Statistics say that about 53% of mobile users drop out of a website after just 3 seconds. Why do people so impatient? The answer is as clear as daylight. In our rapid world, users got addicted to the dead run of the Internet. The thing is they don’t know that it is not enough just opening a favorite website via smartphone to make the mobile experience smooth sailing.

There is a lot of awesome content to show off, but, still, some website owners may not able to get a visitor what he or she is so eager to see in a very strict amount of time. Thanks to Google initiative, every publisher on the web has a truly incredible opportunity to increase the loading speed of their own website seamlessly and at zero cost.
What Is Google AMP?
AMP stands for Accelerated Mobile Pages – a special project launched by Google in cooperation with dozens of world major IT-companies, developers, and website owners. The main goal is increasing website rendering on mobile devices due to the new technology approaches implementing.

The framework is an HTML-based open source that works on the principle of a website page weight reduction. Every time you ask Google to assist you with your smartphone or tablet, you can notice a special marking near an AMP-optimized website.
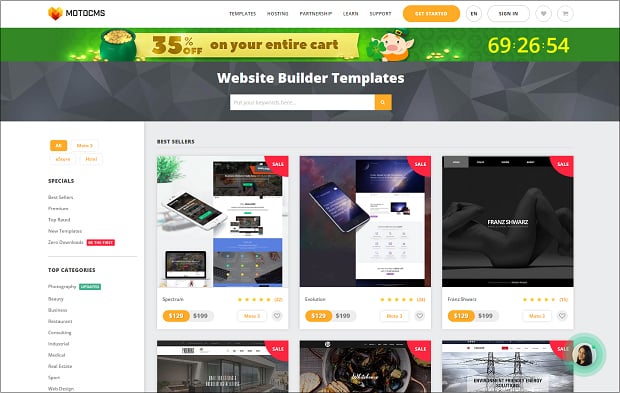
Recently MotoCMS has initiated its own way to AMP by optimizing its online template store. For starters, look at its common version.
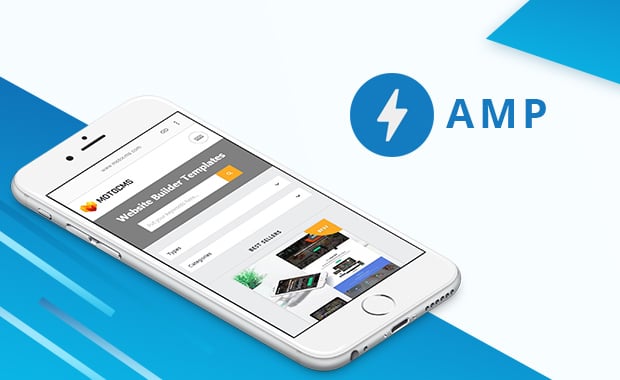
You are welcome to visit it with your desktop computer anytime. Now let’s have a look at the AMP version that was developed for mobile devices.
AMP for The MotoCMS Store
You can see the result for yourself and try to search for your template with your mobile device just right now. The difference is huge, don’t you think so?
The page is fully optimized and the layout became much lighter. In near future, we are going to create AMP for the rest of the MotoCMS website pages. To learn how you can create your own AMP website, read the tutorial below.
Why So Fast?
AMP is the true renaissance of the web in terms of the creation process. The trick is that Google web developers didn’t invent something new. Since they took the weight-reducing concept as a basic, it made it possible for the existing techonogilies to remain up-to-date and even evolve in that way.
AMP HTML
The lightweight version of HTML lets a publisher modernize already existing HTML pages with extra syntax, and, in such a manner, add a couple of limitations for better performance. From the time-consuming perspective, it is a perfect solution.
MotoCMS Website Creator Rocks! Let’s review the basics of an AMP HTML document:
- Begin with <!doctype html>;
- Top level tag like <html
- <head> and <body> tags included as well;
- The <head> tag is followed by <meta charset=”utf-8″>;
- Put the link to your website with <link rel=”canonical” href=”$SOME_URL” /> inside the <head>;
- Append a <meta name=”viewport” content=”width=device-width,minimum-scale=1″> tag inside the <head> tag;
- Append a <style amp-boilerplate> tag inside the <head> tag;
- Add <script async src=”https://cdn.ampproject.org/v0.js”></script> before the closing tag </head> to load AMP JS.
