Новости, тенденции и тренды веб разработки в 2020 году
Ни для кого не секрет, что в индустрии веб-разработки все меняется молниеносно быстро. Если вы следите за новыми тенденциями, то вы, скорее всего, были свидетелем роста и падений многочисленных технологий. Однако растущие тренды веб разработки в 2018 году – это те площадки, инструменты, и элементы, которые имеют наибольший потенциал, популярность и перспективы роста. И само собой, если вы занимаетесь разработкой сайтов, то его постоянная поддержка и обновления в соответствии с этими самыми технологиями это ваш приоритет номер один.
Поэтому, эта статья написана для всех, кто предпочитает держать руку на пульсе и быть готовым к всевозможным изменениям в сфере веб разработки, а так же для небольшого количества простых обывателей, которые решили поинтересоваться, что же там происходит и какие тренды веб разработки сейчас в топе.

Тренды веб разработки в 2020 году
Сегодня мы представляем вам список 10 ведущих тенденций в области веб-разработки в 2020 году. Это тренды веб разработки, которые уже получили признание и имеют наибольший потенциал для роста. Включите некоторые из них на свой сайт (посетители обязательно оценят это) будете уверены, что его функционал соответствует требованиям современного пользователя. Итак, поехали!
Progressive Web Apps (PWA – прогрессивные веб-приложения)
В последнее время, популярность нативных мобильных приложений превзошла все ожидания. Прогрессивные веб-приложения нового поколения (PWA) собрали информацию о лучшем пользовательском опыте и воплотили это в мобильных приложениях. На самом деле, технология не новая, так как PWA появились еще в 2015 году. Тем не менее, разработчикам потребовалось два года, чтобы превратить PWA в одну из основных тенденций веб-программирования.

PWA – это веб-приложения, которые по ощущениям и пользовательскому опыту напоминают мобильные приложения. Они собирают новейшие веб-технологии в удобной для пользователей форме, доступ к которым пользователь может получить в любое время с помощью закладок или панели расширений браузера. Чтобы лучше понять суть прогрессивных веб-приложений, мы собрали список их главных свойств:
- Во-первых, PWA не требуют установки. Пользователи могут открывать PWA в браузере, просто введя URL-адрес.
- Во-вторых, PWA соответствуют новейшим стандартам совместимости и работают во всех современных браузерах.
- Благодаря работе сервисных служб PWA не зависят от состояния сети. С предварительным кэшированием PWA доступны пользователям даже в автономном режиме (что является просто таки спасительным в случае временного отсутствия интернет-сети, к примеру).
- Самое главное, PWA во всем похожи на приложения, и благодаря этому пользователи проведут гораздо больше времени на вашем сайте.
- Кроме того, протокол HTTPS обслуживает PWA, обеспечивая безопасную передачу данных.
- И последнее, но не менее важное: пользователи могут подключать PWA и выводить частичную информацию о них на рабочий стол или домашнюю страницу смартфона.
Таким образом, PWA – это золотая средина между сайтами и мобильными приложениями. Они собрали все лучшее и приносят вам двойную выгоду.
Подобно сайтам, PWA имеют URL-адреса для каждой страницы. Вы можете получить к ним доступ в любом современном браузере путем обычного поиска, без установки самого приложения. Более того, поисковые системы индексируют содержимое PWA. А также, PWA обеспечивают посетителям возможность использовать полноценный полноэкранный режим, независимо от области просмотра.
Подобно мобильным приложениям, PWA загружаются, когда сетевое соединение плохое или отсутствует. Пользователи могут добавлять ярлыки PWAs на экраны смартфонов, чтобы вернуться назад одним нажатием. Кроме того, прогрессивные веб-приложения способны отправлять пользователям push-уведомления (всплывающие уведомления) и повторно приводить их на страницы. И последнее, но не менее важное: PWA страницы быстрые, надежные и привлекательные благодаря UI и UX, заимствованным из мобильных приложений.
При этом PWA приносят своим владельцам значительные преимущества, такие как взаимодействие с посетителями, более высокую конверсию и надежность. Например, используя PWA, AliExpress удвоил конверсию во всех браузерах. Компания eXtra Electronics увеличила количество пользователей в четыре раза.
В настоящее время PWA еще не стали главной технологией. Это предопределяет высокая стоимость разработки PWA и много усилий, которые прилагаются к их созданию. Если вы хотите разобраться в том, как создать и запустить PWA, можете ознакомиться с руководством для новичков по созданию Progressive Web Apps.
В целом, PWA стоит того чтоб представлять тренды веб разработки в 2020. Не много сайтов могут дать вам аналогичные возможности для конверсии и взаимодействия. Таким образом, в 2020 году все (и мы в том числе) ожидают увидеть много шума вокруг этой тенденции, ее активного развития и быстрого распространения.
Чат боты и искусственный интеллект
В настоящее время «Искусственный интеллект» покинул сферу научно-фантастических технологий и уверенно вошел в число 10 лучших трендов веб разработки в 2020 году. Крупные компании, такие как Facebook, Google, Microsoft, IBM и Amazon, увидели перспективы для инвестиций в развитие ИИ и сделали все возможное для частичной интеграции технологий искусственного интеллекта на своих площадках. Они каждый день вкладывают значительные средства в развитие технологии чат ботов.

