Website Design with Transparent Menu for Architecture Project

Similar templates
- Overview
- Reviews
- Requirements
Description
Website Design with Transparent Menu for Architecture Project
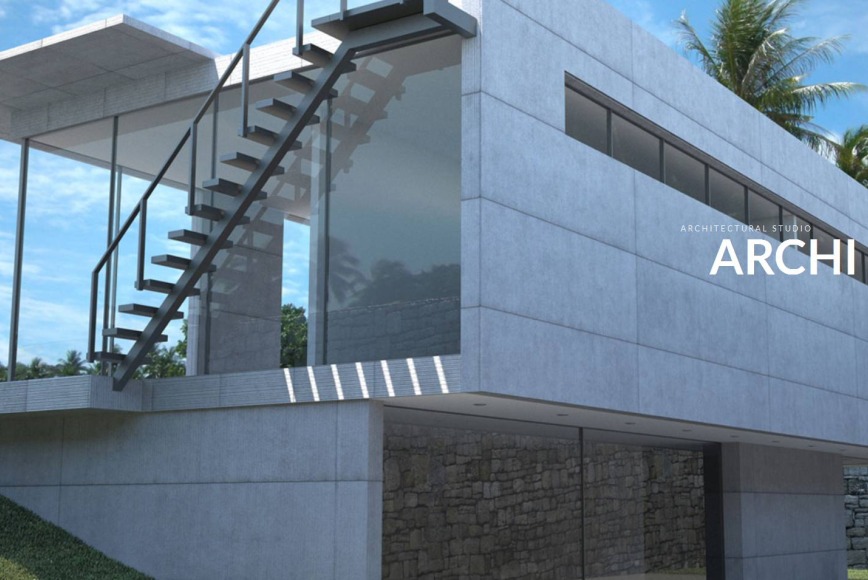
Are you working on architecture website design? Use this website design with transparent menu for architecture project to help you.
Why transparent menu design you may ask? Transparency creates an elegant touch in web design and helps to create the visual hierarchy of the content. This is important when you have much multimedia, text content, and many extra details on your website. For example, here on the front page the main accent is made on the background image, and the menu is a secondary element. The transparent design doesn’t make objects disappear or such that nobody can see, instead transparency effect adds to the visual design and creates a perfect design balance.
Discover all benefits of this design for your project within the free template trial – it will answer to all your questions and even more!
Customer Ratings & Reviews
Requirements
-
PHP v. 5.4+, 5.5+, 5.6+ -
Zend Guard Loader



