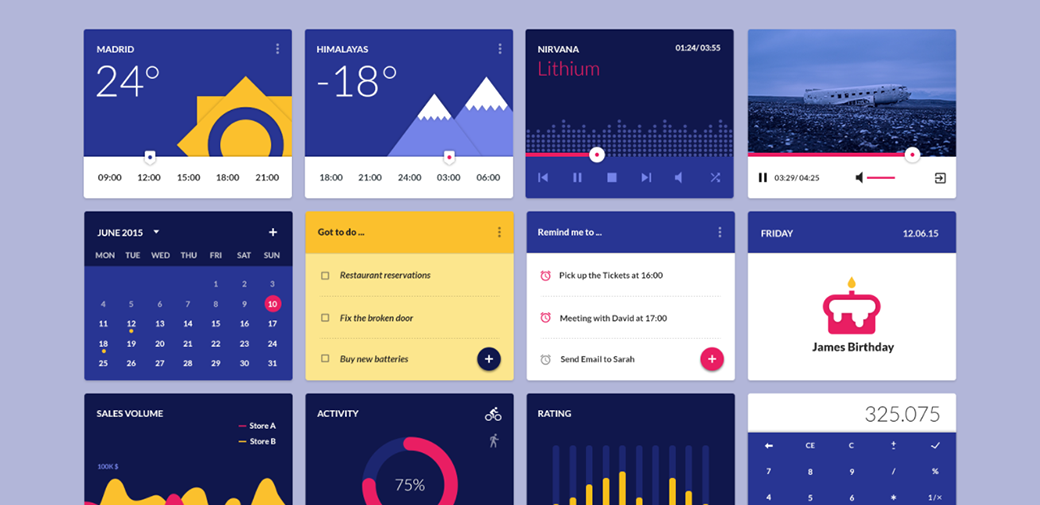
Виджеты в стиле материал от Elad Izak

Материал скетч от Benjamin Schmidt

Цифры в стиле материал, PSD от Crunk C

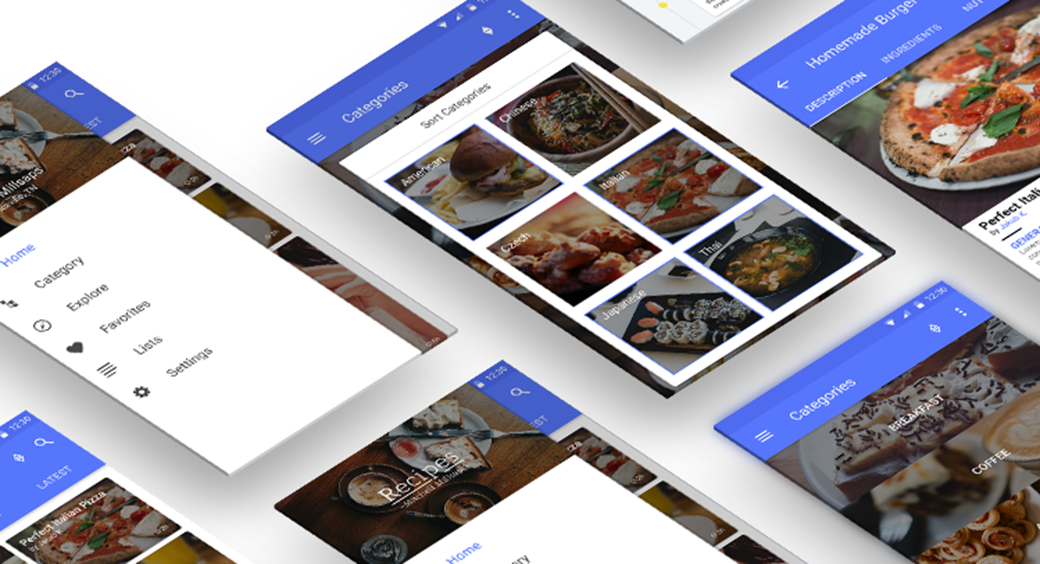
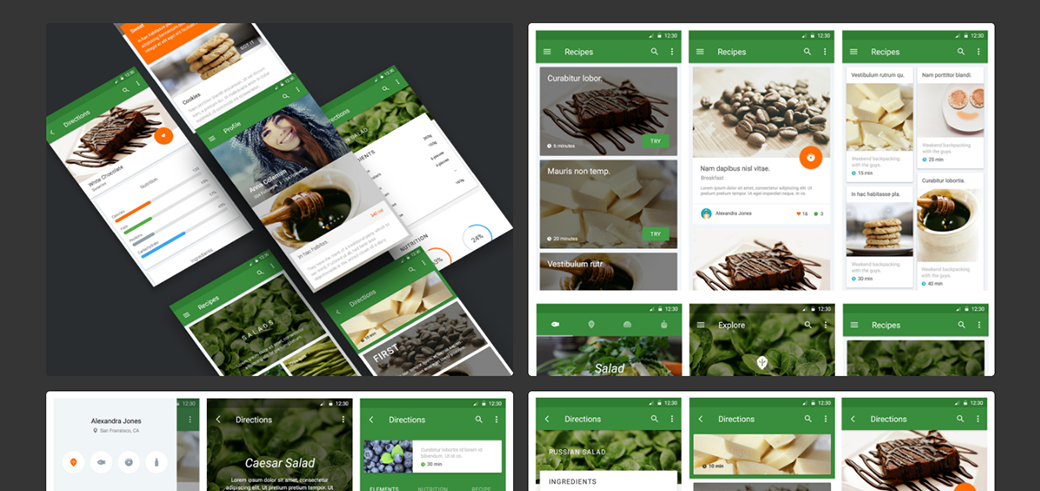
Рецепты в стиле материал – мокап для приложения от Mitchell Millsaps