Для начала, давайте выясним, что такое чат бот и как он используется на коммерческих сайтах. Чат бот (chatbot) – это компьютерная программа, основанная на достижениях машинного обучения и обработки естественного языка, которая помогает людям в выполнении определенных задач и имитирует взаимодействие с реальным собеседником. Типичными задачами, с которые могут помочь боты, являются покупка, поиск определенной информации или заказ услуги. Боты оказывают помощь в форме “вопрос-ответ”, создавая ощущения общения с человеком.
В настоящее время боты преобладают в работе мессенджеров, таких как Facebook Messenger, Telegram, Kik, Skype, WeChat и т. д. К примеру, в Facebook Messenger запущено более 100 тысяч ботов. У некоторых крупных компаний есть свои боты, в их числе такие коммерческие гиганты, как H & M, Sephora, Hilfiger и другие. Более того, включение ботов считается будущим мобильных приложений. В дополнение к этому, крупные игроки создали свои бот-платформы и инструменты с открытым исходным кодом, чтобы сделать создание бота еще более доступным. Если вы хотите увидеть блестящие примеры ботов, рассмотрите примеры ботов на Slack.
Тот факт, что боты вошли в тренды веб разработки 2020, ясно как день. Несомненно, вы также можете присоединиться к этой тенденции, поскольку технологии создания ботов являются довольно доступными. Сейчас вам не нужно кодить бота с нуля. Популярные бот-фреймворки позволяют каждому разработчику создавать и управлять пользовательским ботом в считанные дни. Среди них стоит обратить внимание на Microsoft Bot Framework, api.ai, wit.ai и bottr.me. Если не терпится узнать больше прямо сейчас, посмотрите небольшое видео о создании ботов в Facebook Messenger.
По большому счету, боты честно завоевали свое место в индустрии веб-разработки на долгие годы. К 2020 году технологии на основе ИИ, вероятно, будут включать технологию распознавания голоса и полностью изменят то, как мы видим работу в Интернете и взаимодействие с площадками и другими пользователями. Таким образом, запуск вашего чат бота в следующем году – это мудрый шаг, который нужно успеть сделать раньше, чем ваши конкуренты.
Тренды веб разработки: Блокчейн
Блокчейн (blockchain) – это быстро развивающаяся технология, которая трансформирует всю суть бизнеса. Сама идея принадлежит человеку или по имени Сатоши Накамото. Первоначально эта технология поддерживала цифровую валюту Bitcoin, но теперь для нее нашли много других применений, и она стала действительно революционной.