Creating AMP should be a simpler task for everyone who is familiar with HTML. Some of the HTML common tags for adding content like images, audio or video are replaced with their AMP equivalent.
For example, to tag an image you should replace a well-known <img> tag with its AMP equivalent <amp-img>.
Inline CSS
The usage of CSS to create an AMP version of your website is restricted. Before using some styles, make sure they are supported in AMP pages. To add a CSS style, put a <style amp-custom> inside the <head> tag.
Keep in mind that there must be only one style amp-custom tag. More is not allowed in AMP.
AMP JS
Forget about JavaScript. Or at least, about the way you use it. Instead, you will be provided with an asynchronous AMP JS library that does a power of good and make your website loading faster. Interestingly, a static website with no custom JavaScript may require no second AMP version.
Google AMP Cache
Google caches your AMP on their servers by default, making them load much faster with the HTTP/2 protocol. There is a common AMP cache URL format a publisher must follow. It’s an obvious point that Google AMP Cache works over a secure HTTPS channel.
AMP Validation
There are a lot of ways to validate your AMP pages from using an existing.
- Search console. If you already have a website, it is recommended to test it with an AMP validation service first and see whether your page is AMP-friendly or not.
- Interactive editor. If you like working in your web browser, you can use an AMP validator and edit your HTML document by checking and correcting errors in real-time.
- Developer console. It is one more method to debug your AMP page in your web browser. Just add #development=1 to the URL and open a developer’s console to get started. (example http://www.mywebsite.com/released.amp.html#development=1)
- Browser extension. You can upload a built-in browser tool for Chrome or Opera. There are 3 colored indicators to identify errors by eye.
- Common validator. To build your own validator, you have to install Node.js with an NPM package manager and activate the AMP HTML validator command-line tool by typing a <npm install -g amphtml-validator> command.
Does Your Website Require an AMP version?
Since every business is built in certain circumstances and requires a personal approach, the right answer depends on plenty of factors.
- Mobile traffic. Calculating the total percentage of mobile users is the first thing to do when considering building an AMP version. Do you know how much mobile traffic you get? If the statistics show that a large part of users accesses your site via mobile devices, you’d better look sharp!
- Content diversity. Prior to the AMP project, non-static websites with animation, pop-ups, or any other interacting elements used to be a true nightmare for a user of any mobile device. Needless to say that if you feed a visitor with a lot of interactive content, you should be prepared for a barrage of fair accusations. AMP is a perfect solution for websites with a large amount of data like online stores and media sources to optimize a user experience for the mobile web.
- Ranking issue. Page speed is crucial for Google in terms of search rankings. At the moment, AMP is not considered as a boost factor. But if you have an AMP page and a traditional mobile page, Google will give priority to the first one. And don’t forget that AMP is not a temporary kludge to put in your site. This trend is a working solution, taken seriously by dozens of authoritative web resources. Though AMP is not obligatory, it may become such in near future due to the factors mentioned above.
How Can Your Online Business Benefit from AMP
- Instant loading. Google and SOASTA research showed that 70% of pages overall the web requires more than 10 seconds to be fully loaded. As for AMP, this index decreased in 3 times. Put bluntly, the results are fascinating. Don’t you think so?
- Conversion and bounce rate. Your chances to increase your site conversion level and cut back a bounce rate are rising exponentially. Just imagine how a mobile user reaches your site within only a few seconds. It is a great delight for any visitor and a spectacular solution for a website publisher to make the best first impression.
- Refined ADS impact. If you get profit with the online advertisement, check out this case study – Hearst media company increased its CTR on ADS by 45%. Of course, your company may have less impact, but AMP is a game-changer that you can use for your business as well.
- Open-source. The best part is you don’t have to spend your budget on creating an AMP version for your website. As mentioned, the framework is available for everyone and totally free of charge.
The Future of Accelerated Mobile Pages
The AMP project is gaining momentum now. Throughout the incomplete 2 years, the results of this initiative are certainly fascinating. By March 2017, there are more than 1.6 billion AMP pages published. Every day this number is only increasing – more and more both big-name brands and growing businesses start using AMP to make a user experience of their own audience more comfortable.
Anyway, it is no secret that such a tremendously large amount of developers, publishers, and platforms that have already employed AMP is also a strong foundation for the Google developers to collect potentially valuable data, in order to keep improving the web performance for mobile users all over the world.