Часть 2: Цветовый схеммы материал дизайна
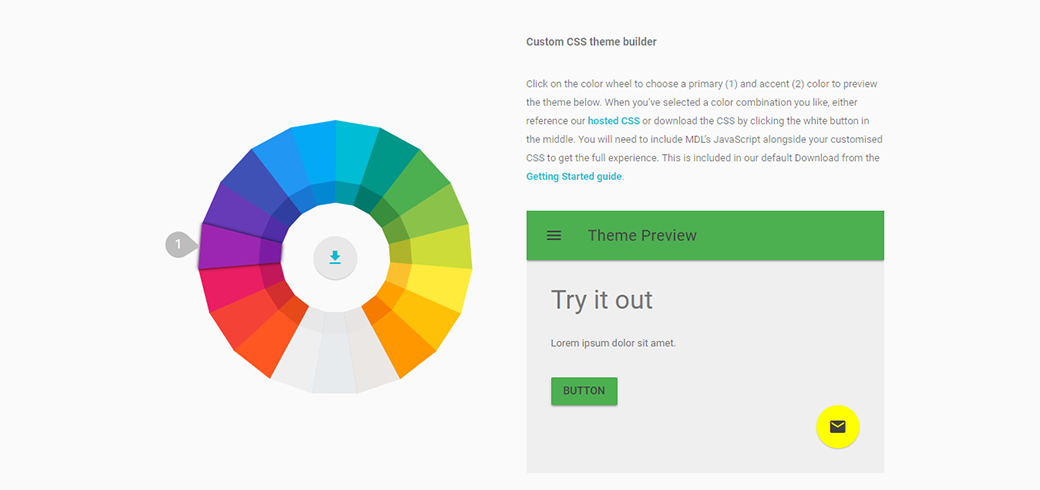
Стиль – цвет: официальное руководство Google
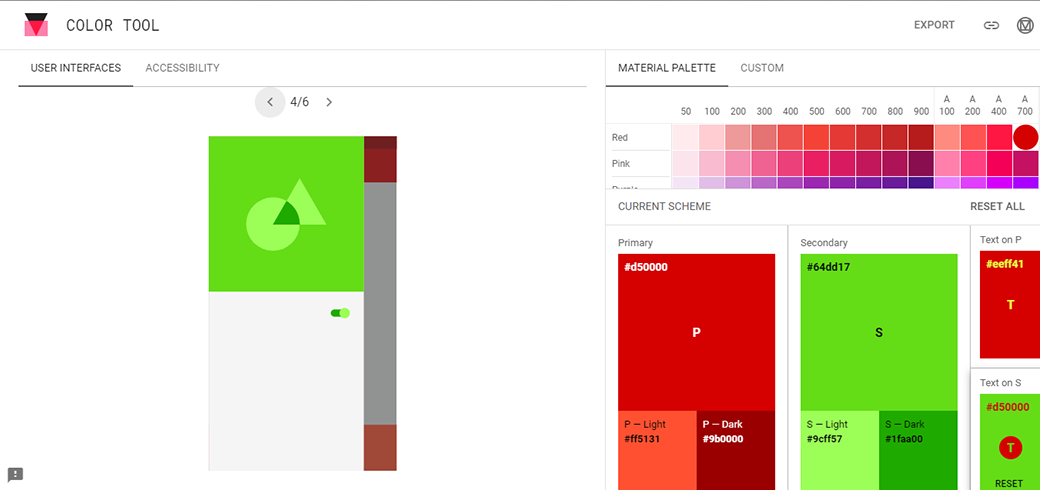
Google инструмент для подбора цветов