Суть технологии блокчейн заключается в использовании общей базы данных, которая постоянно согласовывается. Миллионы компьютеров содержат записи базы данных, которые обновляются каждые десять минут. Поскольку данные разбросаны по большому количеству компьютеров, и нет никакой команды, контролирующей , буквально невозможно испортить или нарушить функционирование системы. Чтобы уничтожить блокчейн, вам придется уничтожать все возможные ПК, которые могут хранить данные или же отключать Интернет на планете Земля.
Будучи непобедимой, блокчейн превосходит другие технологии. Прежде всего, блокчейн не может контролироваться одной стороной и разрушиться, когда разрушается какая-либо его часть. Во-вторых, данные сети являются общедоступными и доступны абсолютно всем, кто из запрашивает. В-третьих, почти невозможно взломать блокчейн. Для этого хакеру придется изменить данные на миллионах компьютеров. Таким образом, блокчейн является воплощением полной децентрализации. В блочной цепочке нет иерархии, что делает все стороны транзакций равными.
Блокчейн технология будет набирать обороты и станет одной из руководящих тенденций веб разработки в 2020 году. Блокчены позволяют создавать цепочки поставок, обеспечивать децентрализованное хранение файлов и автоматическую защиту интеллектуальной собственности. Более того, они открывают новые перспективы для онлайн коммерции и краудфандинга.
Следите за ростом блокчейн технологии и, возможно, вы станете одним из первых в своей нише, кто сможет извлечь из нее выгоду.
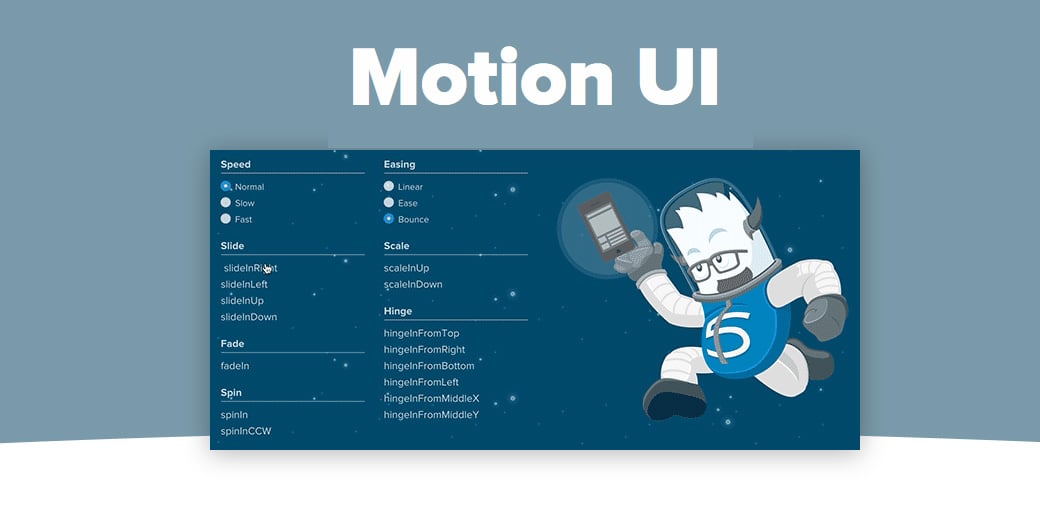
Motion UI – анимация и переходы
Следующий тренд веб разработки не столь далекий от обычного пользователя, как ИИ и блокчейны. Он предсказывает популярность и широкое распространение библиотеки Motion UI. Эта библиотека позволяет мгновенно анимировать пользовательский интерфейс вашего сайта используя моушн-дизайн. Звучит интересно, не так ли?

Работа с Motion UI – это не совсем не сложно. Пакет библиотеки включает в себя файл CSS с готовыми эффектами, а также файлы, которые позволяют вам создавать собственные анимации. Библиотека позволяет пользователям перемещать элементы сайта (наложения, меню и т. д.). Кроме того, вы можете использовать эффекты перехода для создания одиночных анимаций CSS и даже ряды и группы анимаций.
Черты Motion UI, которые делают его одним из ключевых направлений развития веб дизайна, – его простота, гибкость и универсальный характер. Прежде всего, кодирование Motion UI легко понять, если у вас есть базовые знания CSS и JavaScript. Во-вторых, Motion UI предоставляет пользователям возможность задавать множество параметров, с помощью которых можно заставить анимации вести себя в точности так, как они хотят. Кроме того, вы, как пользователи, можете применять переходы и анимации Motion для почти любого элемента вашего сайта, что обеспечивает превосходство этой технологии над другими библиотеками.
К этому тренду веб разработки легко приобщиться. Ознакомьтесь с возможностями Motion UI, чтобы узнать больше об обилии эффектов перехода, которые предоставляет эта библиотека. Загрузите библиотеку и поднимите пользовательский интерфейс на своем сайте на новый уровень.
Тренды веб разработки: PHP 7
PHP работает на 82,4% всех сайтов. В 2017 году вокруг него поднялся шум в связи с выпуском PHP 7. В отличие от PHP 6, новая версия вызвала множество изменений, которые делают ее поистине революционной.

В версии PHP 7 появились новые функции, функции, классы, интерфейсы и глобальные константы. Более того, в нем были внесены изменения в функции и модули SAPI. Излишне говорить, что некоторые из устаревших функций PHP теперь устарели. Не слишком углубляясь в особенности новой версии, давайте посмотрим, какие преимущества предлагает PHP 7:
- Во-первых, PHP 7 удивил мир значительно улучшенной производительностью. Он компилирует код в машинный язык, используя быстродействующий движок Just In Time (JIT). С этим движком он в 2 раза быстрее, чем PHP 5.6. В то же время с PHP 7 база кода использует гораздо меньше памяти.
- Во-вторых, он использует новые описания типов (дескрипторы). Это значительно упрощает чтение и понимание кода.
- В-третьих, теперь PHP 7 не выдает пользователям белый экран, если они сталкиваются с ошибкой. Вместо этого он генерирует исключение без остановки всего скрипта.
- Кроме того, у PHP 7 появились новые операторы и функции.
Вывод заключается в том, что шум вокруг PHP 7 является вполне обоснованным. Поэтому, если вы еще не обновились, советую вам сделать обновление кода PHP вашего сайта и, вследствие, получить более высокую производительность с PHP 7!
Еренды веб разработки: SSL протокол и HTTPS
В следующем году мы увидим больше навесных зеленых замков рядом с URL-адресами, так как принятие SSL-сертификата войдет в тренды веб разработки 2020 года. Давайте выясним, что на самом деле означают эти навесные замки и какие преимущества они приносят вам, владельцам сайтов.

SSL (Secure Socket Layer) – это технология, которая обеспечивает установление зашифрованного соединения между браузером и веб-сервером. Этот сертификат обеспечивает целостность данных, шифрование и аутентификацию. Когда ваш сайт использует технологию SSL, вы увидите ссылку «S», добавленную в http: // в адресной строке, а также замок. Некоторые сертификаты SSL также отображают название вашей компании зеленым цветом для лучшего распознавания.
Переход на SSL-сертификат приносит следую
щие преимущества:
- Прежде всего, он защищает конфиденциальную информацию пользователей и позволяет им совершать транзакции без риска потери данных. Поэтому он повышает доверие пользователя и помогает вам получать максимальный доход.
- Во-вторых, он позволяет исключать предупреждения браузера, которые сообщают пользователям, что их данные не защищены на вашем сайте.
- В-третьих, SSL повышает репутацию вашего бизнеса в глазах поисковиков.
- Кроме того, Google отдает преимущество сайтам на HTTPS.
- И конечно же, SSL уменьшает риск фишинга и других кибератак.
Таким образом, в 2020 году имеет смысл перейти на сертификат SSL, даже если ваш сайт не обрабатывает конфиденциальные данные клиентов. С HTTPS вы, как минимум, будете ранжированы выше по ключевым запросам, чем HTTP-сайты. Более того, если вы хотите ускорить работу мобильных страниц с помощью Google AMP (см. следующую тенденцию), сначала нужно обратиться за сертификатом SSL.
Google AMP страницы
В течение нескольких лет каждая статья, в которой рассматриваются тренды веб разработки и дизайна кричит об отзывчивости сайтов и ее важности. Именно Google сделал отзывчивость обязательной. Следующим шагом Google стало создание проекта ускоренных мобильных страниц (AMP). Проект AMP был разработан совместными усилиями ведущих IТ-специалистов со всего мира и в настоящее время принят более чем на 1,5 миллионах веб страниц.