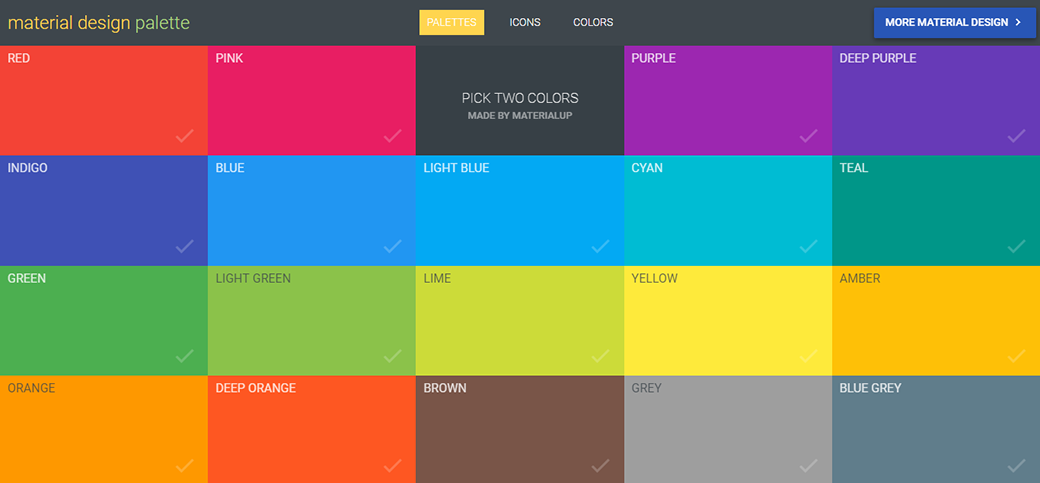
Инструмент для подбора цветовых схем

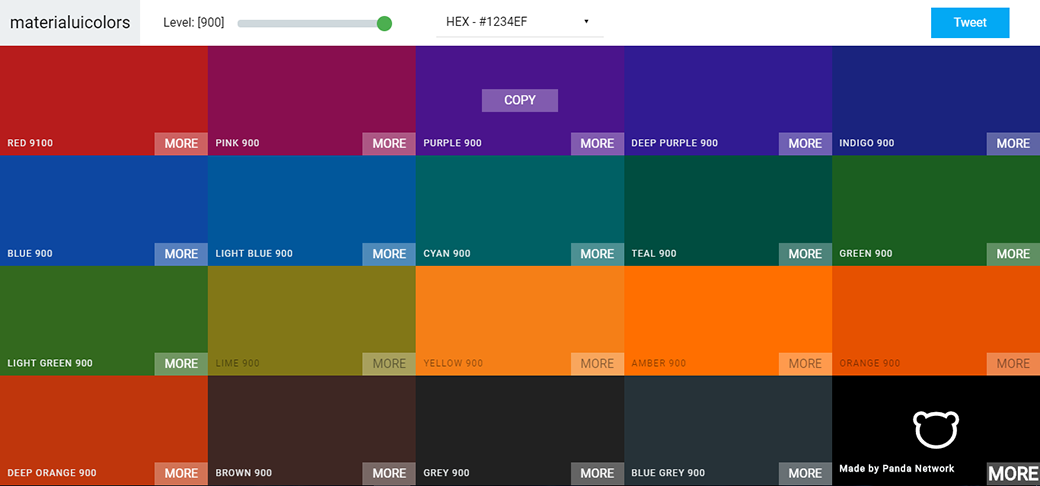
materialuicolors цветовые схеммы

Инструмент подбора цветов материал Color Picker
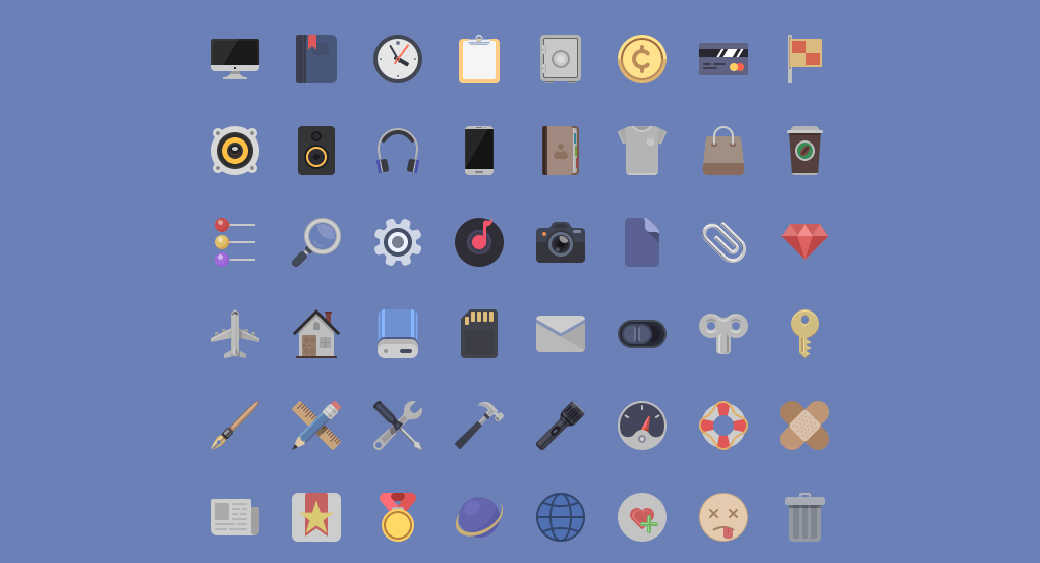
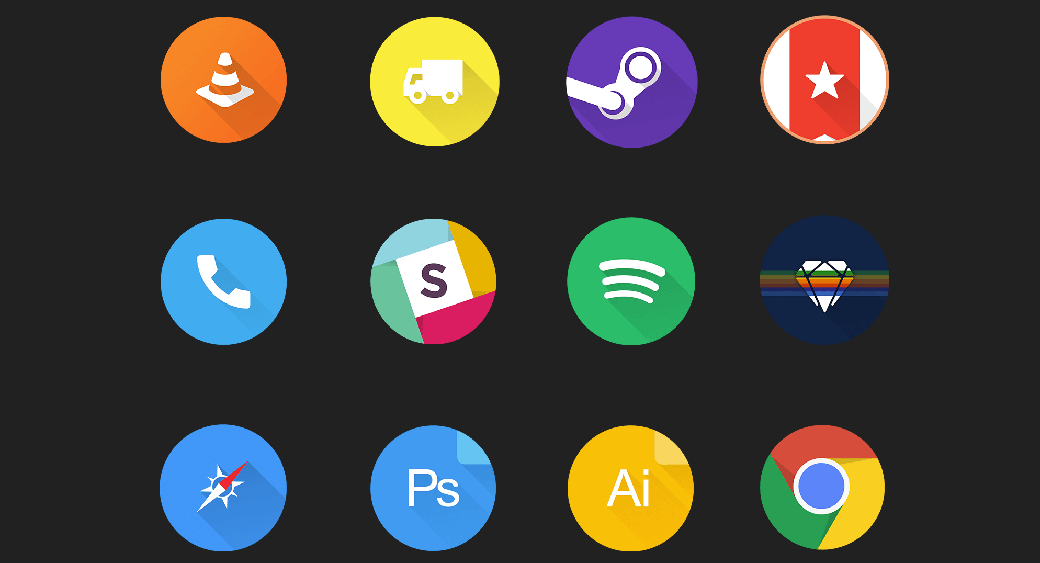
Часть 3: Материал дизайн иконки
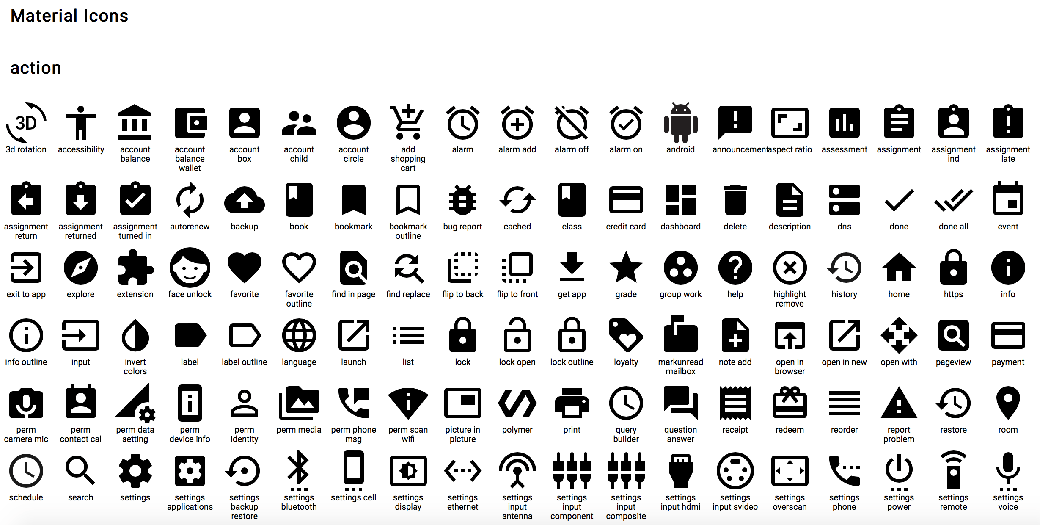
Официальная коллекция материал иконок от Google

Материал дизайн шрифты от Austin Andrews

Материал дизайн PSD иконки от Sergey
Коллекция материальных иконок от Jurre Houtkamp
Материальные иконки в PSD от Anton Kosolapov
Материальный дизайн для Powerpoint от Kyle Ledbetter

Подводим итоги
Концепция материального дизайна – это хорошо продуманное решение для создания любого современного дизайна сайта или приложения. Кроме того, существует довольно подробное руководство по материальному дизайну, которое будет очень полезно для начинающих дизайнеров, но может показаться немного примитивным для опытных дизайнеров.
Не исключено, что завтра появится совершенно новый революционный тренд, который сотрет материальный дизайн из памяти разработчиков, точно так же, как в свое время стер технологию Flash. От этого никто не застрахован. Но как дизайнеры вы в праве сами решать, насколько материальный дизайн вам интересен и нужен в следующих проектах, а так же использовать его наработки и элементы для собственных экспериментов.
Создавайте дизайны с удовольствием, и, если есть что добавить к статьи, не стесняйтесь писать свои предложения в комментариях.





























Leave a Reply