В настоящее время создание версии AMP вашего сайта – это способ обеспечить молниеносную производительность на мобильных устройствах. Ускоренные мобильные страницы упрощают кодирование и ускоряют загрузку на смартфонах в 10 раз. Таким образом, использование AMP позволяет сократить время загрузки страницы на мобильные устройства до менее 1 секунды.
Последствия этого многочисленны. Прежде всего, такая впечатляющая скорость загрузки страниц с AMP значительно уменьшает показатель отказов. Также, страницы с оптимизированными страницами AMP выглядят более естественными на небольших экранах, создавая привлекательный пользовательский интерфейс. В-третьих, AMP положительно влияет на рейтинг в результатах поиска Google. В настоящее время AMP является косвенным фактором ранжирования, который повышает ваши результаты, улучшая работу мобильных пользователей и уменьшая показатель отказов. Более того, AMP вам точно пригодится, поскольку Google, Bing и другие поисковые системы, а также социальные сети, такие как Twitter, LinkedIn, Pinterest и другие уже представляют контент с помощью AMP.
Если вы будете следовать тенденциям веб разработки, серьезно отнеситесь к проекту Google AMP и создайте версии AMP на страницах вашего сайта. Для этого вам нужно будет сделать 3 основных корректировки. Во-первых, вам нужно преобразовать HTML в AMP HTML (упрощенный HTML), который распознает команды AMP. Затем вы должны добавить в AMP JavaScript, который одновременно загружает внешние ресурсы. И наконец, вам нужно будет запустить AMP CDN, который обеспечивает кэширование нового поколения для мгновенной доставки файлов.
Таким образом, можно утверждать, что ускоренные мобильные страницы – это не просто модная технология, которой нужно следовать. Фактически, это окно возможностей для сайтов с высоким мобильным трафиком. Поэтому, если вы хотите получать клиентов с молниеносной скоростью, переход на AMP должен быть в вашем списке задач на 2020.
Отслеживание поведения пользователей
Догадки – это не бизнес стратегия. С помощью современных решений у вас есть возможность отслеживать, какой контент нравится пользователям вашего сайта и что не работает. Чем больше вы знаете о своих клиентах и о том, как они действуют на сайте, тем лучше вы сможете оптимизировать его для увеличения конверсии. На этом этапе происходит отслеживание пользовательского поведения, которое позволяет увидеть фактические действия пользователей на сайте и проанализировать полученные результаты.

Современные инструменты отслеживания поведения пользователей позволяют получить ряд бесценных сведений. Во-первых, вы можете отслеживать клики пользователей, движения мыши и скролы, а также записывать их активность, чтобы понять, как обычный пользователь взаимодействует с вашим сайтом. Во-вторых, такие тенденции развития сети, как тепловые карты, позволяют вам понять, какое внимание уделяется каждому из блоков сайта. В сочетании с A/B тестированием это самый эффективный способ увидеть, что работает, а что нет. В-третьих, воронки позволяют увидеть путешествие пользователя на сайте. Наконец, вы можете отслеживать, как пользователи взаимодействуют с формами сайта и найти формы, которые вредят конверсии или не работают по назначению.
К счастью, присоединение к этой тенденции – это довольно простая и общепринятая вещь. Интернет предоставляет множество бесплатных и платных решений для отслеживания поведения пользователей. Несомненно, Google Analytics является самым популярным решением среди них. Кроме того, многие средства отслеживания поведения пользователей поддерживают интеграцию с CMS платформами и механизмами электронной коммерции. Поэтому, не стесняйтесь попробовать несколько из них, чтобы найти то решение, которое лучше всего подходит для ваших сайтов.
Таким образом, в тенденции веб разработки добавляем +1 и бежим отслеживать поведение пользователей, чтоб повысить конверсию в следующем году.
Тренды веб разработки VR и AR
Прошло уже два года с тех пор, как был официально запущен рынок виртуальной реальности. Он определенно развивается и открывает новые возможности для реализации VR (виртуальная реальность) и AR (дополненная реальность) технологий. В 2020 году рынок VR / AR, скорее всего, повлияет на мир веб дизайна и разработки еще более ощутимо, поскольку технологии, поддерживающие VR и AR, становятся более доступными для рядовых пользователей.

Мы не будем вдаваться в подробности, объясняя, что такое виртуальная и дополненная реальность. В широком смысле VR создает независимые цифровые миры, а AR добавляет цифровой контент в нашу реальность. Эти технологии уже оказались неоспоримыми ускорителями взаимодействия с пользователем. Они вызывают очень сильное эмоциональное взаимодействие, которое может использоваться для более достоверной связи с аудиторией. Более того, VR и AR создают потрясающие возможности с точки зрения визуализации. Например, Alibaba уже запустили VR-туры для своих покупателей, позволяя им видеть и взаимодействовать с цифровыми 3D-репликами своих продуктов. Более того, интерес, который проявляют к этим технологиям, очень высок. Таким образом, используя эти тенденции и технологии веб разработки для вашего бизнеса, вы можете значительно увеличить свою аудиторию.

Таким образом, в 2020 году популярность технологий виртуальной и дополненной реальностей будет расти. Их внедрение станет более доступным, и их присутствие в Интернете станет более ощутимым.
WordPress 5.3.2 новыя версия
Самый популярный движок для сайтов в мире, WordPress, выпустил новую версию 5.3.2. WordPress 5.3.2 быстро завоевал статус тренда веб разработки. Посмотрим, какие функции и улучшения есть у новой версии.
Прежде всего, WordPress 5.3.2 улучшает процесс кастомизации. Теперь вы сможете запланировать время, когда определенные настройки дизайна выльются на живую, отправлять ссылки предварительного просмотра вашим коллегам, защищать проекты, блокируя их и не теряя несохраненных изменений, благодаря продуманным подсказкам. Во-вторых, WordPress выделяет синтаксис кода и проверяет его на наличие ошибок. Если вы собираетесь сохранить код с синтаксической ошибкой, он любезно предупредит вас об этом. В-третьих, обновленный WordPress имеет новейшие виджеты галерей. Более того, WordPress 5.3.2 обеспечивает лучшую настройку меню UX, просмотр тем в Customizer и улучшенное переключение тем.
Это лишь основные улучшения. Чтобы узнать обо всех новых возможностях WordPress 5.3.2, просто зайдите в свою панель инструментов и поработайте в админке. Главное не забудьте сделать резервную копию своего сайта до начала изменений.
Тренды веб разработки: итоги
На сегодня все. Теперь вы знаете основные тенденции и тренды веб разработки 2020 года. Какие из них имеют самый высокий потенциал для продвижения вашего бизнеса ? Хорошо подумайте. Затем, выберите пару, и обязательно попробуйте, ведь кто не рискует тот не пьет шампанского.
И, конечно же, если вы думаете что мы забыли упомянуть какие-либо другие тренды веб разработки, пишите об этом в комментариях к статье.




Leave a Reply